With the help of WordPress dictionary plugin, you can add unlimited glossary terms on your website. It allows you to the create glossary of terms for the encyclopedia, Wikipedia, dictionary in your website. Moreover, you can also show responsive tooltips when users hover over the terms.
It is quick & easy to set up a dictionary for your readers on your website. Moreover, you can sort terms in alphabetical order so that the user can find the meaning and description of the word without any hassle. Furthermore, this WordPress plugin is extremely compatible with all WordPress themes and plugins.
Key Features Of WordPress Dictionary Plugin:-
Layout
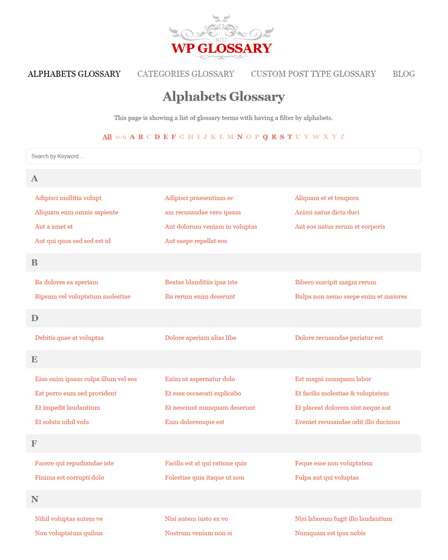
This WordPress dictionary plugin allows you to lets you select the number of columns according to your need on the glossary index page.
Furthermore, it displays 3 columns per row by default but it allows you to select 1 to 5 columns if required.
Sort Alphabets
This dictionary WordPress plugin by default display alphabets in ascending order and further allows you to make the following changes below-
- It lets you change the order of the alphabets in ascending and descending order as well.
- It gives you permission to show all or few alphabets as per needs.
- Also helps you to display character list in another language such as Greek and Hebrew.
Index Page
You can create and show your own glossary of terms with beautiful animation effects. Additionally, this WordPress plugin allows you to –
- It allows you to add unlimited glossary items on your website with an easy interface.
- Provide instant result on every search.
- You can hide empty alphabets/categories from the listing filter.
Linkify
The glossary terms appear in pages/post get automatically linked to their URL. Consequently, it helps to enhance search engine optimization by auto-linking each highlighted phrase.
- Add synonyms for glossary terms.
- Able to set a limit to linkify terms.
- You can enable/disable case sensitive character for glossary terms.
- You can enable linkify from all/specific post types & homepage as well.
Tooltip
With the glossary tooltip, you can show a tooltip window when the user hovers over glossary linkify terms/phrases in your page/posts.
- You can enable/disable tooltip according to the website requirement.
- You can display the short/long description in the tooltip window.
- Free to show/hide the tooltip bubble arrow.
- You are allowed to set the minimum and maximum width of the tooltip window.
- You are allowed to enable/disable tooltip on touch devices.
- Provides you various types of animation effects.
- You can set the animation speed and even set when the animation starts for the tooltip.
Custom Styles
- It allows you to select font colors for filter buttons, headings, and terms.
- You can also choose the color for background, content, heading, and links.
- It comes with the option to choose hover/active font colors for filter button and terms.
- Allows you to select heading colors for the term as well.
Glossary Shortcodes
With the help of shortcode, you can show glossary terms anywhere on your website with the expected style.
You May Also Like To Read:-