“Cloriato WordPress” Documentation by InkThemes.com
Get Your Site Ready in Just 1 Click
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please feel to ask question on our support forum at https://www.inkthemes.com/support. You can also Watch the Video Demo Available in the Membership Area. If you wish to hire us for customizations we can help you for extra.
1. Beginning (Important)
Installing the theme
To be able to use Cloriato WordPress Theme, you need to install WordPress on your server. If you don’t know how to do it, please visit: https://codex.wordpress.org/Installing_WordPress
To install Cloriato theme, just put the theme folder “Cloriato theme” in themes directory under wp-content and activate it from the WordPress admin.
2. Configuring Homepage
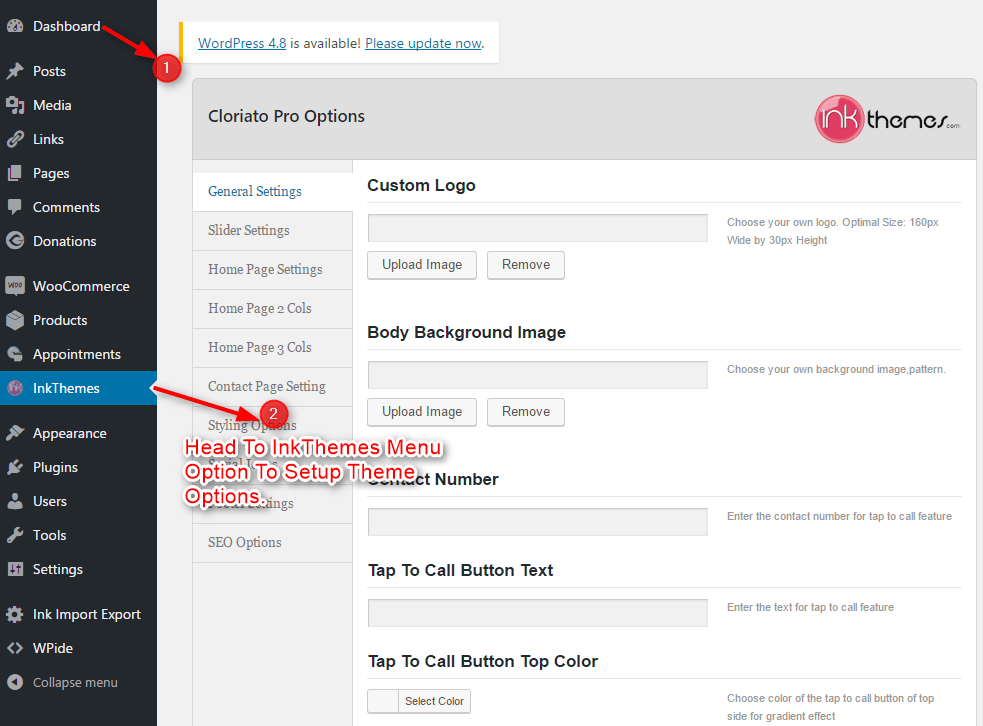
Step 1: Head over to Dashboard and then navigate to InkThemes option in the menu to get the options panel.

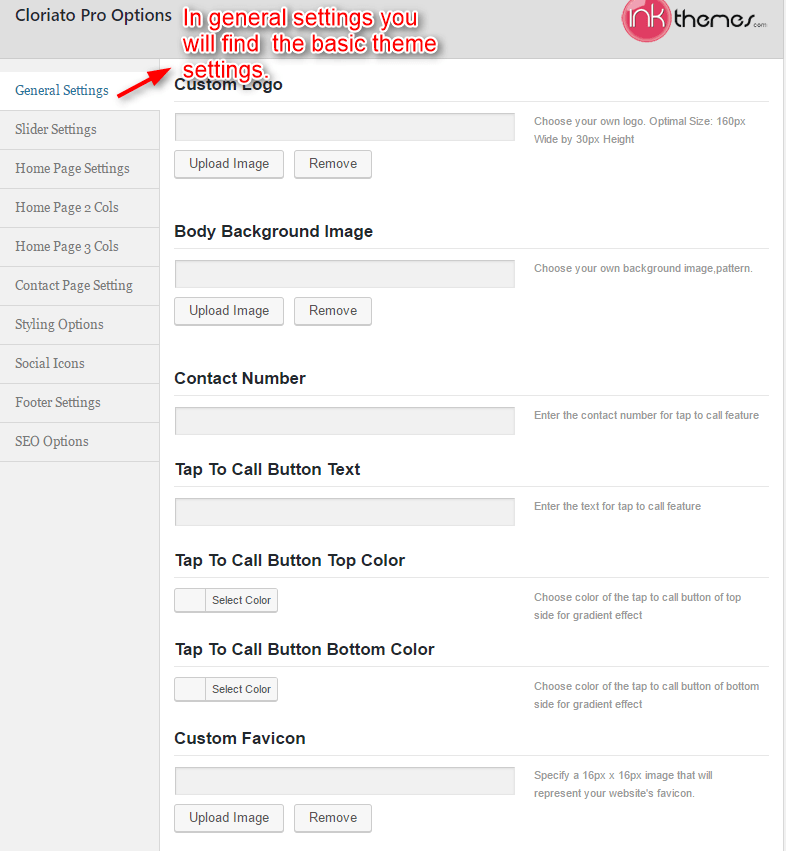
Step 2: Under General Settings you will find all the basic website setup options.
Here you will be able to change the website logo, favicon, add contact details for tap to call feature and Change Tap To Call Button Color and further add the Google tracking code for analytics purpose.
The tap to call contact button appears on the mobile screen. Here the website visitor can click the button to call you directly.



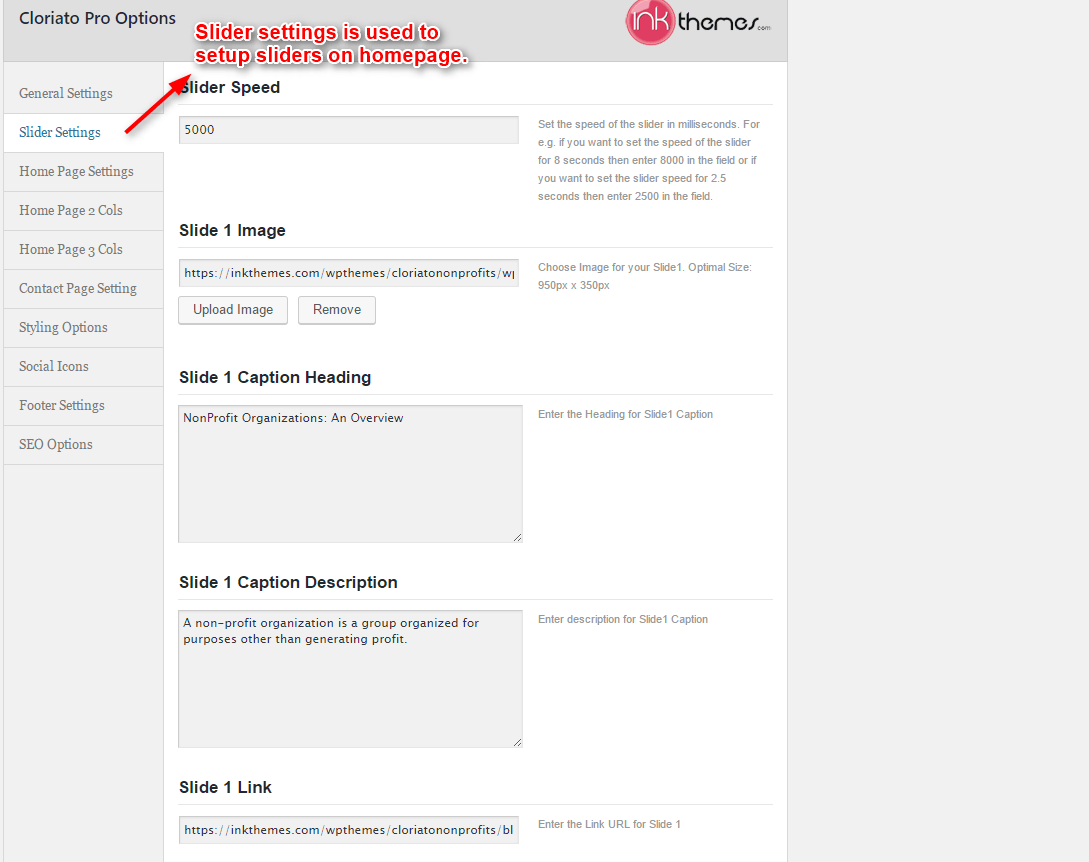
Step 3: Under the Slider Settings you will be able to change the slider settings that appears on the home page of your website.
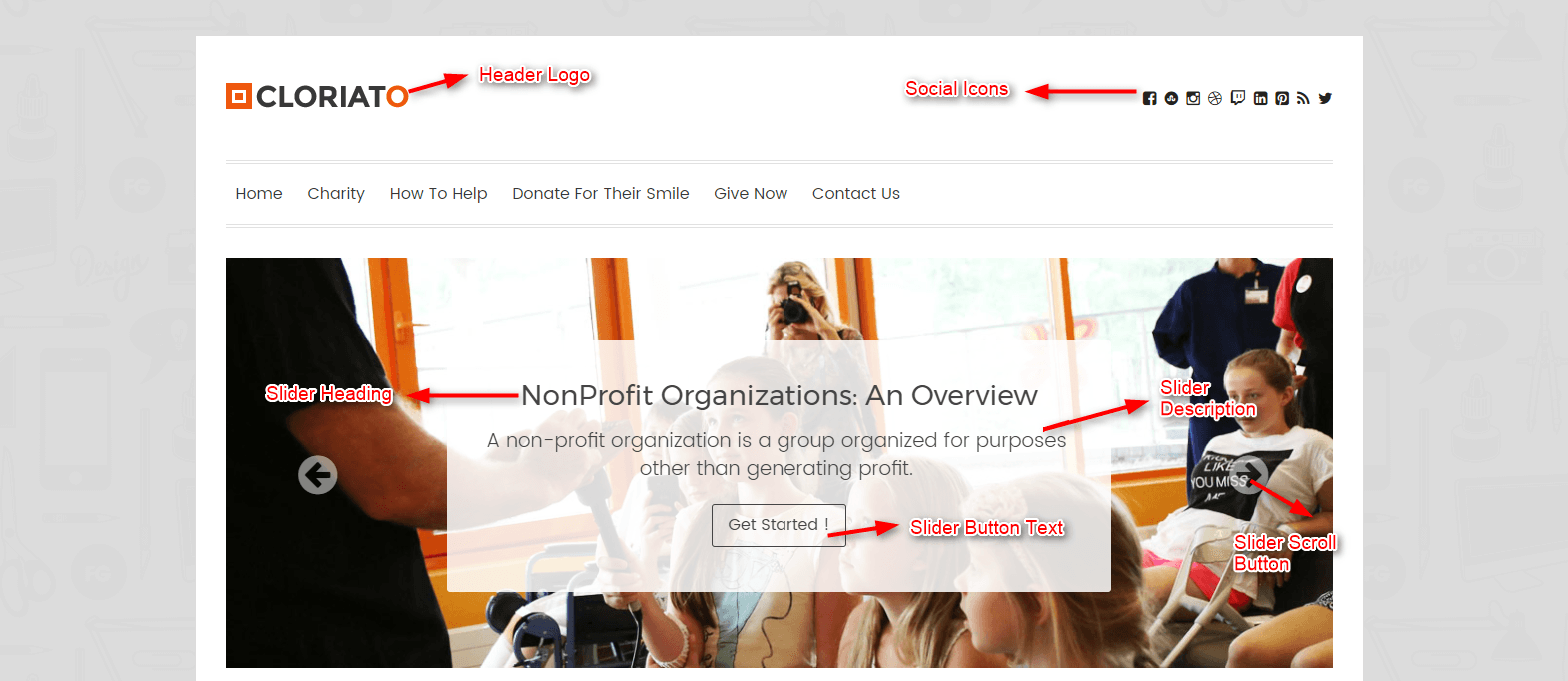
Just Upload the Images to the Slider from the Themes Options Panel and the images would start to appear on the Home Page of the Website.
Slider heading, Heading link and description can be easily inserted with the help of the options given below.


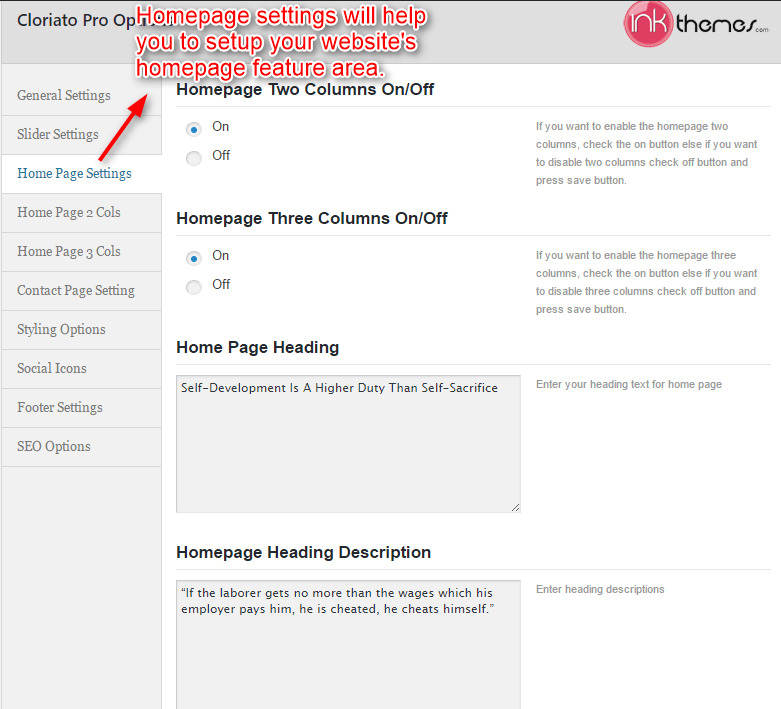
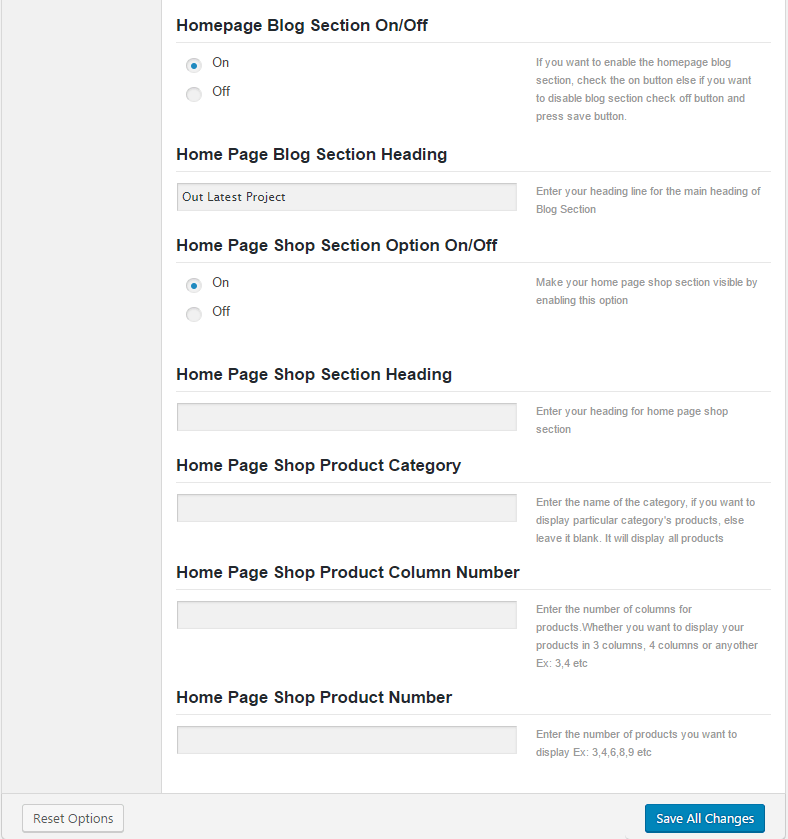
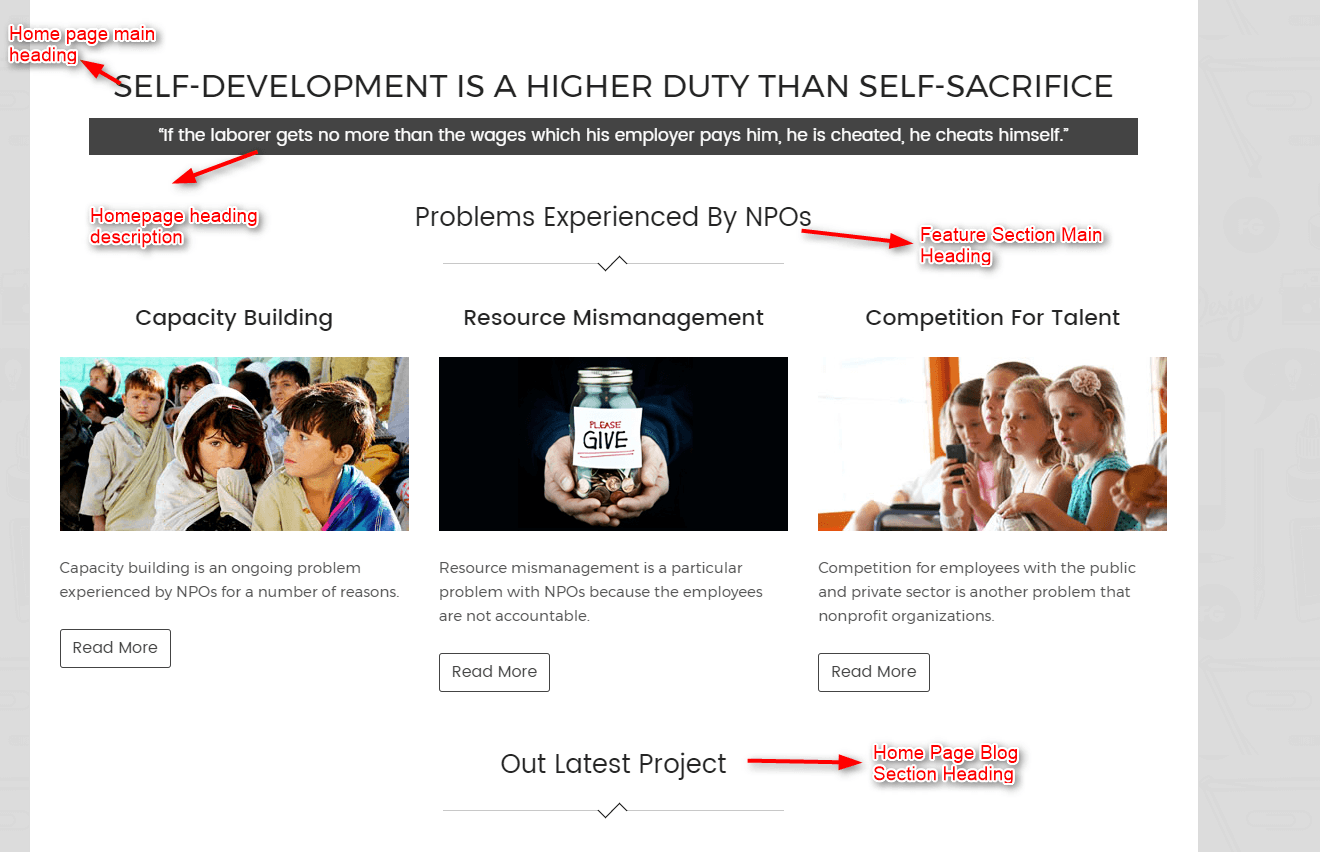
Step 4: Under Home Page Settings you will be able to configure the Homepage Heading, Blog Section, Home Page’s Two Coloum & Three Column Feature Area, and Home Page WooCommerce Product Section for your website.



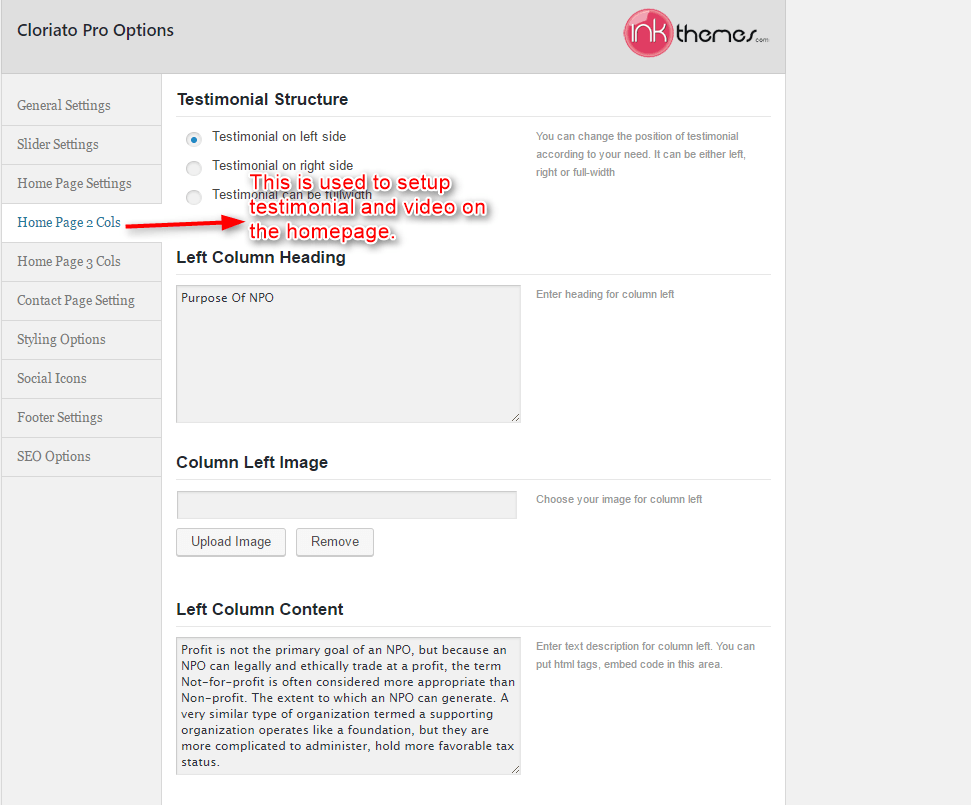
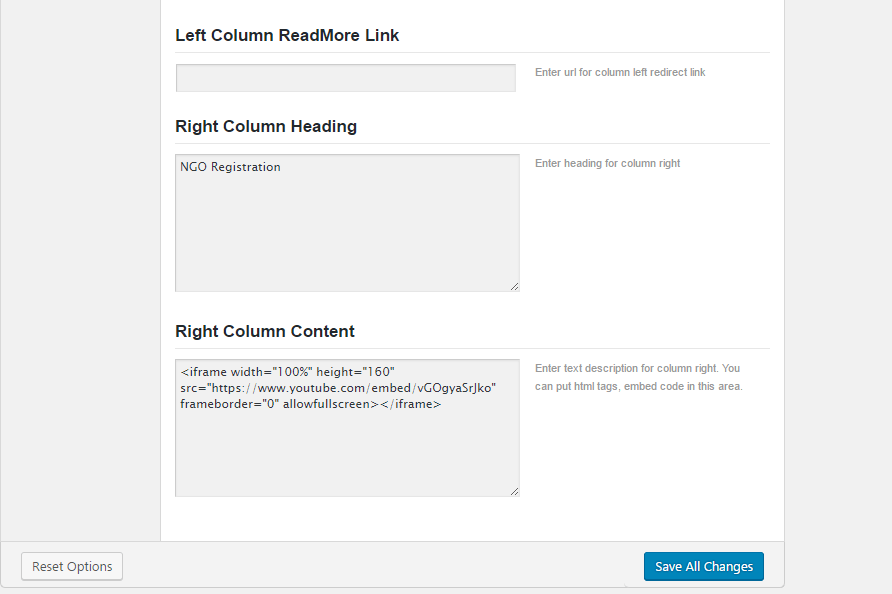
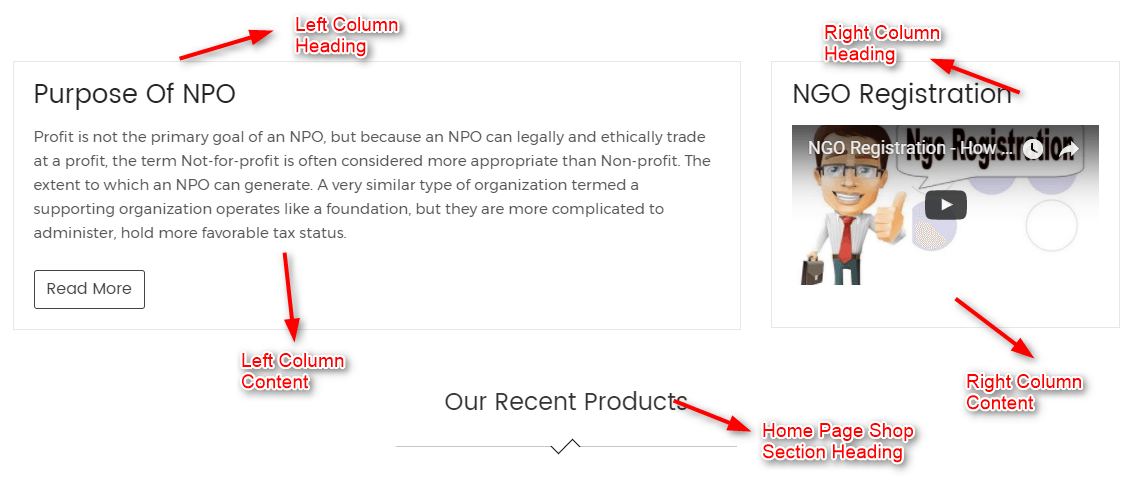
Step 5 : Under Homepage 2 Column Settings, you will be able to add valuable testimonial with image and video on the Homepage in Two columns.



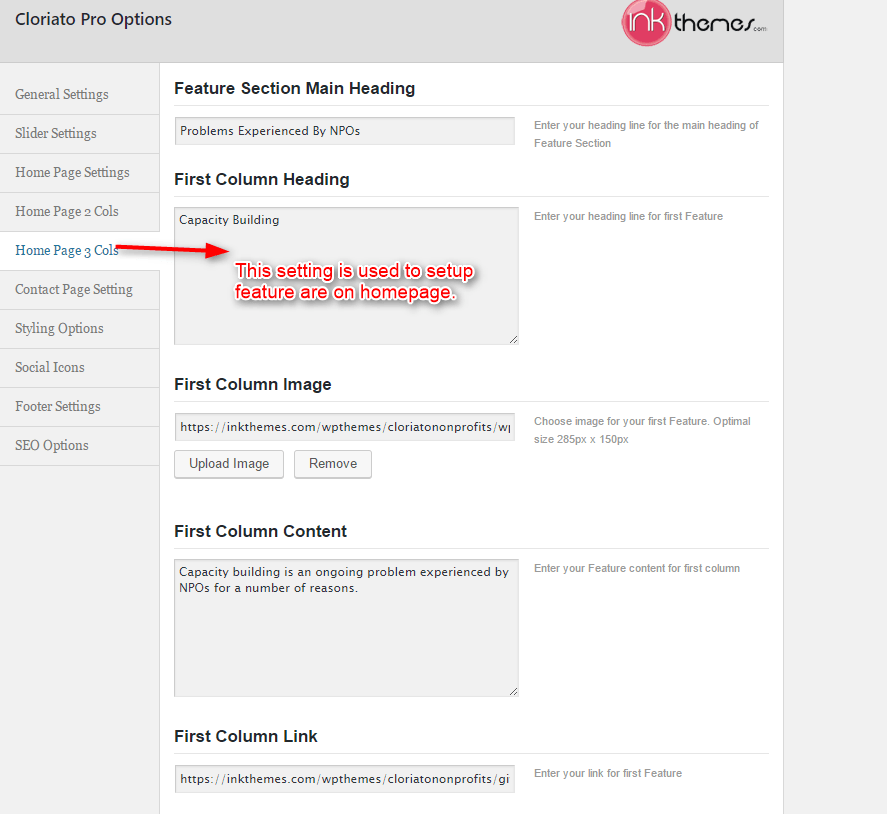
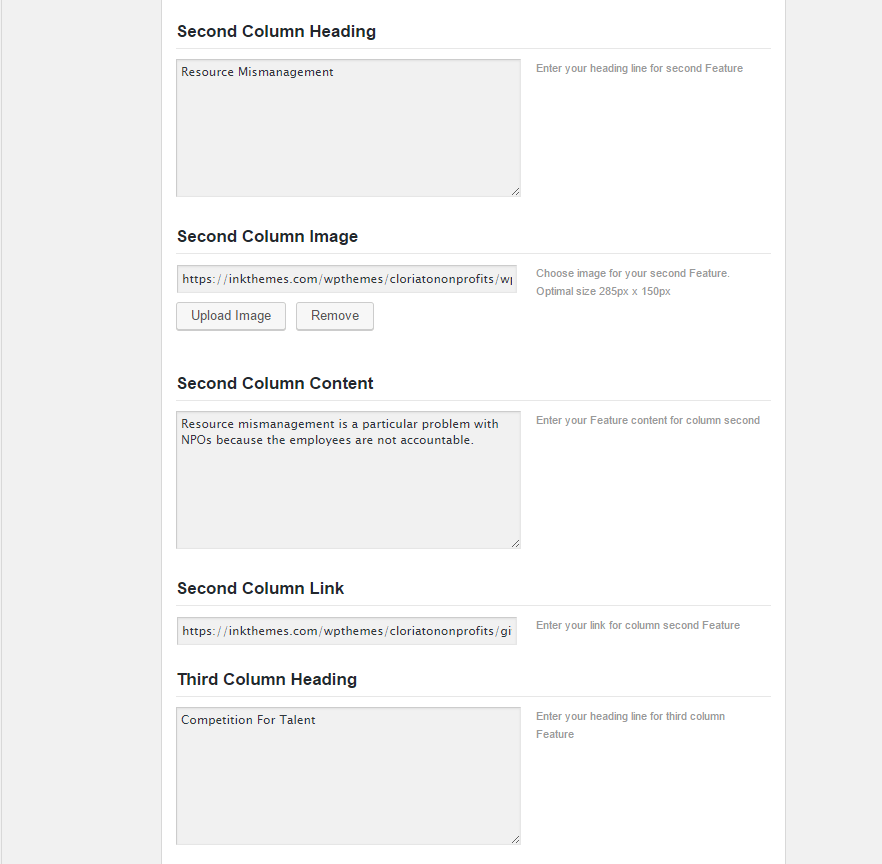
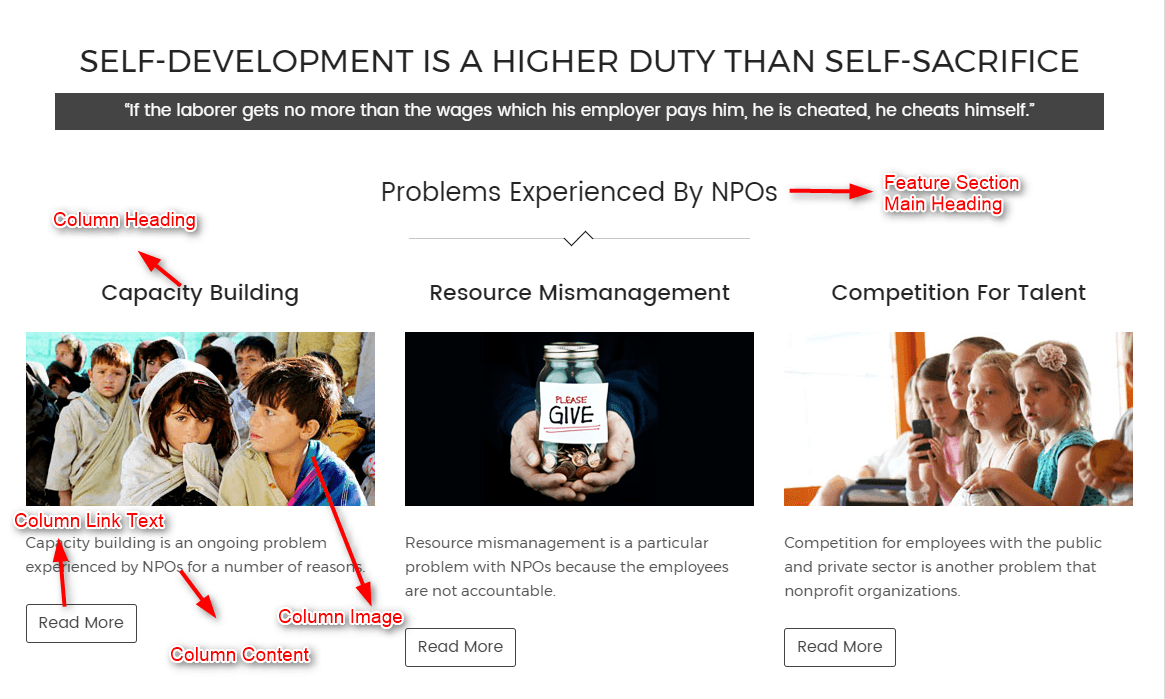
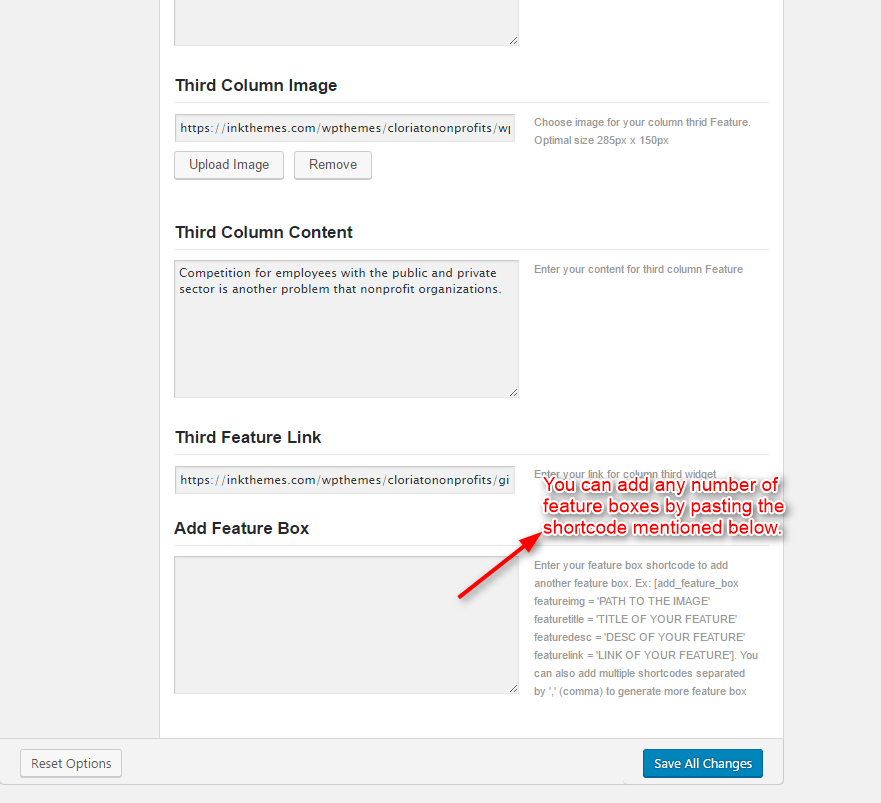
Step 6: With the Homepage 3 Column Setting, you will be update the Homepage feature section in three column.



You can also add multiple feature boxes in homepage by just adding the shortcode given below:

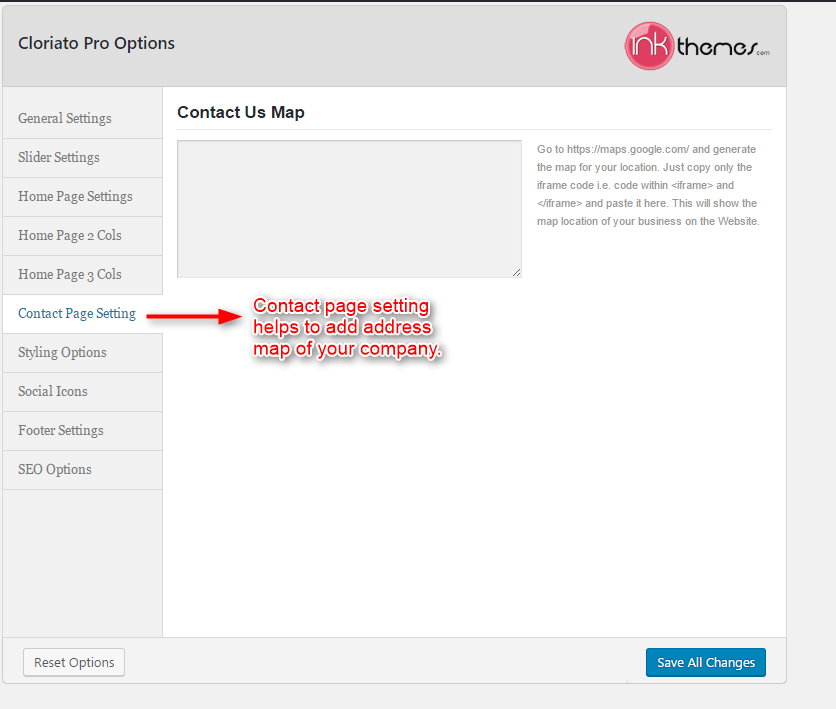
Step 7: With Contact Page Setting you can add contact map by pasting iframe code from google map.

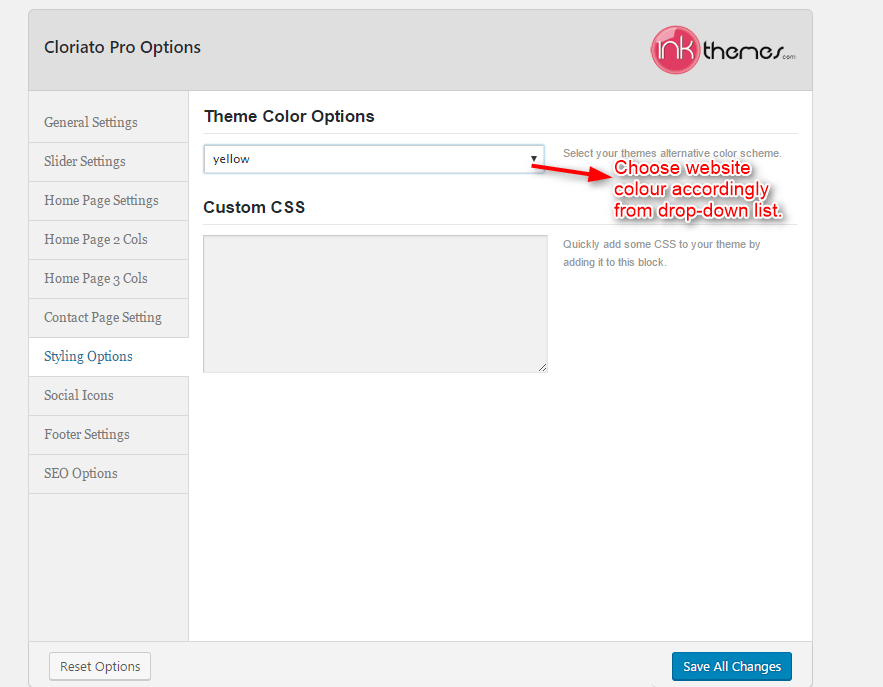
Step 8: Styling Option, provided seven color options with Cloriato theme, you can change them according to your requirement.

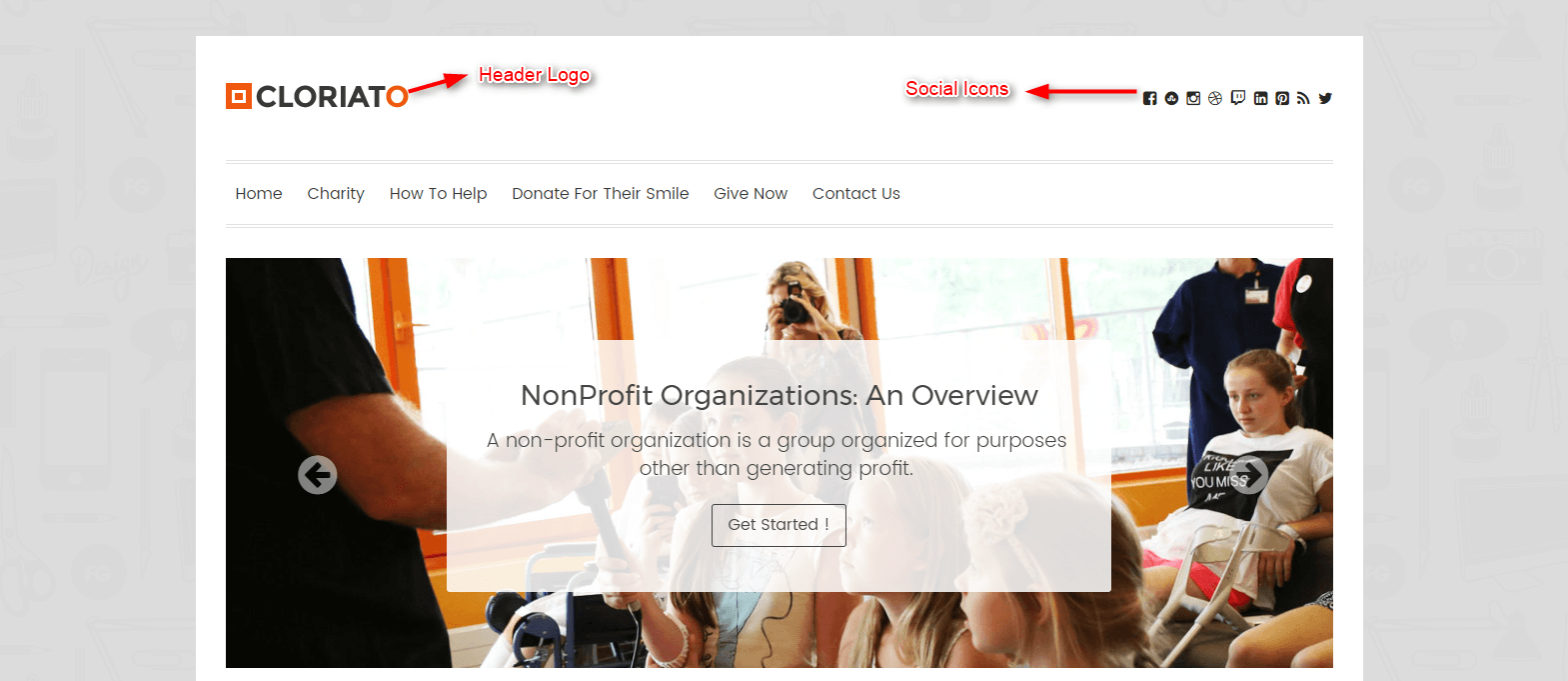
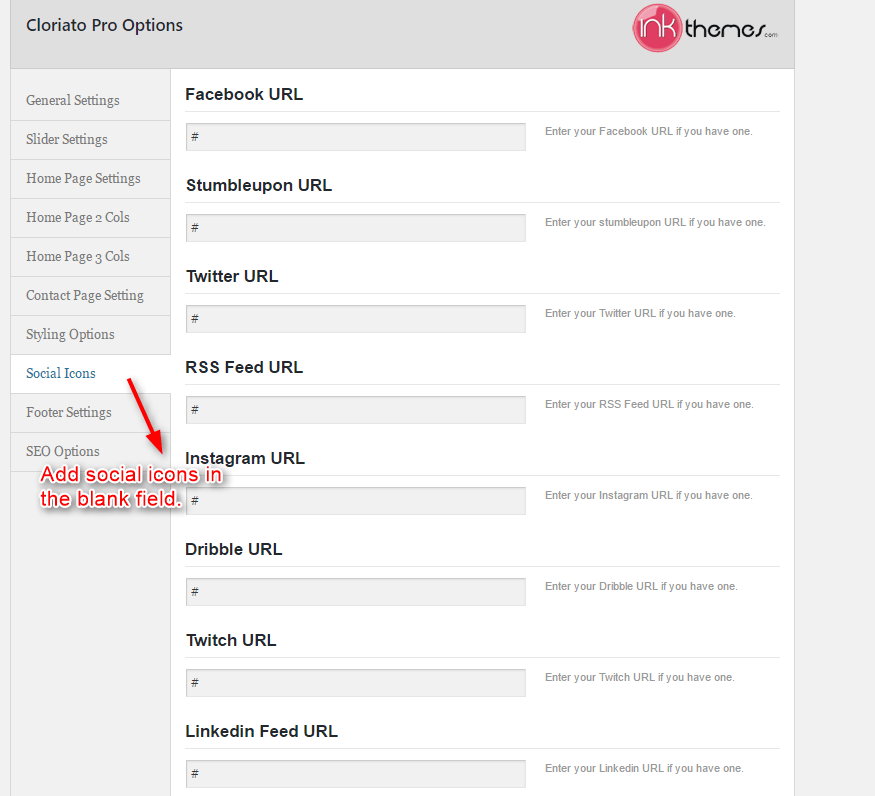
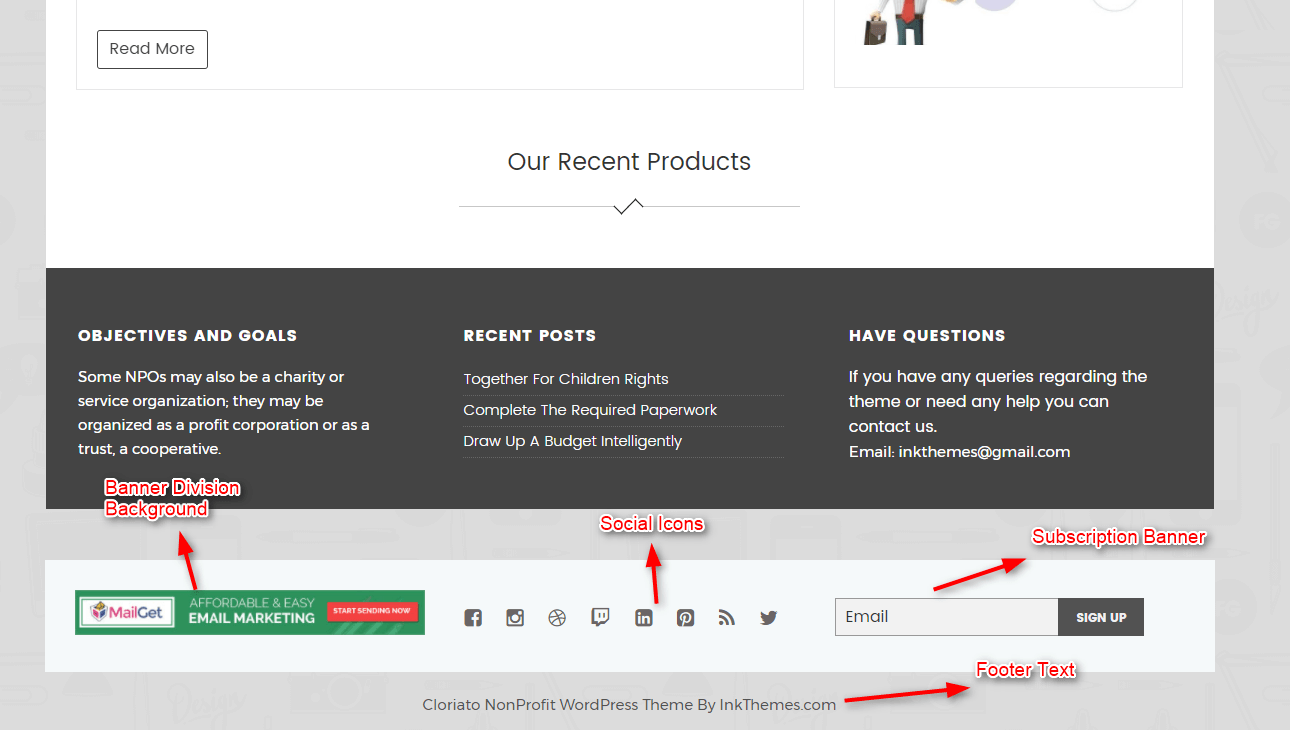
Step 9: Under Social Icons Setting, you will be able to add social contacts of your website.

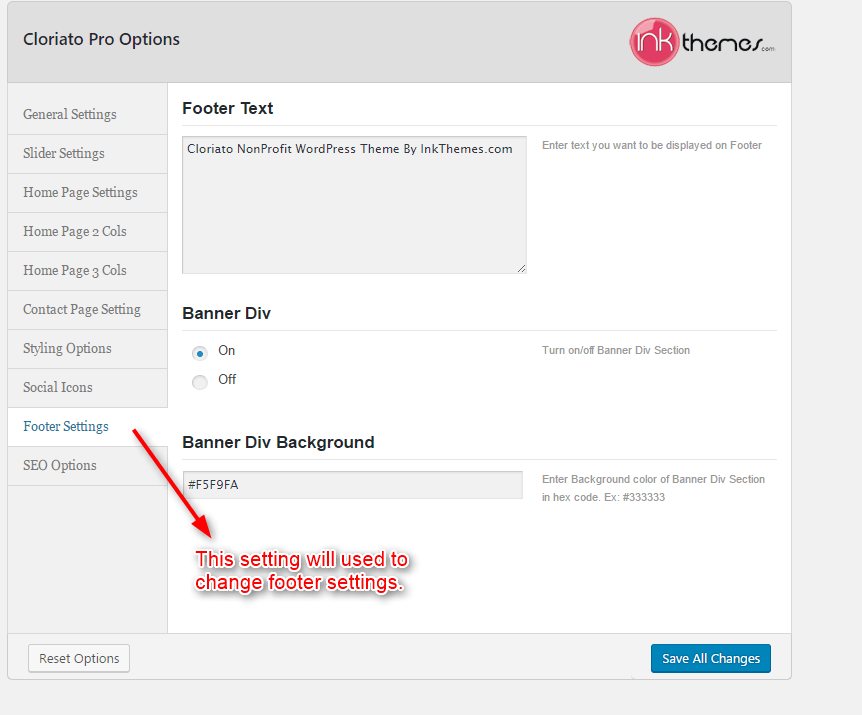
Step 10: Under Footer Settings, you can update the Footer Text, Turn ON/OFF Banner Division and add Banner Division Background as well.


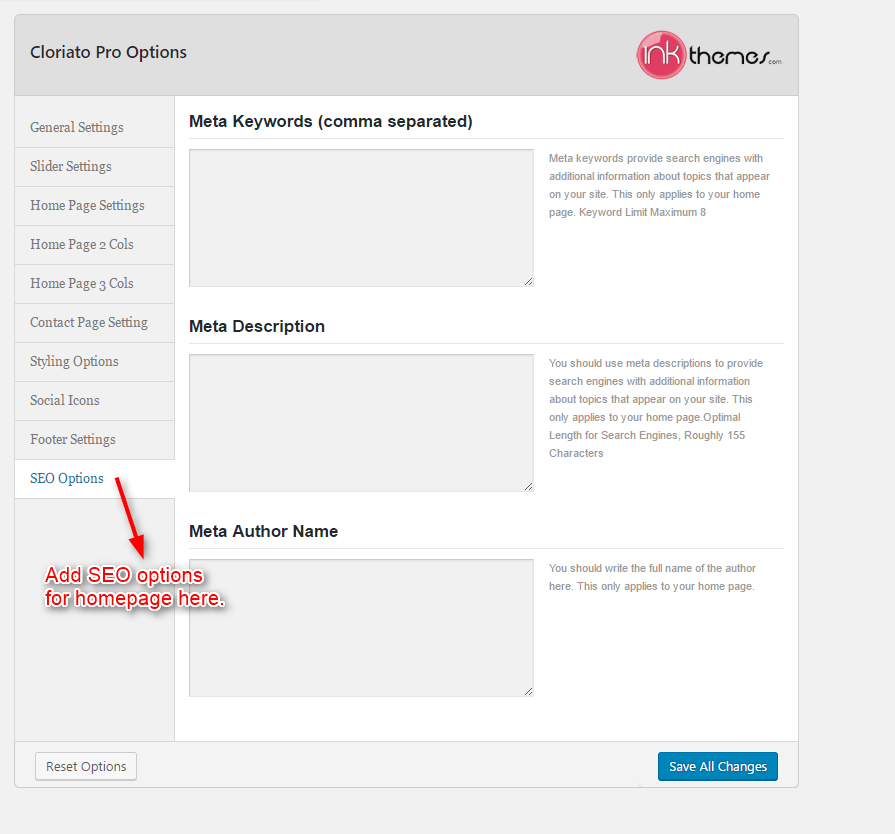
Step 11: With SEO Setting, you can add meta keywords, meta description and author name for your website.

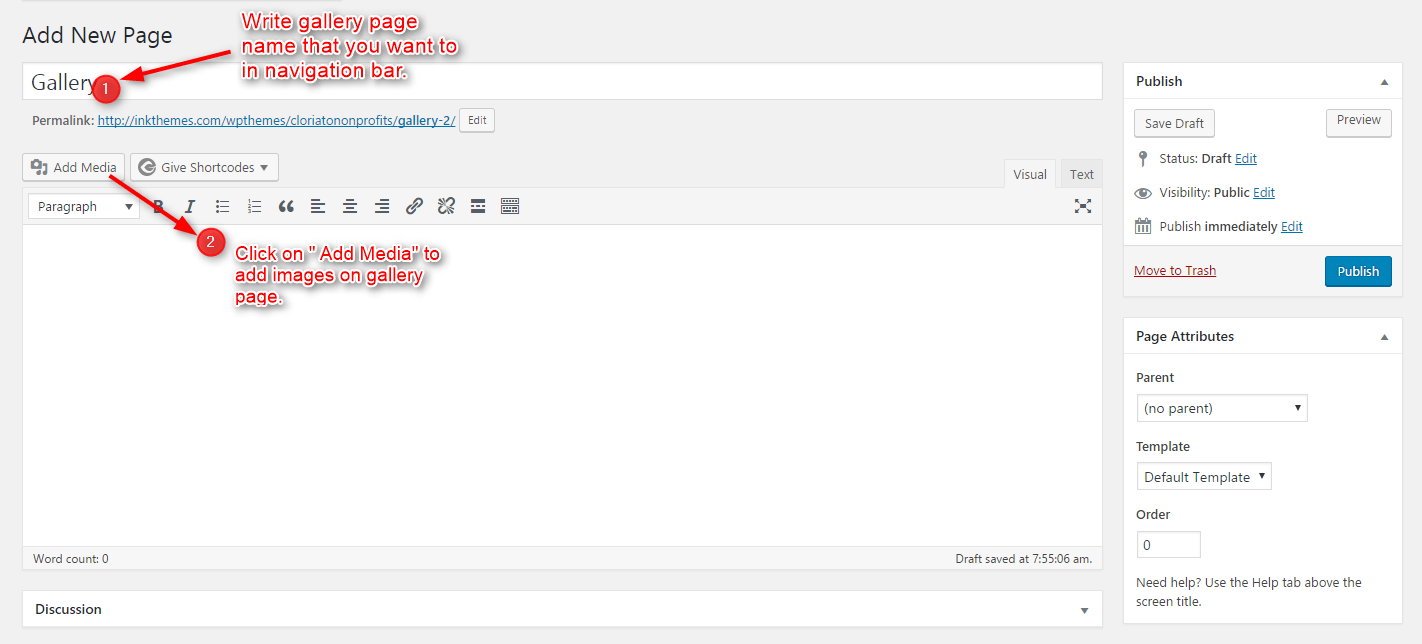
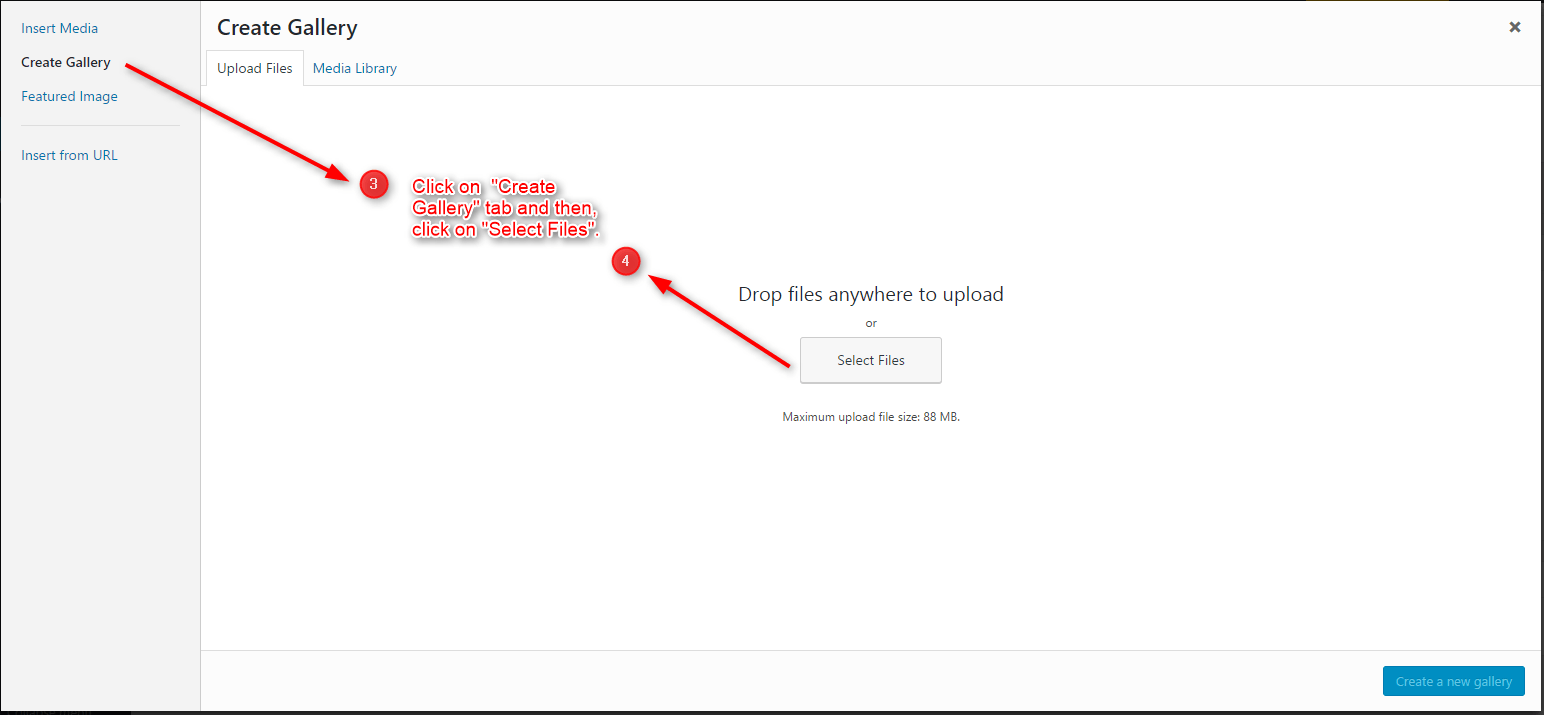
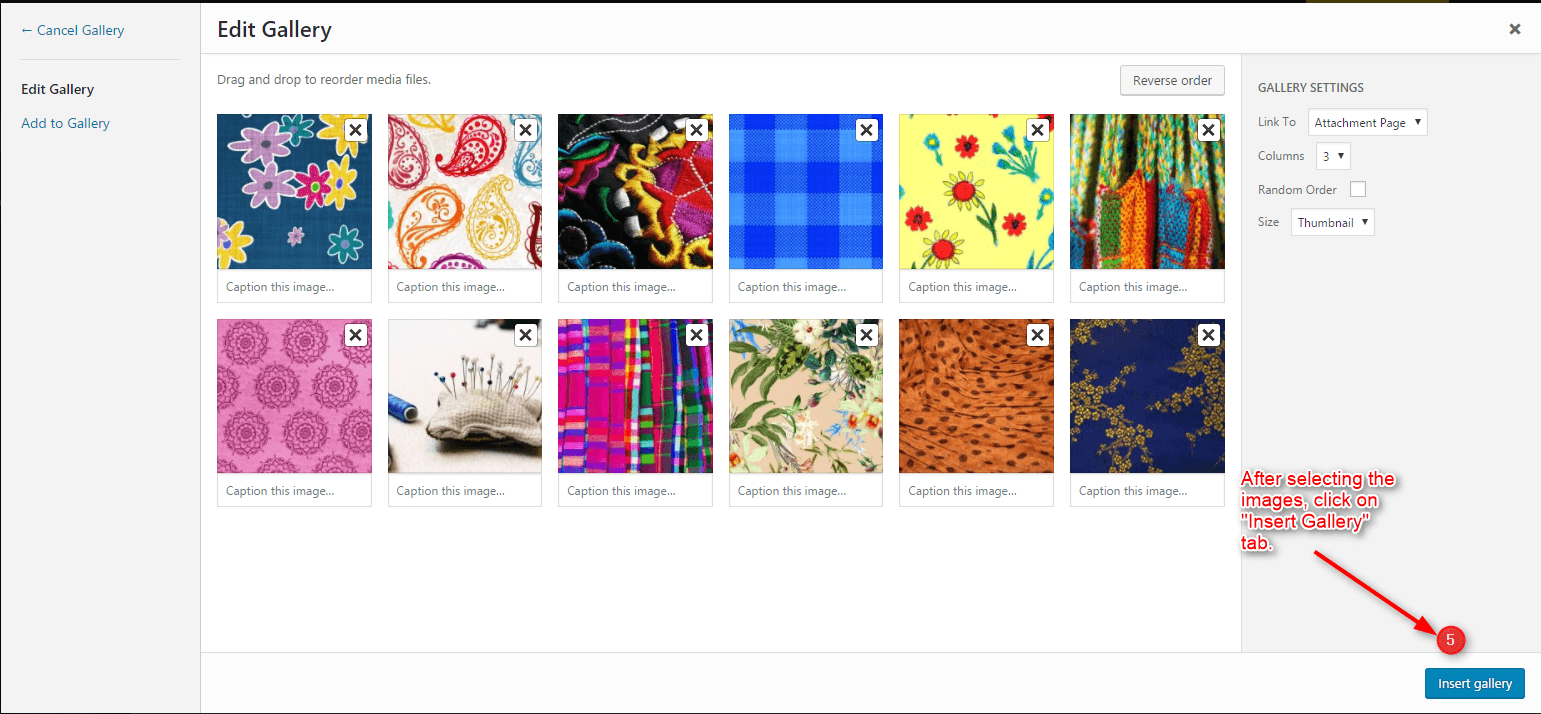
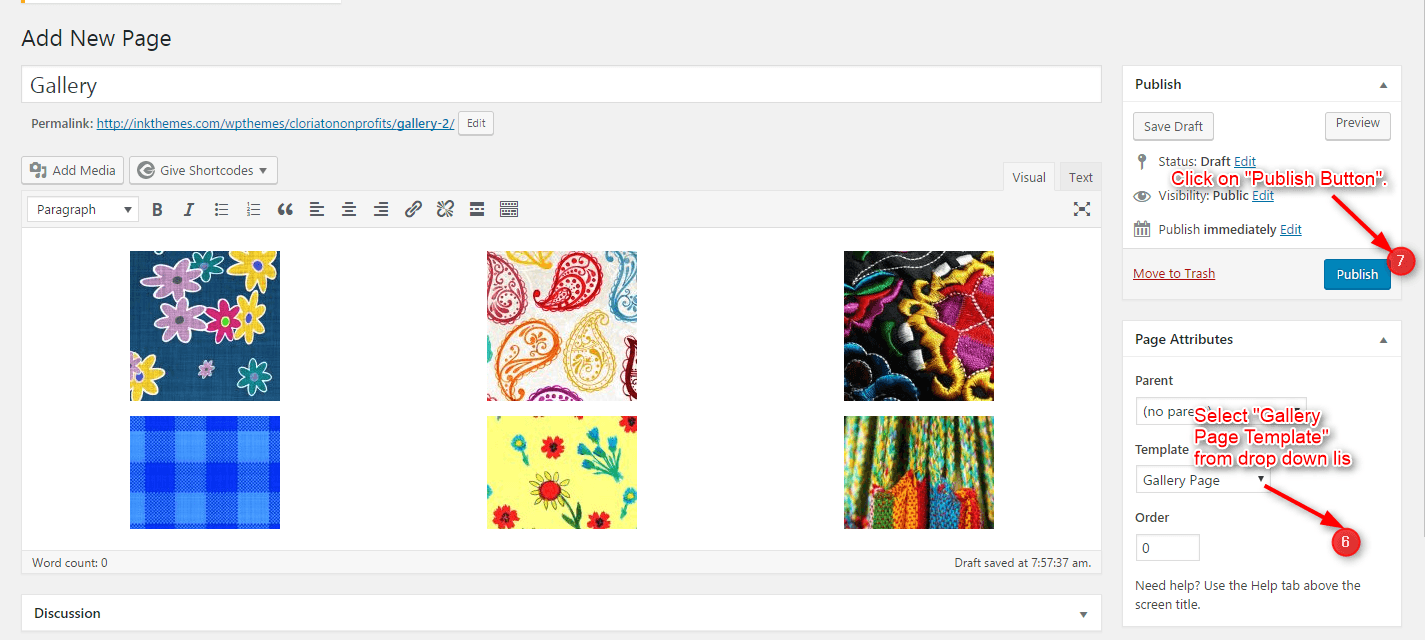
2. Building Gallery
Gallery Layout
To create a gallery page all you have to do is select the appropriate Gallery Template from the Page Attributes.



After that select gallery template & click at publish button, your gallery page is ready and images would be shown under the gallery page.

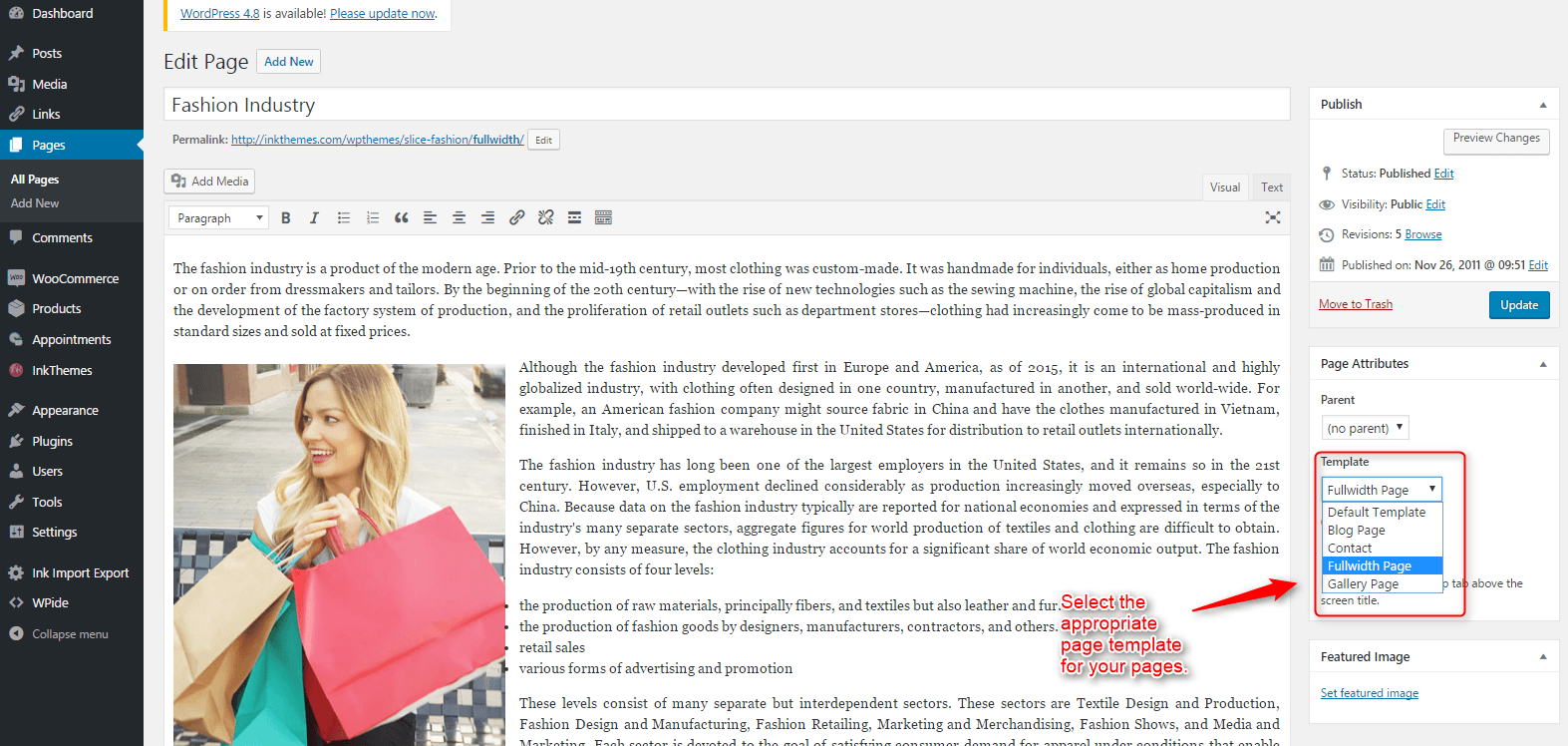
3. Using Page Template
Selecting the page templates is so easy to do. One can go to the page attributes and can select the desired page template right away.
For example:-
- One can select Contact template from attributes for the Contact page.
- One can select Blog template from attributes for the Blog page.
- One can select Fullwidth/Gallery template from attributes for Gallery page.
- One can select Default template from attributes for Simple Page

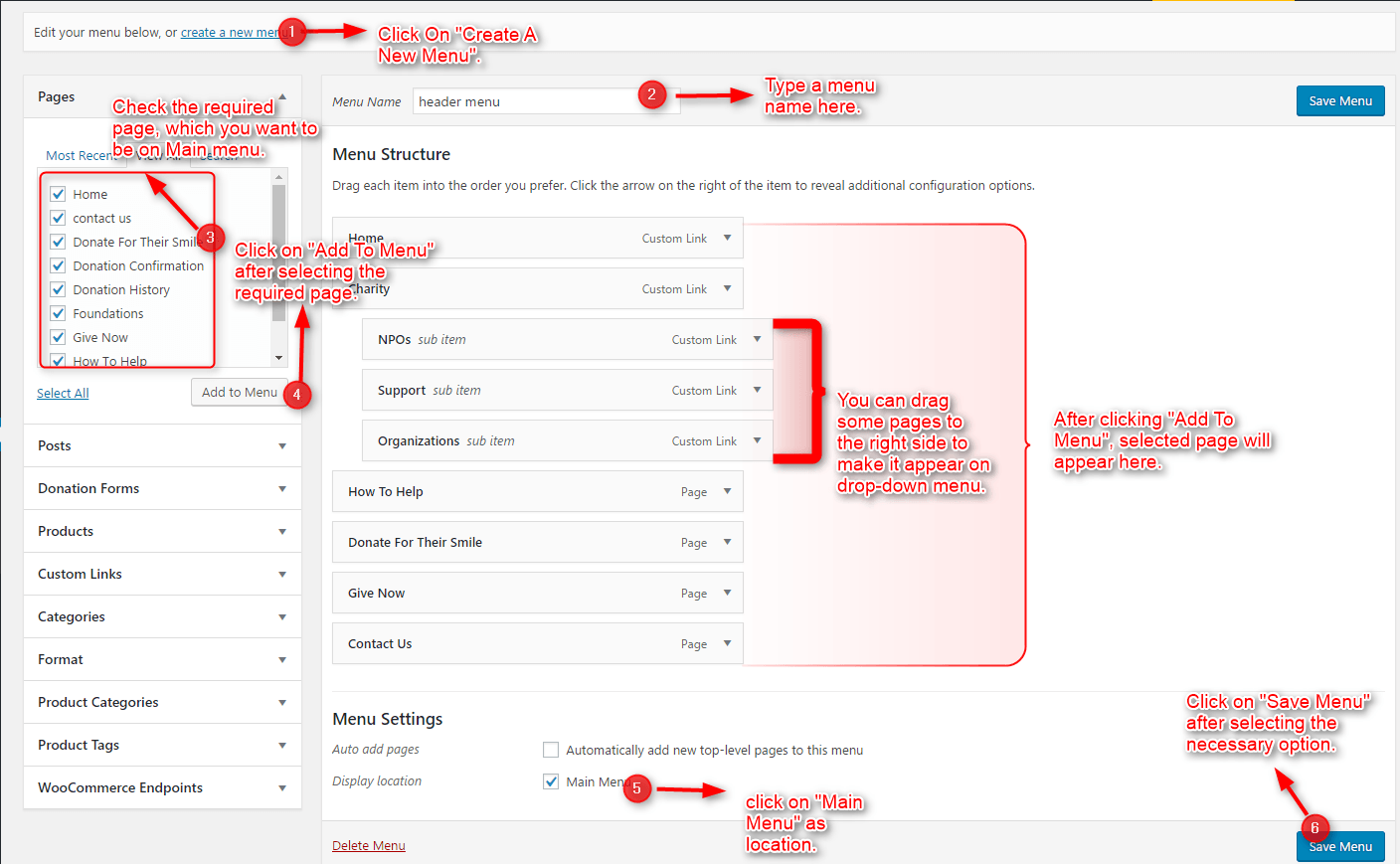
4. Building Menus
Menu with Menu Manager
Cloriato Theme had a prebuilt feature of displaying all the pages and subpages in the menu. However, you can also build a custom menu using the Menus option under the “Appearance ” Section.
You can also change the order of the menu according to your requirement by simply drag and drop the menu items.

5. How to add Widgets
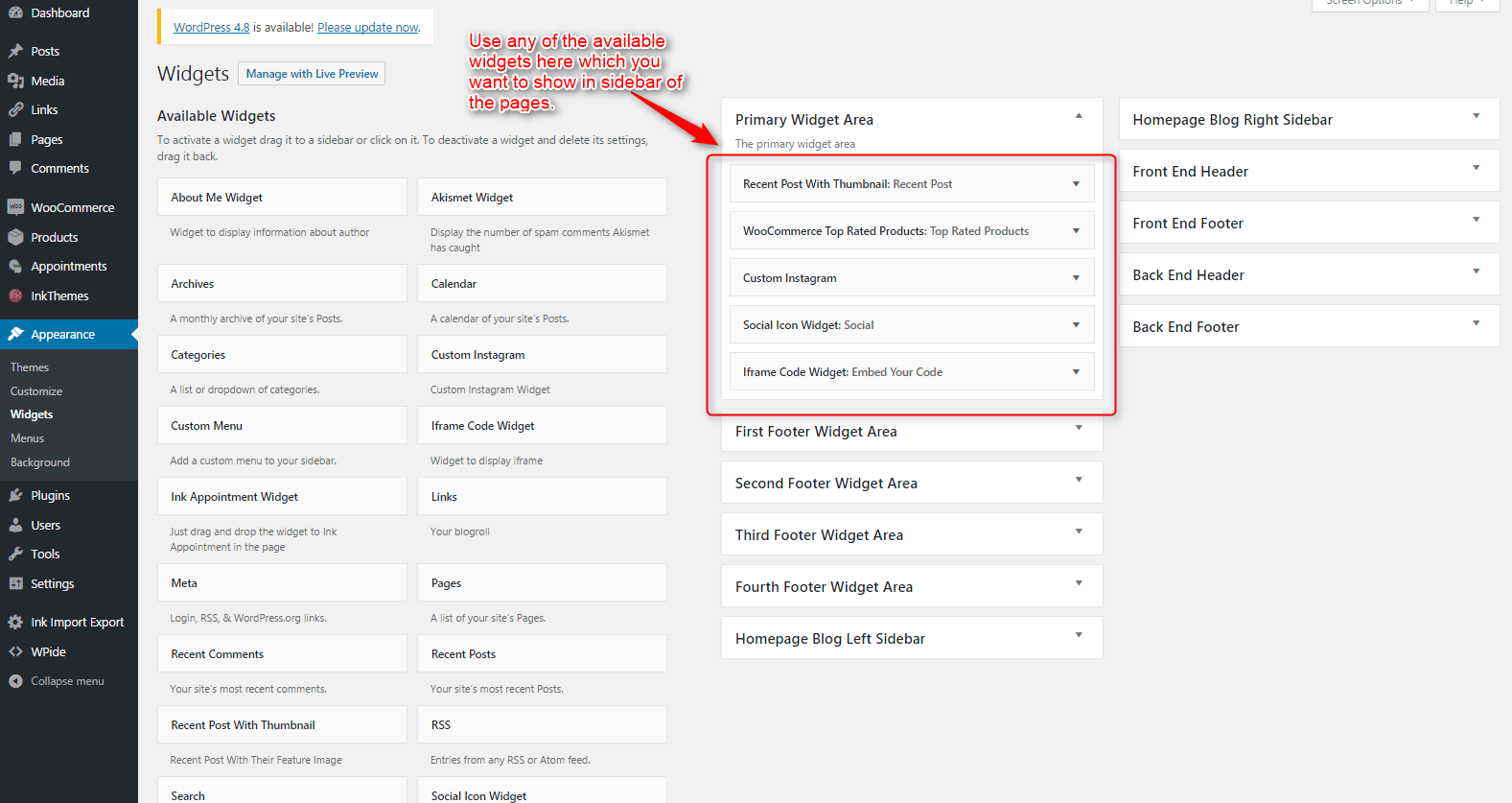
Widgets in Sidebar
For adding widgets in the sidebar all you have to do is select Widgets option from Appearance panel, then drag widget of your need & drop it in primary widgets area or in secondary widgets area according to your requirement, at the end click save button and your widgets are ready to use.

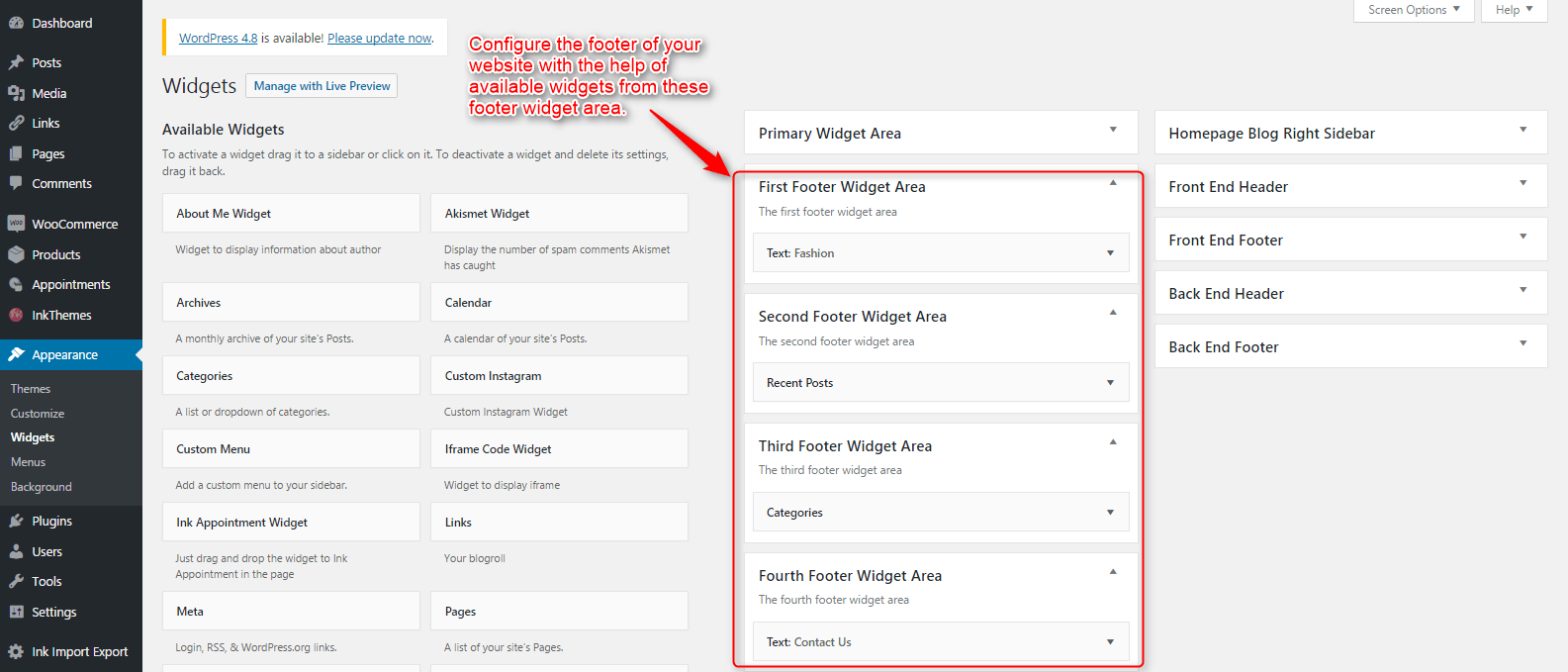
Widgets in Footer
For adding widgets in Footer same as sidebar widgets all you have to do is select Widgets option from Appearance panel , then drag widget of your need & drop it in first footer widget area ,secondary footer widget area ,third footer widget area ,fourth footer widget area according to your requirement ,at the end click save button and your widgets are ready to use.

Thank You.
Once again, thank you so much for purchasing this theme. As we said at the beginning, we’d be glad to help you if you have any questions relating to this theme. No guarantees, but we’ll do our best to assist. If you have a more general question relating to the themes on InkThemes, you might consider visiting the support forums and asking your question in the forum. If Required, You can also have the look at the Complete Video Documentation Available in the Members Area.


