“Nutrition WordPress” Documentation by InkThemes.com
Get Your Site Ready in Just 1 Click
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please feel to ask a question on our support forum at https://www.inkthemes.com/support. You can also Watch the Video Demo Available in the Membership Area. If you wish to hire us for customizations we can help you for extra.
1. Beginning (Important)
Installing the theme
To be able to use Nutrition WordPress Theme, you need to install WordPress on your server. If you don’t know how to do it, please visit: https://codex.wordpress.org/Installing_WordPress.
To install Nutrition theme, just put the theme folder “Nutrition theme” in themes directory under wp-content and activate it from the WordPress admin.
As soon as you do that, your website would get ready.
Creating the Pages
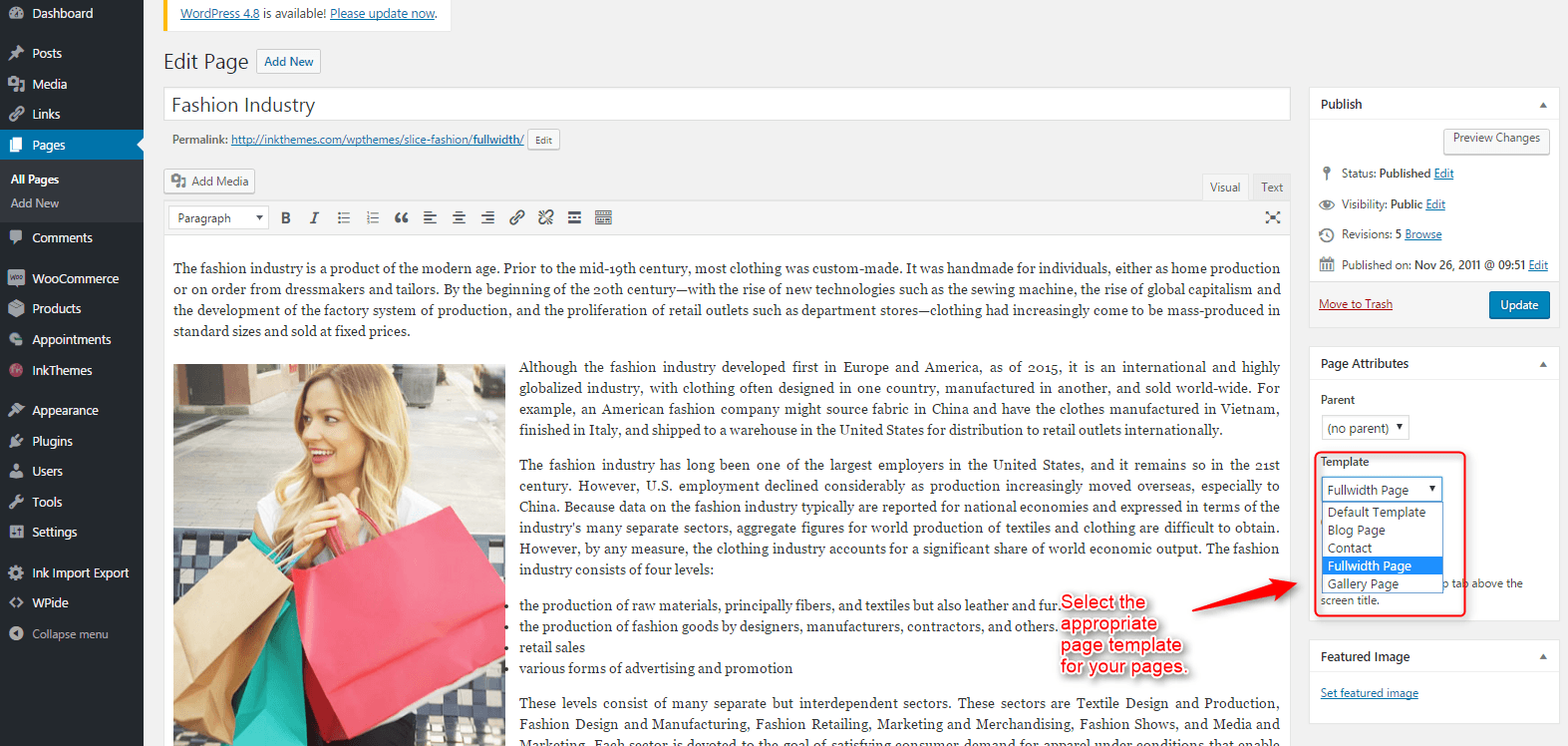
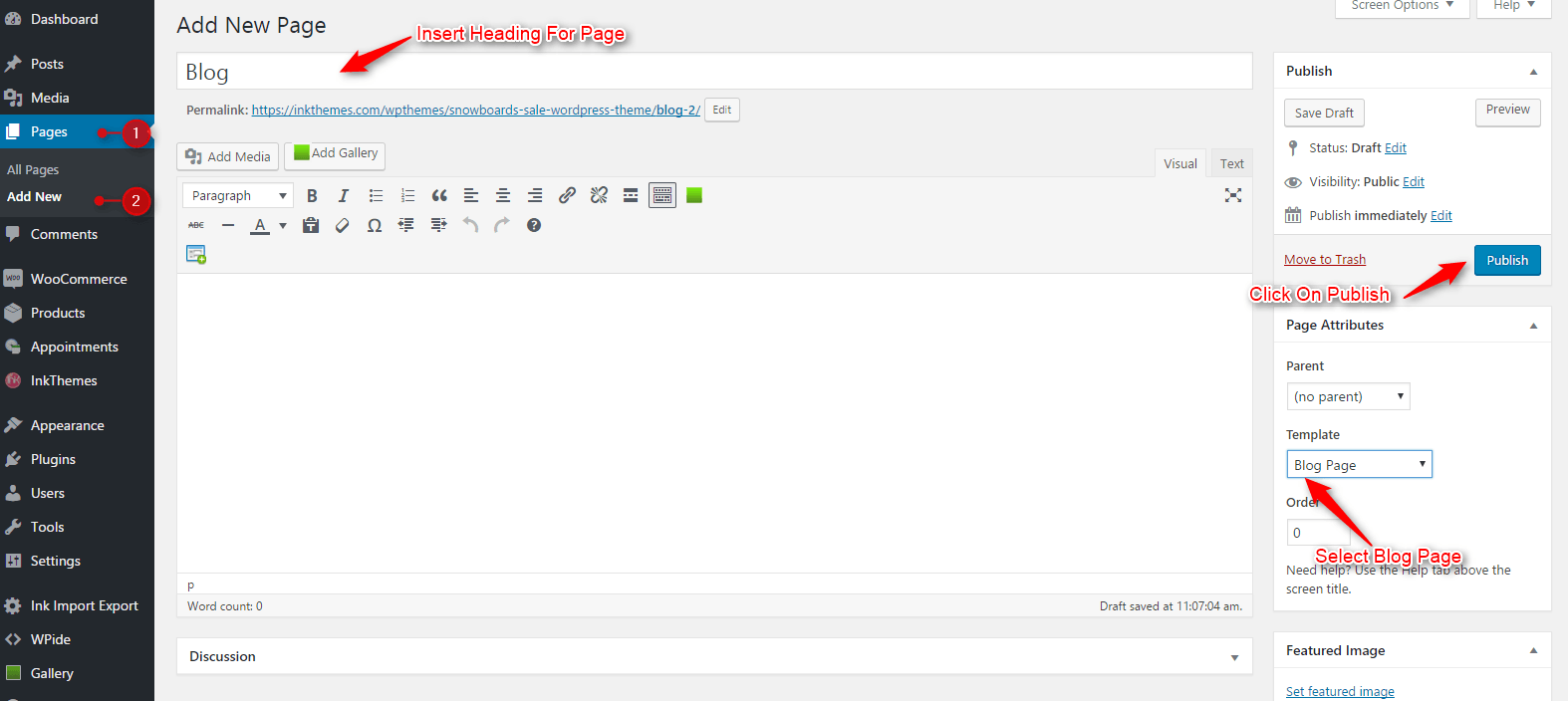
You would need to build new pages from Add Page menu and select the Appropriate Template for each page.
- For “Blog” choose the “Blog Template” from Page Attributes.
- For “Gallery Page” choose the “Gallery Template” from Page Attributes.
- For“Fullwidth Page” choose the “Fullwidth Template” from Page Attributes.
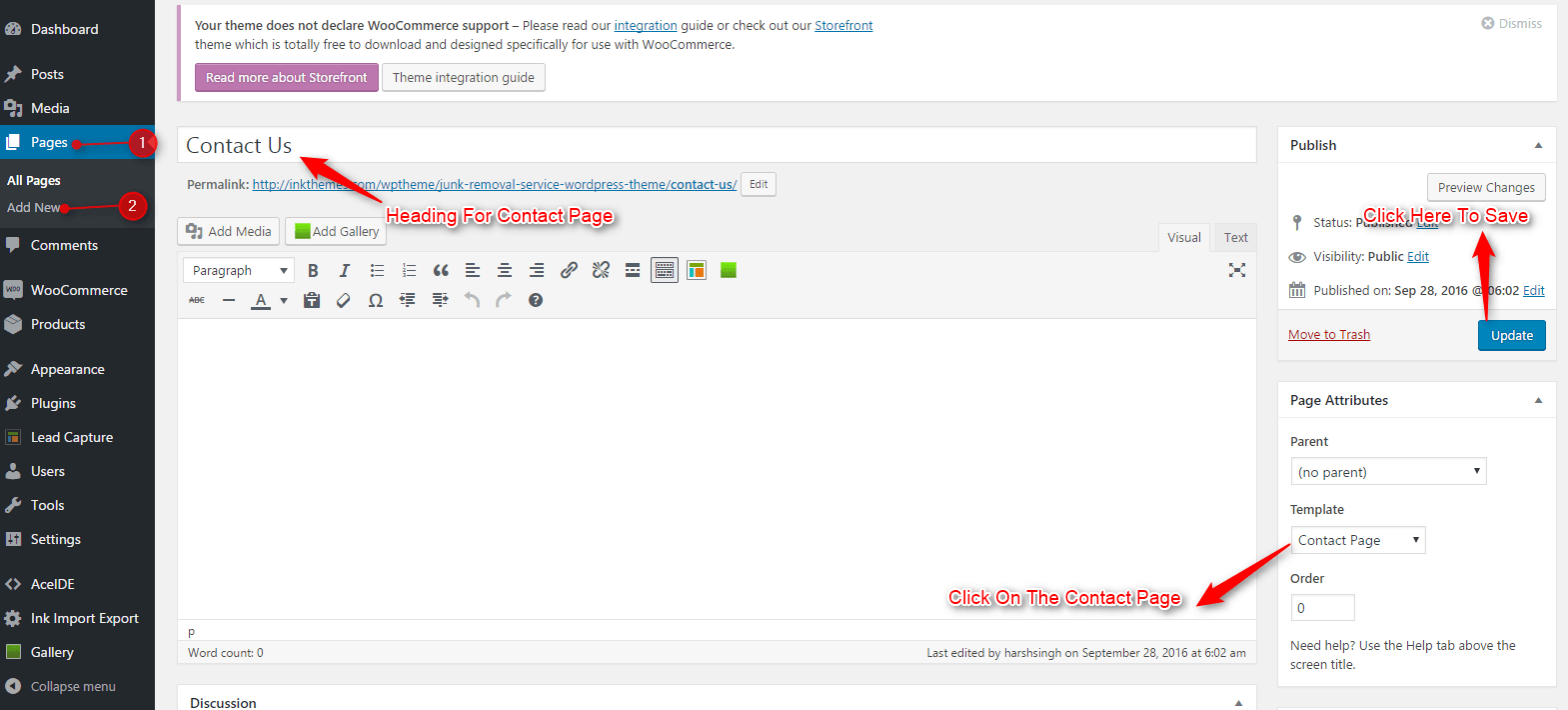
- For “Contact Page” choose the “Contact Us Template” from Page Attributes.

2. Configuring Homepage
Specifying Logo & Favicon
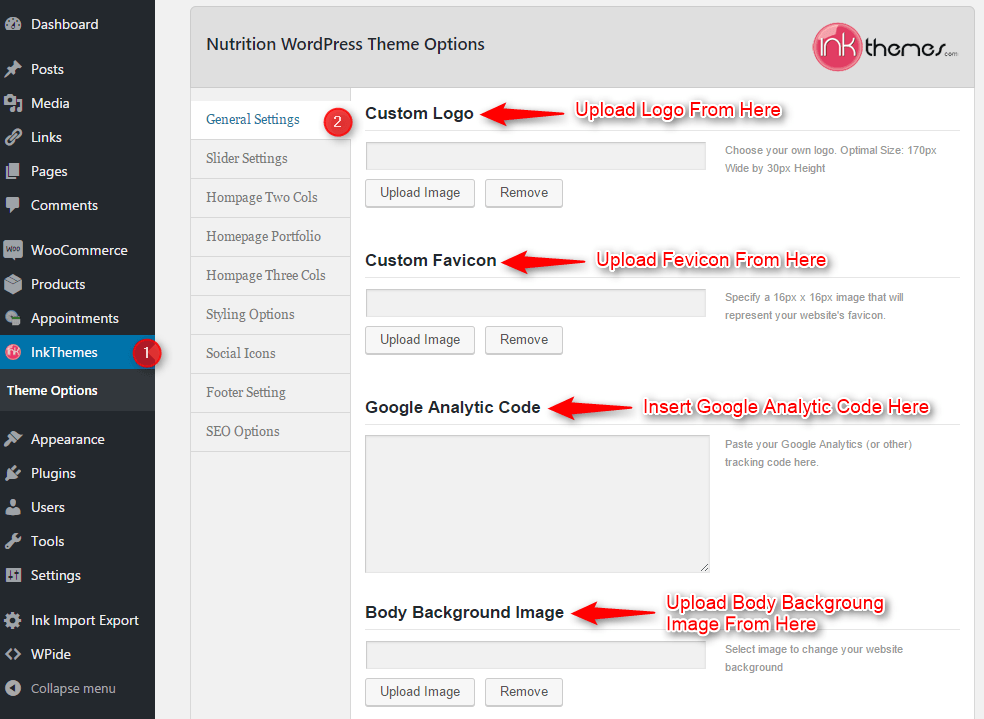
Please go to “Appearance – Theme Options” in WordPress admin and enter the URL paths of your logo and favicon into the appropriate fields under “General Settings”:

Sliders on homepage
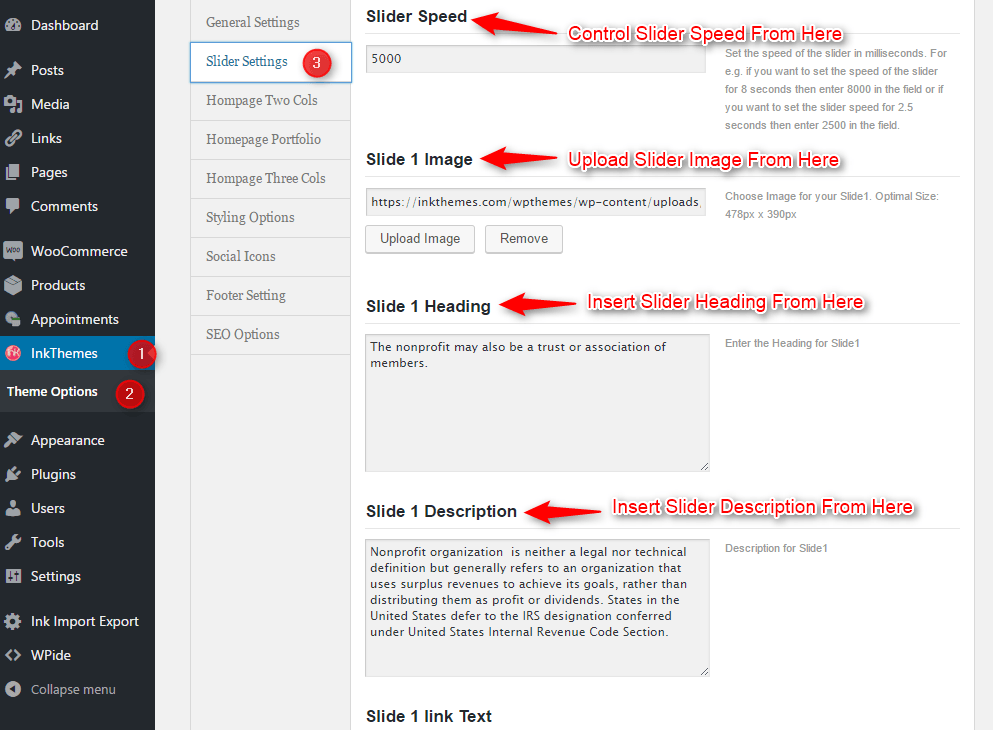
Just upload the images to the slider from the Themes Options Panel and the images would start to appear on the homepage of the website.
Slider heading, slider description, text & URL can be easily inserted with the help of these options.

3. Building Gallery
Gallery Layout
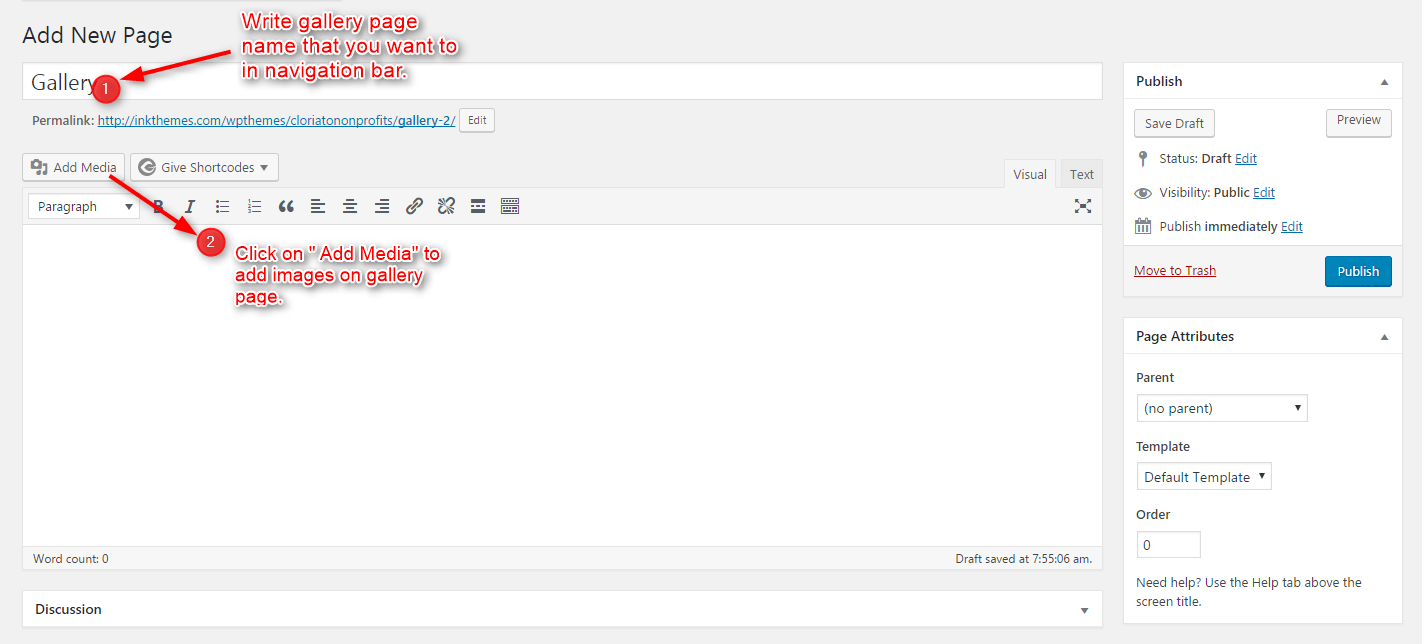
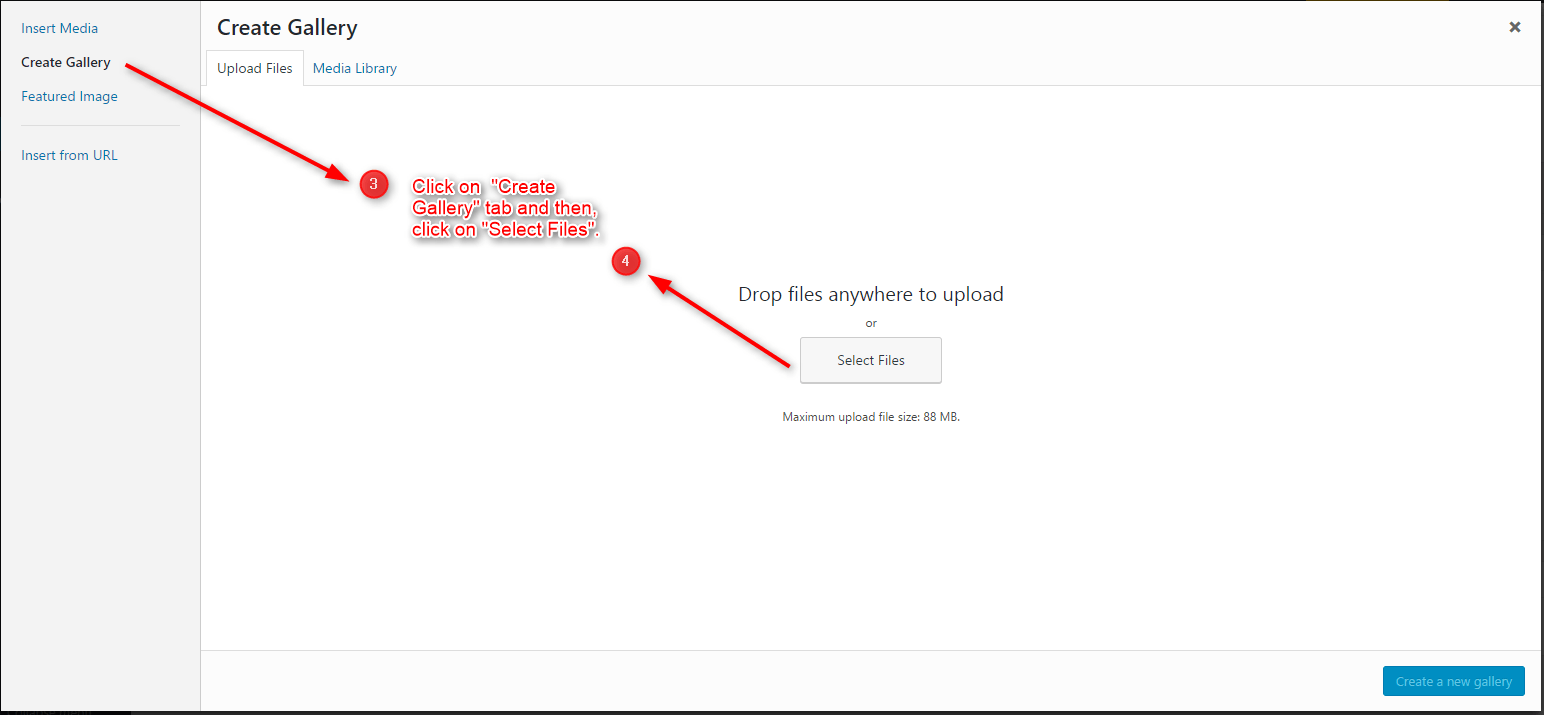
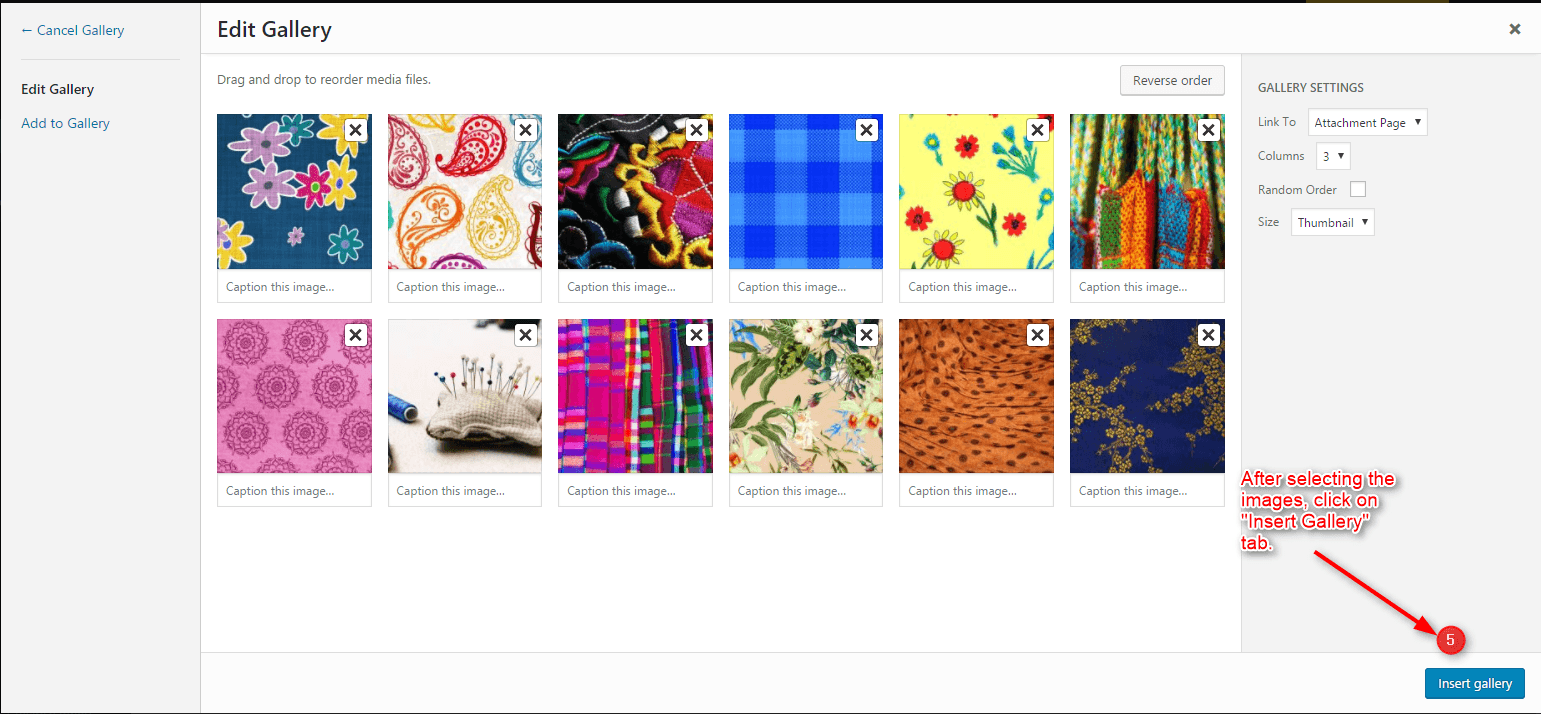
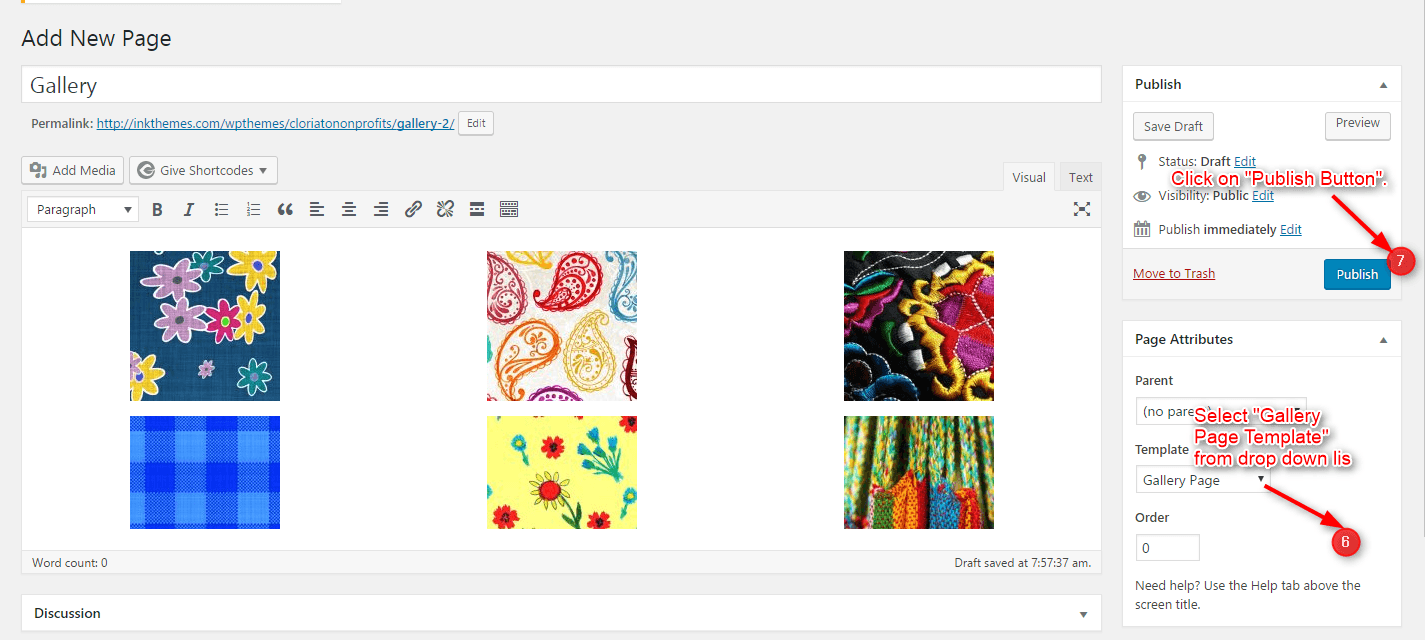
To create a gallery page all you have to do is select the appropriate gallery template from the page attributes.
After that as soon as you upload the images using upload image button. Just save the changes and all your images would be shown on the gallery page.




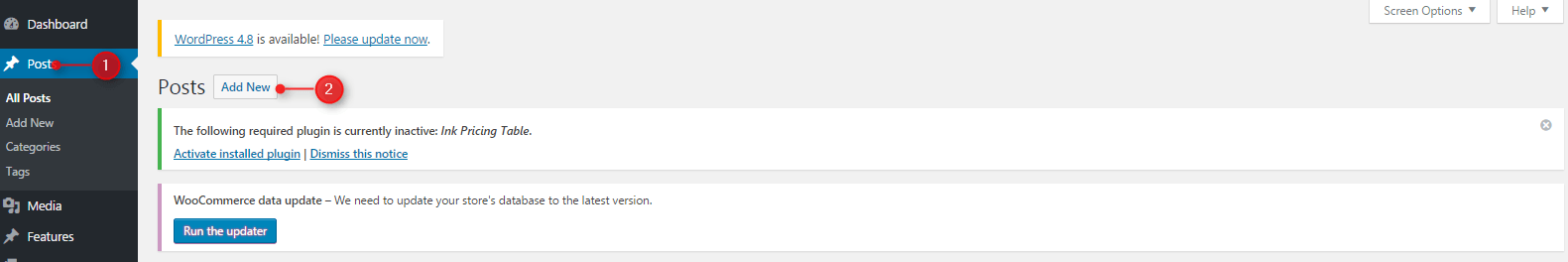
4. Building Blog
Blog Layout
Similar to the gallery page, to create a blog page all you have to do is select the appropriate blog template from the page attributes. All your blog posts will be displayed on the blog page. You can change the page in which you want to show the posts by altering the posts page in the reading section.


5. Contact Page
Contact Layout
To create a contact page all you have to do is select the appropriate Contact template from the page attributes.

6. Building Menus
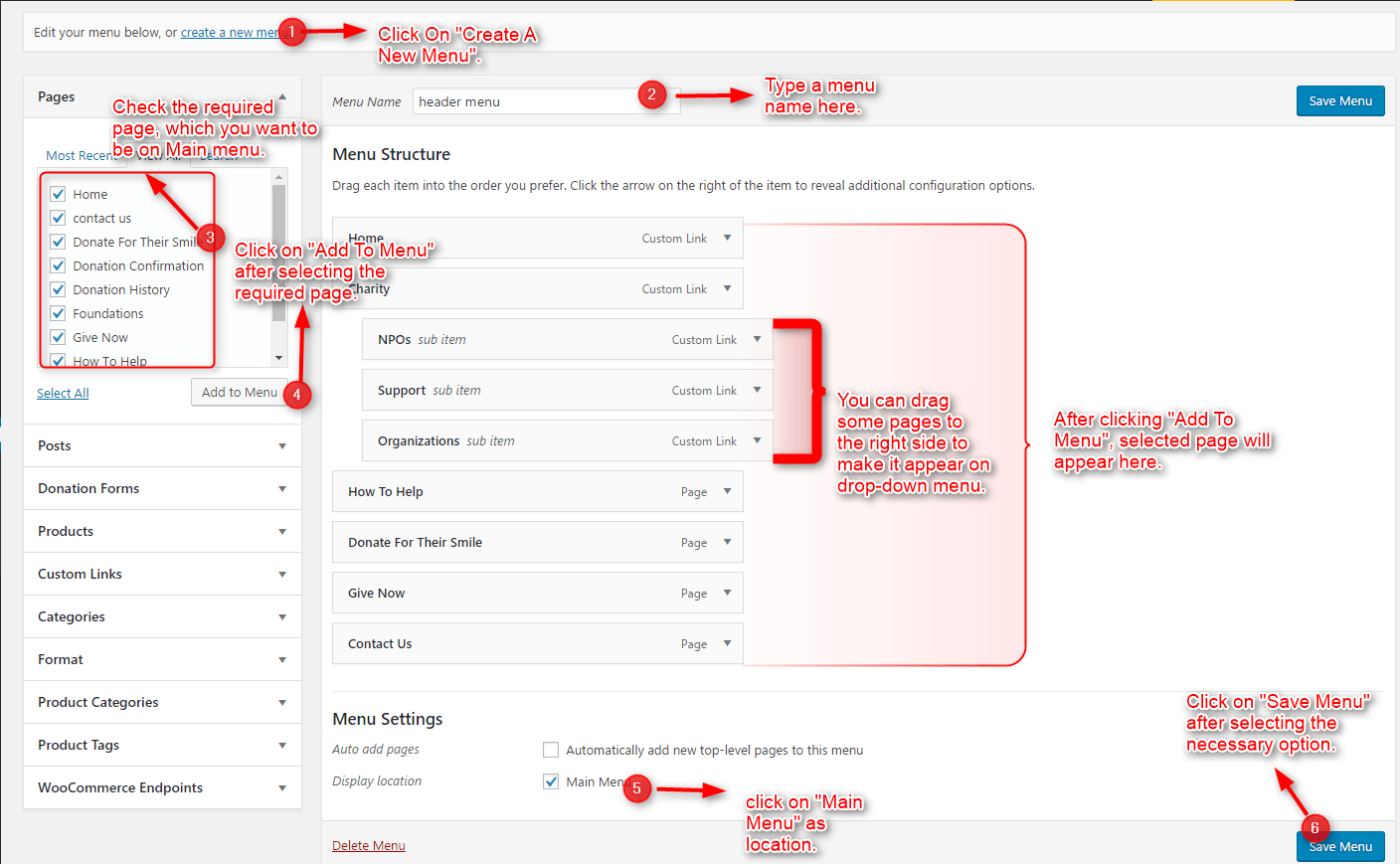
Menu with Menu Manager
Nutrition theme had a prebuilt feature of displaying all the pages and subpages in the menu.

However, you can also build a custom menu using the menus option under the “Appearance” section.
You can also change the order of the menu according to your requirement by simply drag and drop the menu items.

Hurry, And Grap This Amazing Theme – Nutrition WordPress Theme
Thank You,
Once again, thank you so much for purchasing this theme. As we said at the beginning, we’d be glad to help you if you have any questions relating to this theme. No guarantees, but we’ll do our best to assist. If you have a more general question relating to the themes on InkThemes, you might consider visiting the support forums and asking your question in the forum. If required, you can also have the look at the complete video documentation available in the members area.


