Get Your Site Ready in Just 1 Click
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please feel free to ask your queries either at our support forum or at [email protected]. You can also watch videos available in the membership Area.
If you wish to hire us for customizations, please click here, we would love to assist you.
1. Beginning (Important)
Installing the theme
To be able to use Poloray WordPress Theme, you need to install WordPress on your server. If you don’t know how to do it, please visit:https://codex.wordpress.org/Installing_WordPress
To install the Poloray Theme, just put the theme folder “Poloray Theme” in themes directory under wp-content and activate it from the WordPress admin.
As soon as you do that, your website would get ready.
Creating the Pages
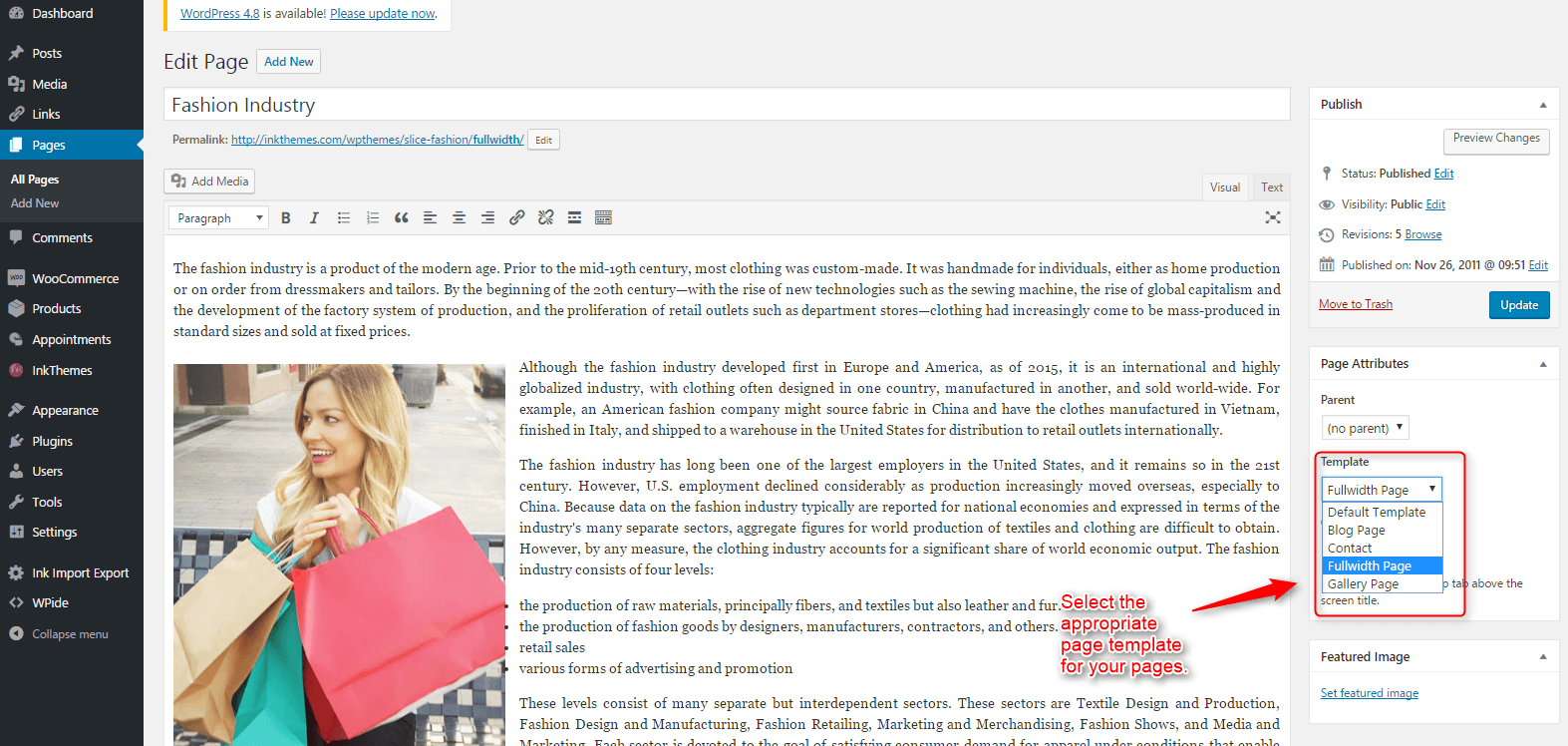
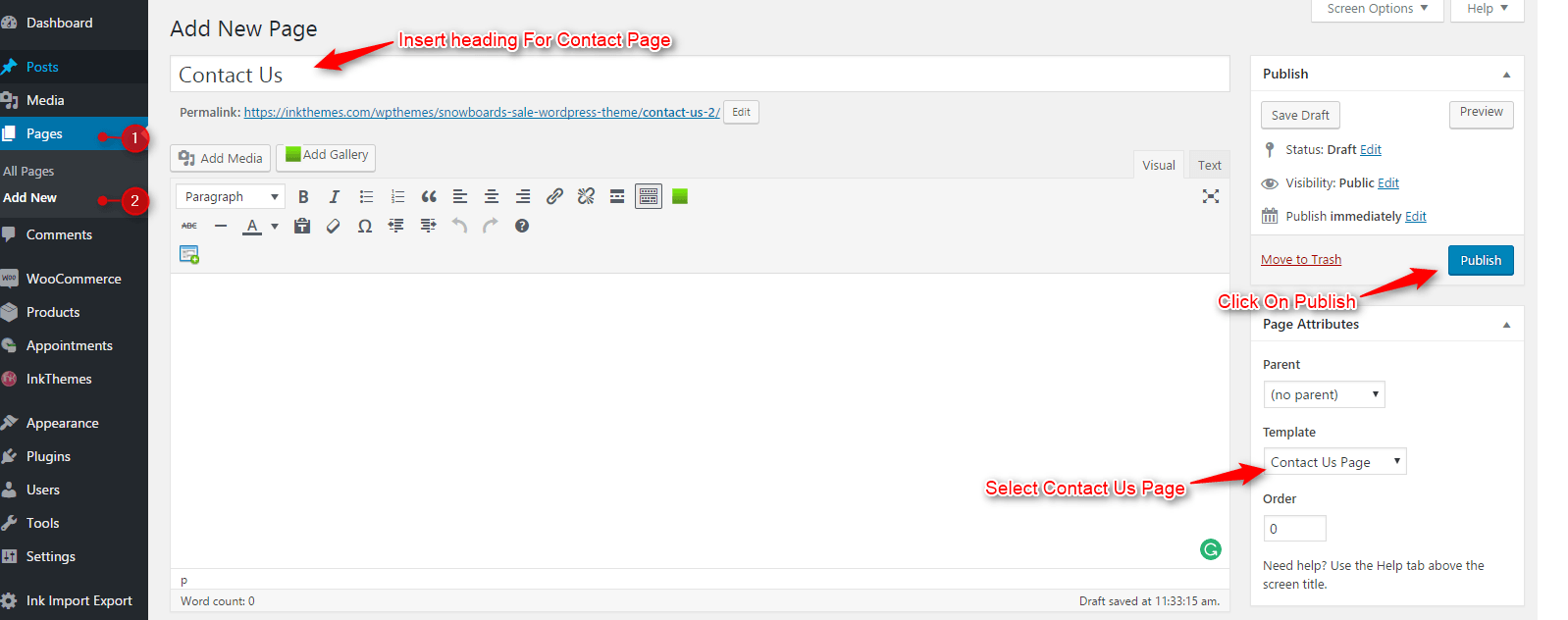
You would need to build new pages from Add Page menu and select the Appropriate Template for each page.
- For “Blog” Choose the “Blog Template” from Page Attributes.
- For “Gallery Page” Choose the “Gallery Template” from Page Attributes.
- For “Fullwidth Page” Choose the “Fullwidth Template” from Page Attributes.
- For “Contact Page” Choose the “Contact Us Template” from Page Attributes.

2. Configuring Homepage
Specifying Logo & Favicon
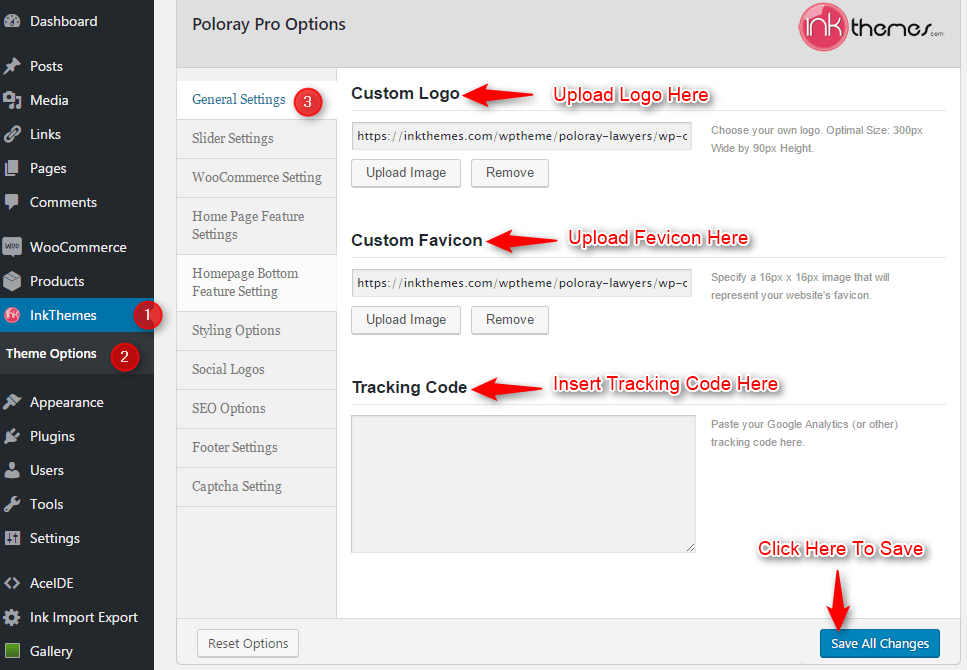
Please go to “Appearance -> Theme Options” in WordPress admin and enter the URL paths of your logo and favicon into the appropriate fields under “General Settings”. And also you can give the contact details to the right side of the header.

3. Slider Settings
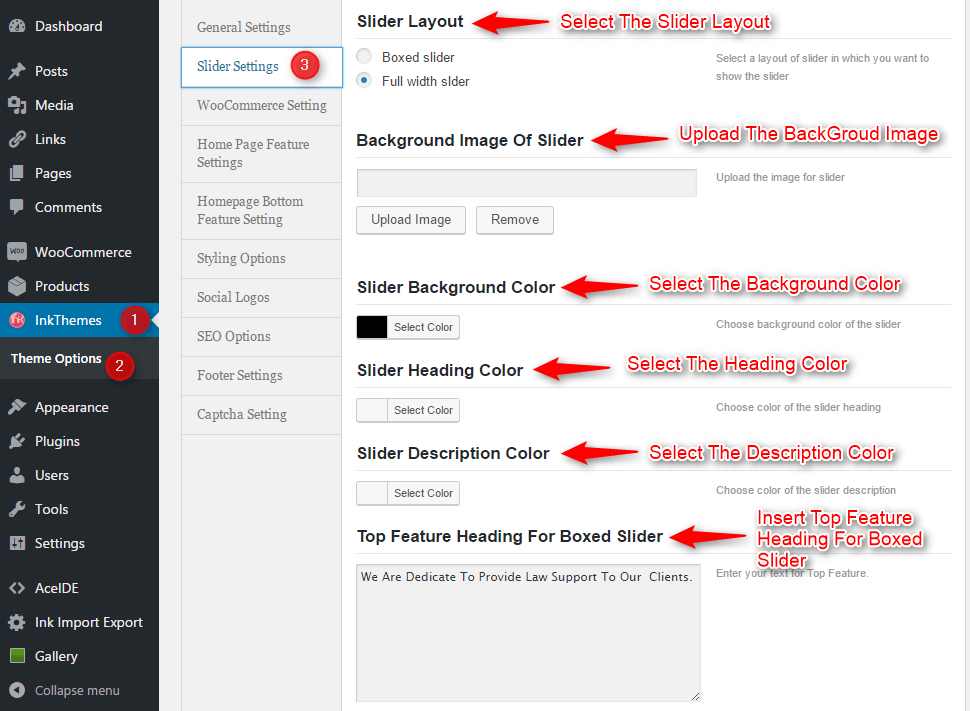
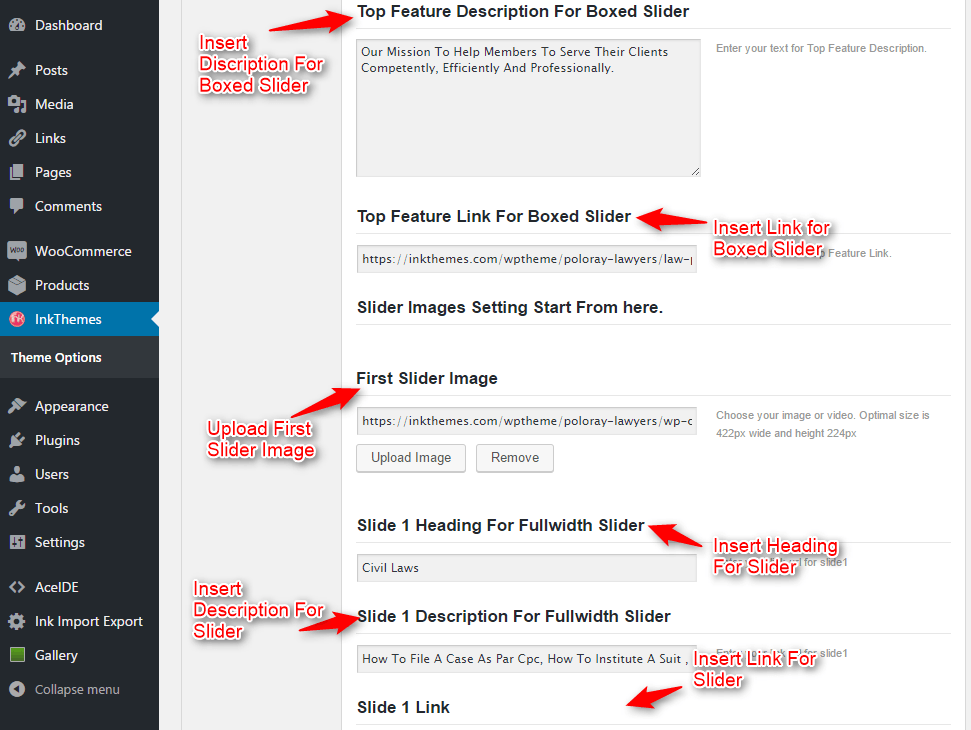
Just upload the images to the slider from the Themes Options Panel and the images would start to appear on the homepage of the website.
Slider image and slider link can be easily inserted with the help of the options given below.


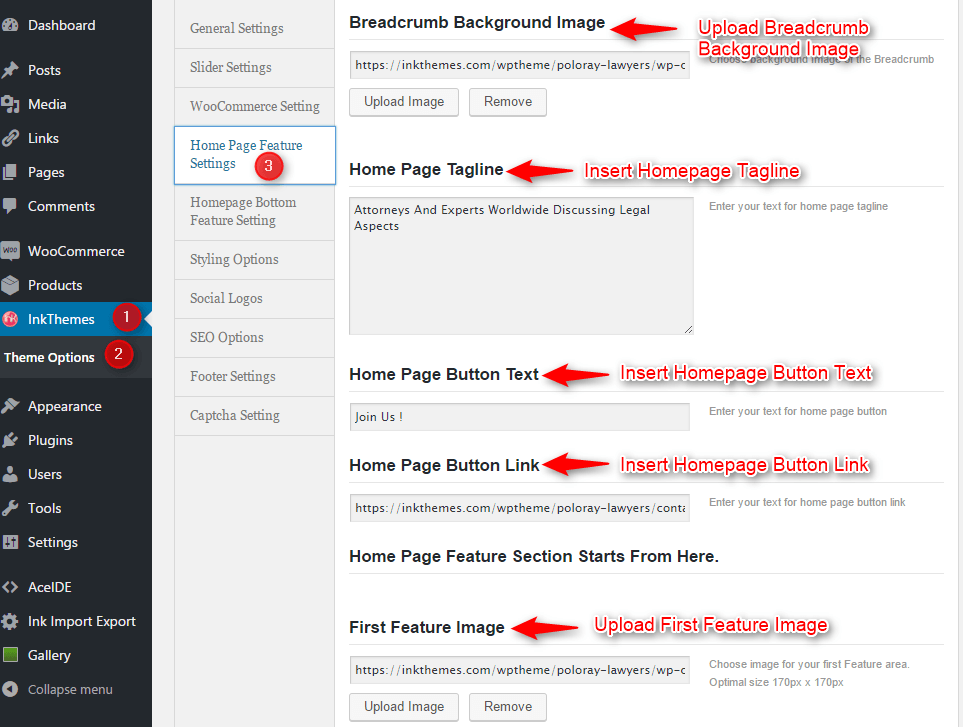
4. Homepage Feature Settings
In this section we have given the option to give the tagline of the home page, along with it, we have given a button in which you can redirect the visitor to the given link. And also we have given four feature areas where you can give the heading, description, and link in it.

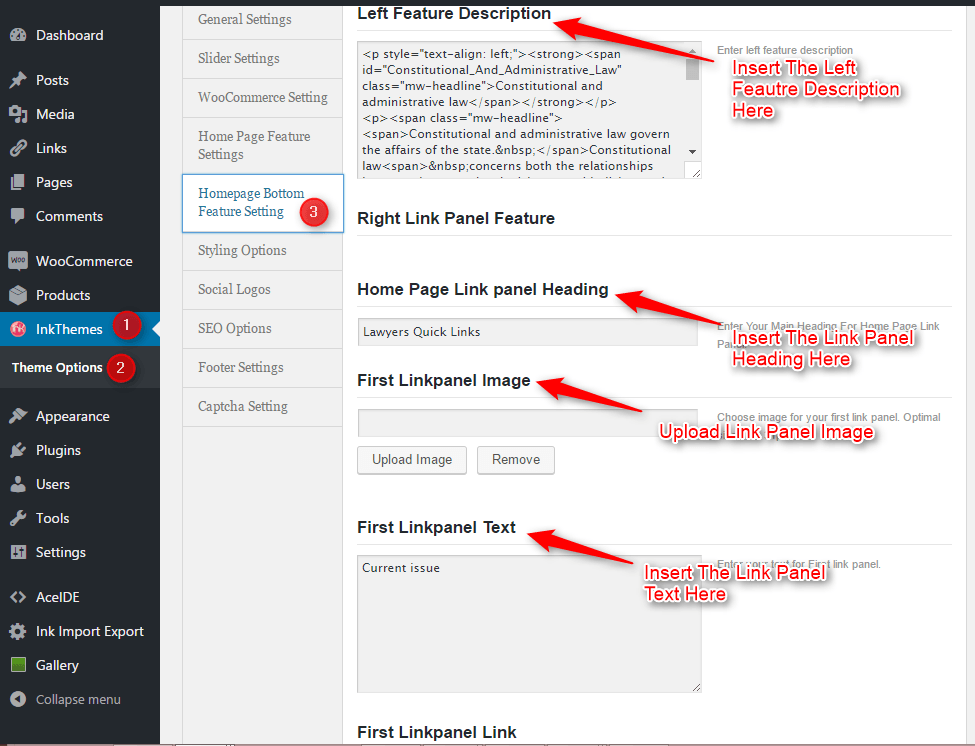
5. Homepage Bottom Feature Settings
Here you can write the text in the “Left Feature Description” and also you can give the heading description and image for the “Link Panel”. This will help you to give an extra link for the visitors. You can give six different links in this section.

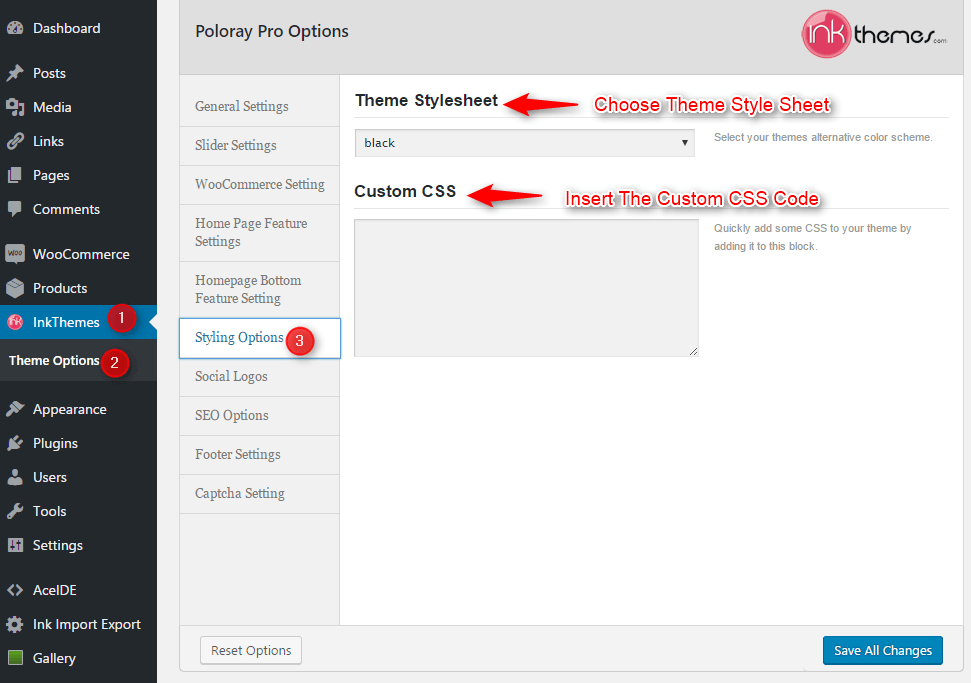
6. Styling Options
Modifications can be made easily by adding the CSS code in custom CSS section. We have provided eight color options with the theme, you can change them according to your requirement.

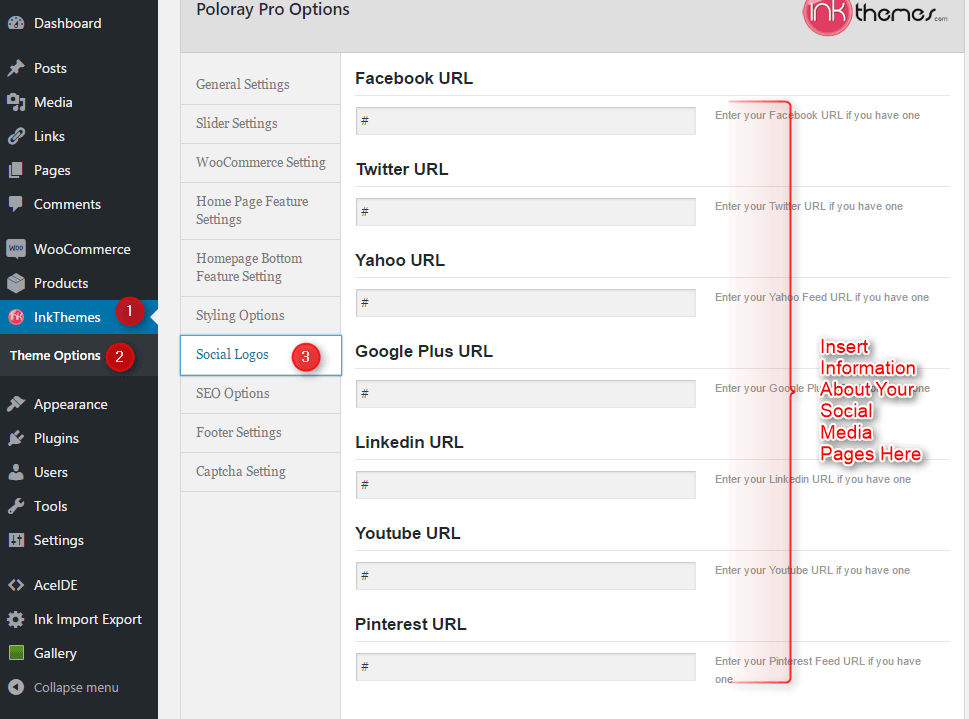
7. Social Logos
From this option you can add social logos to your website, You have to just add the link of your social icon.

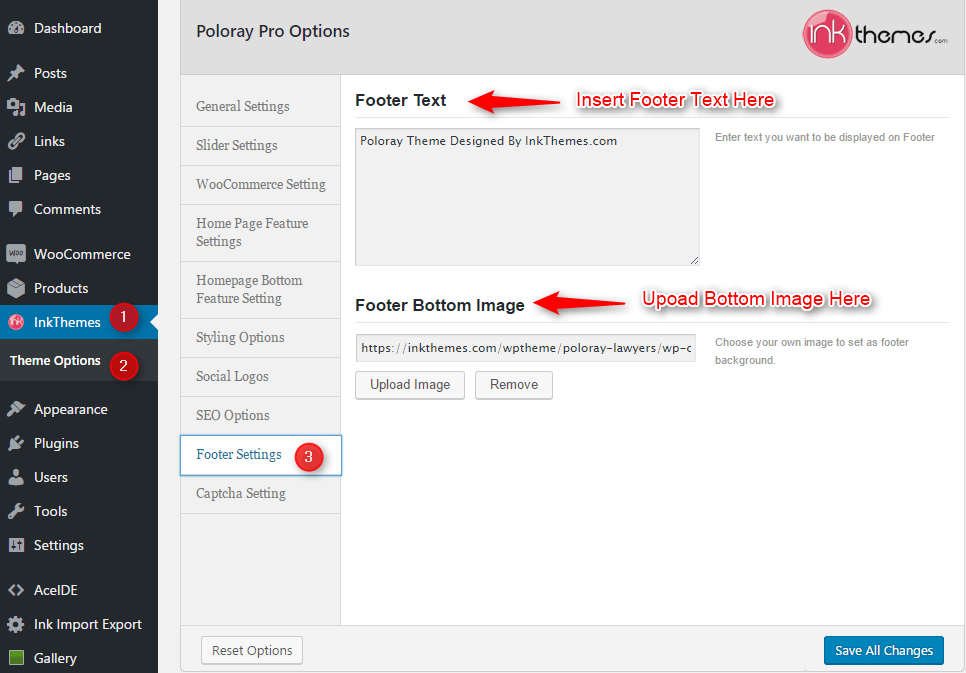
8. Footer Settings
Here you can write the footer copyright text.

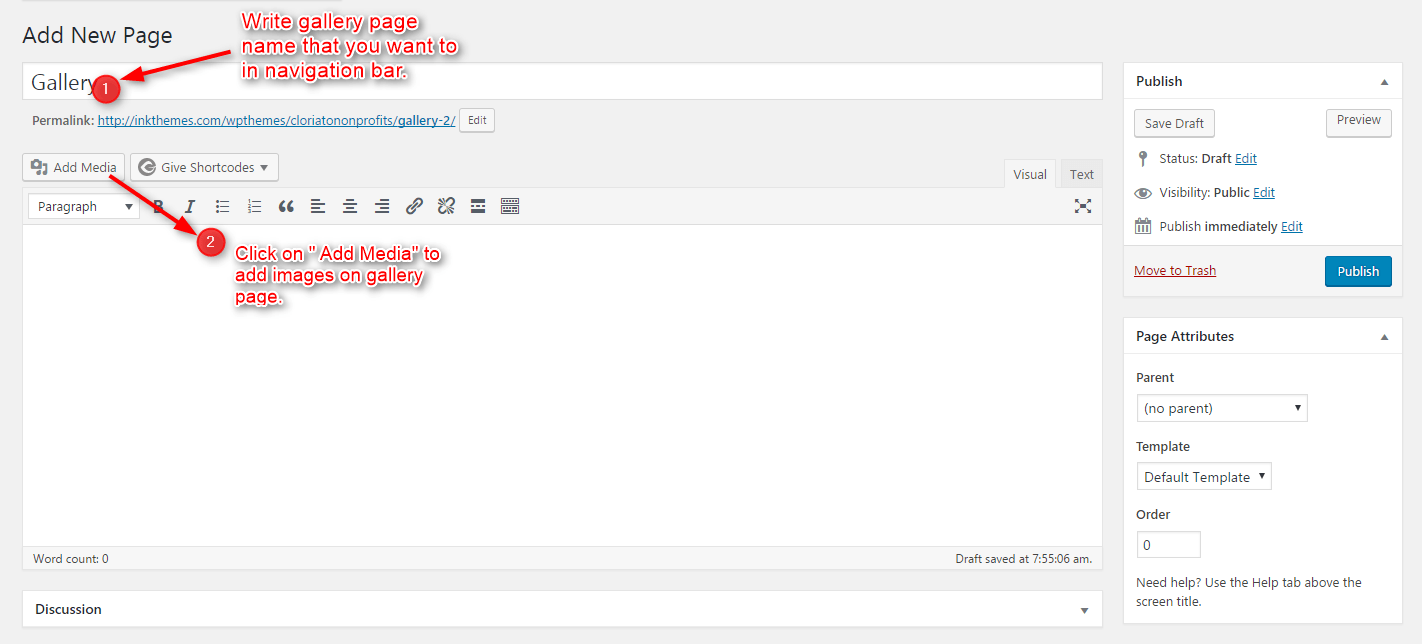
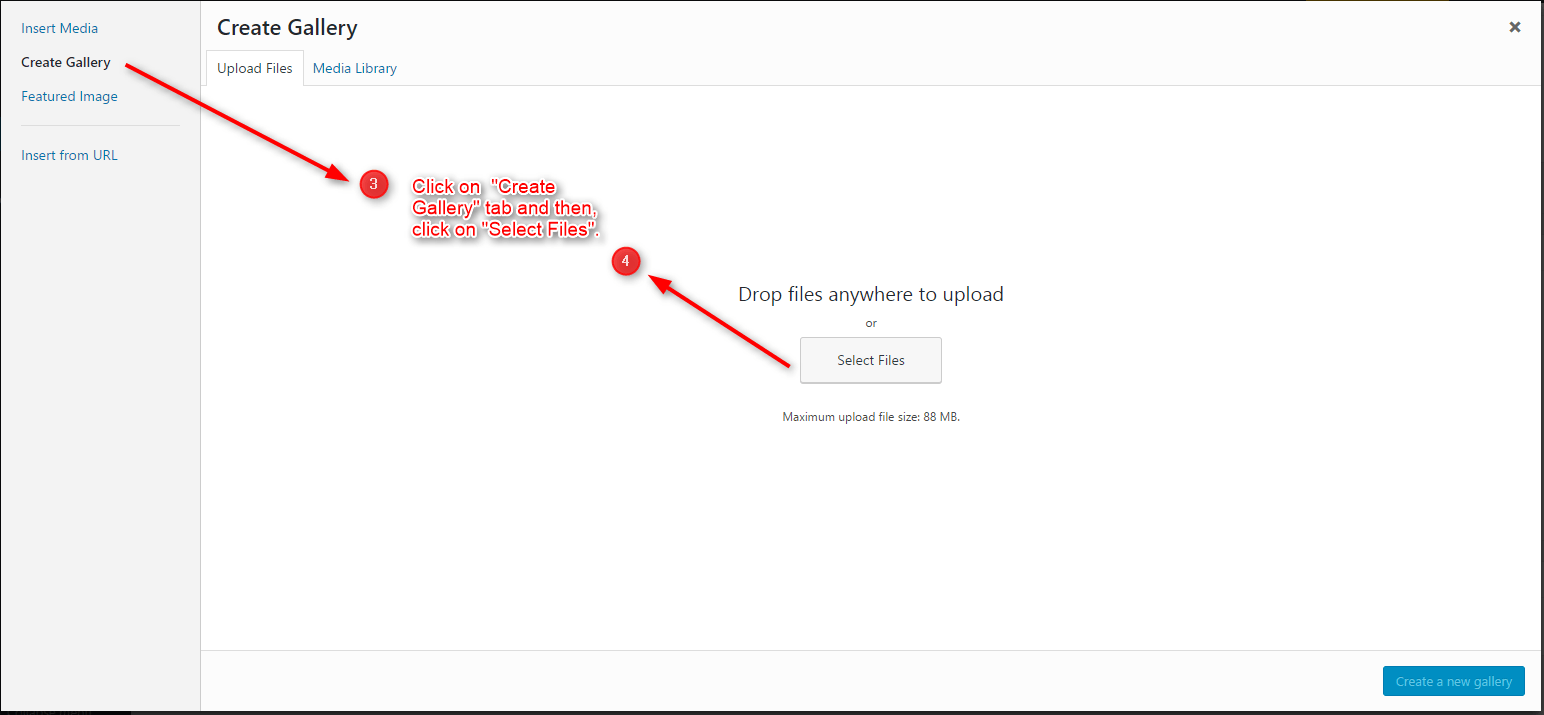
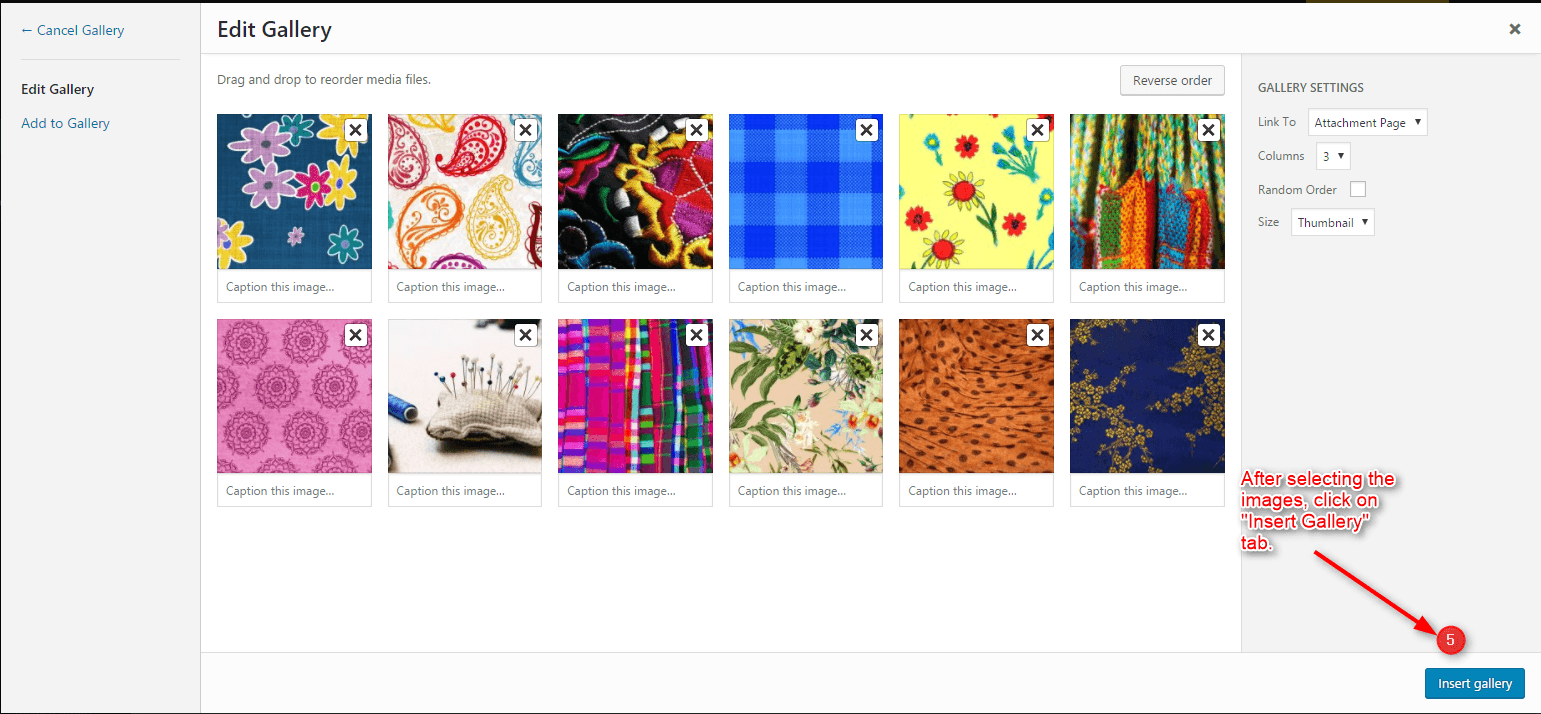
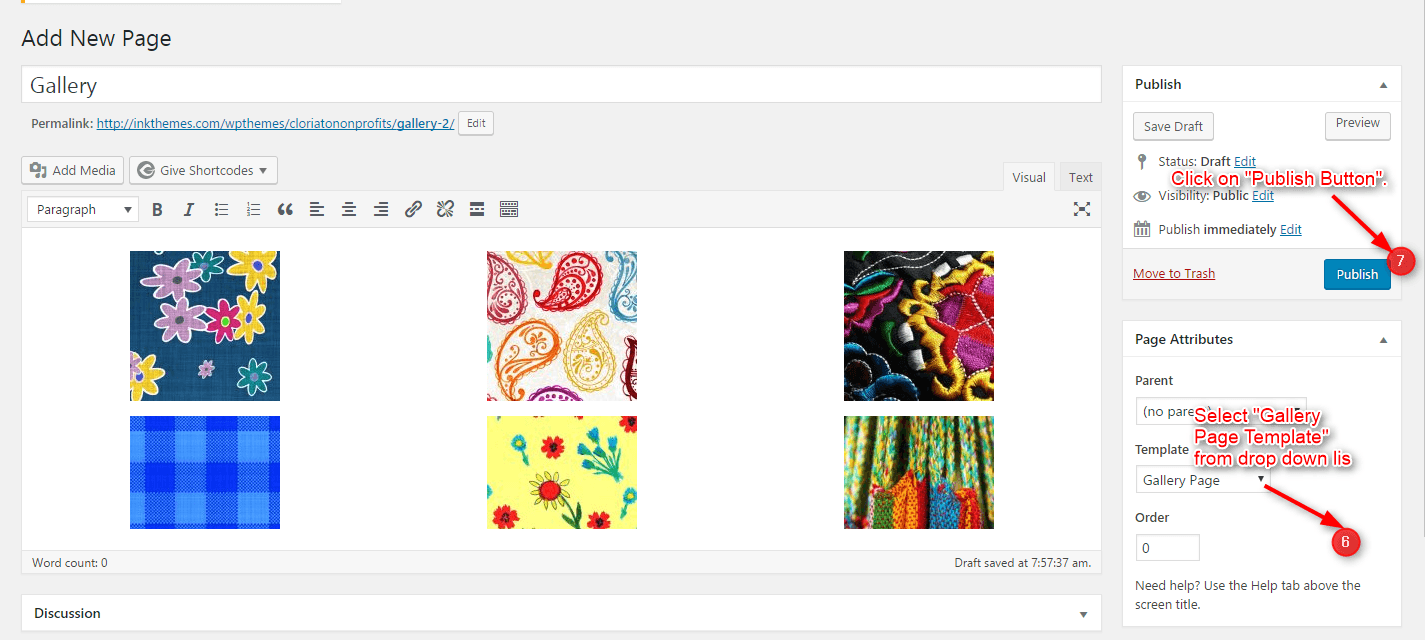
9. Building Gallery
Gallery Layout
To create a gallery page all you have to do is select the appropriate Gallery Template from the Page Attributes.
As soon as you upload the images using Upload Image button. Just save the Changes and cut this window.
After that select gallery template & click at publishing button, your gallery page is ready and images would be shown on the gallery page.




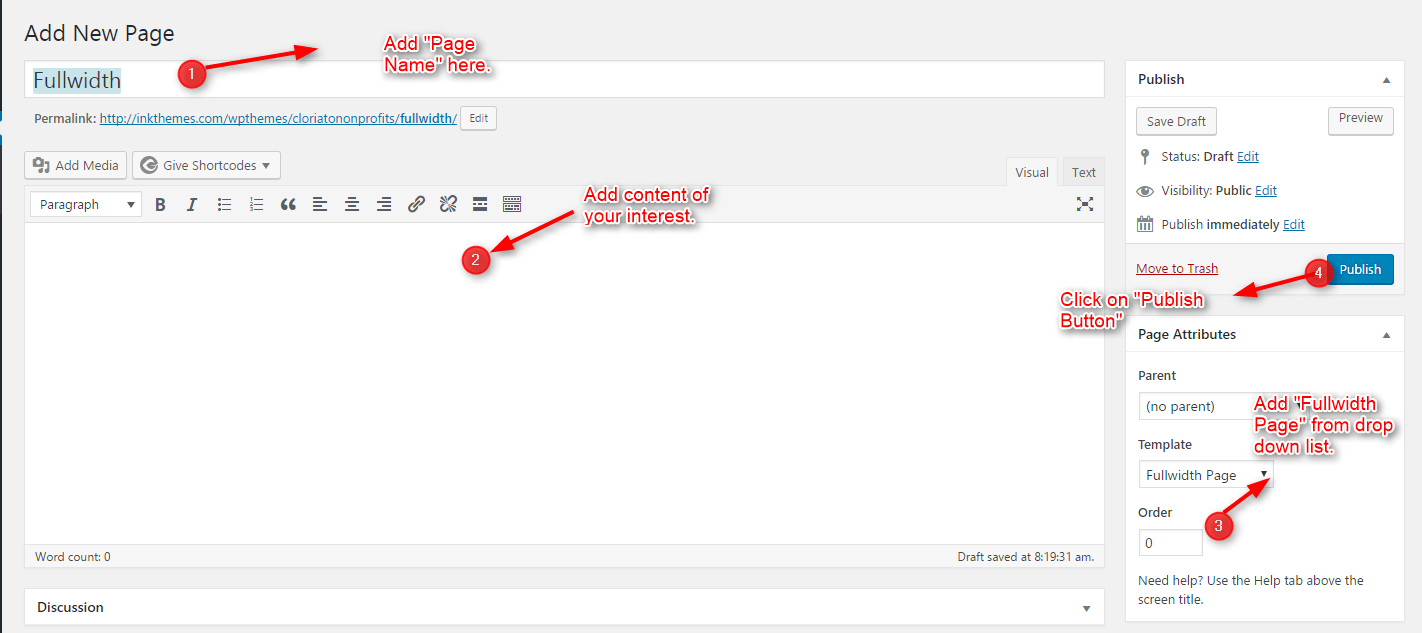
10. Building Fullwidth
Fullwidth Layout
Similar to the Gallery Page, to create a fullwidth page all you have to do is select the appropriate fullwidth template from the page attributes.

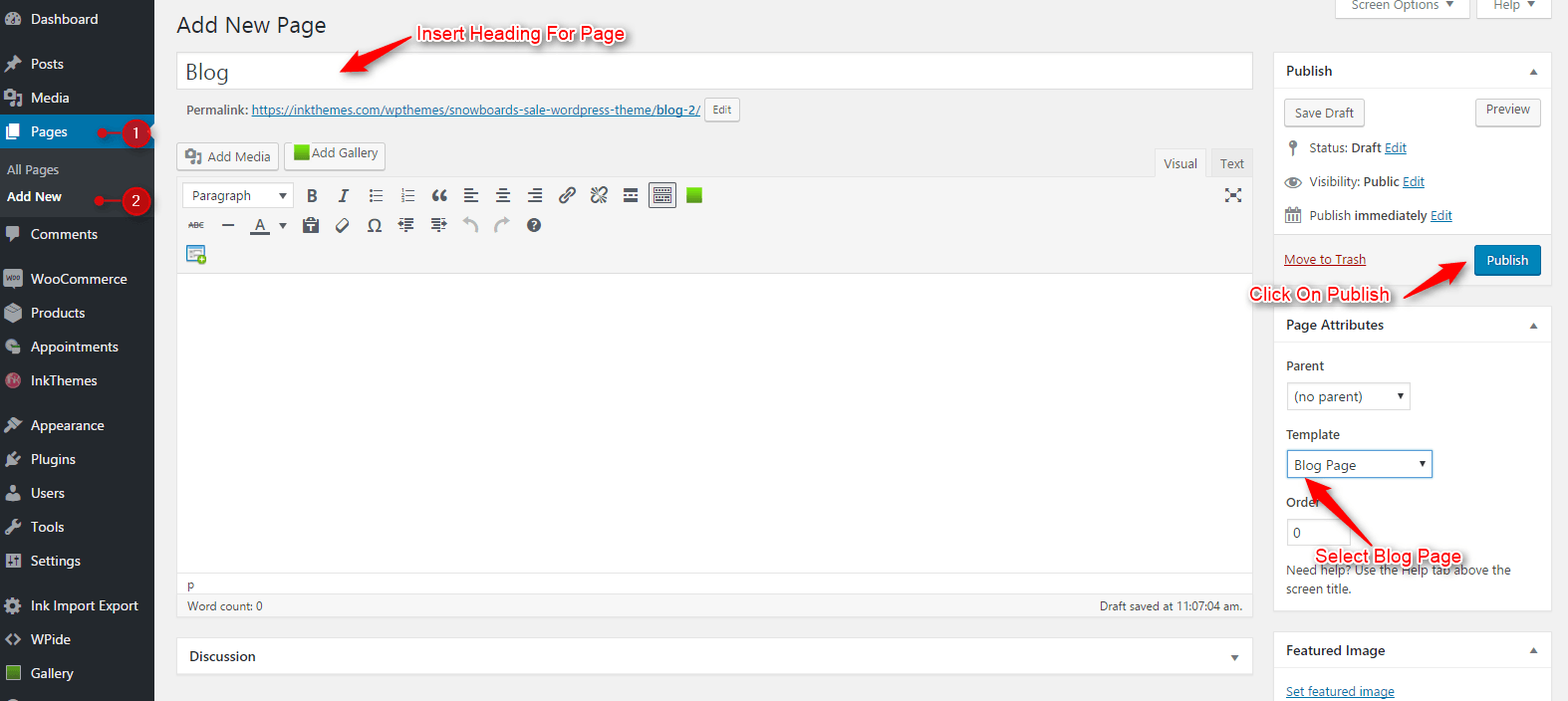
11. Building Blog
Blog Layout
Similar to the Gallery Page, to create a blog page all you have to do is select the appropriate blog template from the page attributes. All your blog posts will be displayed on the blog page. You can change the page in which you want to show the posts by altering the posts page in the reading section.

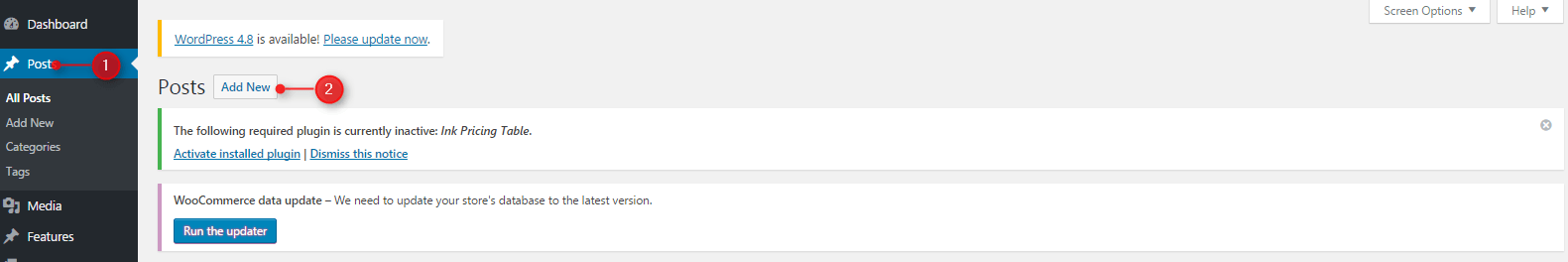
12. Adding Post
You can add images to the post and select the size of the image which will be displayed on the front page of the theme. Below the image is shown where you can select the size of the image while adding it in the post.
If you want to show the image in verticle then you have to select the “Vertical Photo” checkbox, and also you can select the position of the page i.e. if you want to show it in left side or in right side

13. Contact Page
Contact Layout
To create a Contact page all you have to do is select the appropriate contact template from the page attributes.

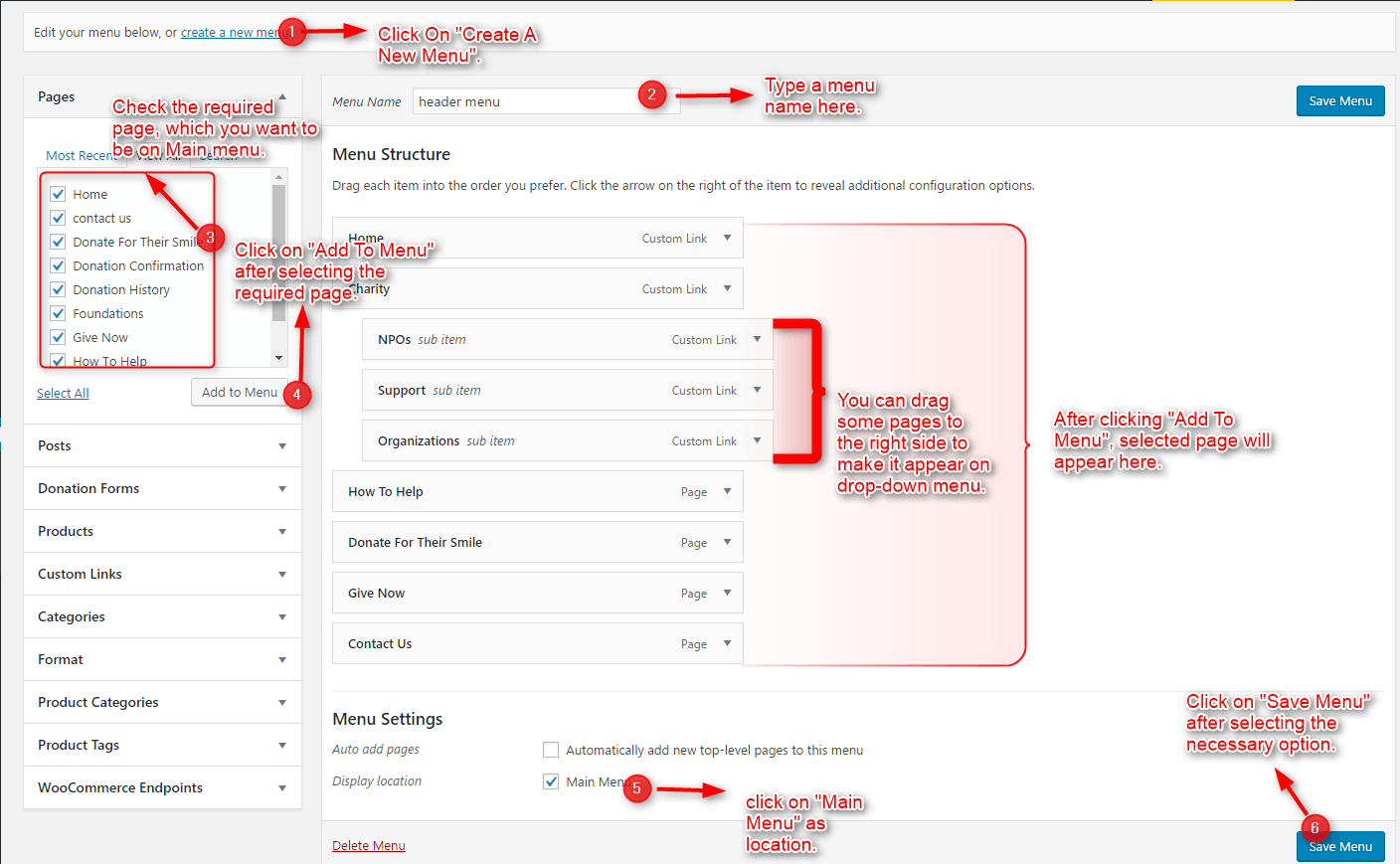
14. Building Menus
Menu with Menu Manager
Poloray Theme had a prebuilt feature of displaying all the pages and subpages in the menu. However, you can also build a custom menu using the menus option under the “Appearance” section.
You can also change the order of the menu according to your requirement by simply drag and drop the menu items.

15. Building Dropdown Menus
For making drop-down menus all you have to do is add new page
Then name it for eg. Submenu 1 and set any of your pre-developed pages as a parent page for which you want to create drop-down, after that select template & click publish button.
Similar process you can follow making multiple Submenus
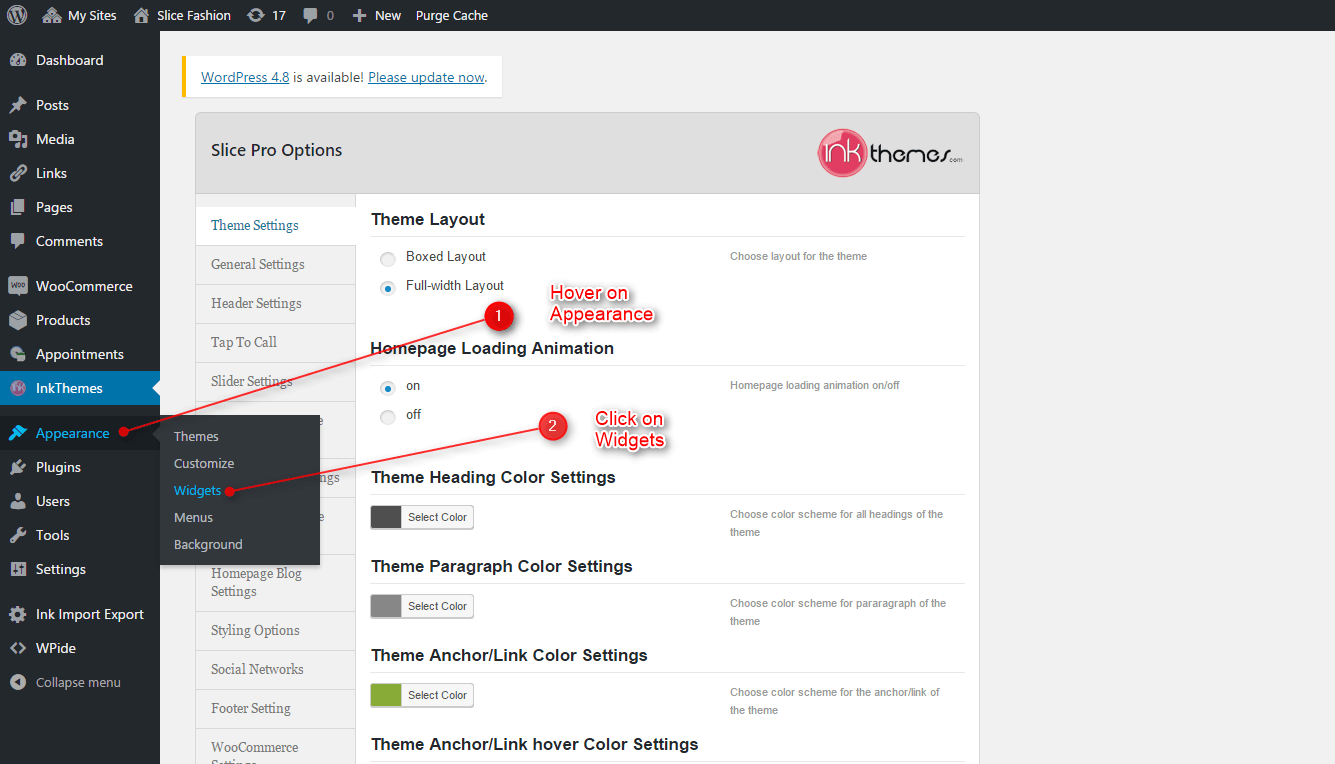
16. How to add Widgets

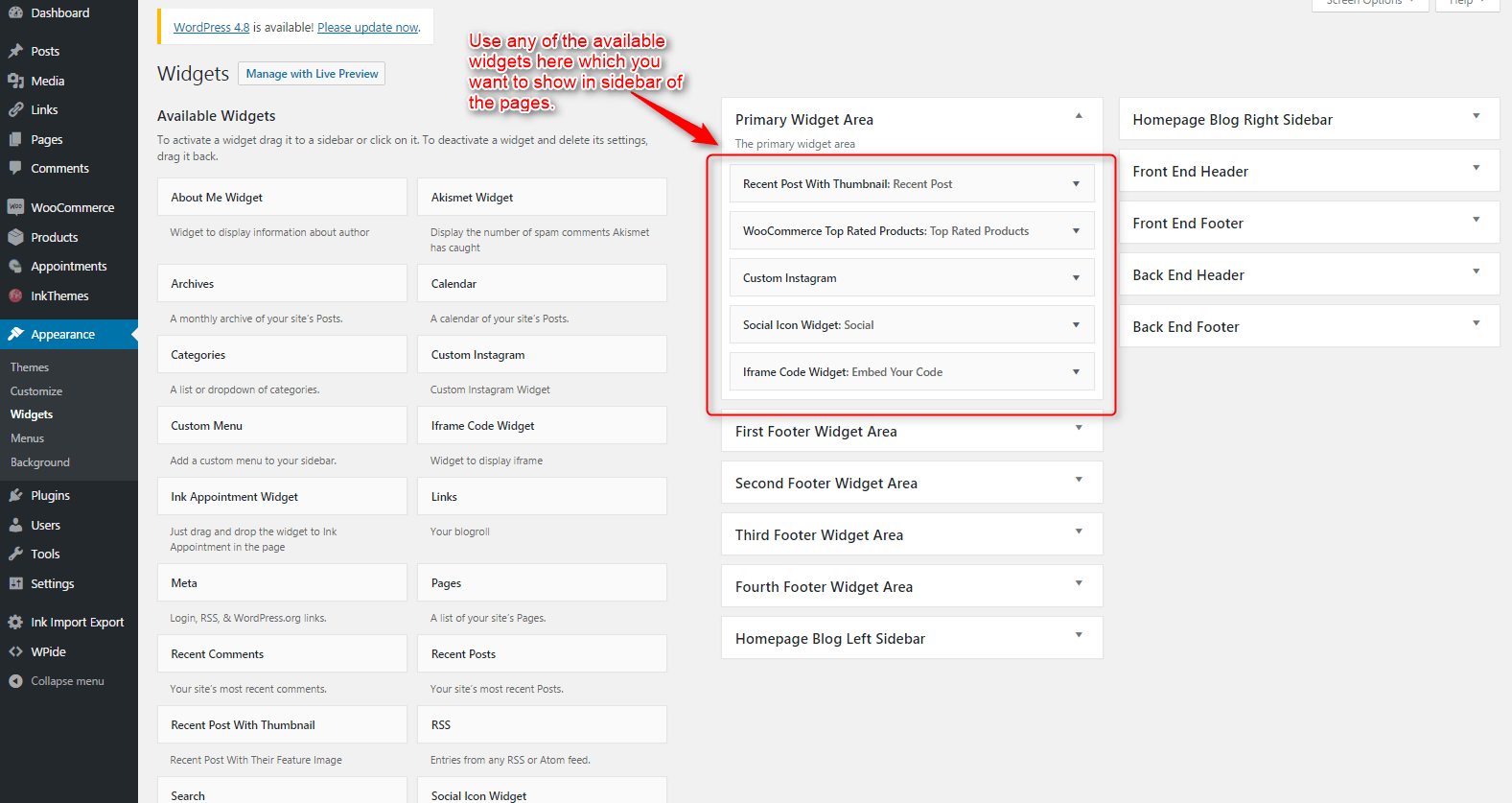
Widgets in Sidebar
For adding widgets in the sidebar all you have to do is select widgets option from appearance panel, then drag widget of your need & drop it in primary widgets area or in secondary widgets area according to your requirement, at the end click save button and your widgets are ready to use.

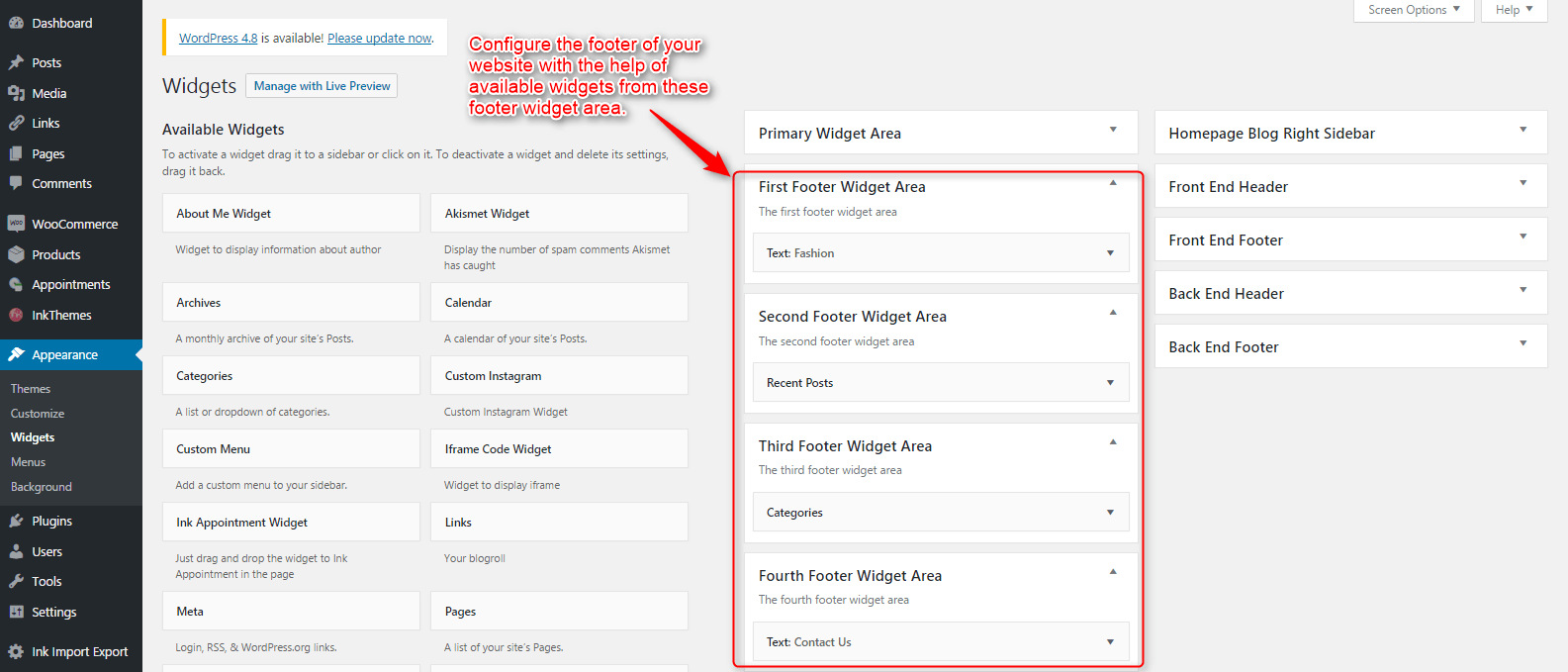
Widgets in Footer
For adding widgets in footer same as sidebar widgets all you have to do is select widgets option from appearance panel , then drag widget of your need & drop it in ‘First footer widget area, second footer widget area, third footer widget area and fourth footer widget area’ according to your requirement, at the end click save button and your widgets are ready to use.

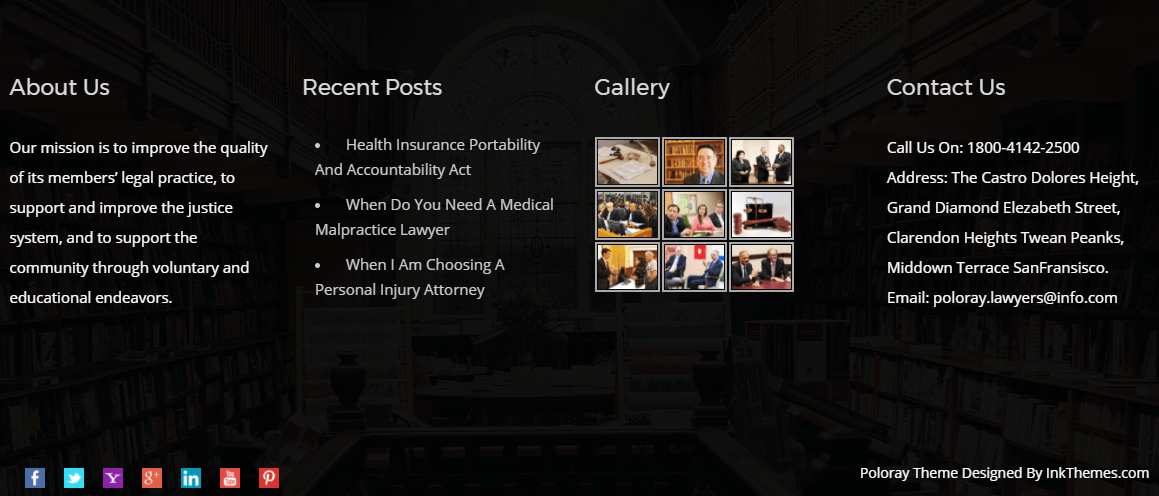
For example, your footer looks like

Thanks for purchasing the Poloray Theme. If you have any questions that are beyond the scope of this documentation, you can freely ask it on our support forum.
Here is the link you need to follow-https://www.inkthemes.com/support/
Hurry And Grab This Amazing theme – Poloray WordPress Theme


