BusinessGrow One-Page WordPress Theme Complete Documentation by InkThemes
In the following documentation, you will know how to use BusinessGrow One-Page WordPress theme on your website. Following are the points that have been explained:
- What is BusinessGrow One-Page Theme?
- How to install BusinessGrow One-Page Theme?
- How to upload logos, favicon on the website?
- How to activate a slider on the home page?
- How to use the homepage feature area?
- How to use homepage services section?
- How to use homepage recent blogs section?
- How to use homepage gallery and portfolio section?
- How to use the contact section?
- How to change the theme style options?
- How to add social icons on the website?
- How to use footer settings?
- How to create posts on the website?
- How to create gallery page for the website?
Let’s discuss the above topics one by one.
What is BusinessGrow One-Page theme?
A BusinessGrow One-Page theme is a WordPress theme which is simply designed for business purpose. The BusinessGrow One-Page theme is very simple and easy to use and any business professional can create his website without any difficulty. It requires a single click installation and your website will be ready within no time.
How to Install BusinessGrow One-Page Theme?
Before installing BusinessGrow One-Page theme on your website make sure that:
- You have a web server installed on your machine.
- You have installed WordPress on your server.0
Installing the theme is very simple and easy. It will hardly take a minute. Just follow the simple steps given below:
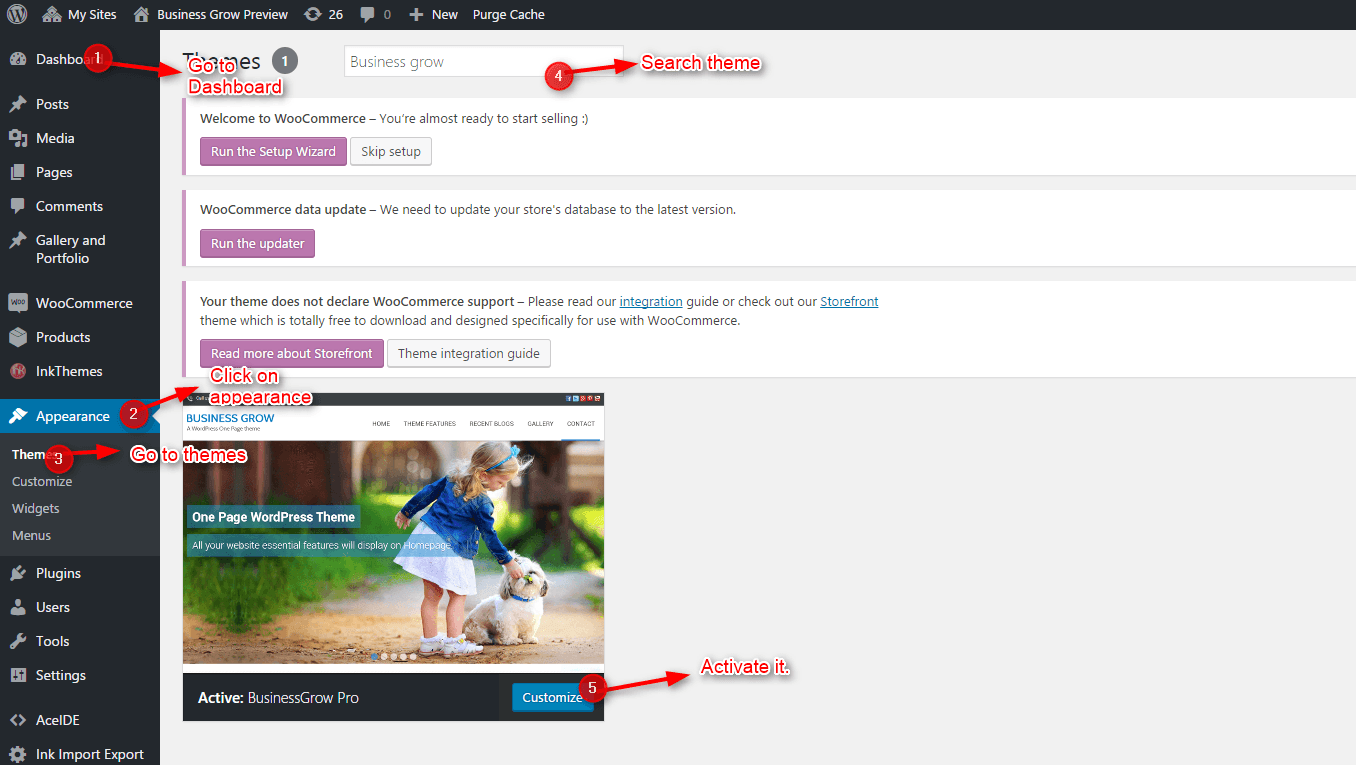
- Go to your WordPress dashboard to install a theme.
Dashboard -> Appearance -> Themes
-
Search BusinessGrow Theme file and Click on Activate option to activate the theme.
-
Theme is now activated and you can configure it from InkThemes Options.

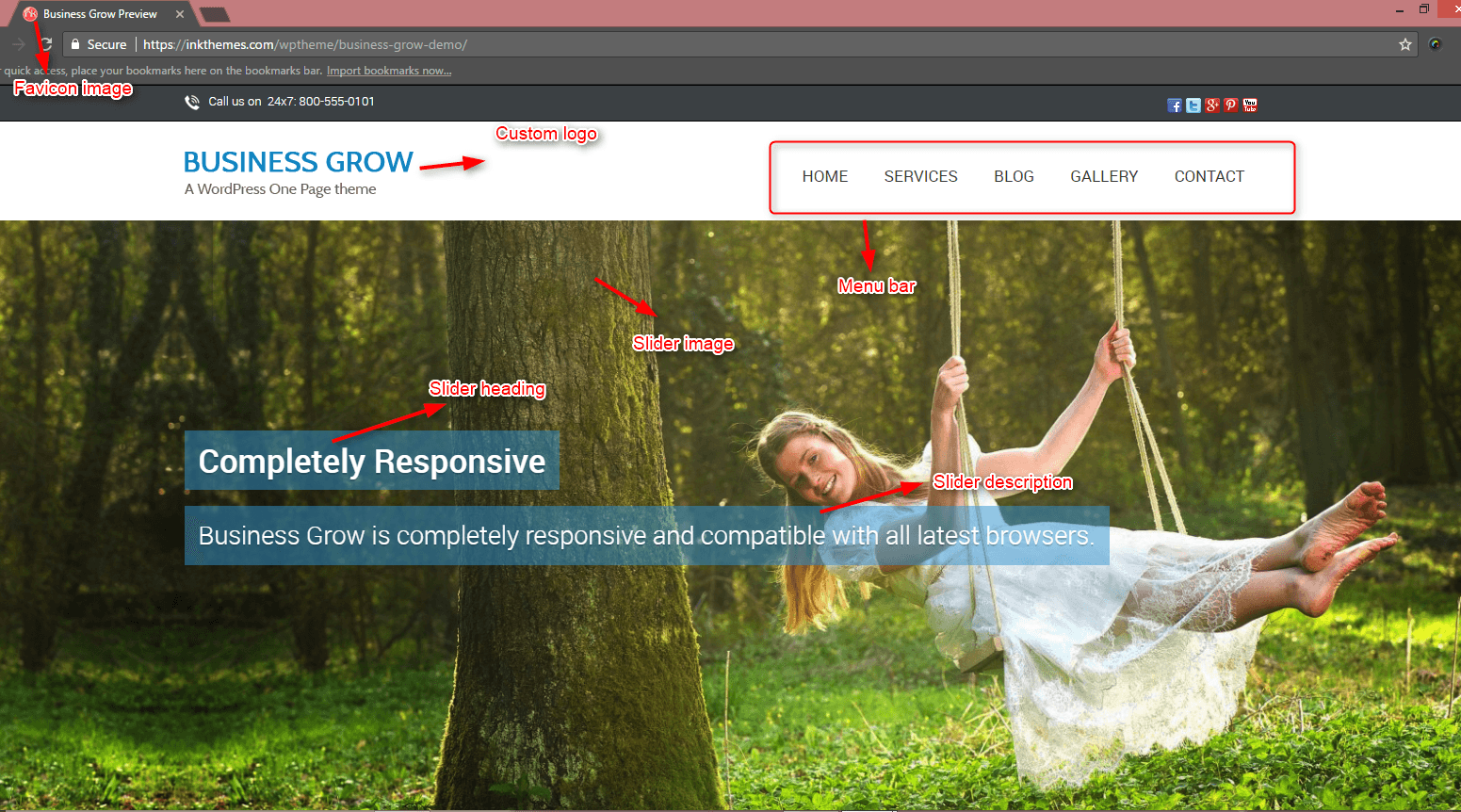
How to upload logo, favicon and background image on the website?
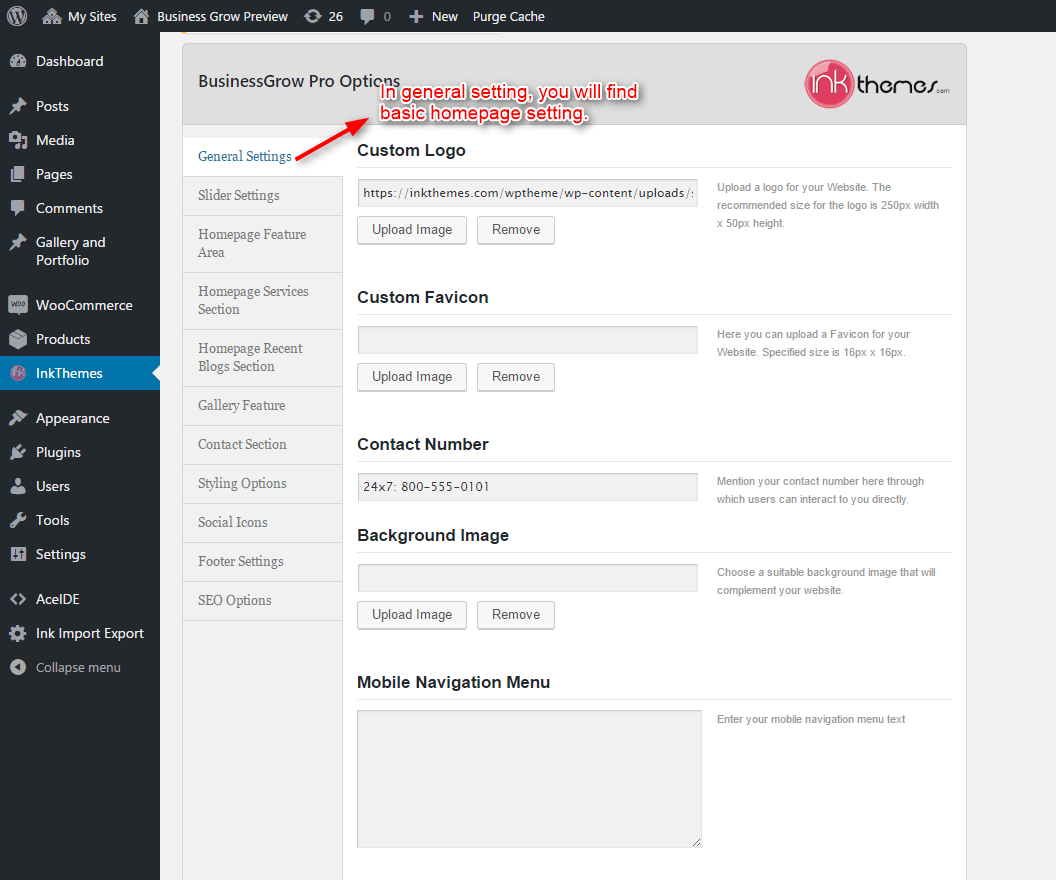
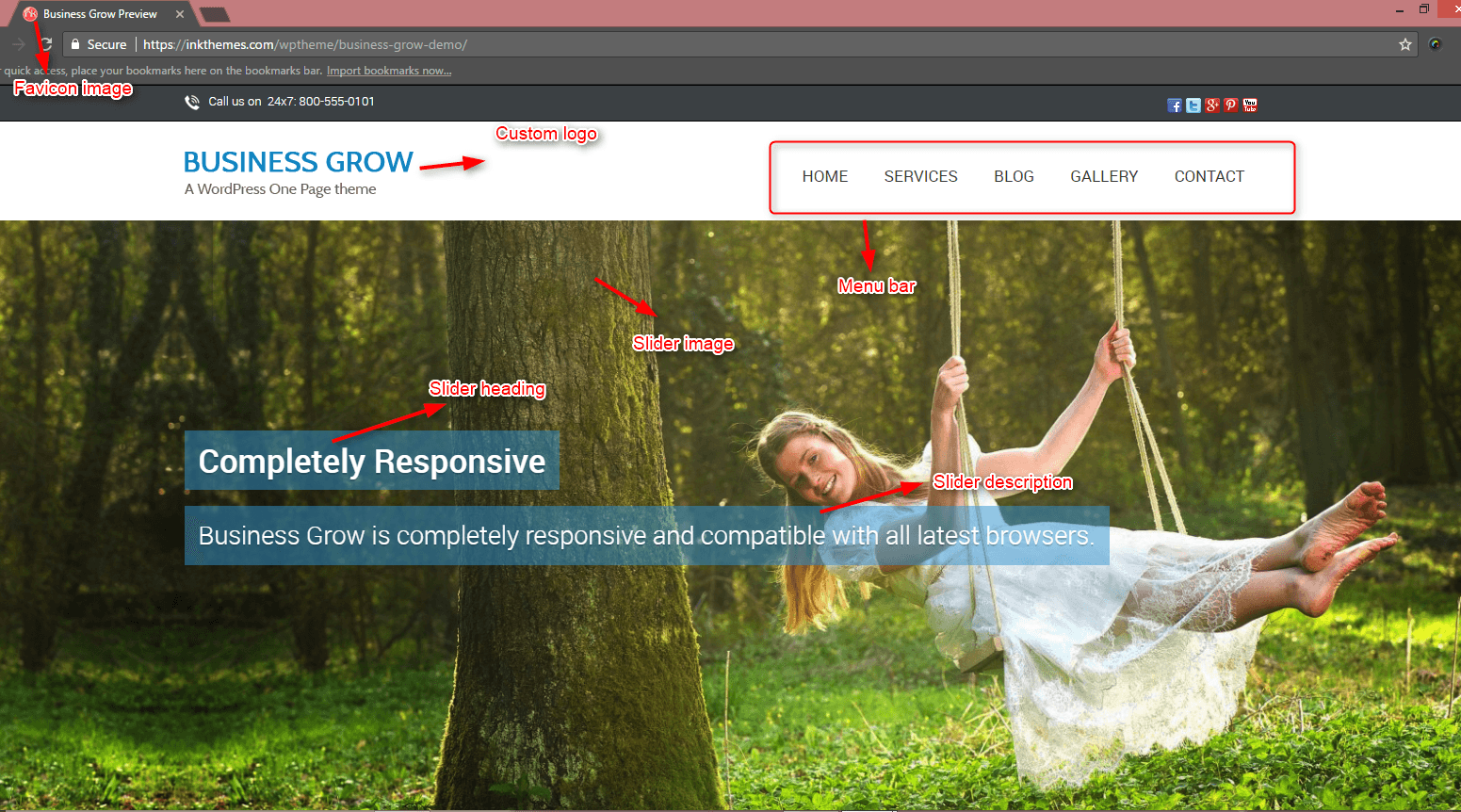
Uploading logo, favicon and background images on the website is very simple. Moreover, you can mention the mobile navigation menu on the website (which will display when the theme is opened in mobile browsers) and add Google tracking code. Just go to your dashboard and do the following steps:
Dashboard -> InkThemes -> General Settings
After uploading the logos, favicon, mobile navigation menu and tracking code, click on Save All Changes button.


How to activate the slider on the home page?
In the slider, you can show maximum of 8 images whereas minimum would be one. With each slider image, you can set the heading and short description according to you.
Note: The optimal size of the slider image is 1920px wide * 654px height.
You can activate the slider on the homepage by performing the following steps given below.
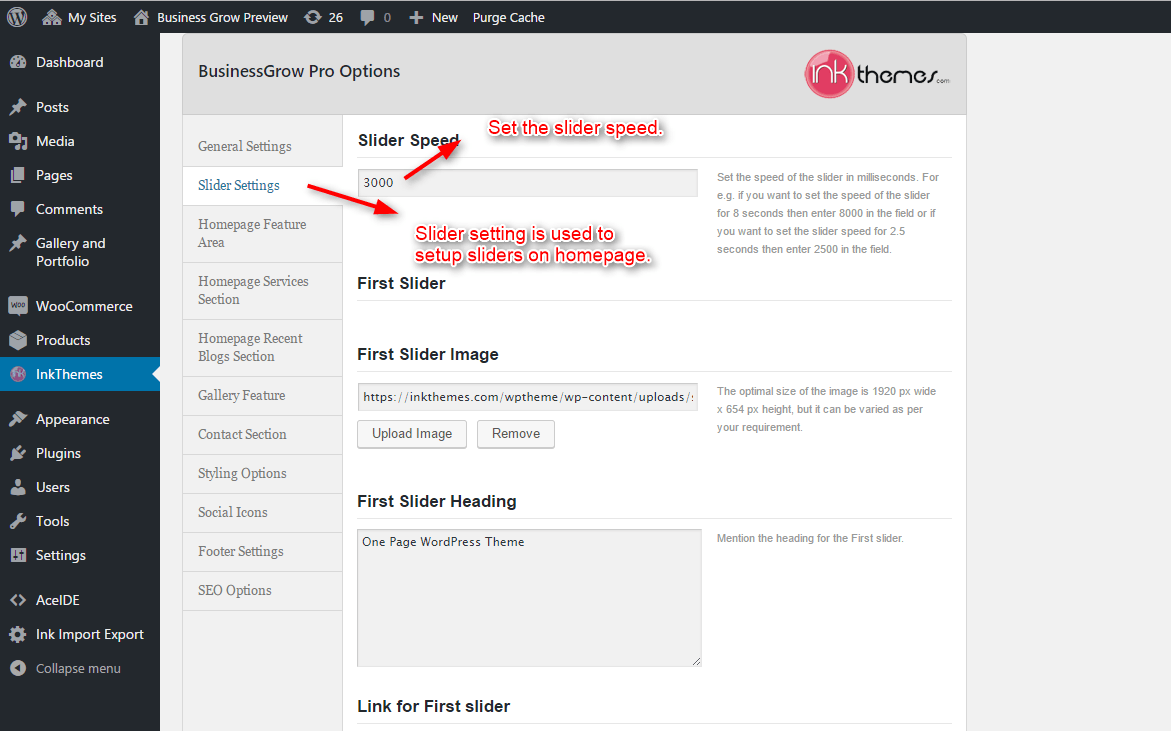
Dashboard -> InkThemes -> Slider Settings
Click on Upload Image button and upload the images which you want to show in the slider.
Moreover, you can also set the slider speed (in milliseconds) according to you.
For e.g. If you want to set the slider speed as 5 seconds then enter 5000.


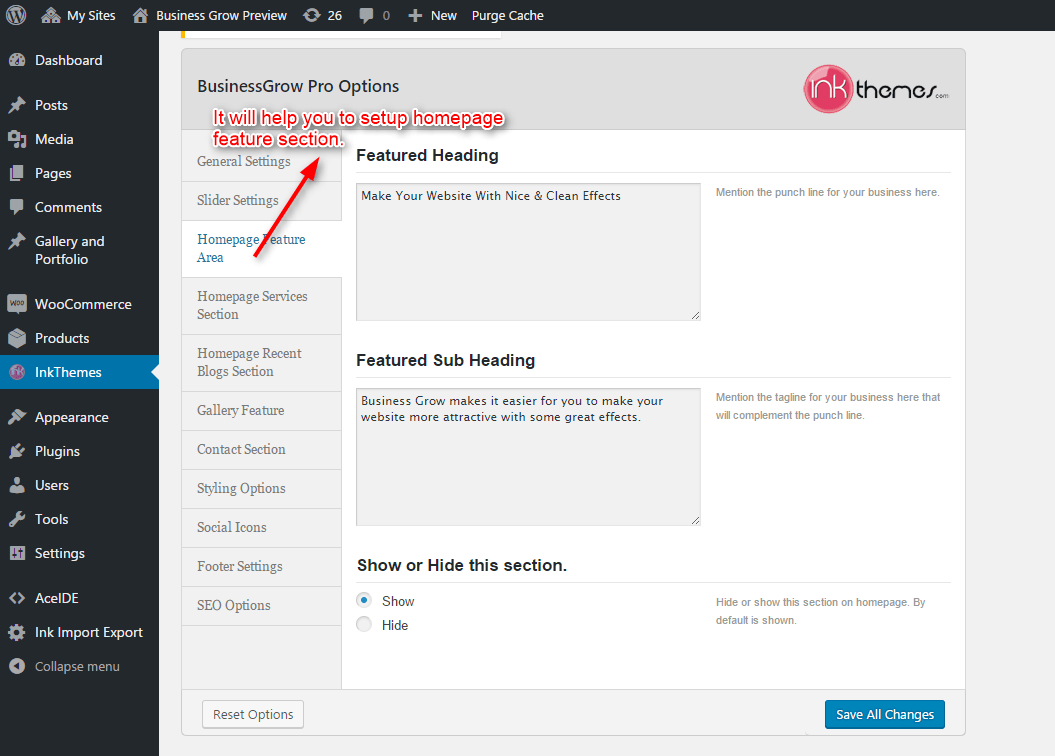
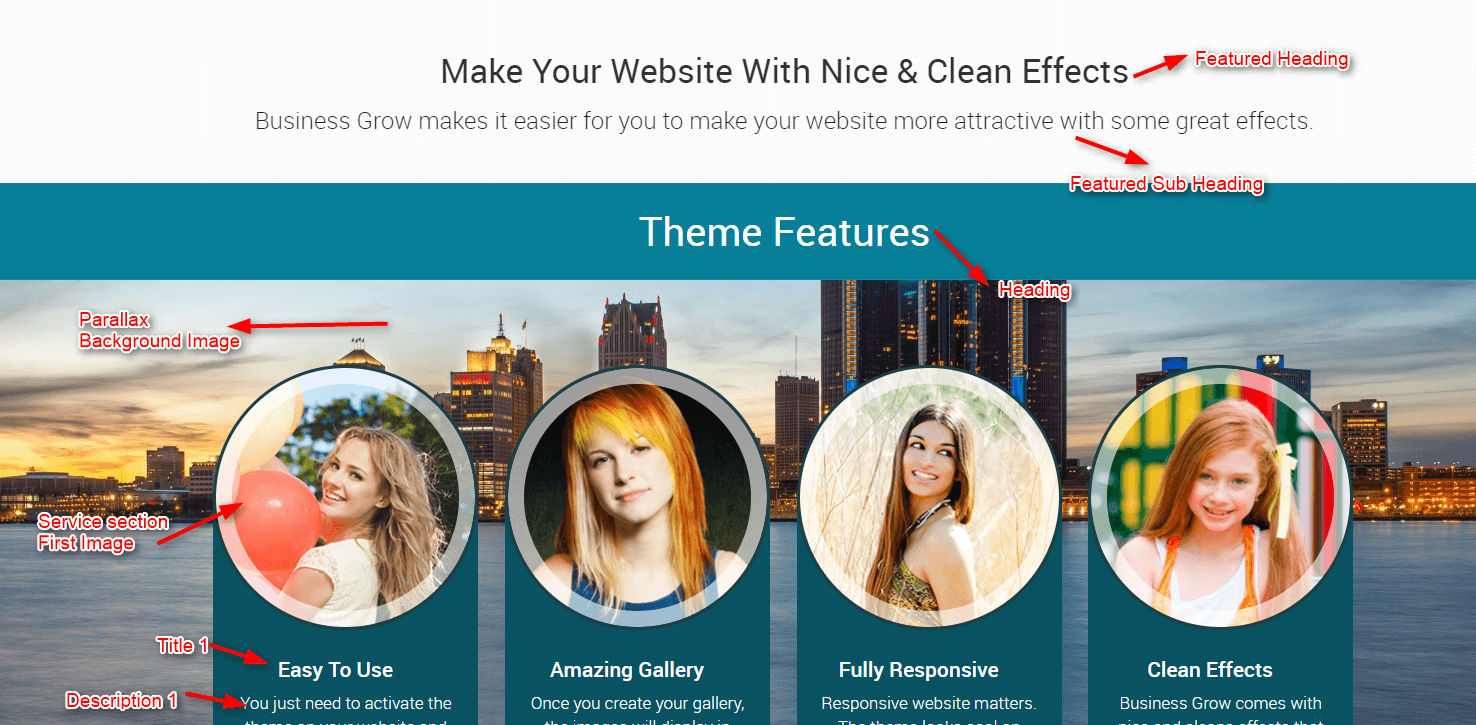
How to use Homepage Feature Area?
In the homepage feature area, you can give homepage main heading and sub-headings. After finishing desire settings click on Save All Changes button.
For that Go to:
Dashboard ->InkThemes -> Homepage Feature Area

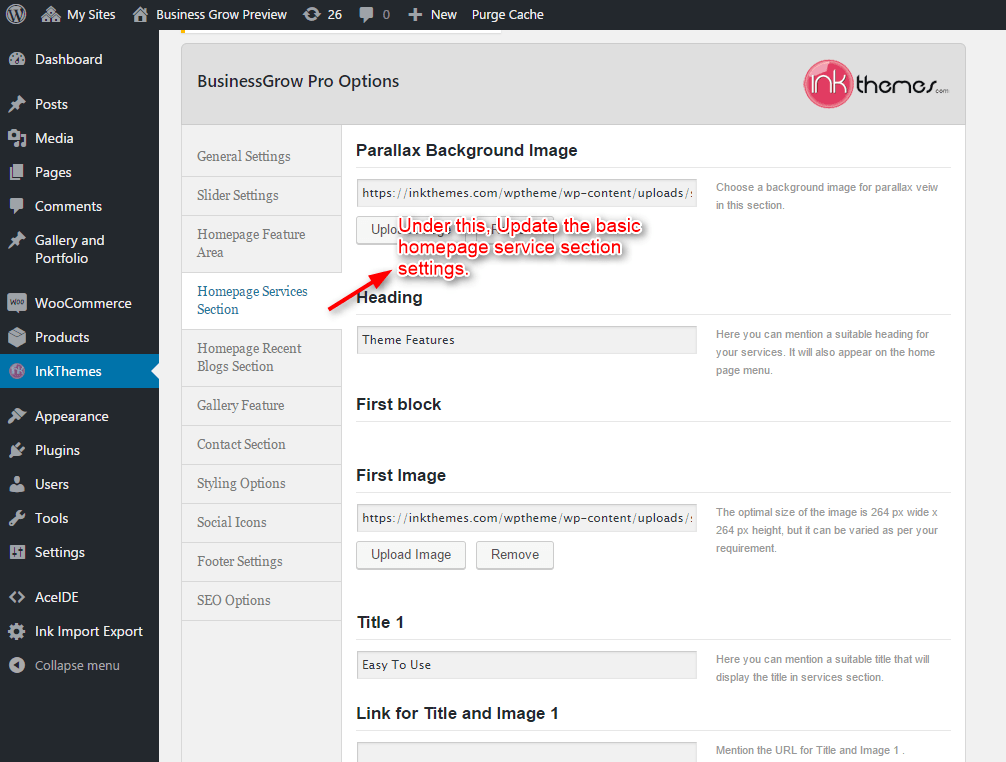
How to use Home Page Services Section?
In this section, you can display your services. You can set an effective heading along with the setting of 4 images with suitable title and short description.
Note: The optimal size of the slider image is 264px wide * 264px height.


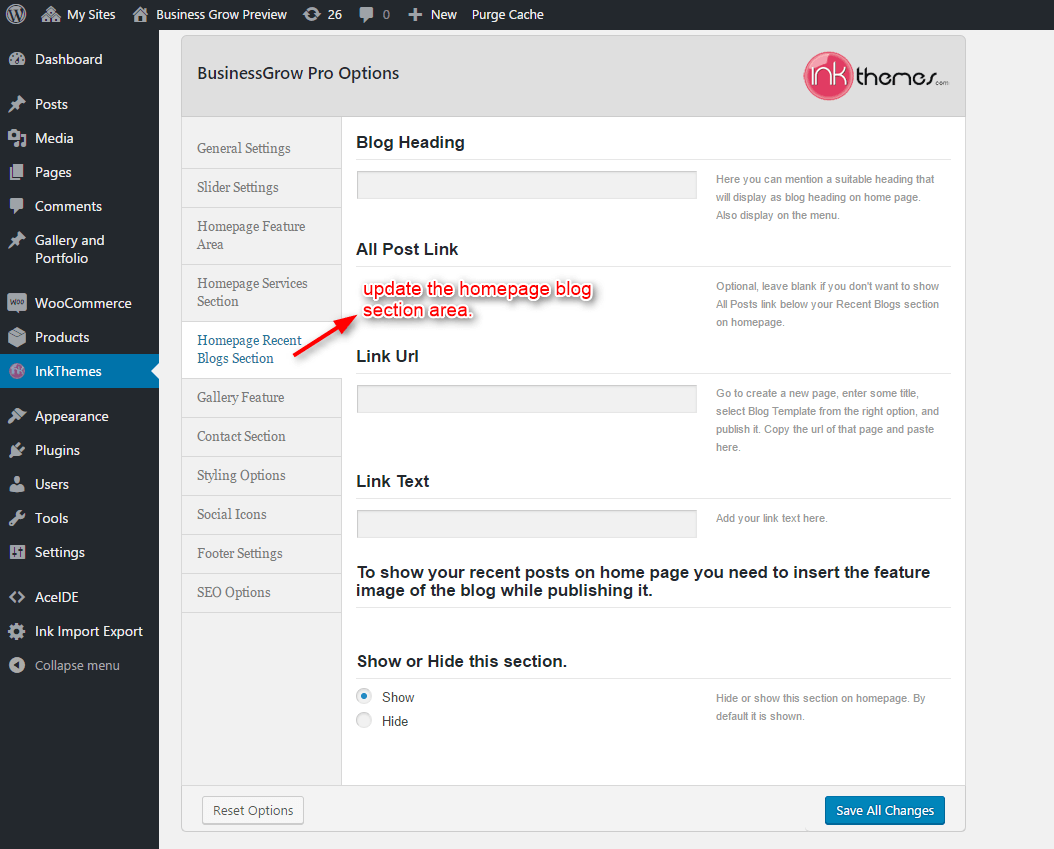
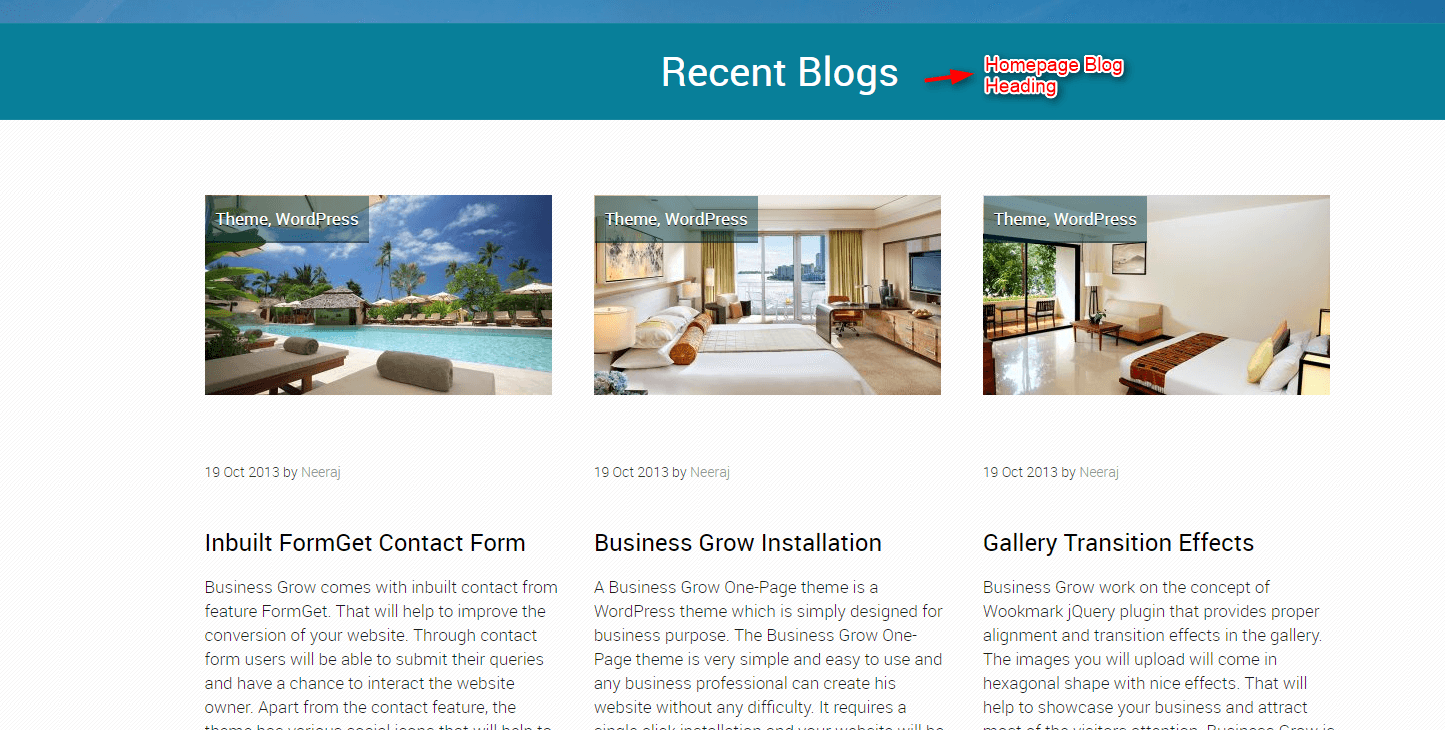
How to use Home Page Recent Blogs Section?
You can set the suitable heading in this section that displays on recent blogs section heading on homepage of the website and then clicks on Save All Changes button.


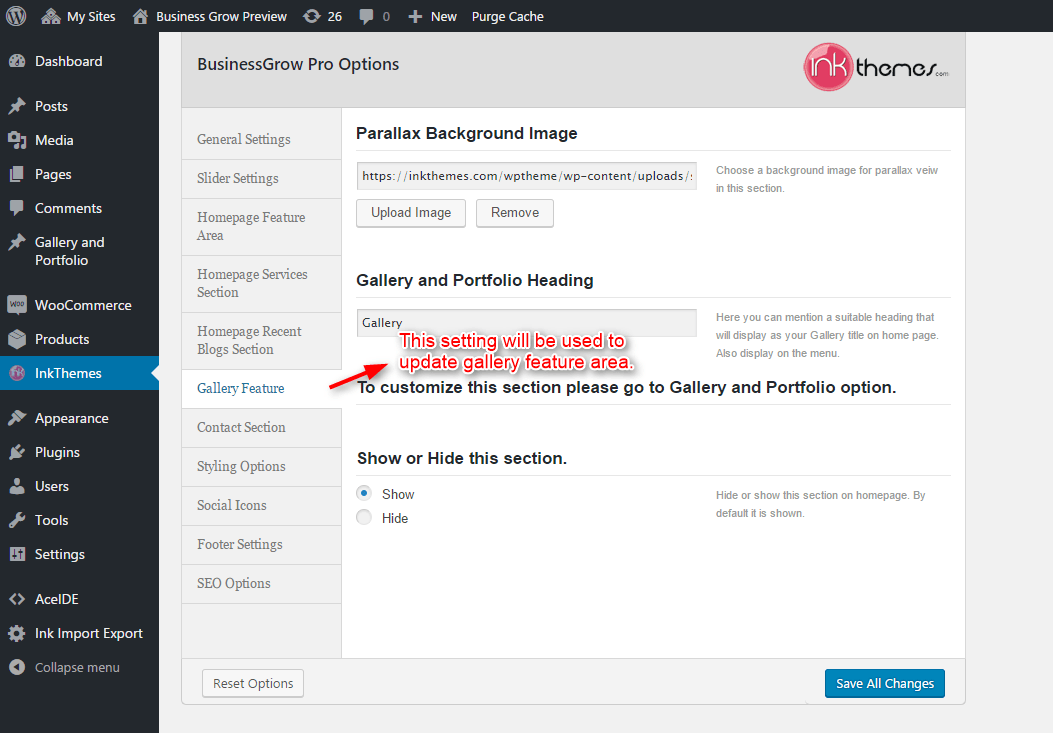
How to use Home Gallery and Portfolio Section?
Here you can give the suitable heading to the gallery. In order to create a gallery, you have to go to Gallery and Portfolio section under Dashboard.

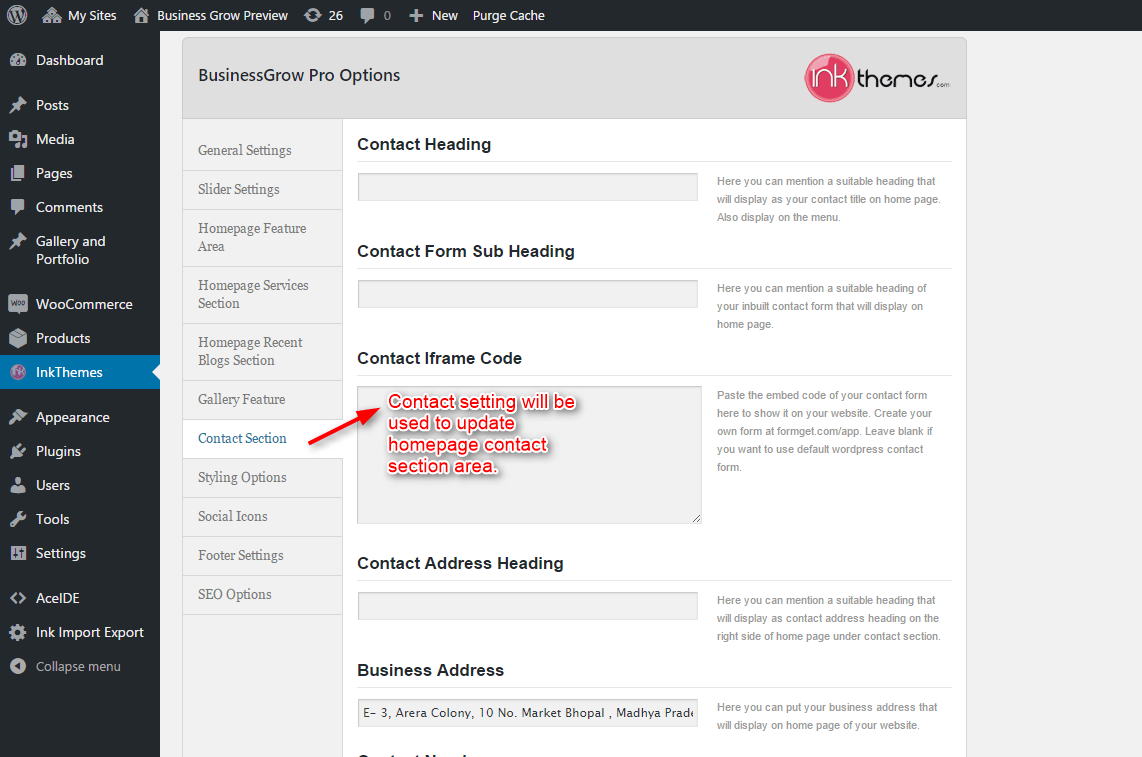
How to use Contact Section?
You can enter your contact details from here. You can set the suitable heading that display on the contact section on homepage along with subheading, address, phone number, email etc. Moreover, you can set the exact location through a location map.

In the theme, there is an inbuilt contact form well designed by FormGet. So, you can easily manage all your leads, and make a direct communication with them on the FormGet platform.
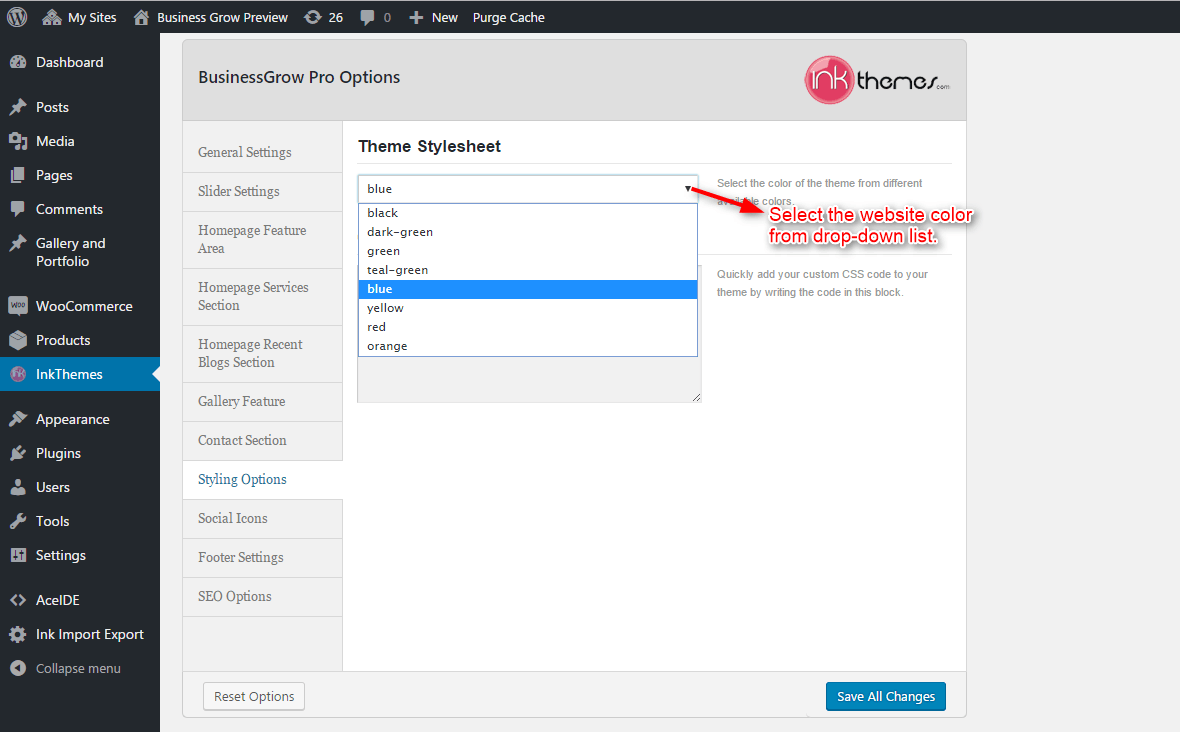
How to change the Theme Style?
There are various styling options available in the theme. You can change the style of theme through the following procedure.
Dashboard -> InkThemes -> Styling Options
Moreover, you can also add your own CSS code here for any customization.

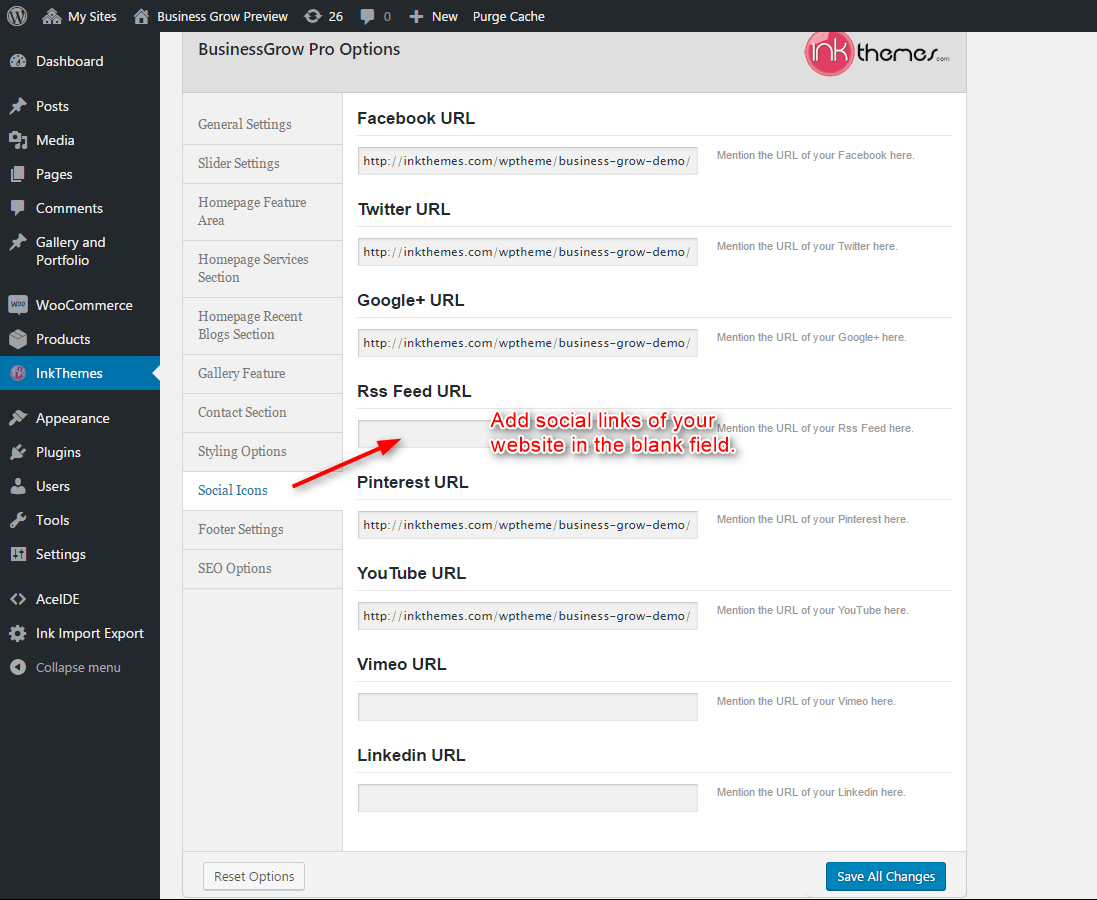
How to add Social Icons on the website?
Social icons are very useful for a website. There are various social icons available in the theme. The social icons will be displayed in the footer.
You can use them through the following procedure.
Dashboard -> InkThemes -> Social Icons

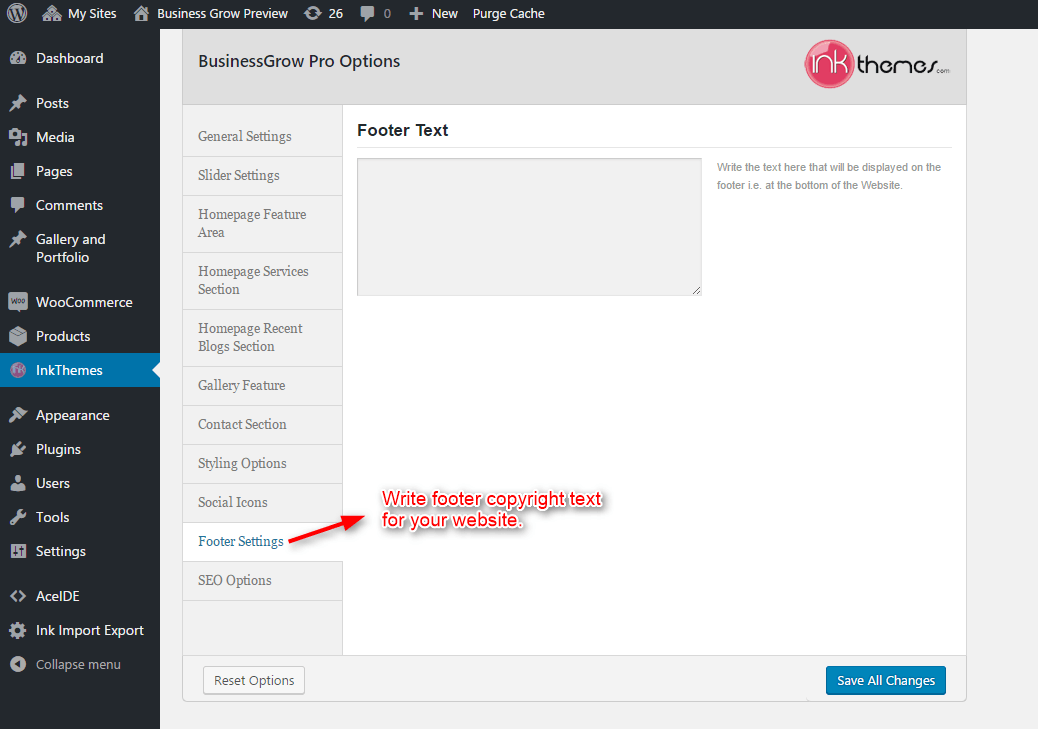
How to use Footer Settings?
You can set the text of your choice that will be displayed in the footer. You can do it through the following procedure.
Dashboard -> InkThemes -> Footer Settings

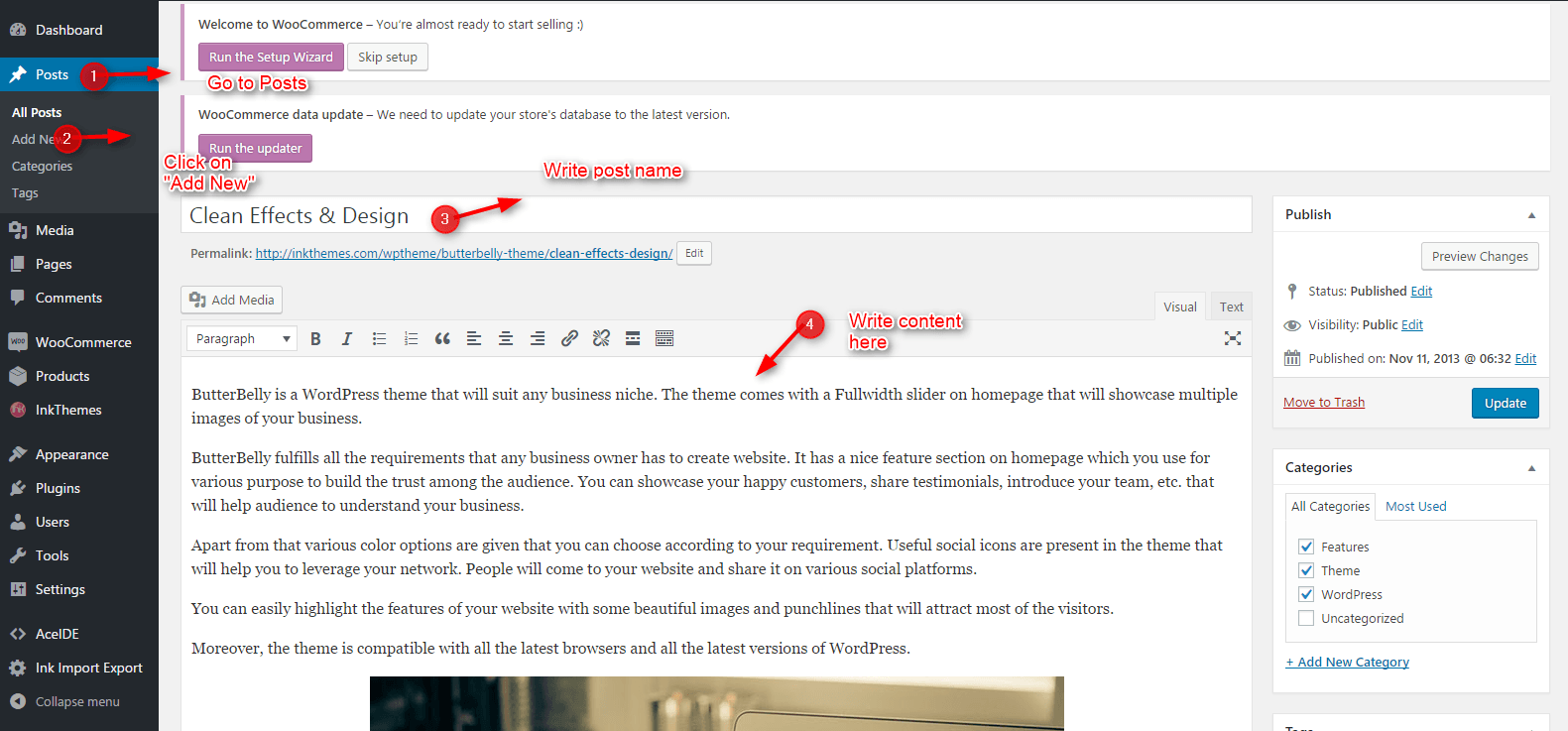
How to Create Post on the Website?
It is very easy to create posts, just follow the steps below:
Go to Dashboard -> Posts -> Add New
- Add New Post page will appear.
- Write the heading of the post, text.
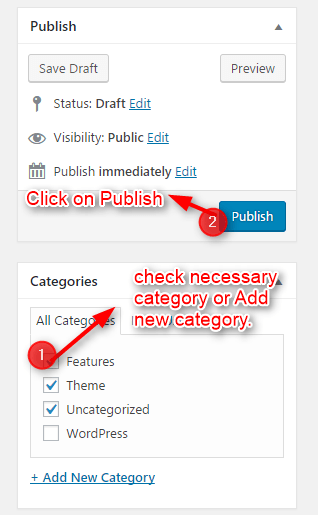
- Select the category if you have made.
- Save the changes.
- Publish the post.


How to Create Gallery Page for the Website?
Step #1
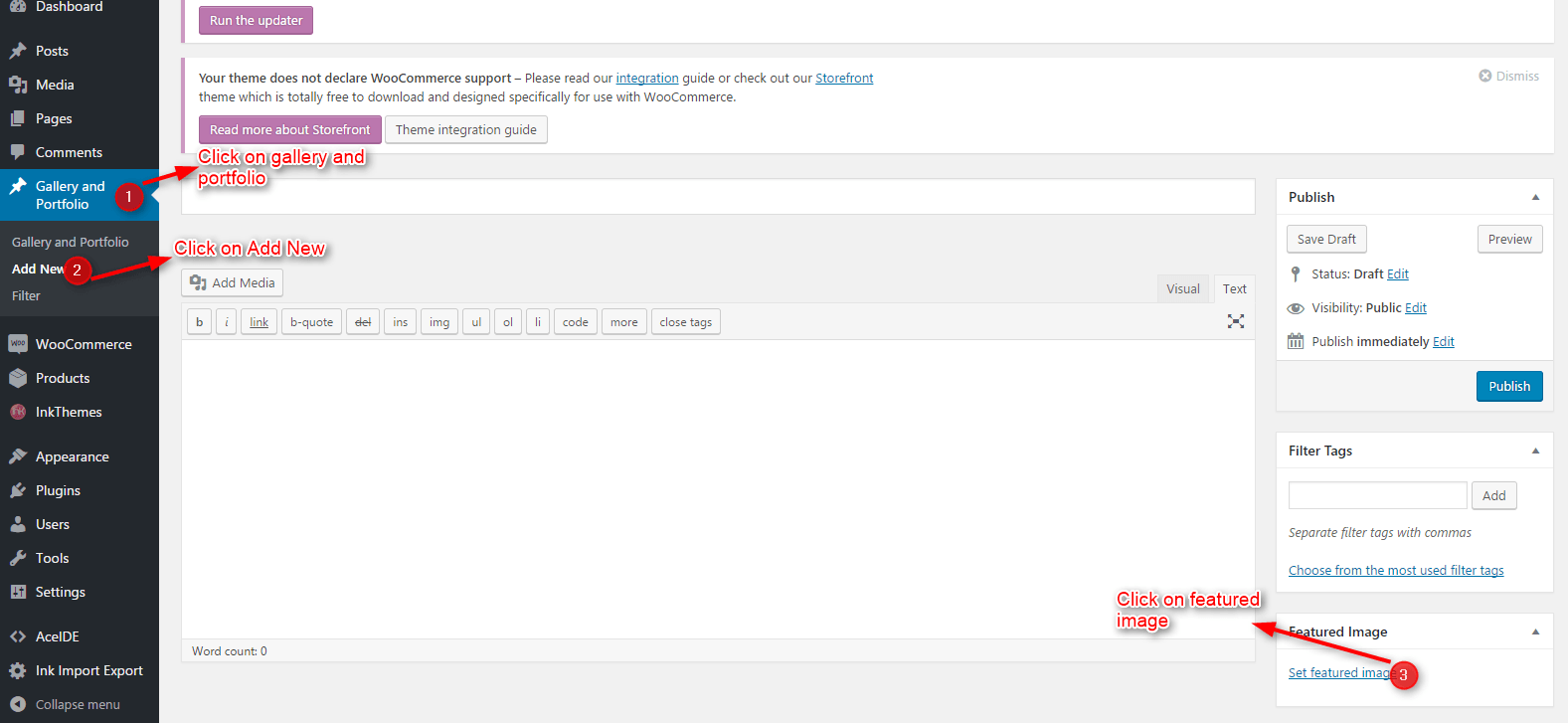
- Go To Dashboard -> Gallery and Portfolio -> Add New
Step #2
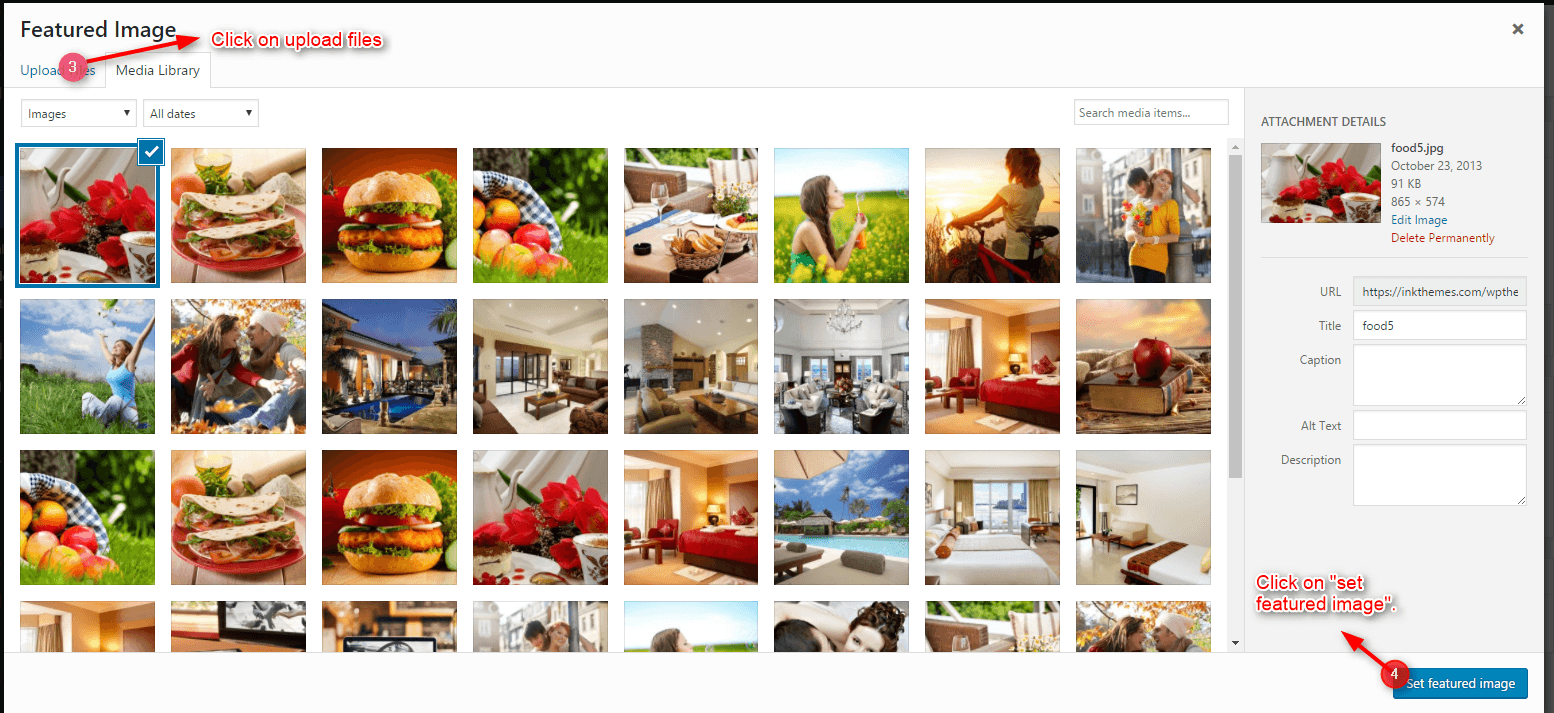
- Set the Feature image of the gallery.
- This feature image should be square in shape. Optimal minimum image size will be 264px width*264px height.

Step #3
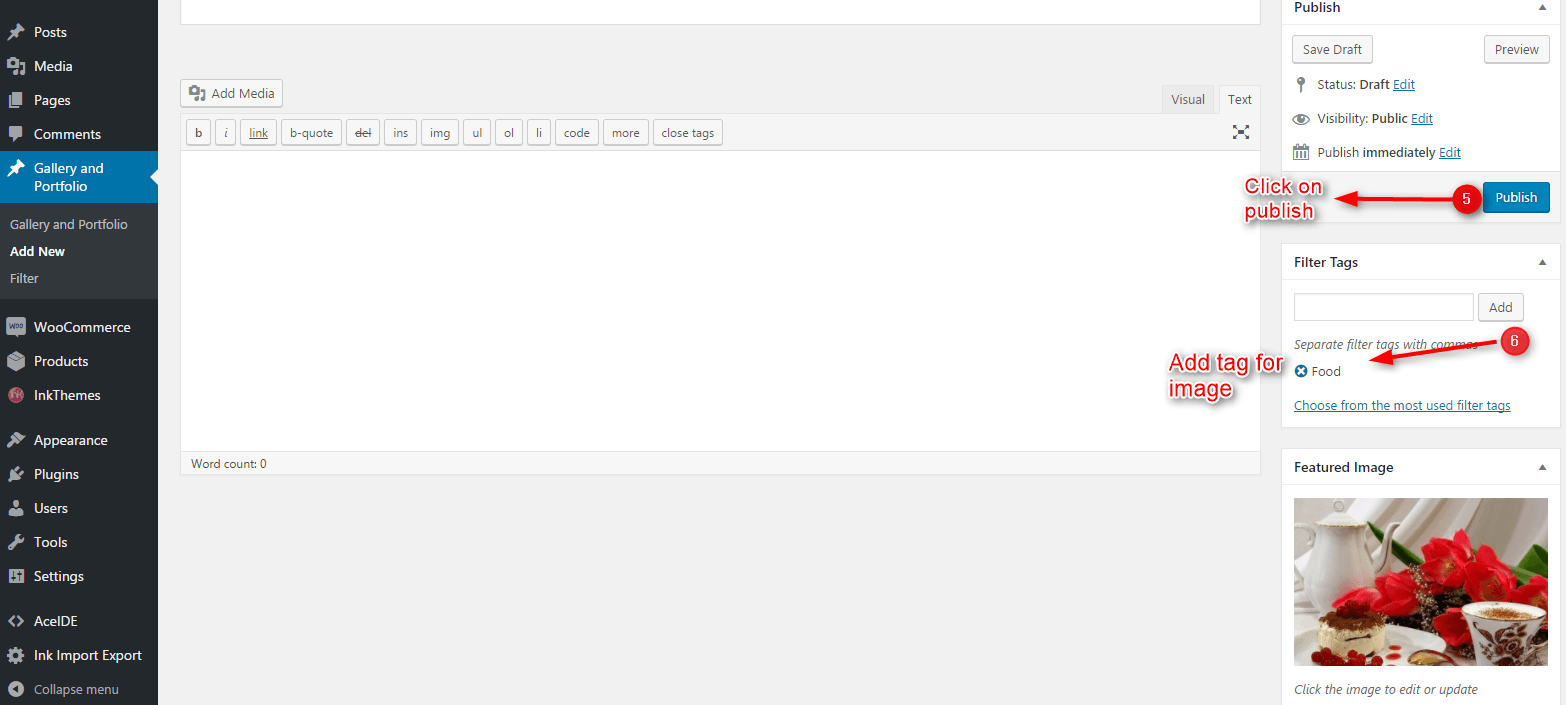
- Add tag to the gallery. This tag is similar to the category.
- Finally, save the changes and click on Publish
- For adding more images in a gallery, just add feature images in the new gallery, and select the tags from the Choose From the most filter tags option.
- Don’t get confused, at a time you can add single image in a gallery. But to display multiple images, you have to add new feature image in a new gallery section and select the tag that you have defined.
- For e.g., if I have to add 5 images under Interior, I will create five new gallery pages, insert a feature image in every page and select the filter tag as Interior.
- In the front page, When a user click on Interior tag, all the images under interior tag will display.
- In a similar way, you can add multiple galleries.


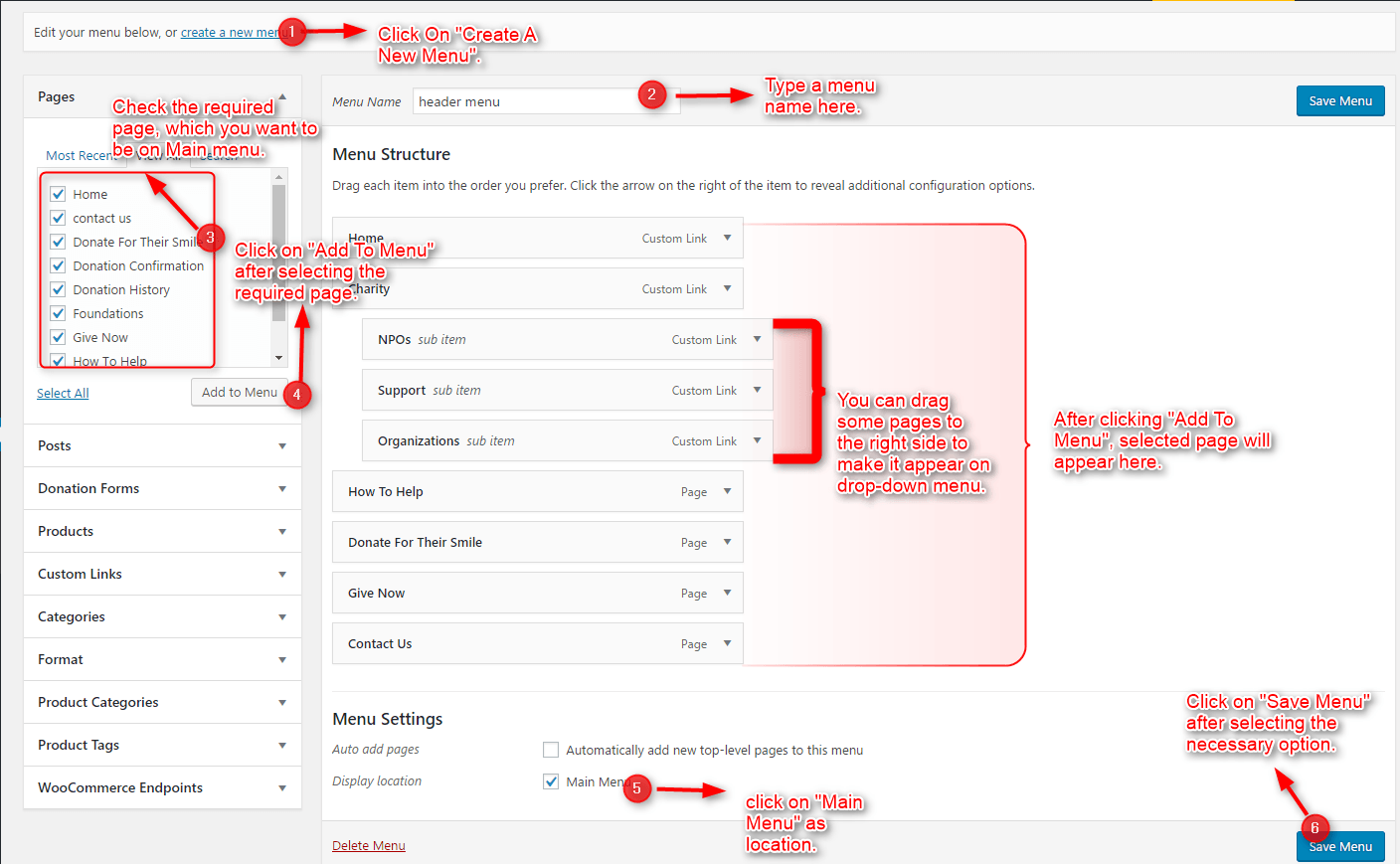
How to create drop down menu on website?
However, you can also built a custom menu using the Menus option under the “Appearance” Section. You can also change the order of the menu according to your requirement by simply drag and drop the menu items.
You can easily customize menu with the following steps:
Dashboard -> InkThemes -> Menus

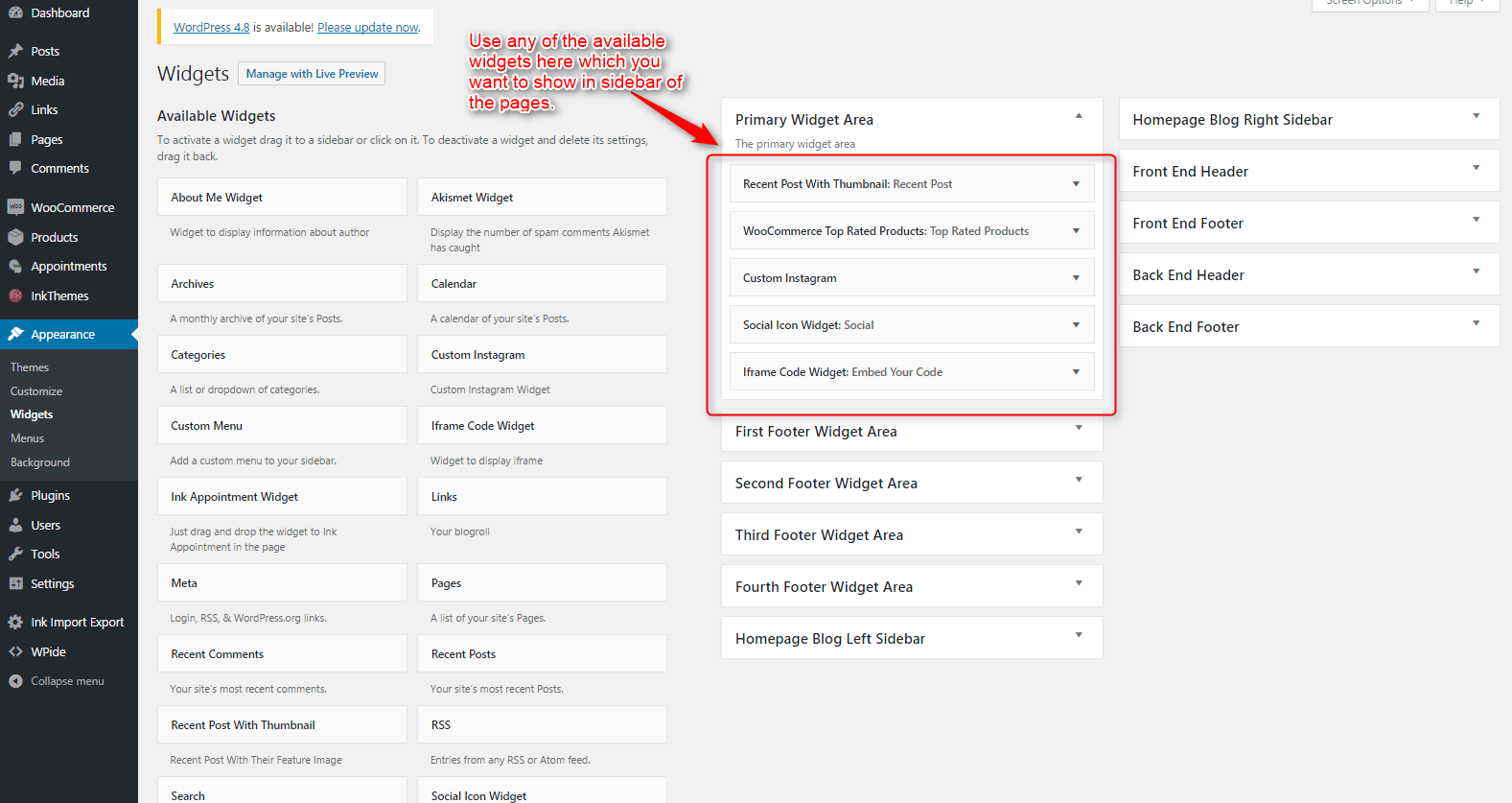
How to add Widgets
Widgets in Sidebar
For adding widgets in sidebar all you have to do is select Widgets option from Appearance panel , then drag widget of your need & drop it in primary widgets area or in secondary widgets area according to your requirement, at the end click save button and your widgets are ready to use.

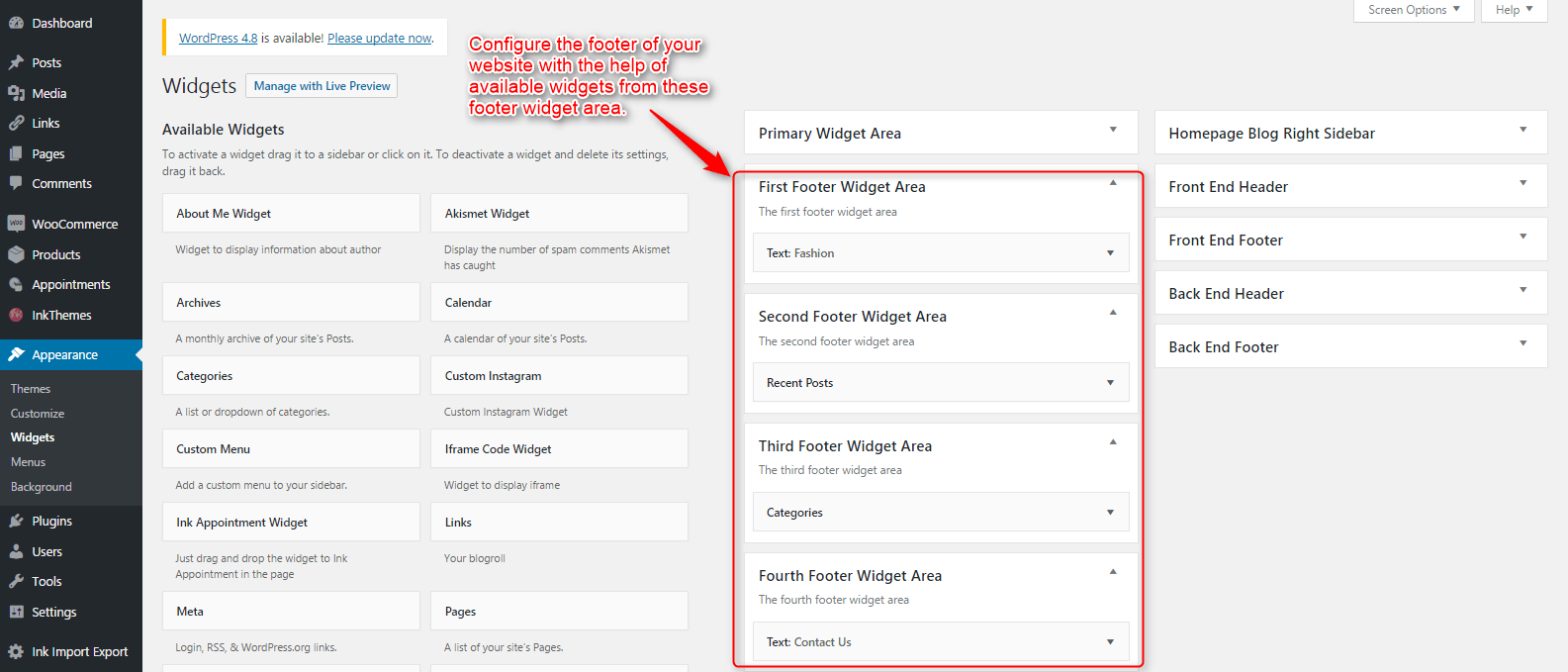
Widgets in Footer
For adding widgets in Footer same as sidebar widgets all you have to do is select Widgets option from Appearance panel , then drag widget of your need & drop it in first footer widget area ,secondary footer widget area ,third footer widget area ,fourth footer widget area according to your requirement ,at the end click save button and your widgets are ready to use.

Thank You.
Once again, thank you so much for purchasing this theme. As we said at the beginning, we’d be glad to help you if you have any questions relating to this theme. Like other themes of InkThemes, this theme is also extremely easy to install and setup and you’d love creating your website with this theme.
I hope with the help of this documentation you will be able to implement a Business Grow theme easily on your website. BusinessGrow reflects the most advanced way of building a qualitative website.
If you have any questions that are beyond the scope of this documentation, you can contact us at InkThemes Community Forum.


