I have already written about embedding Google map in your WordPress page or post, here I am writing about embedding Google Map in any WordPress theme widget’s area and sidebar. Suppose if you want to display your location through Google map in sidebar of your website then this post will guide you through the whole process.
Our Themes offer you a facility to display widgets in your site’s footer area so that you can easily display Google Map in footer of any website made using InkTheme’s Premium WordPress themes.
You might also be interested in:
- Steps to Implement Google Map In WordPress Plugin
- Code To Integrate WordPress Media Uploader In Plugin or Theme
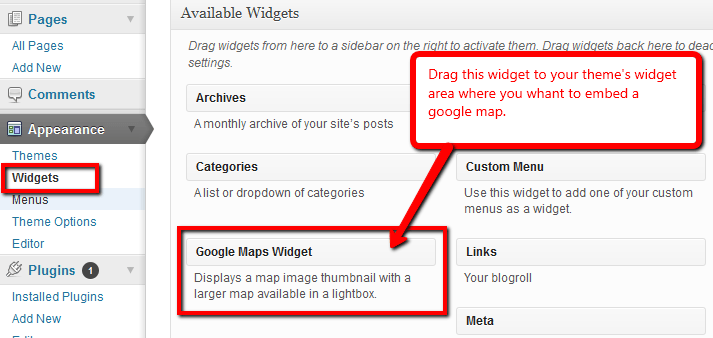
First download Google Maps Widget plugin. Install this plugin and go to the widget area in your dashboard. You will find a similar screen like this:

Here you will find a widget with name “Google Maps Widget”. All you need to do is drag this widget and drop it into “Widget area” of your theme. After dropping it in your desirable widget area expand the Widget tab and you will get a lot of options and settings for your Google Map. You can easily explore and use all the available options.

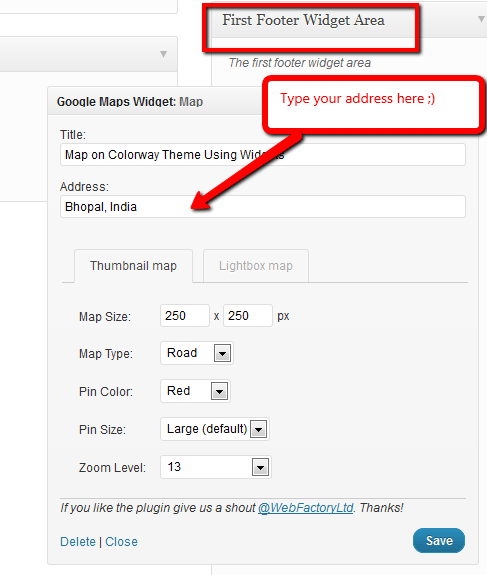
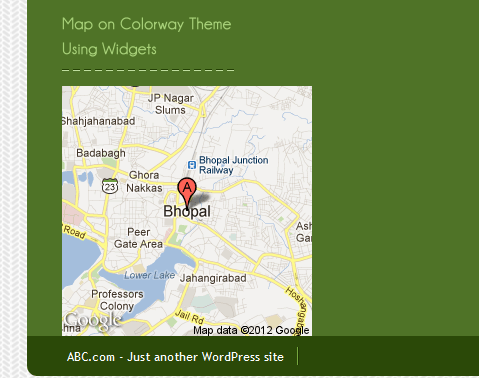
here I am embedding a Google map in first widget area in footer of Colorway WordPress theme. After giving address of your location you can change the settings according to your need. Save all the settings and refresh your website you will find a Google Map in your website.

Its so easy to embed Google Map in your themes widget area. Just follow these simple steps and you will make your website more attractive within minutes. I hope this post will help many people who are new to WordPress.
You might also be interested in:


