“ToomMorel WordPress” Documentation by InkThemes.com
Get Your Site Ready in Just 1 Click
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please feel to ask a question on our support forum. You can also Watch the Video Demo Available in the Membership Area. If you wish to hire us for customizations we can help you for extra.
Beginning (Important)
Installing the theme
To be able to use ToomMorel WordPress Theme, you need to install WordPress on your server. If you don’t know how to do it, please visit: https://codex.wordpress.org/Installing_WordPress
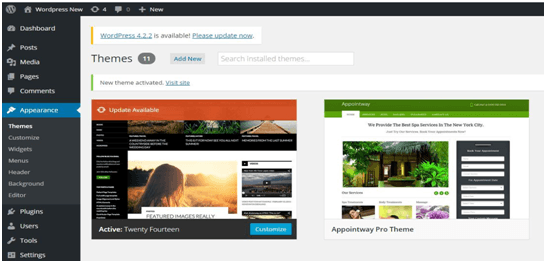
First of all, upload your file following simple steps:
Appearance>Theme>Add New> Upload file

After uploading just install the file
To install the ToomMorel theme, just put the theme folder “ToomMorel theme” in themes directory under wp-content and activate it from the WordPress admin.

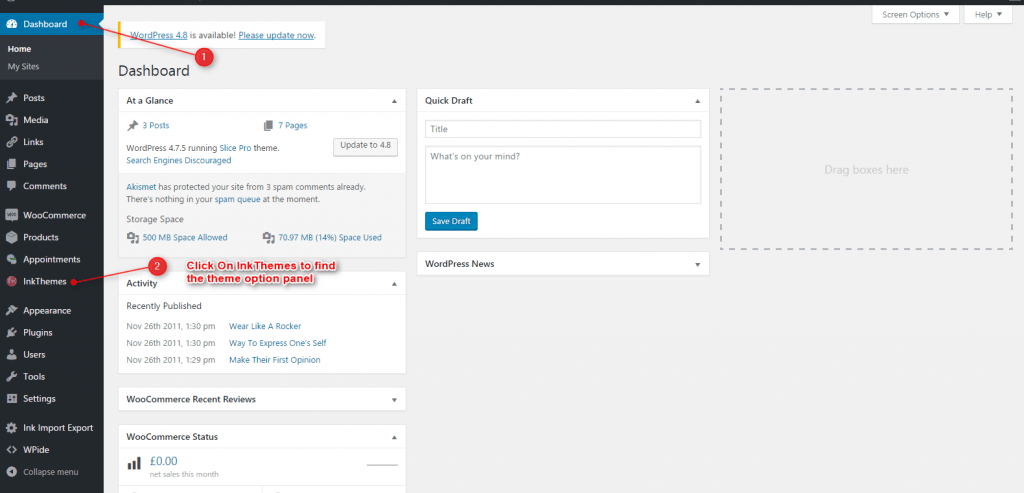
As soon as you do that, your website would get ready. You can click on InkThemes to find theme options panel to configure the different settings according to you.
Creating the Pages
You would need to build new pages from Add Page menu and select the Appropriate Template for each page.
- For “Blog” Choose the “Blog Template” from Page Attributes.
- For “Gallery Page” Choose the “Gallery Template” from Page Attributes.
- For “Fullwidth Page” Choose the “Fullwidth Template” from Page Attributes.
- For “Contact Page” Choose the “Contact Us Template” from Page Attributes.
Configuring Homepage
Specifying Logo, Favicon &Top Header Contact Details
Please go to “Dashboard-> InkThemes->Theme Options” in WordPress admin and enter the URL paths of your logo and favicon into the appropriate fields under “General Settings”:
![]()
You can see how and where the Logo, Favicon and Contact Details will appear on the front end.
![]()
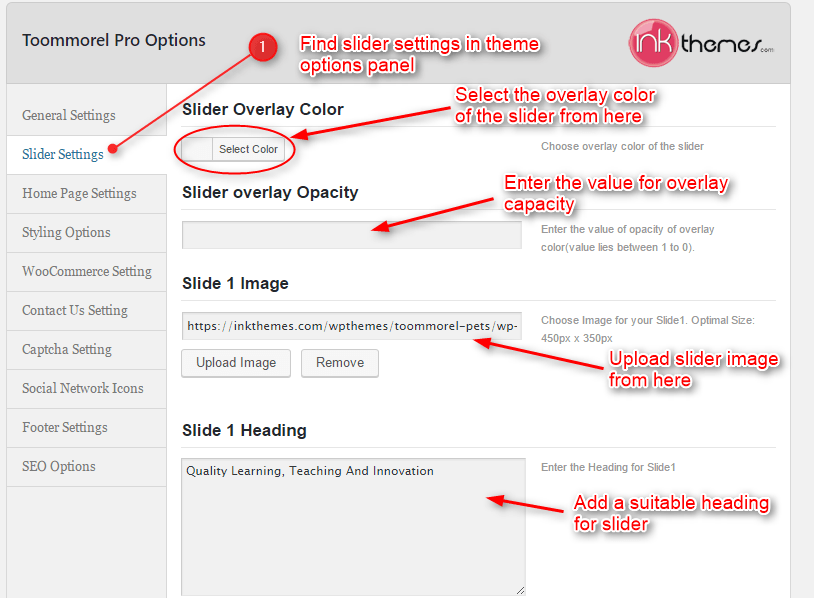
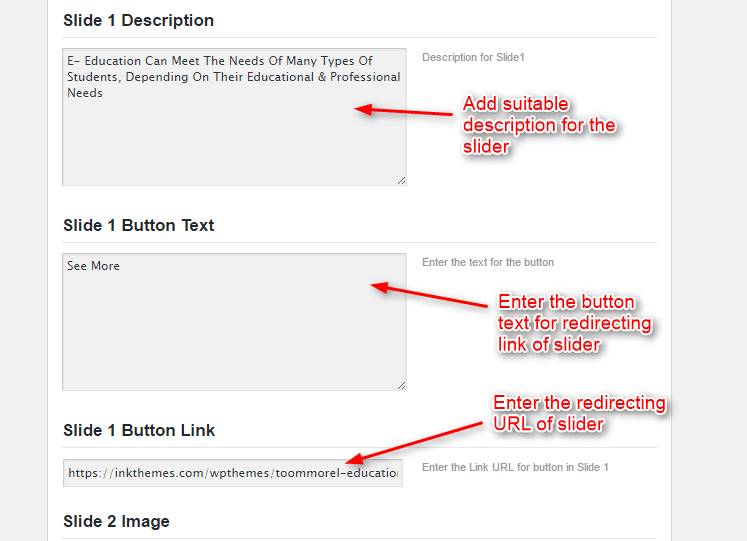
Sliders on homepage
Just Upload the Images to the Slider from the Themes Options Panel and the images would start to appear on the Home Page of the Website.
Slider Heading, Heading link and description can be easily inserted with the help of the options given below.


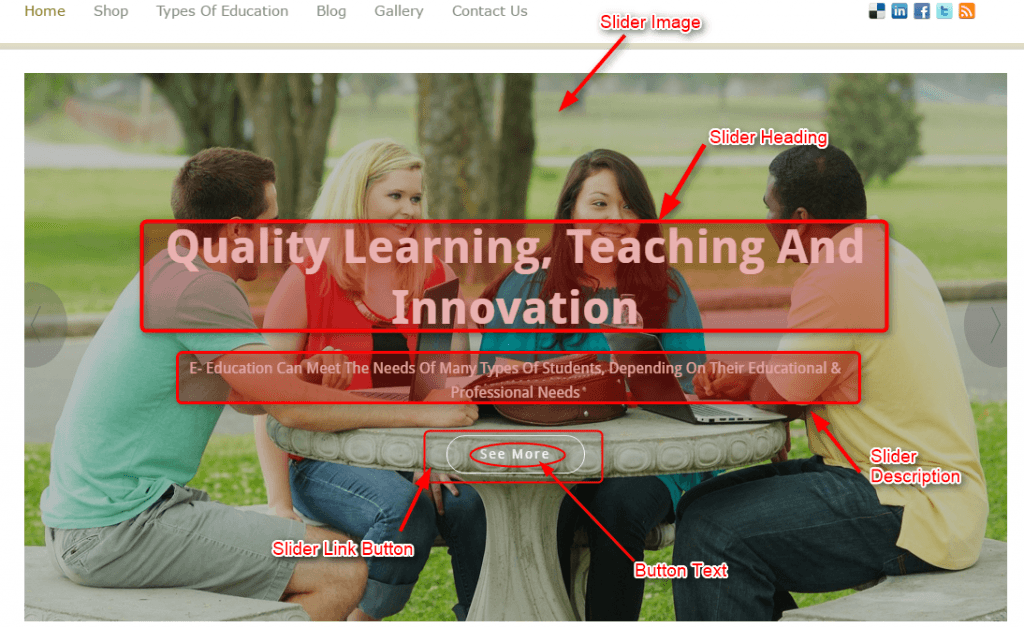
See how and where the sliders are visible on the front page:

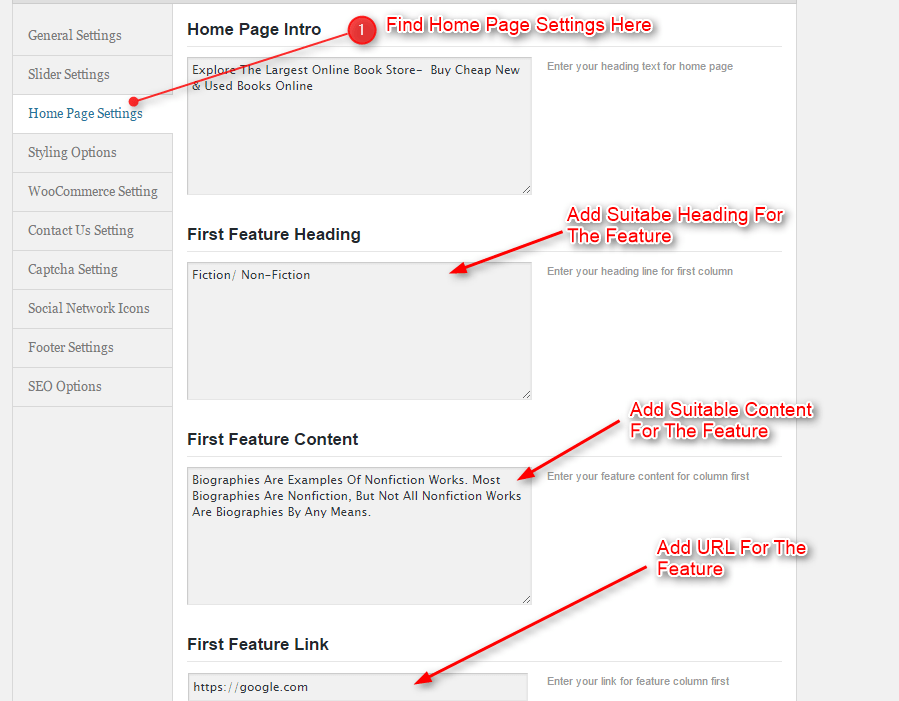
Home Page Settings
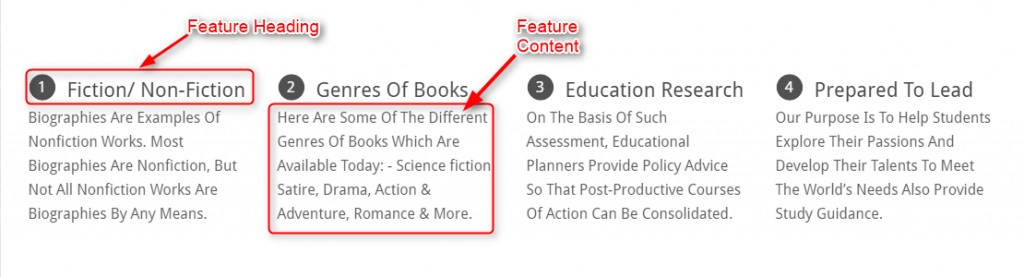
Feature Section
In Homepage settings you can add home page intro, heading, description and link of featured section.

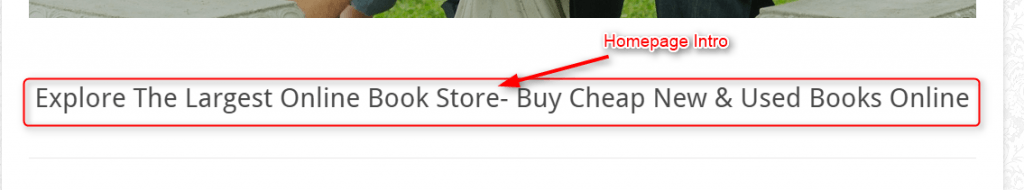
See how homepage intro and feature appears on the front end


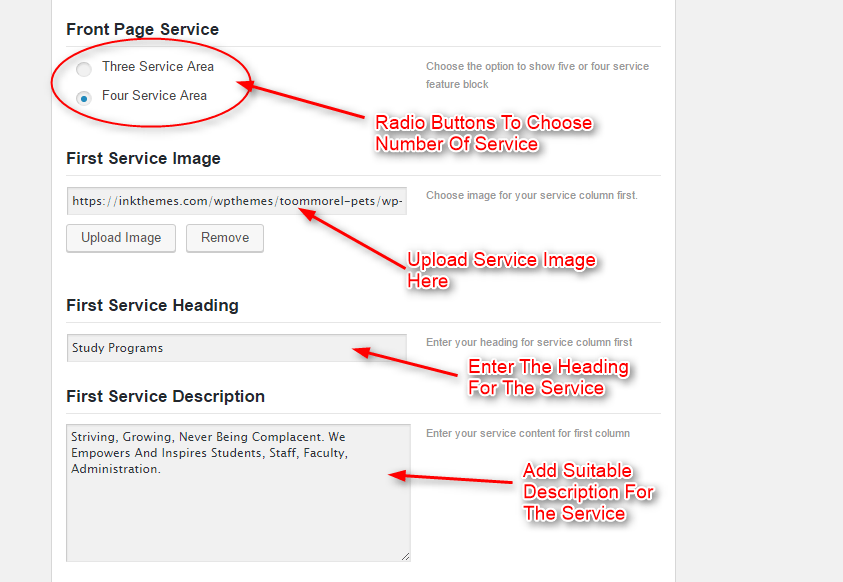
Service Section
Apart from feature configuration, you will find Service section here. With the reference of following images, you can configure the service area of the ToomMorel WordPress theme.

See how the service section will appear on the homepage.

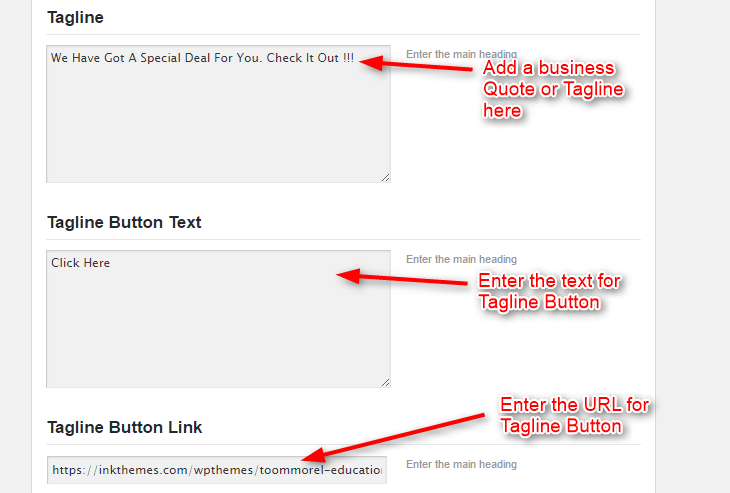
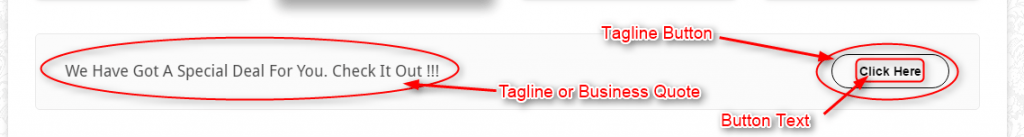
Tagline Section
Special Tagline section is there to redirect the user to any particular page post or product.

Just have a look in the image below how Tagline section appears on the homepage.

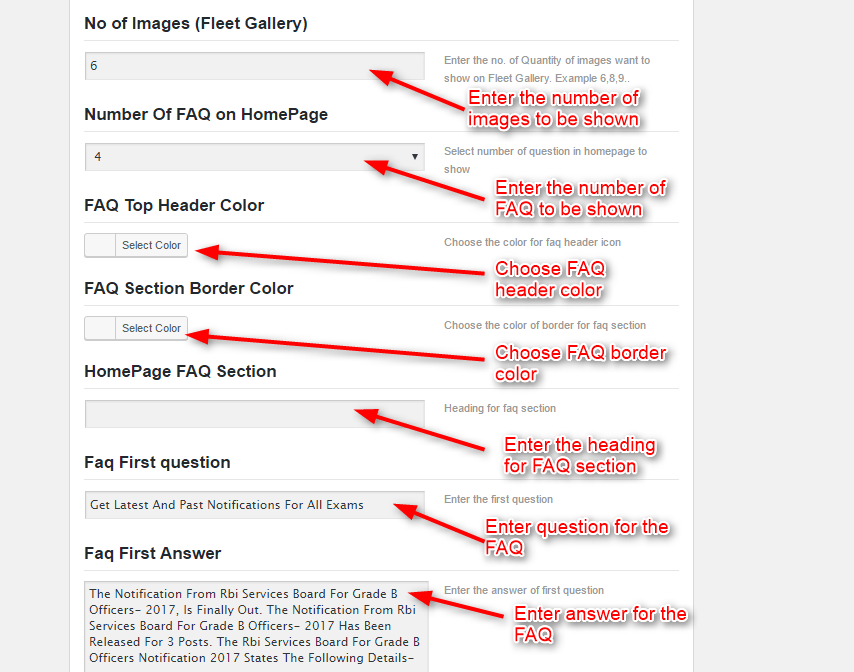
Fleet Gallery & FAQ Section
Configure the Fleet Gallery And FAQ Section of the ToomMorel WordPress theme with reference to following images

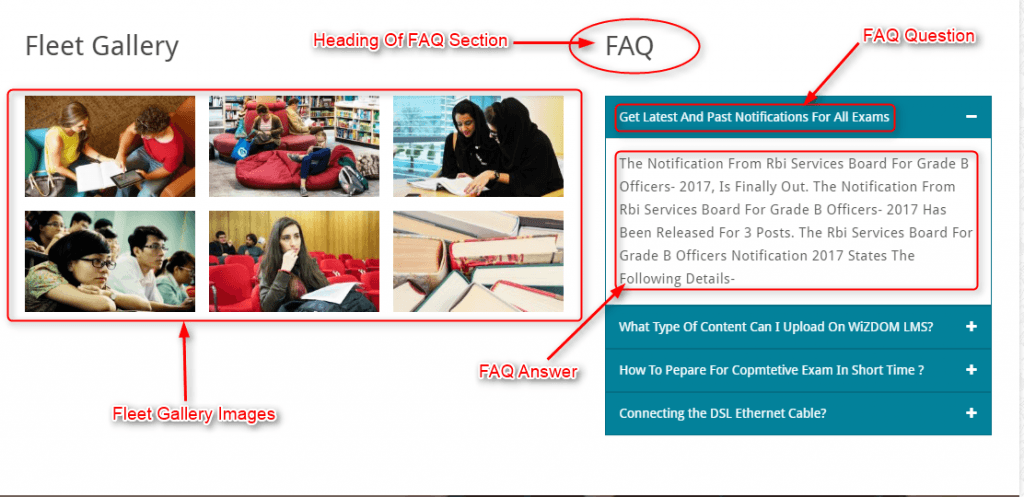
After configuring FAQ and Fleet Gallery settings, just see if everything is perfect or not in the front end just like in the image below.

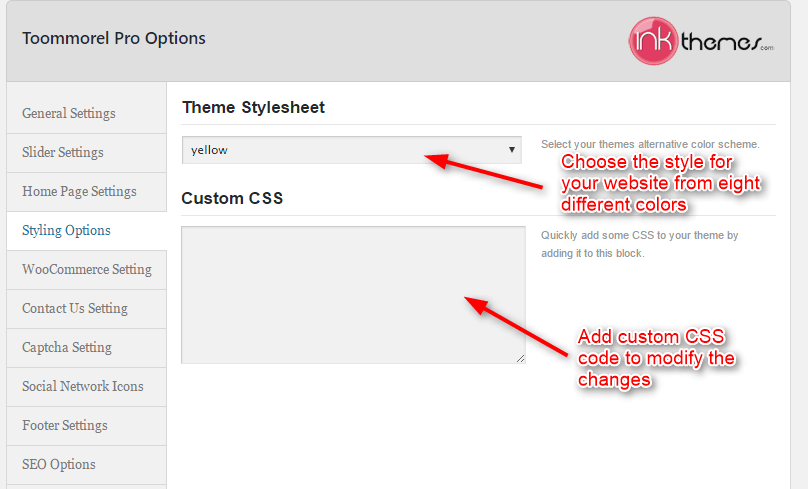
Styling Options
We have provided eight color options with the ToomMorel theme, you can change them according to your requirement. Also, you can use custom CSS code to modify the theme.
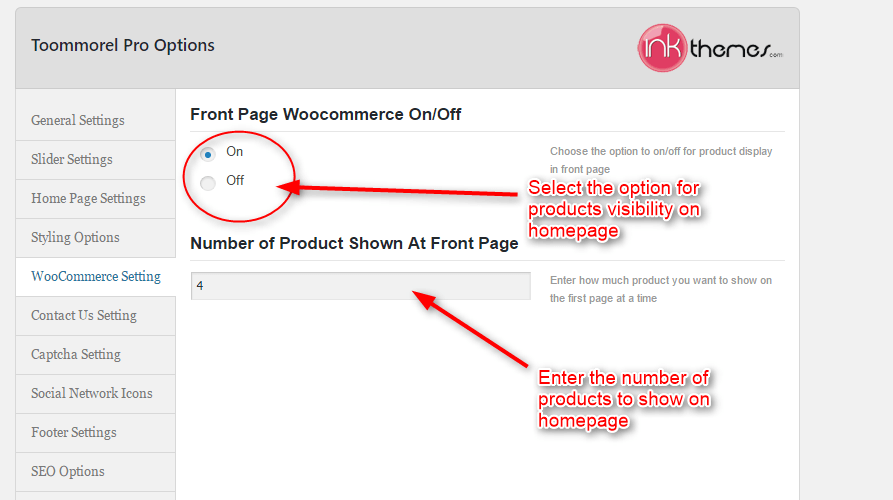
Woocommerce settings
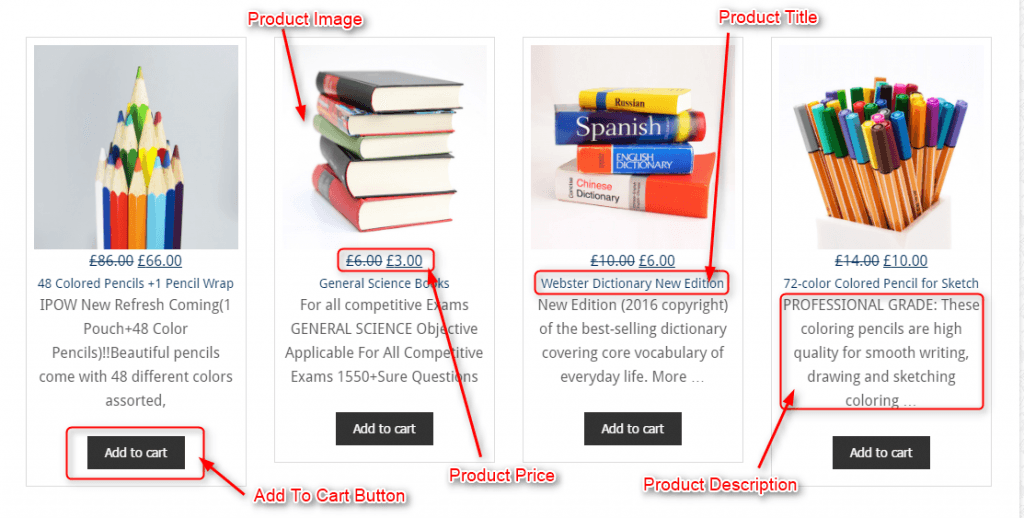
To manage the products on the homepage you need to configure the Woocommerce settings. We tell you how to do it.

See how and where this products section is shown in the front end.

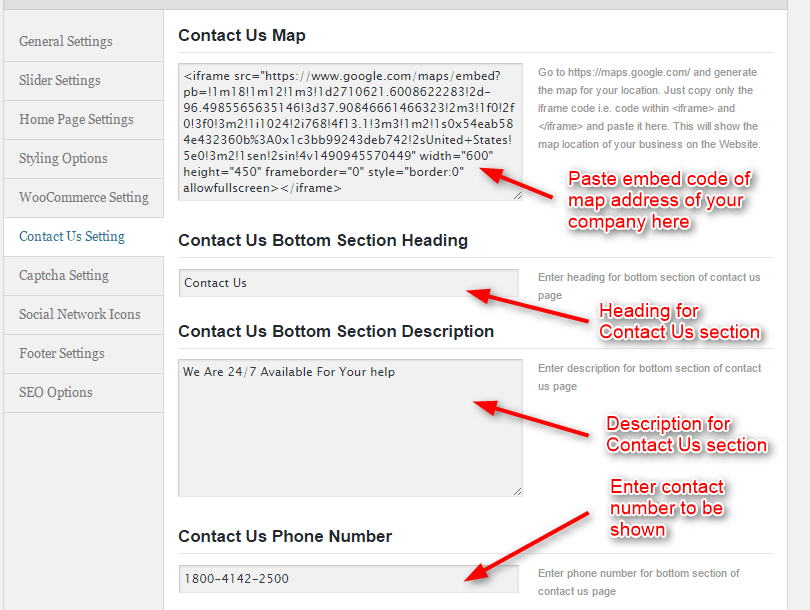
Contact Us Page
Contact Us page also involves some necessary configurations which are shown in image below

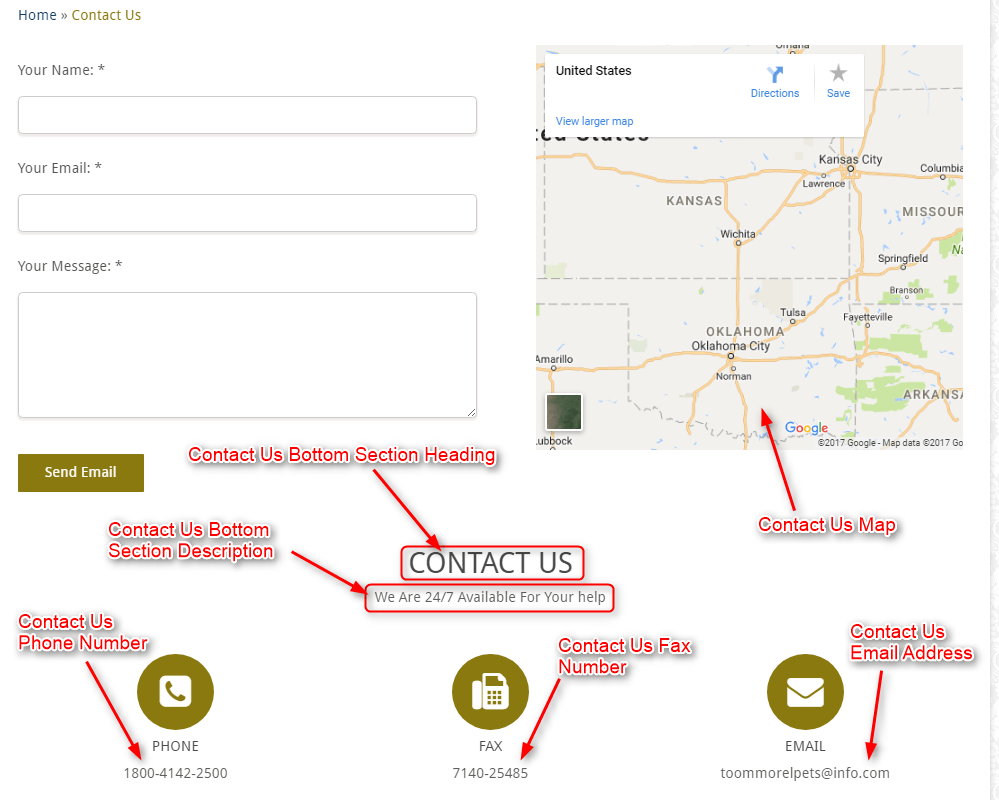
Click on contact page just to see the changes in the front end like shown in image

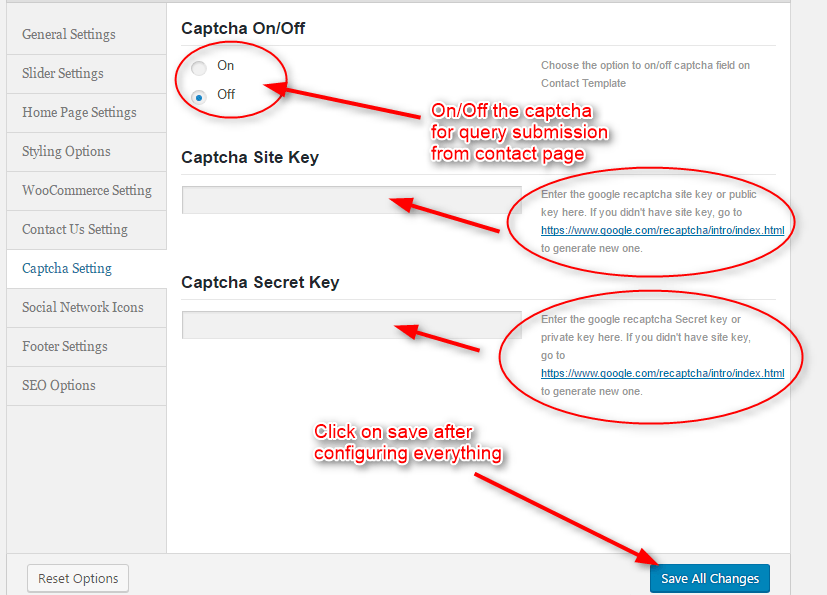
Contact Page Captcha Settings
Configure Captcha settings if you wish to have captcha submission before receiving any query.

Social Network Icons
By entering the link of the social network you can easily add the logos on the home page.
![]()
Have look where these social icons will appear on the front end.
![]()
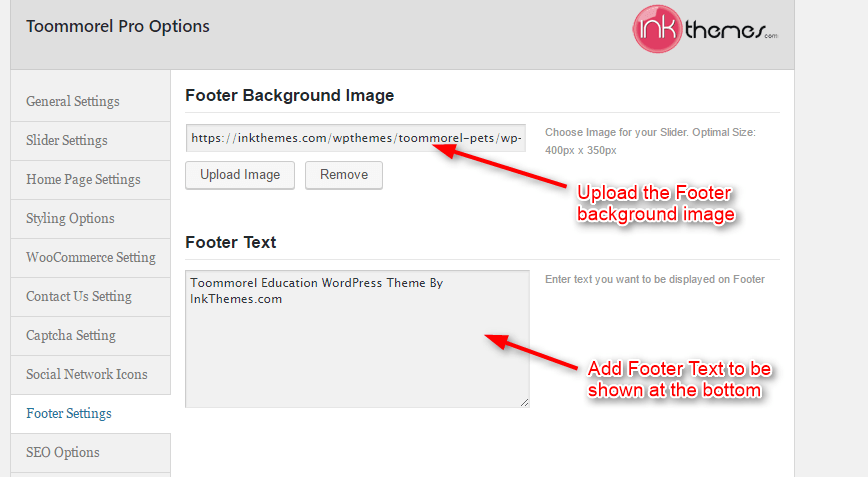
Footer Settings
Footer settings give you the privilege to stick a background image behind the footer widgets and also to have a footer text at the bottom of the website.

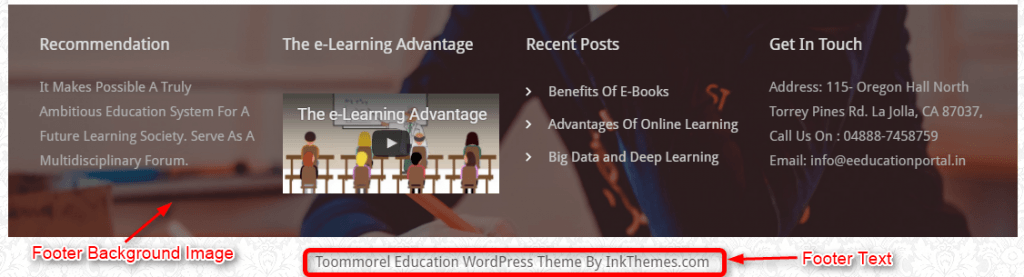
You can see the place of Footer Text and background Image in the image below.

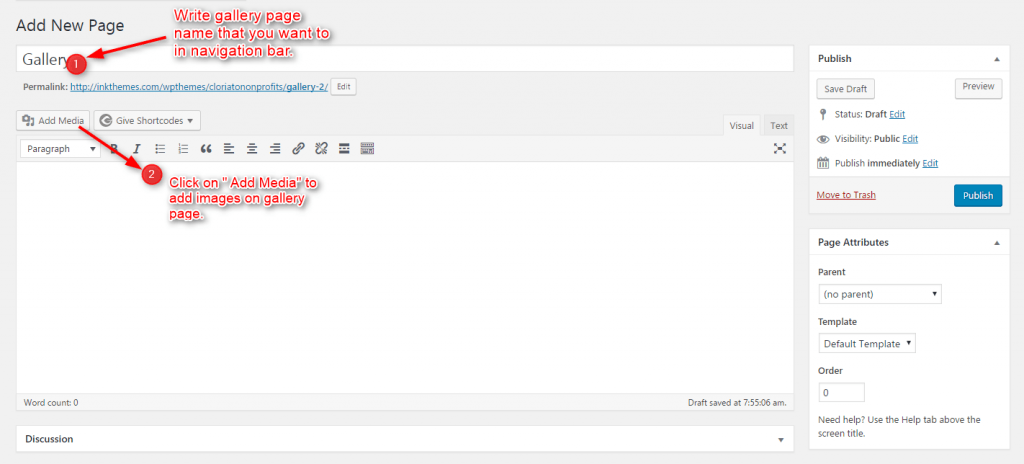
Building Gallery
Gallery Layout

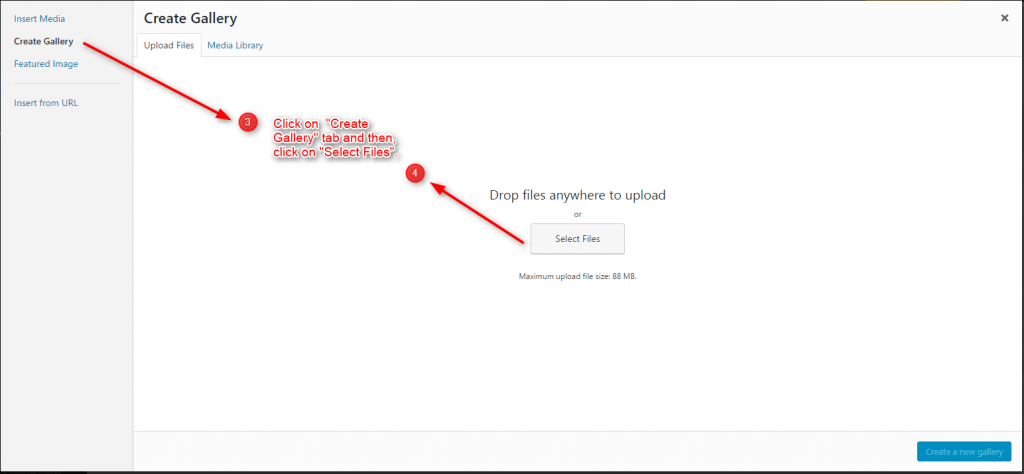
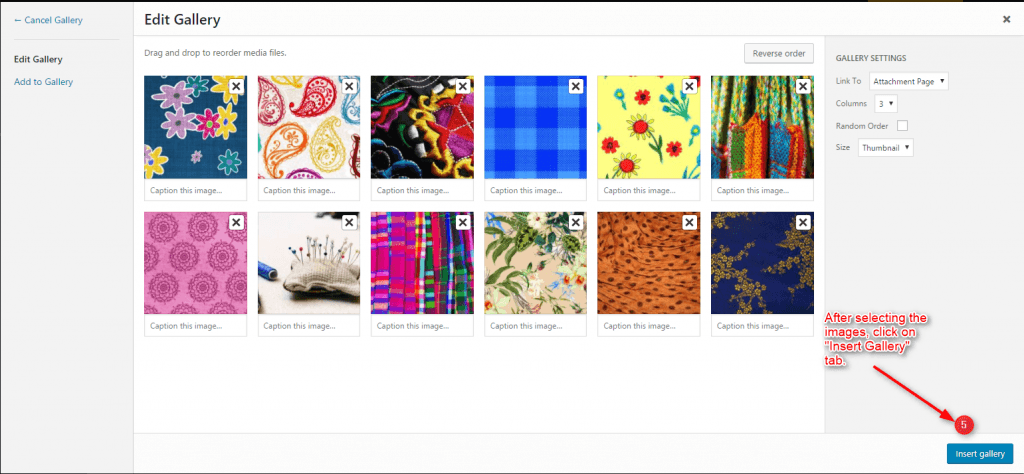
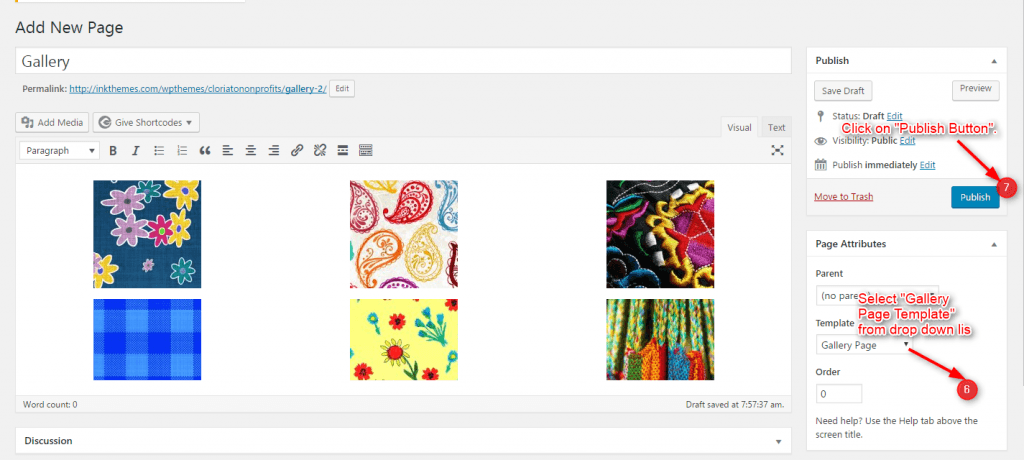
To create a gallery page all you have to do is select the appropriate Gallery Template from the Page Attributes.

As soon as you upload the images using Upload Image button. Just save the Changes and cut this window.

After that select gallery template & click on publish button, your gallery page is ready and images would be shown on the gallery page.

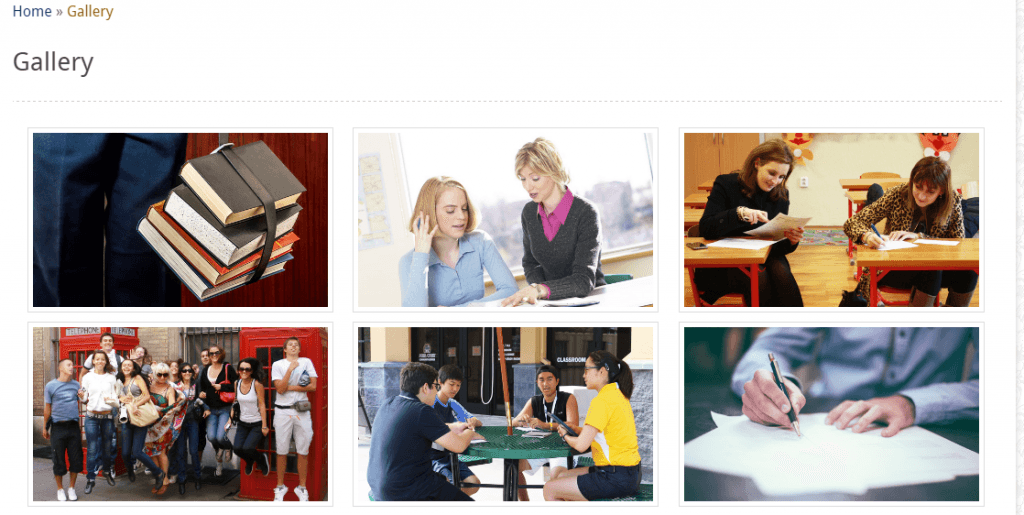
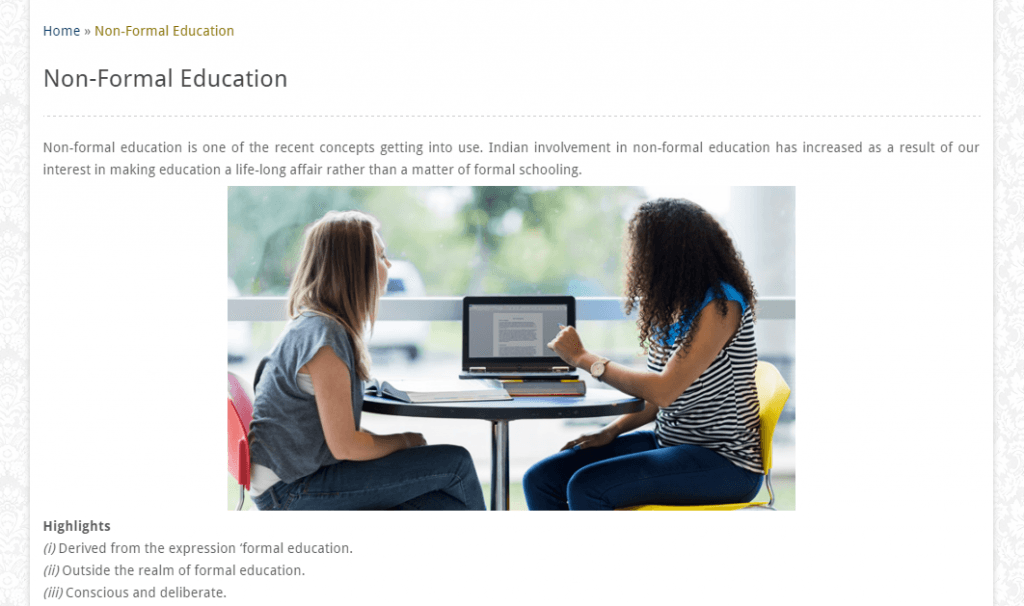
See the gallery page layout in the front end in image below

Building Fullwidth
Fullwidth Layout
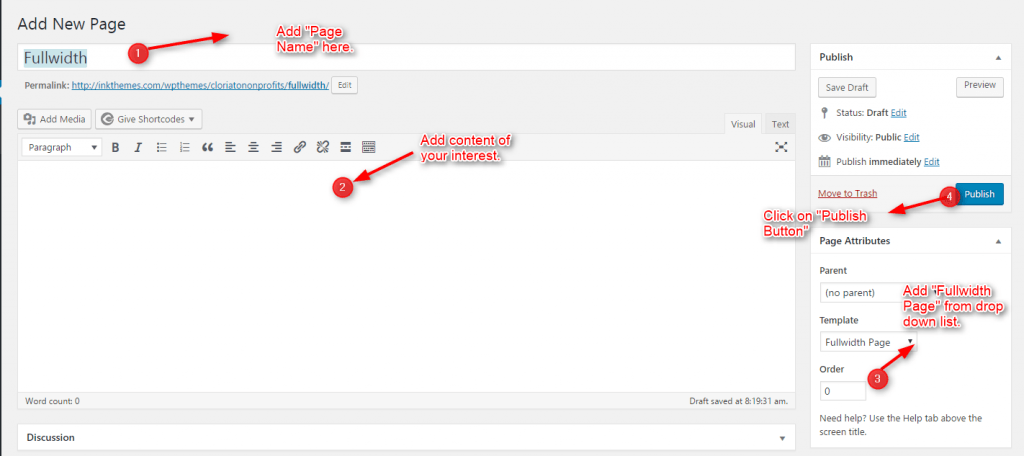
Similar to the Gallery Page, To create a Fullwidth page all you have to do is select the appropriate Fullwidth Template from the Page Attributes.

You can see the layout of full-width page in image below

Building Menus
To add or configure you need to click on Appearance>Menus
Menu with Menu Manager
ToomMorel Theme had a prebuilt feature of displaying all the pages and subpages in the menu.
However, you can also build a custom menu using the Menus option under the “Appearance” Section.
You can also change the order of the menu according to your requirement by simply drag and drop the menu items.
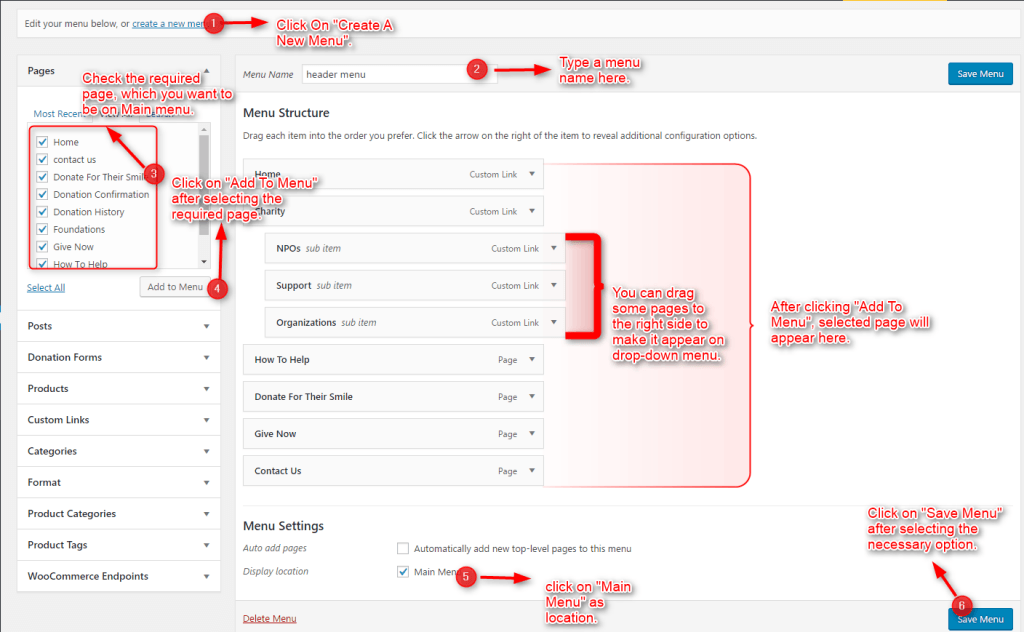
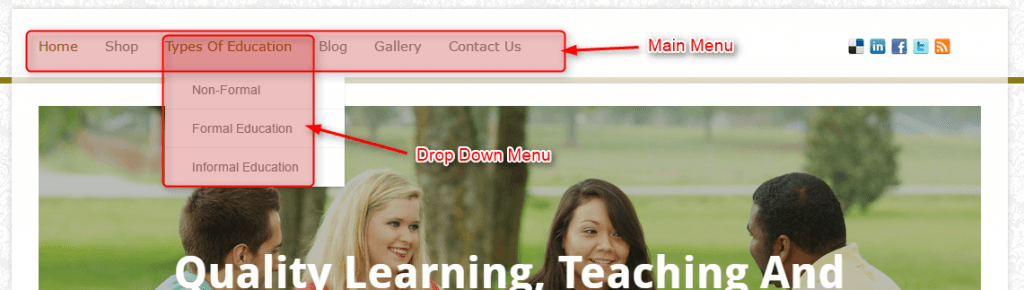
Building Dropdown Menus
For making dropdown menus all you have to do is add new page
Then name it for eg. Submenu 1 and set any of your pre-developed pages as a parent page for which you want to create drop-down, after that select template & click publish button.
Similar process you can follow making multiple Submenus

You can see the Menus in the image below

How to add Widgets
To add widgets you need to click on Apprenace>Widgets
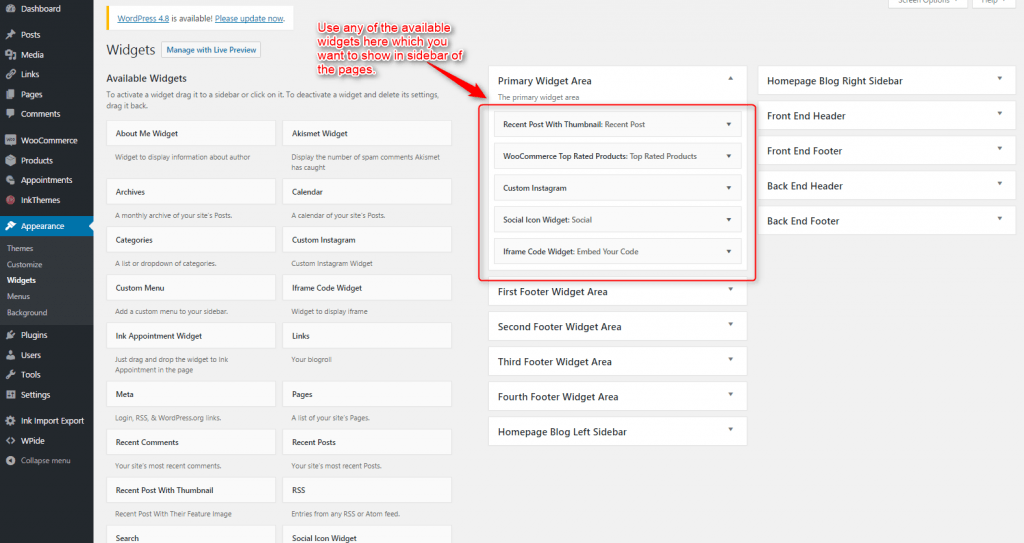
Widgets in Sidebar
For adding widgets in the sidebar all you have to do is select Widgets option from Appearance panel, then drag widget of your need & drop it in primary widgets area or in secondary widgets area according to your requirement, at the end click save button and your widgets are ready to use.

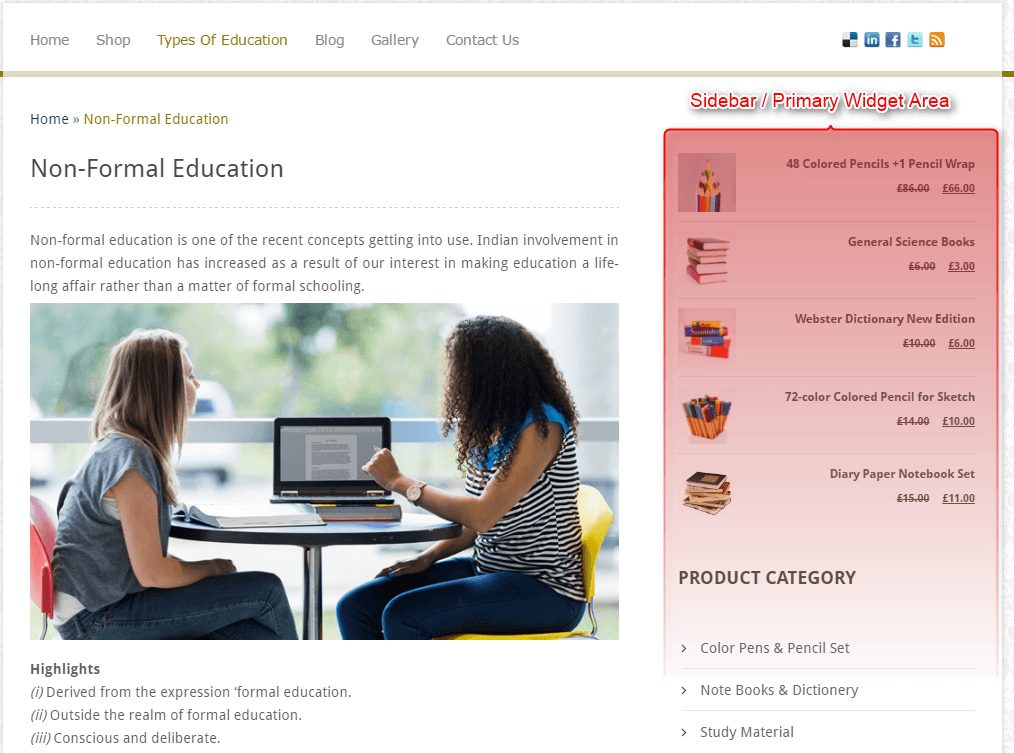
You can see the sidebar any of the pages or post like as shown in the image below.

If you want to remove the sidebar elements, you can refer this FAQ: https://www.inkthemes.com/community/threads/cant-get-rid-of-categories-search-form-meta-etc-from-sidebar-of-the-pages.22391/
Widgets in Footer
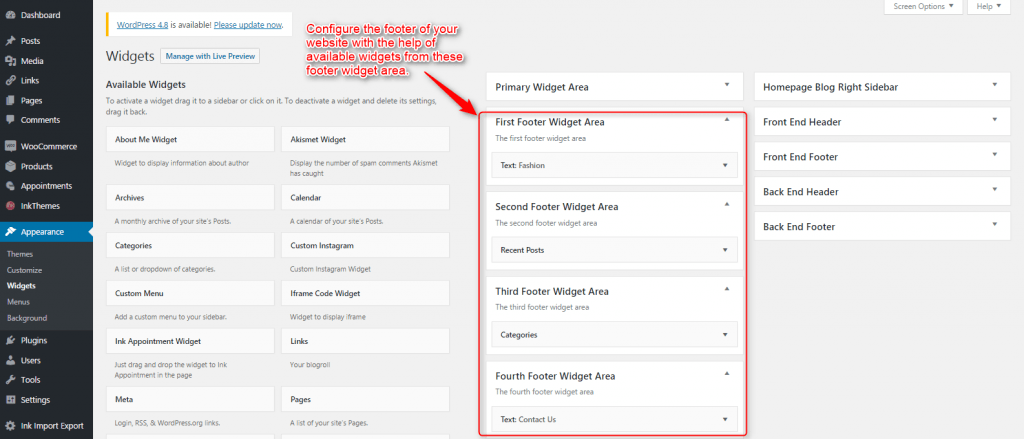
Similar to the primary widget area, you can add the widgets in the footer as well. all you need to find the footer widgets.

Footer widgets can be seen or checked after configuring as in the following image.

For more help you can refer this FAQ link: https://www.inkthemes.com/community/threads/i-am-unable-to-configure-footer-area-of-the-theme-how-could-i-do-so.22393/
Thank you for purchasing “ToomMorel WordPress Theme”.
If you need further assistance, you can contact us from here: https://www.inkthemes.com/contact-us/
We will be glad to assist you.
For more help, you can explore our Support Forum, and FAQs –
Forum Link: https://www.inkthemes.com/community/
FAQs Link: https://www.inkthemes.com/community/forums/frequently-asked-queries-faq.174/