“Figero WordPress” Documentation by InkThemes.com
Get Your Site Ready in Just 1 Click
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please feel to ask a question on our support forum at https://www.inkthemes.com/support. You can also Watch the Video Demo Available in the Membership Area. If you wish to hire us for customizations we can help you for extra.
1. Beginning (Important)
Installing the theme
To be able to use Figero WordPress Theme, you need to install WordPress on your server. If you don’t know how to do it, please visit: https://codex.wordpress.org/Installing_WordPress
To install Figero theme, just put the theme folder “Figero theme” in themes directory under wp-content and activate it from the WordPress admin.
As soon as you do that, your website would get ready.
Creating the Pages
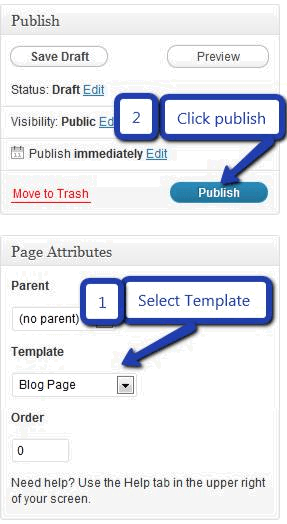
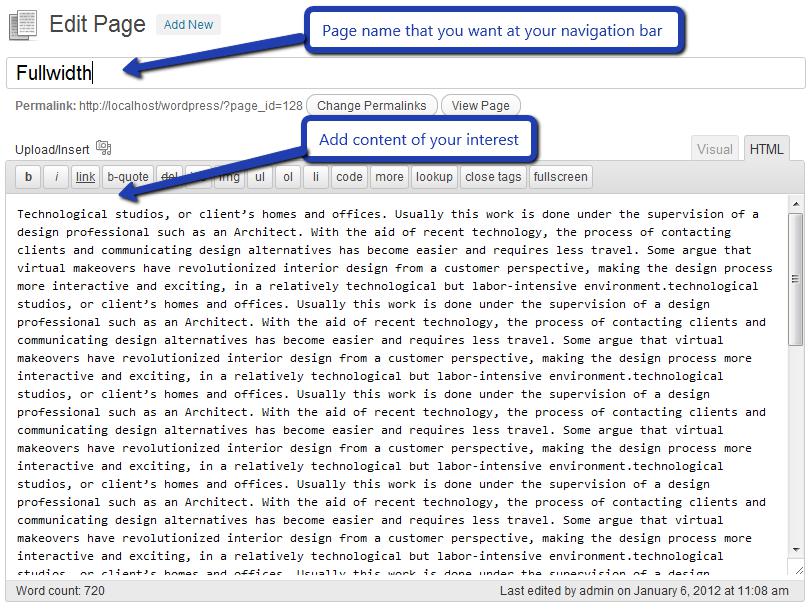
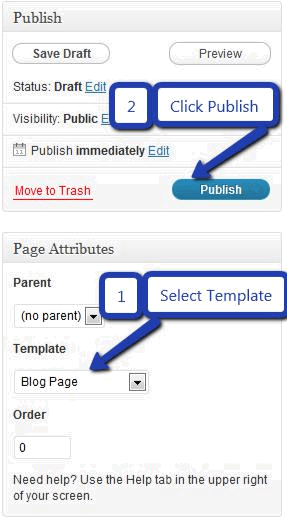
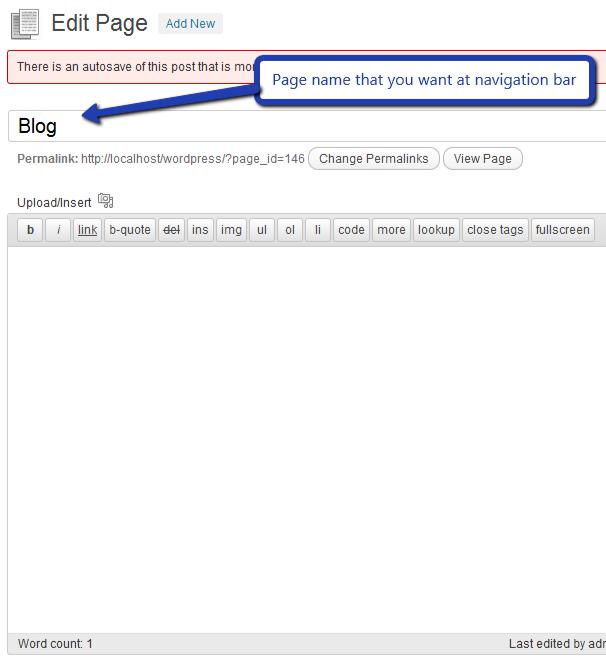
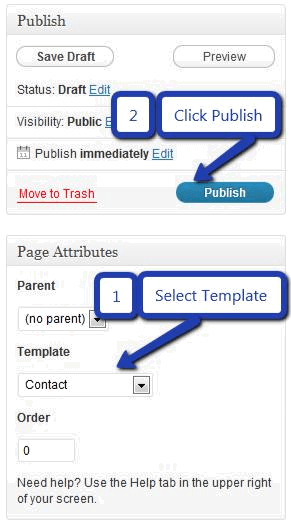
You would need to build new pages from Add Page menu and select the Appropriate Template for each page.
- For “Blog” Choose the “Blog Template” from Page Attributes.
- For “Gallery Page” Choose the “Gallery Template” from Page Attributes.
- For “Fullwidth Page” Choose the “Full-width Template” from Page Attributes.
- For “Contact Page” Choose the “Contact Us Template” from Page Attributes.
2. Configuring Homepage
Specifying Logo & Favicon
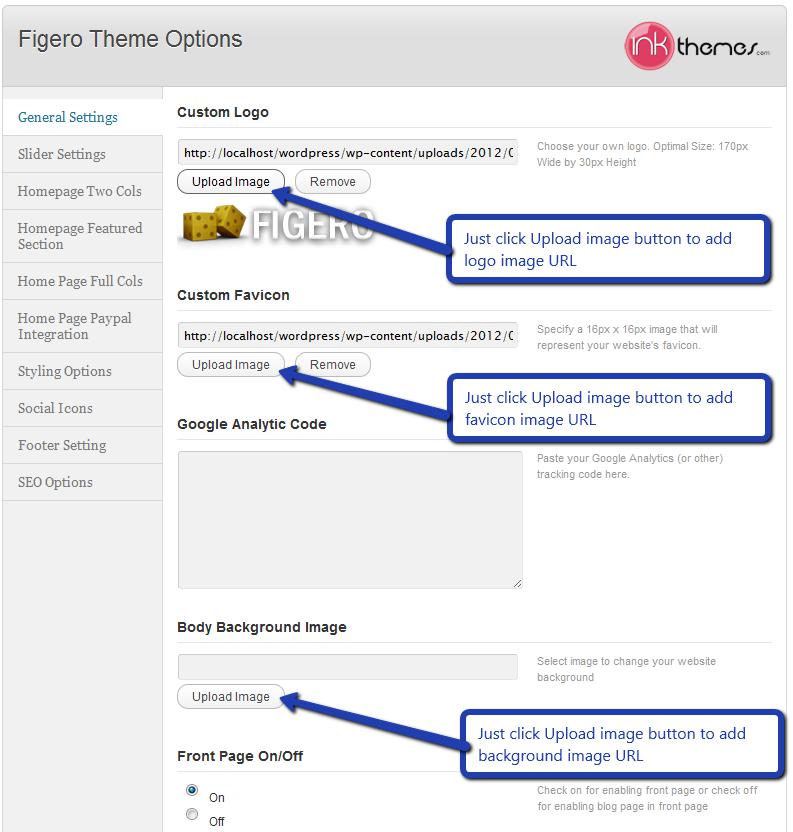
Please go to “Appearance -> Theme Options” in WordPress admin and enter the URL paths of your logo and favicon into the appropriate fields under “General Settings”:

Sliders on homepage
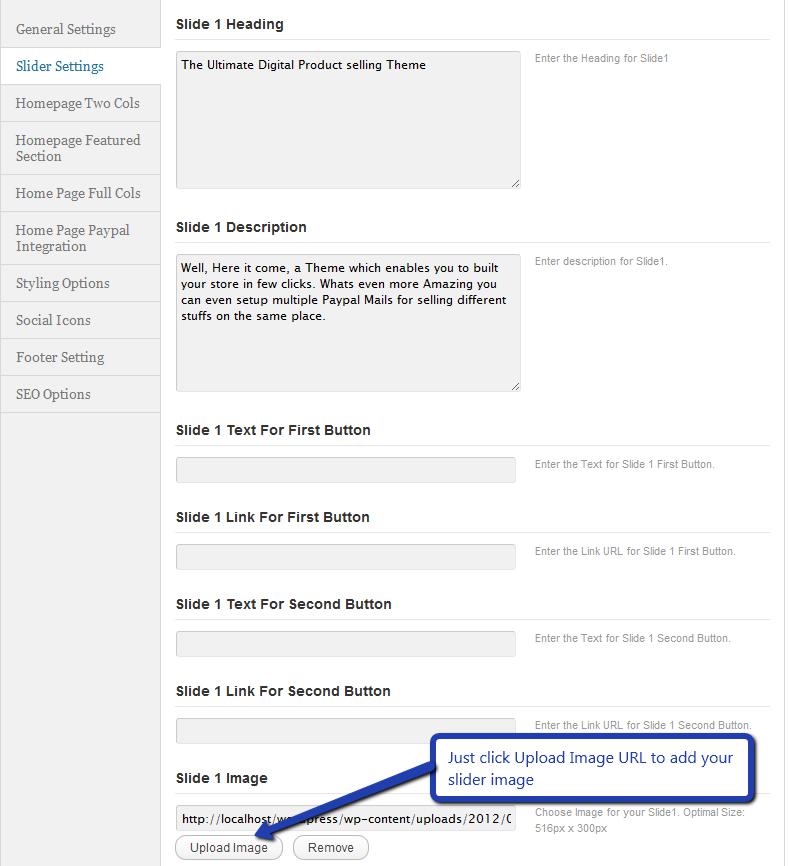
Just Upload the Images to the Slider from the Themes Options Panel and the images would start to appear on the Home Page of the Website.
Slider Heading, Heading link and description can be easily inserted with the help of the options given below.

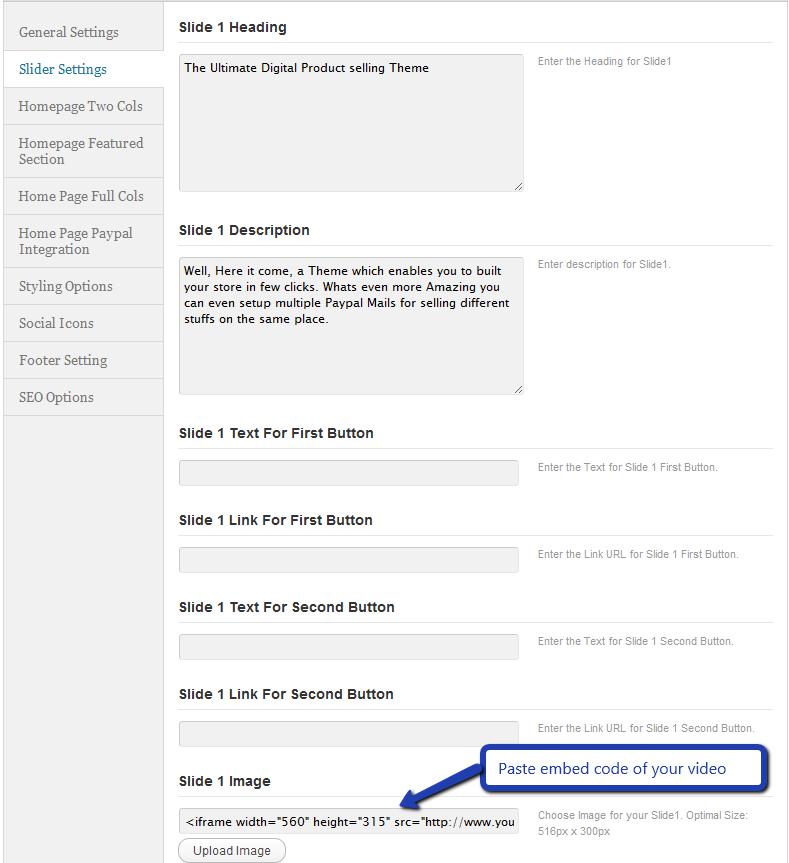
Video in slider
You can also add video in the slider, just paste your video URL.

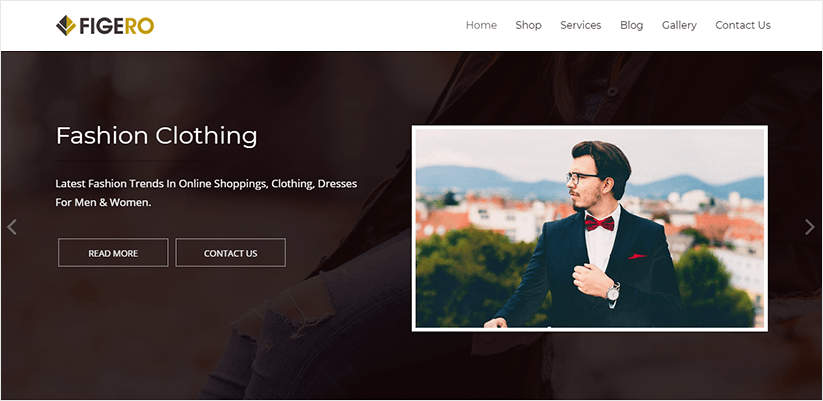
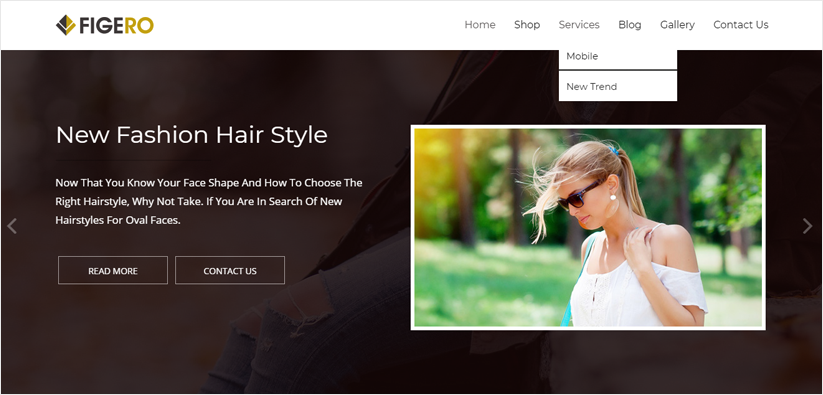
Snapshot of Figero Home Page

While adding slider one thing you have to remember is paste ?wmode=transparent just after your video embed code
For example
Your video embed code:- <iframe title=”YouTube video player” width=”480″ height=”390″ src=”https://www.youtube.com/embed/lzQgAR_J1PI?wmode=transparent” frameborder=”0″ wmode=”Opaque”>
Figero as product selling theme
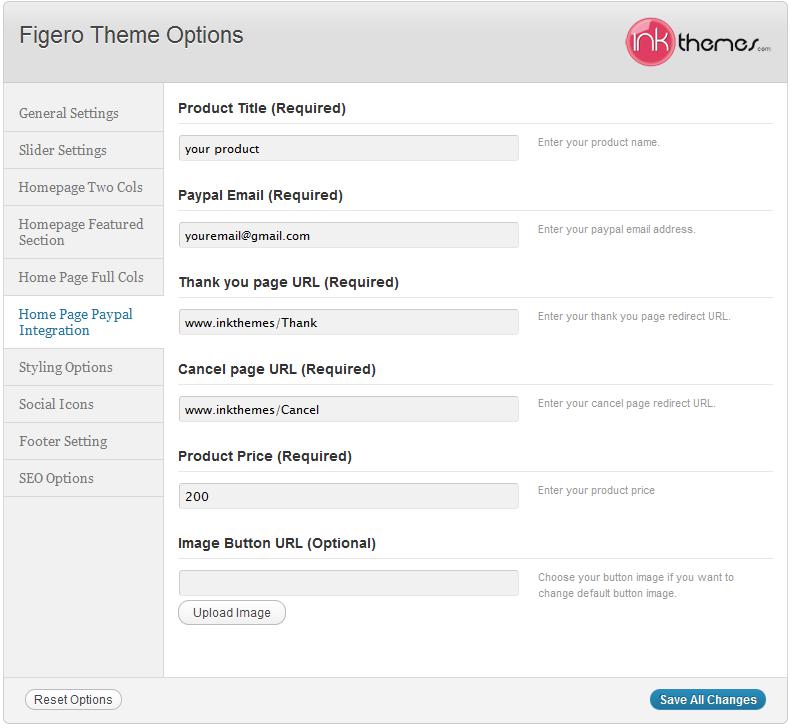
Figero contains PayPal integration feature for easy product selling, you can show your main product on the homepage & other multiple products on other pages by using blog template, we have provided Homepage PayPal integration‟ in Theme Options, with the help of which you can create PayPal buy now button.
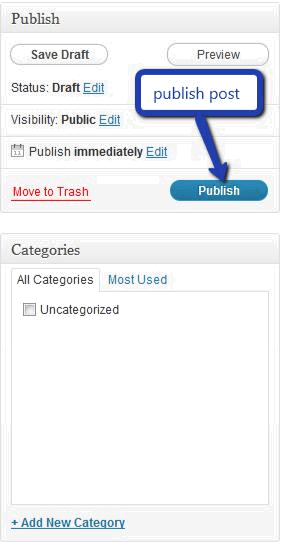
For adding main product on the homepage

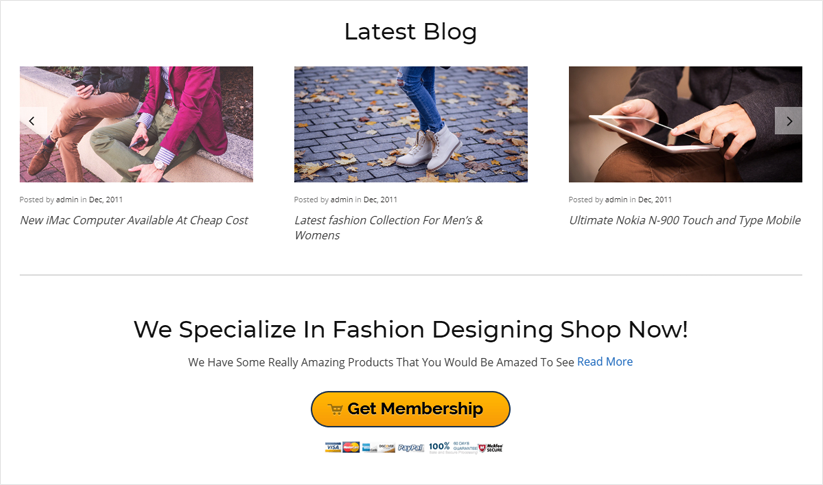
Snapshot of the homepage with PayPal buy now button
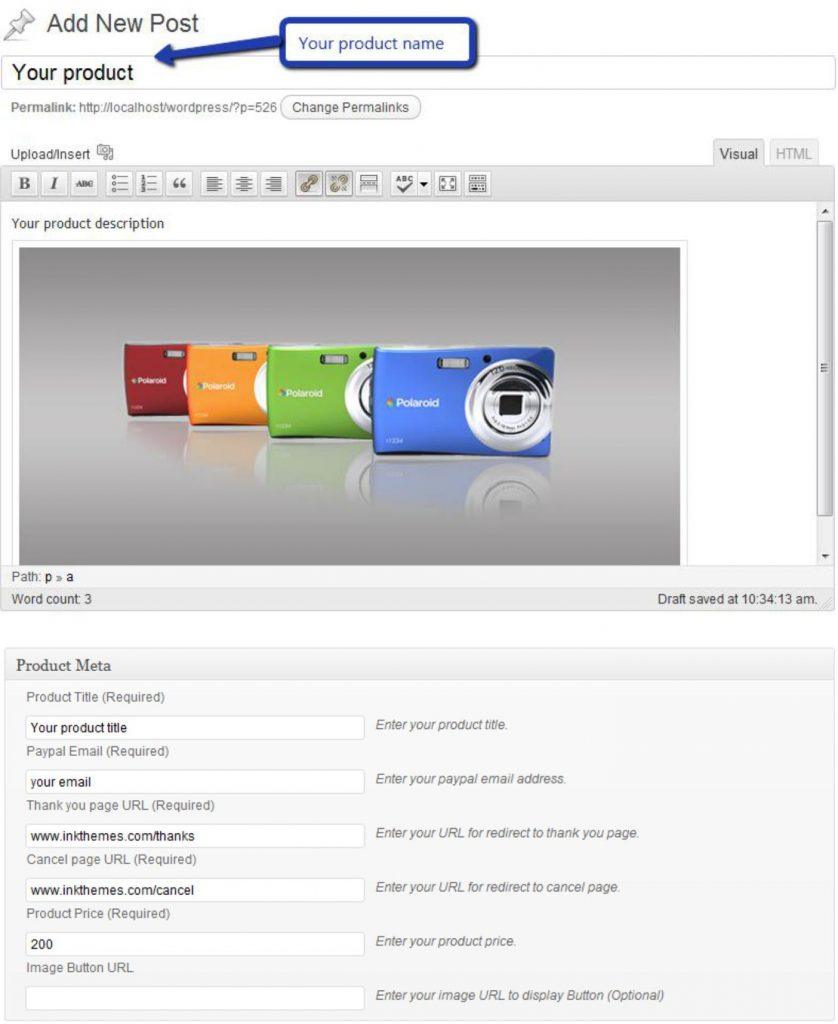
For adding other products with the help of blog template



Then add a new post, enter your product name, description, image, and other details.


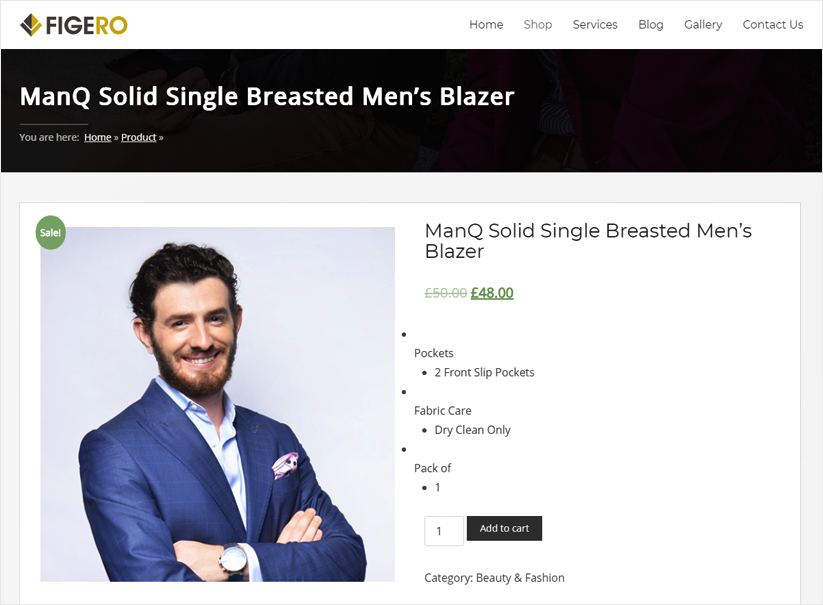
Snapshot after clicking product image

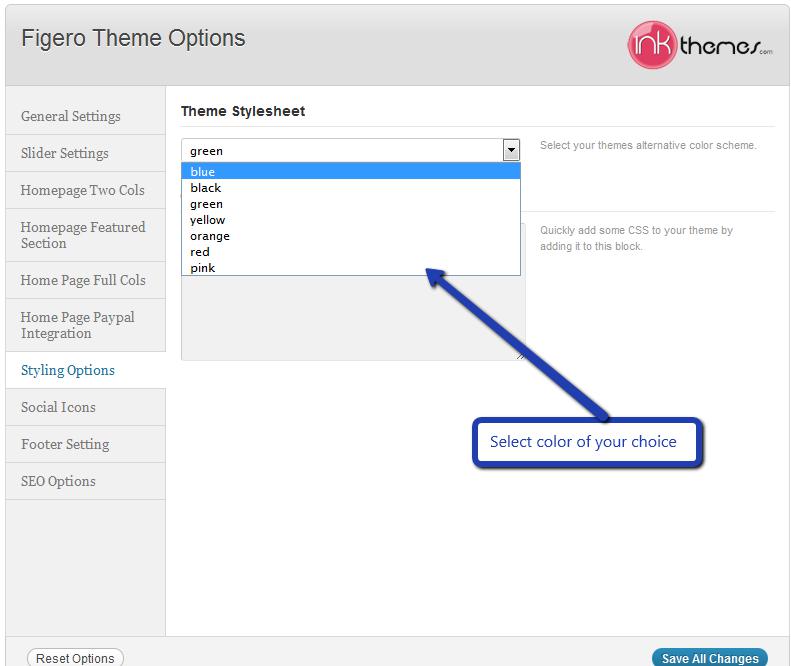
3. Theme Color
We have provided eight color options with Figero theme, you can change them according to your requirement.
4. Building Gallery
Gallery Layout
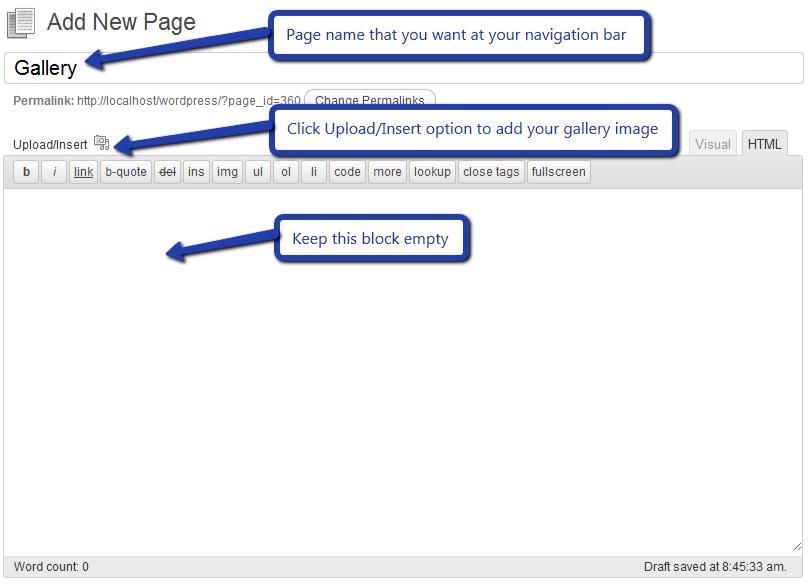
To create a gallery page all you have to do is select the appropriate Gallery Template from the Page Attributes.


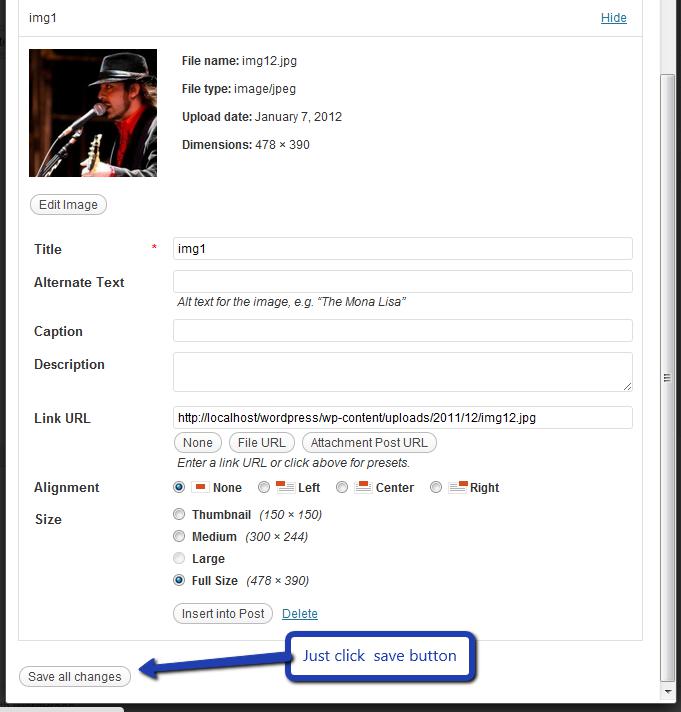
As soon as you upload the images using the Upload Image button. Just save the Changes and cut this window.

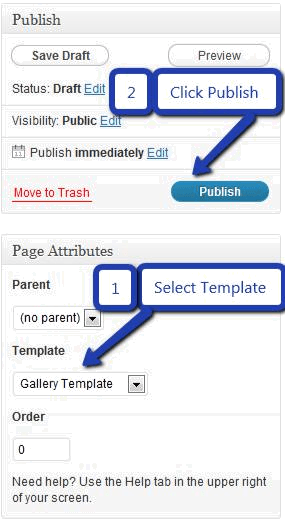
After that select gallery template & click at publishing button, your gallery page is ready and images would be shown under the gallery page.

5. Building Fullwidth
Fullwidth Layout
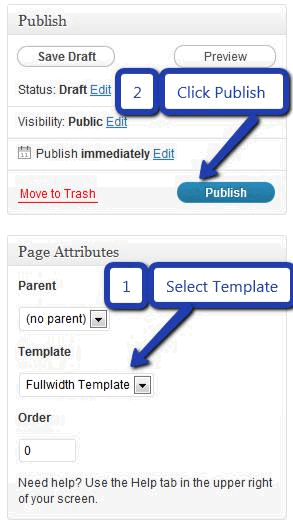
Similar to the Gallery Page, To create a Fullwidth page all you have to do is select the appropriate Fullwidth Template from the Page Attributes.


6. Building Blog
Blog Layout
Similar to the Gallery Page, To create a blog page all you have to do is select the appropriate Blog Template from the Page Attributes. All your blog posts will be displayed in the Blog Page. You can change the page in which you want to show the posts by altering the posts page in the Reading section.


7. Contact Page
Contact Layout
To create a Contact page all you have to do is select the appropriate Contact Template from the Page Attributes.


8. Building Menus
Menu With Menu Manager
Figero Theme had a prebuilt feature of displaying all the pages and subpages in the menu.
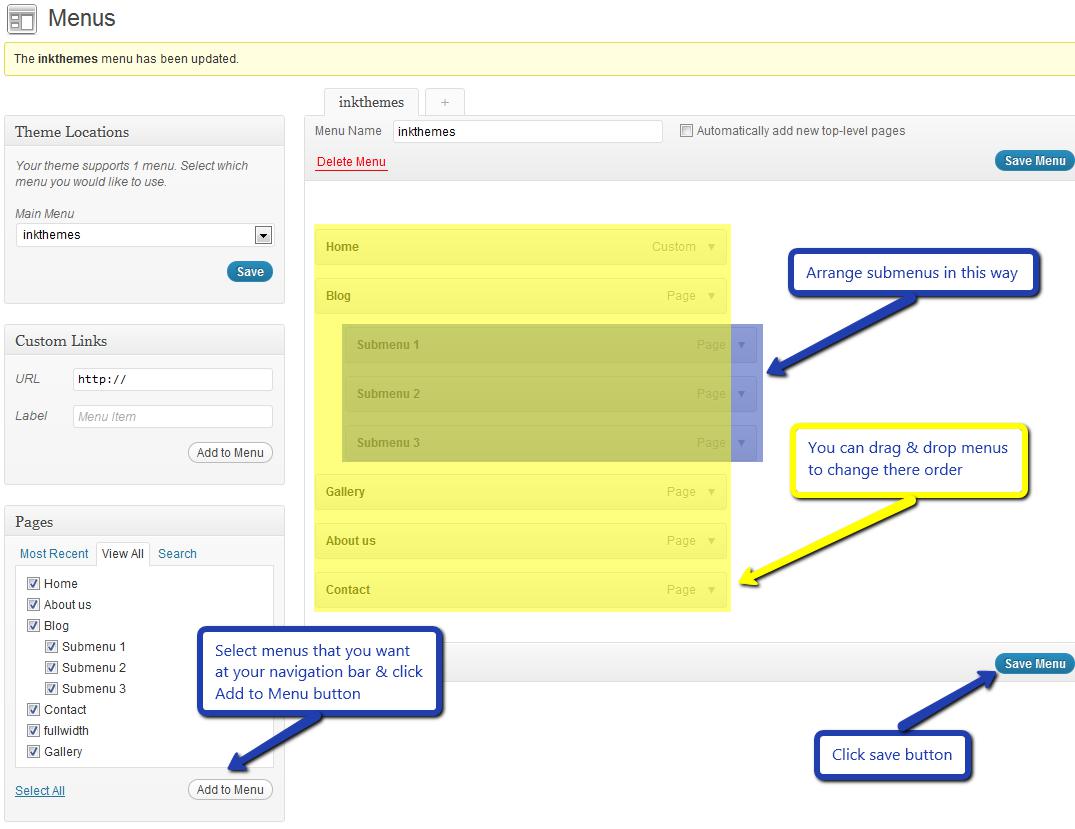
However, you can also build a custom menu using the Menus option under the “Appearance”
Section.
You can also change the order of the menu according to your requirement by simply drag and drop the menu items.
9. Building Dropdown Menus
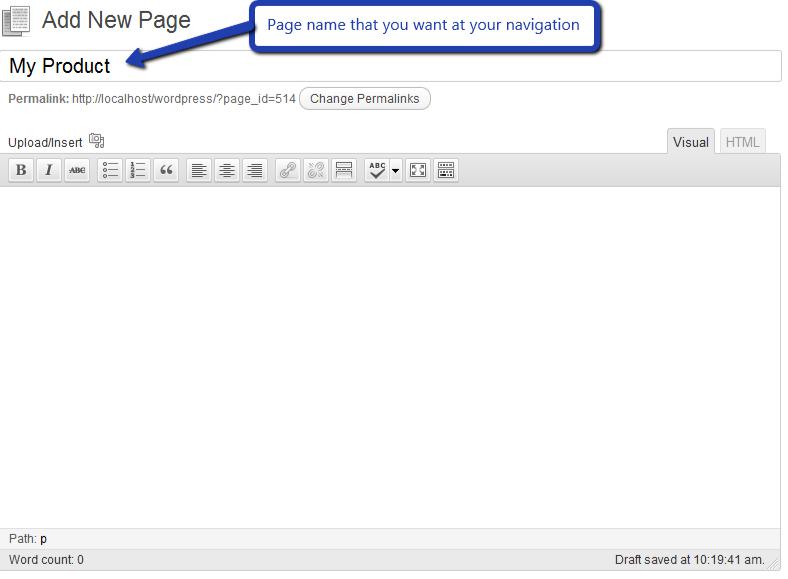
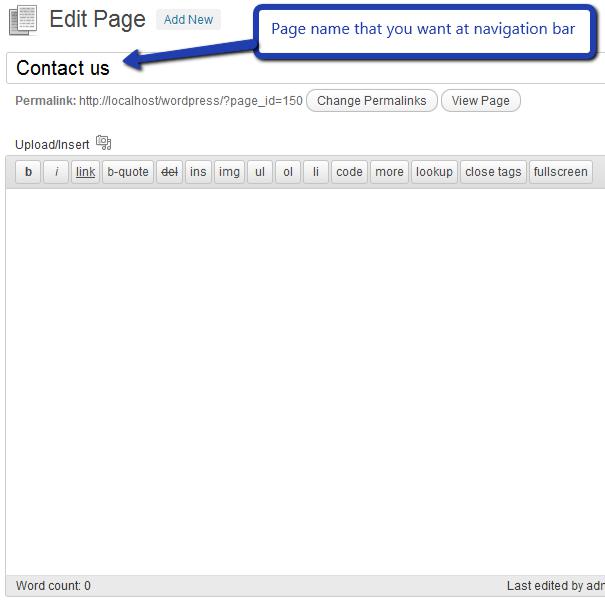
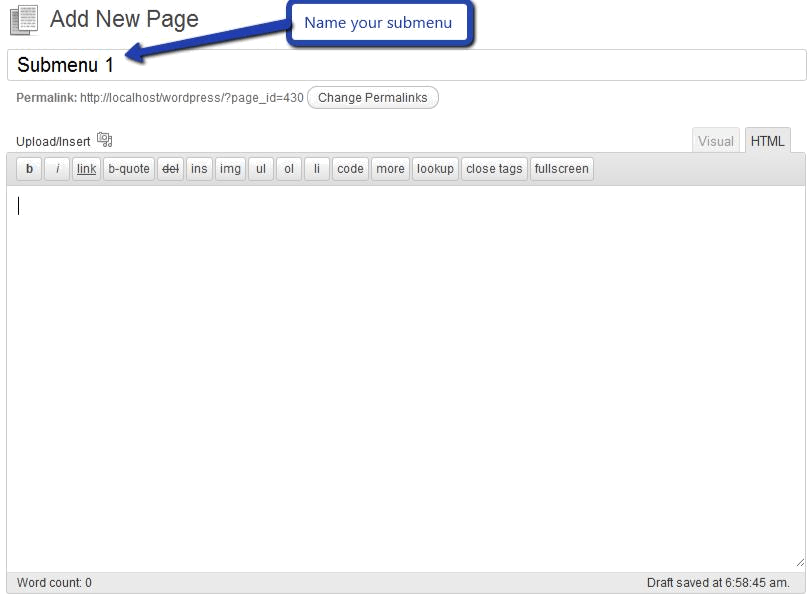
For making dropdown menus all you have to do is add new page



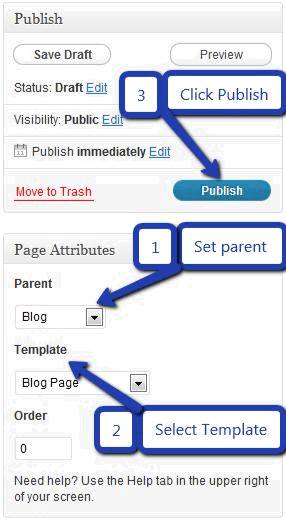
Then name it for eg. Submenu 1 and set any of your pre-developed pages as a parent page for which you want to create dropdown, after that select template & click publish button.
Similar process you can follow making multiple Submenus
10. How To Add Widgets
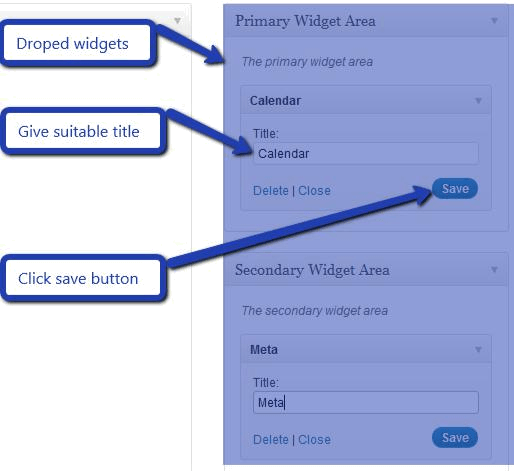
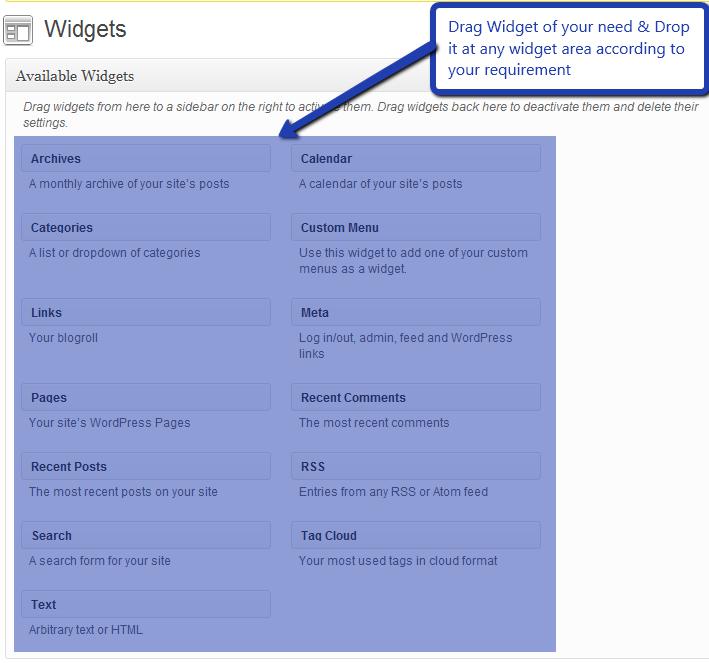
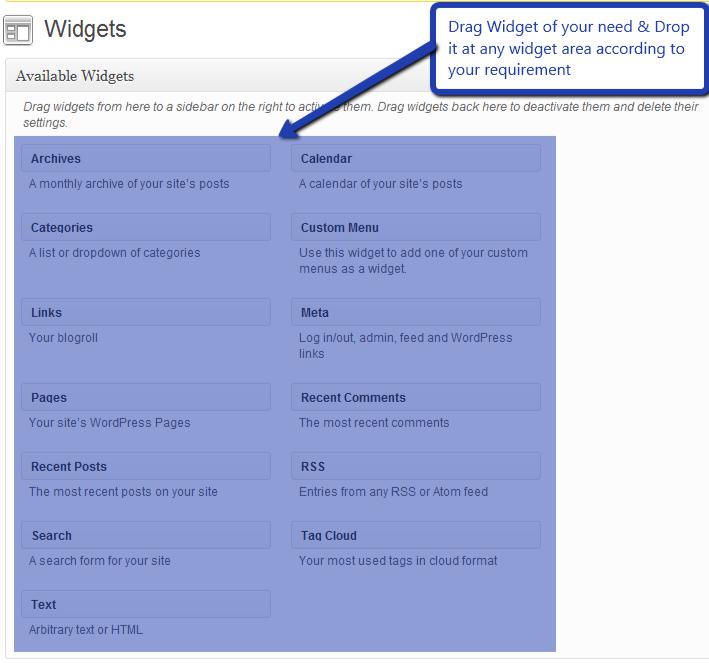
Widgets in Sidebar
For adding widgets in the sidebar all you have to do is select Widgets option from Appearance panel, then drag widget of your need & drop it in primary widgets area or in secondary widgets area according to your requirement, at the end click save button and your widgets are ready to use.



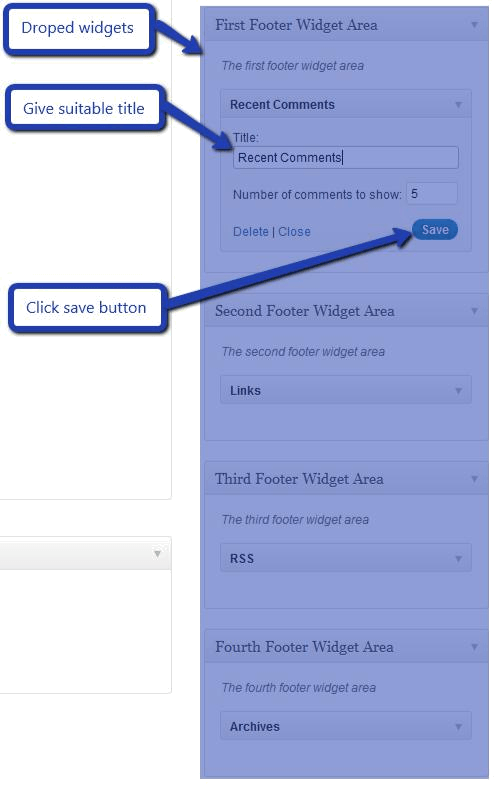
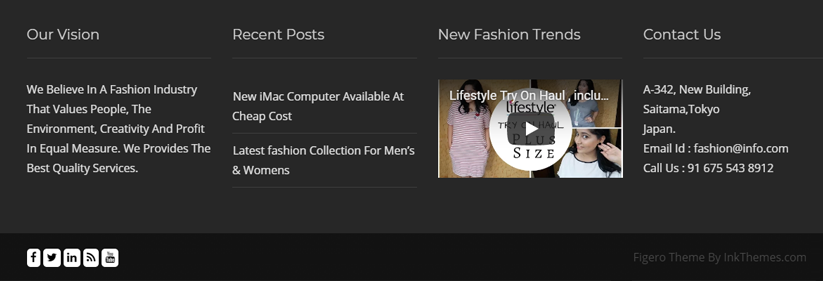
Widgets in Footer
For adding widgets in Footer same as slider widgets all you have to do is select Widgets option from Appearance panel, then drag widget of your need & drop it in primary widgets area or in secondary widgets area according to your requirement, at the end click save button and your widgets are ready to use.


For example, your footer look like

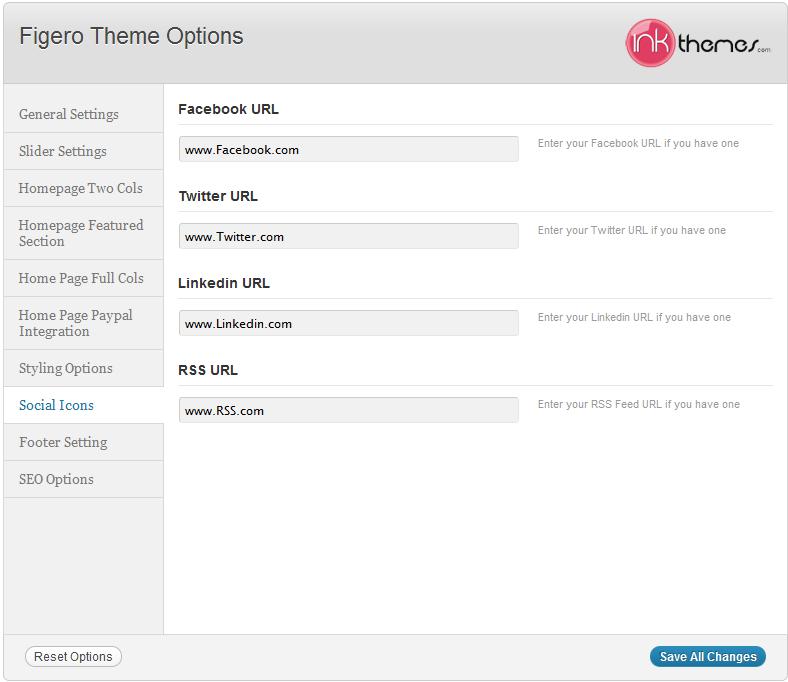
11. Building Footer Social Icons

Thank You.
Once again, thank you so much for purchasing this theme. As we said at the beginning, we’d be glad to help you if you have any questions relating to this theme. No guarantees, but we’ll do our best to assist. If you have a more general question relating to the themes on InkThemes, you might consider visiting the support forums and asking your question in the forum. If Required, You can also have the look at the Complete Video Documentation Available in the Members Area.


