Get Your Site Ready in Just 1 Click
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please feel free to ask your queries either at our support forum or at [email protected]. You can also watch videos available in the Membership Area.
If you wish to hire us for customizations, please click here, we would love to assist you.
1. Beginning (Important)
Installing the theme
To be able to use Squirrel WordPress Theme, you need to install WordPress on your server. If you don’t know how to do it, please visit: https://codex.wordpress.org/Installing_WordPress
To install Squirrel theme, just put the theme folder “Squirrel theme” in themes directory under wp-content and activate it from the WordPress admin.
As soon as you do that, your website would get ready.
Creating the Pages
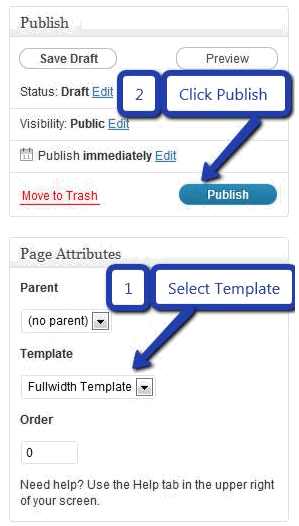
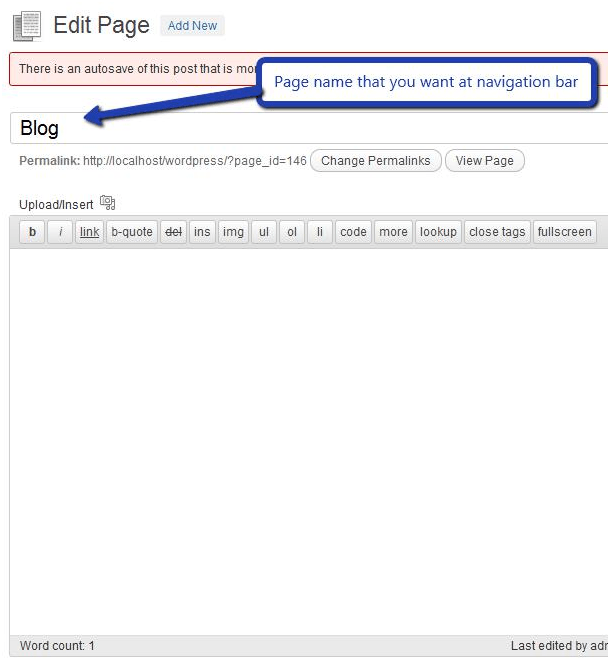
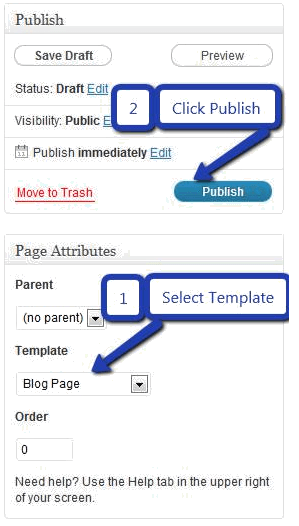
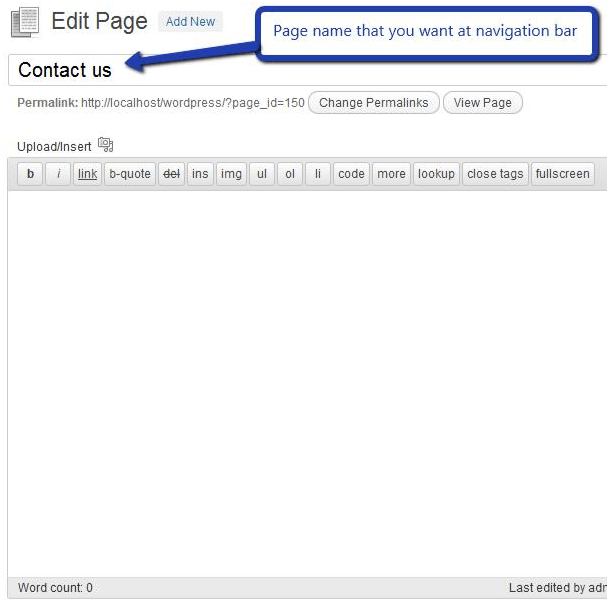
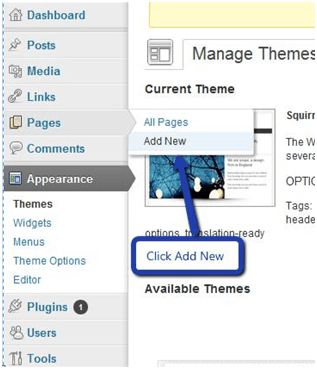
You would need to build new pages from Add Page menu and select the Appropriate Template for each page.
- For “Blog” Choose the “Blog Template” from Page Attributes.
- For “Gallery Page” Choose the “Gallery Template” from Page Attributes.
- For “Fullwidth Page” Choose the “Fullwidth Template” from Page Attributes.
- For “Contact Page” Choose the “Contact Us Template” from Page Attributes.
2. Configuring Homepage
Specifying Logo & Favicon
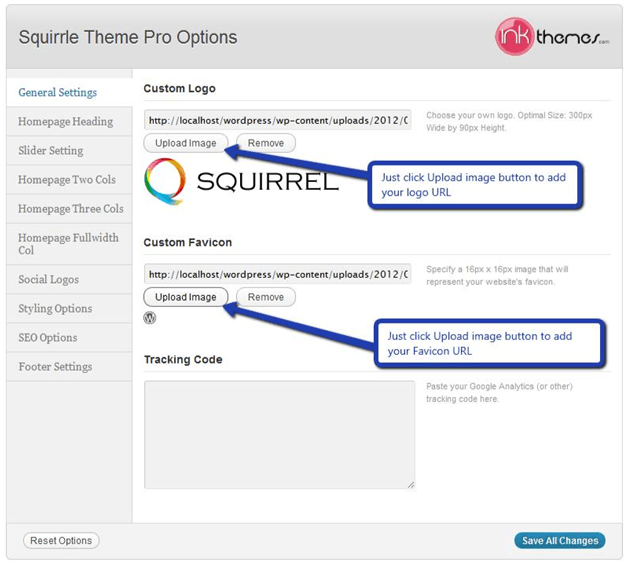
Please go to “Appearance -> Theme Options” in WordPress admin and enter the URL paths of your logo and favicon into the appropriate fields under “General Settings”:

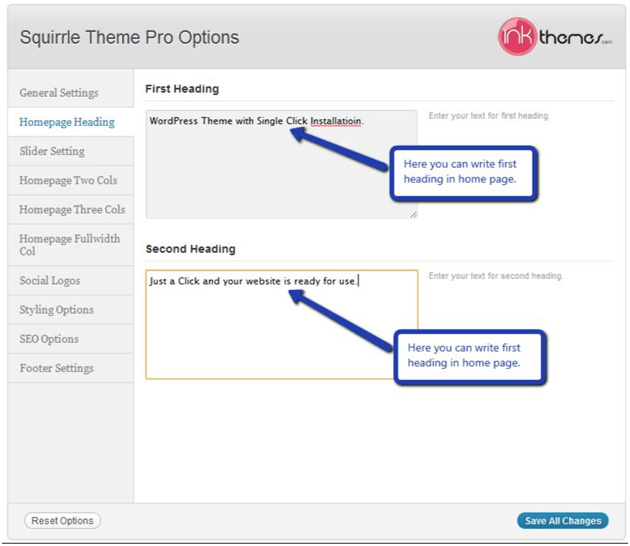
Homepage Heading
Just write the heading in first heading and second heading column and the heading would start appearing on the home page of the website.

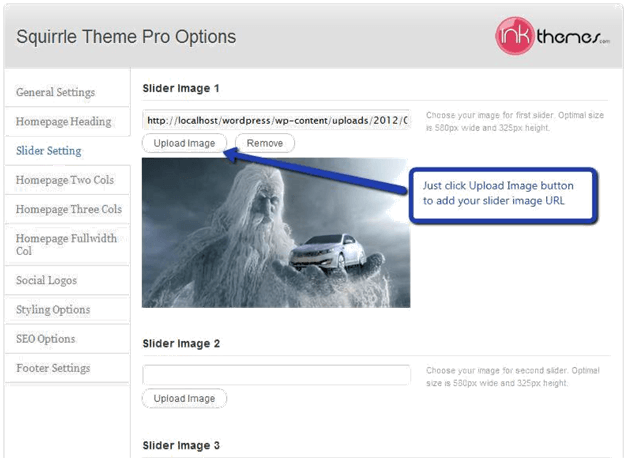
Sliders On Homepage
Just upload the images to the slider from the Themes Options Panel and the images would start to appear on the homepage of the website.
Slider heading, heading link and description can be easily inserted with the help of the options given below.

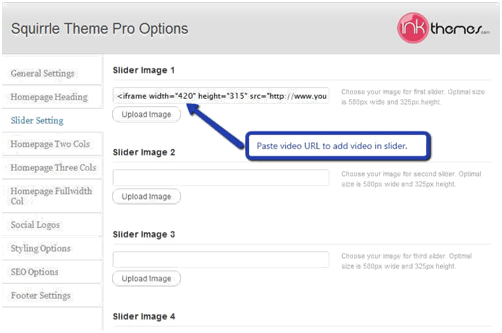
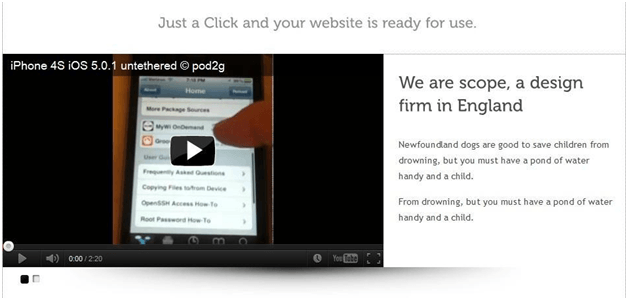
Video In Slider
You can also add video in the slider, just paste your video URL.

Snapshot of video in Squirrel slider

While adding slider one thing you have to remember is paste ?wmode=transparent just after your video embed code
For example
Your video embed code:- <iframe title=”YouTube video player” width=”480″ height=”390″ src=”http://www.youtube.com/embed/lzQgAR_J1PI?wmode=transparent” frameborder=”0″ wmode=”Opaque”>
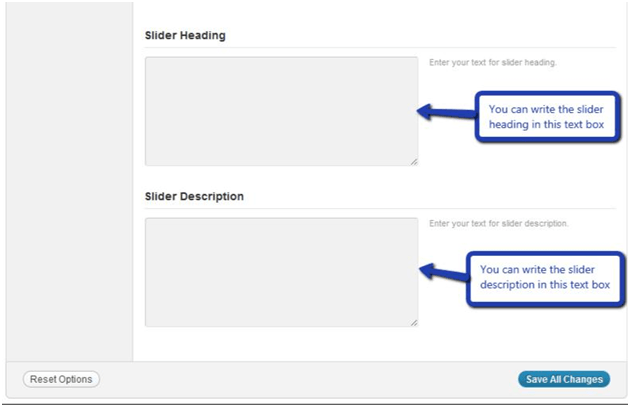
Headings In Slider
You can easily add the heading and description at the right side of the slider by entering the text in the in “slider heading‟ and “slider description‟ text box.

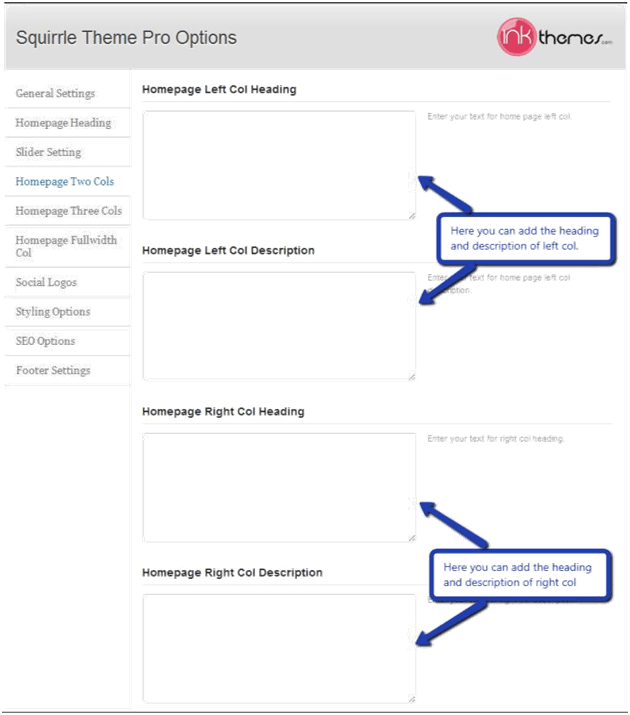
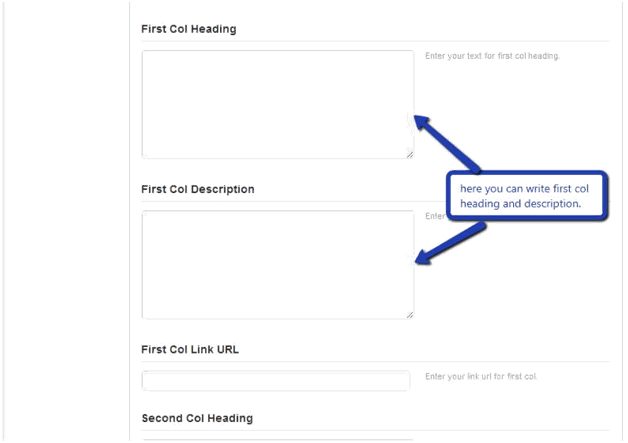
3. Home Page Two Cols
In Homepage two Col you can add heading and description of two Cols which are situated below the slider.

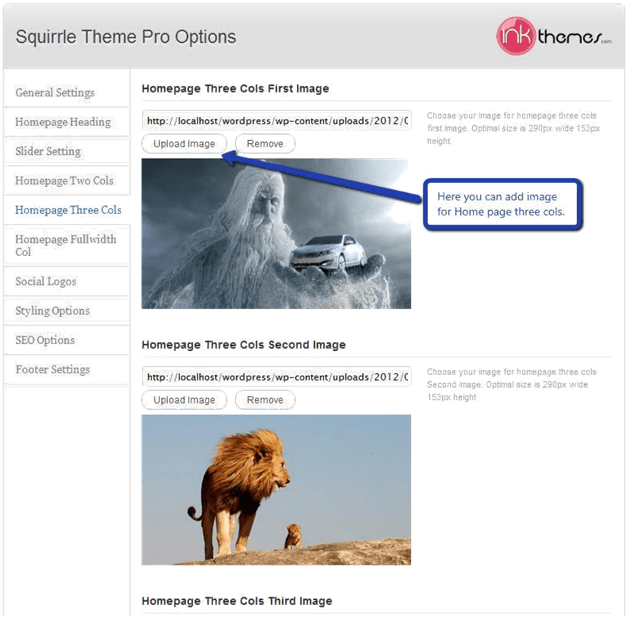
4. Home Page Three Cols
In Homepage three Col you can add image and description of two Cols which are situated below the home page two Cols


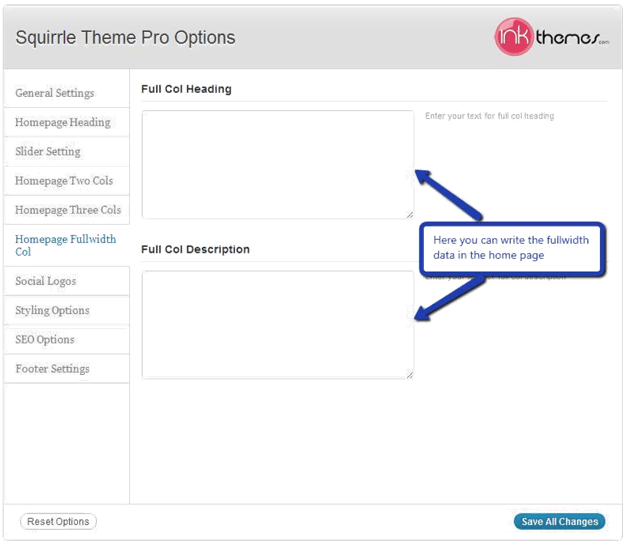
5. Home Page Fullwidth Col
In Homepage Fullwidth Col You can write the heading and description in full width.

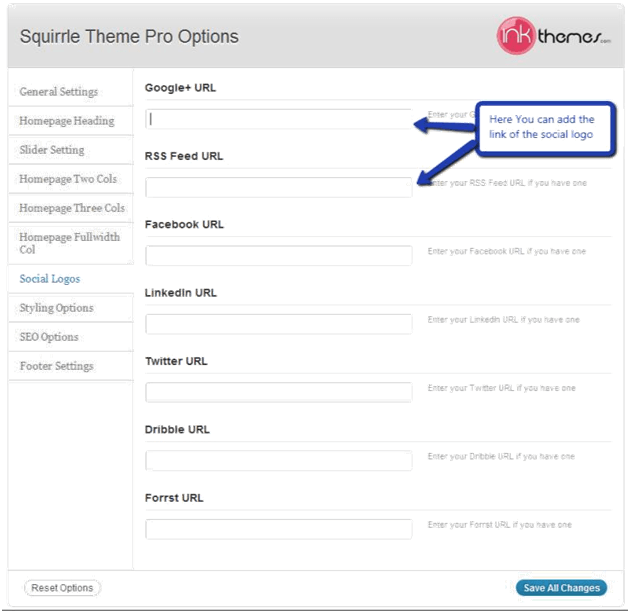
6. Social Logos
By entering the link of the social logos you can easily add the logos on the homepage.

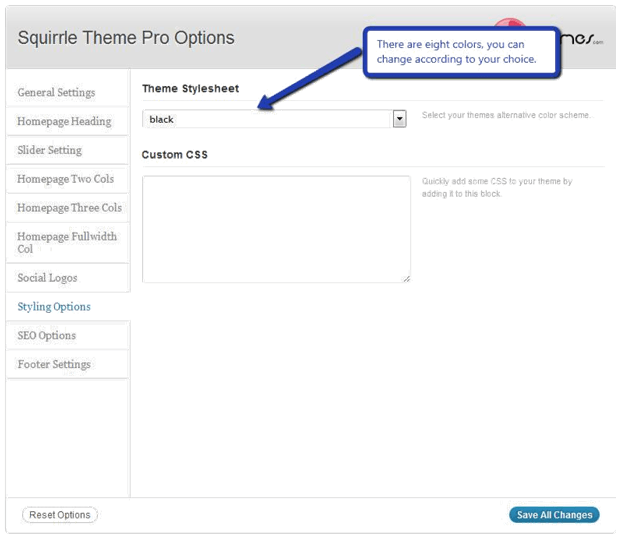
7. Theme Color
We have provided eight color options with Squirrel theme, you can change them according to your requirement.

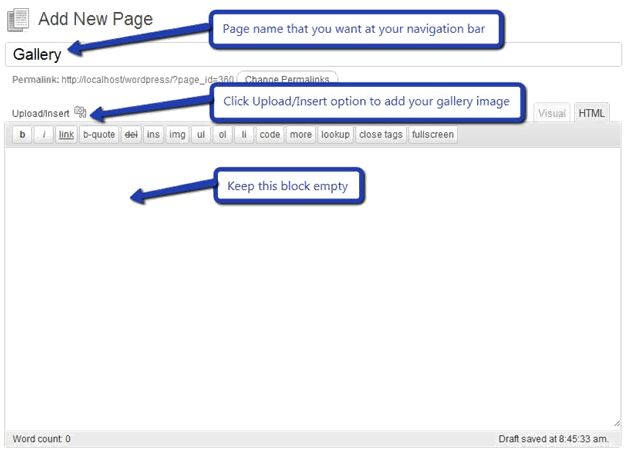
8. Building Gallery
Gallery Layout
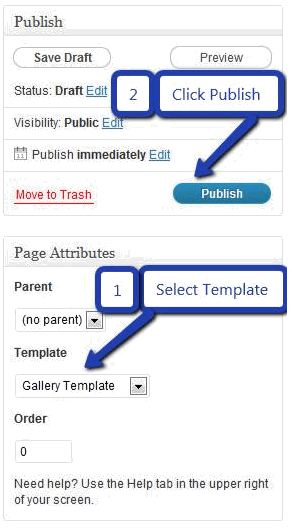
To create a gallery page all you have to do is select the appropriate Gallery Template from the Page Attributes.

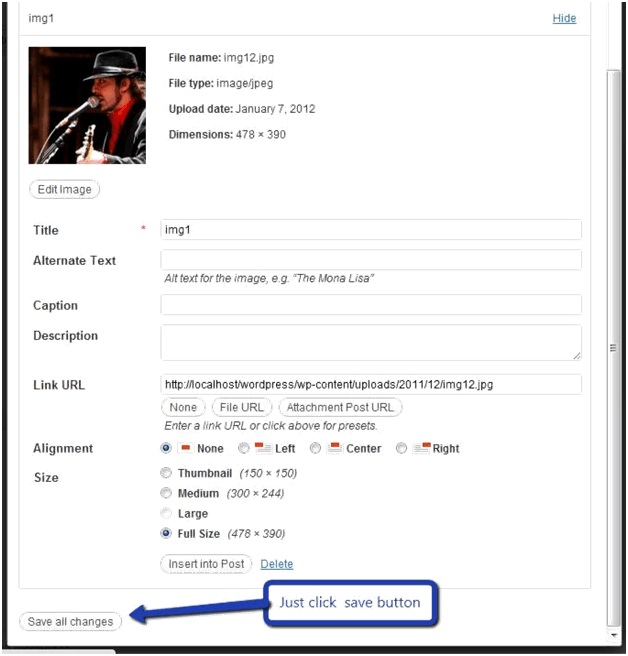
As soon as you upload the images using Upload Image button. Just save the Changes and cut this window.

After that select gallery template & click at publishing button, your gallery page is ready and images would be shown on the gallery page.

9. Building Fullwidth
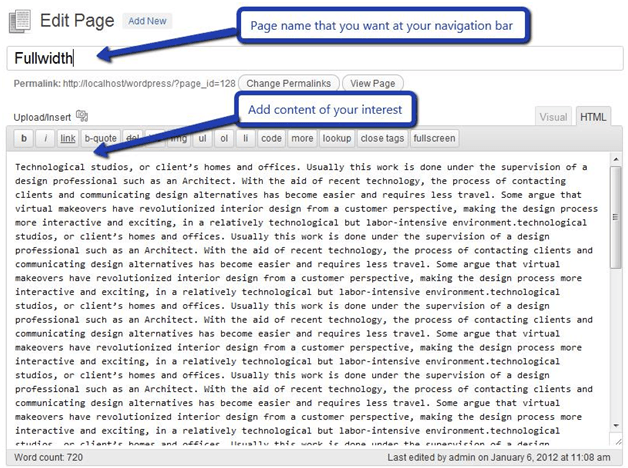
Fullwidth Layout
Similar to the Gallery Page, To create a Fullwidth page all you have to do is select the appropriate Fullwidth Template from the Page Attributes.


10. Building Blog
Blog Layout
Similar to the Gallery Page, To create a blog page all you have to do is select the appropriate Blog Template from the Page Attributes. All your blog posts will be displayed on the Blog Page. You can change the page in which you want to show the posts by altering the posts page in the Reading section.


11. Contact Page
Contact Layout
To create a Contact page all you have to do is select the appropriate Contact Template from the Page Attributes.


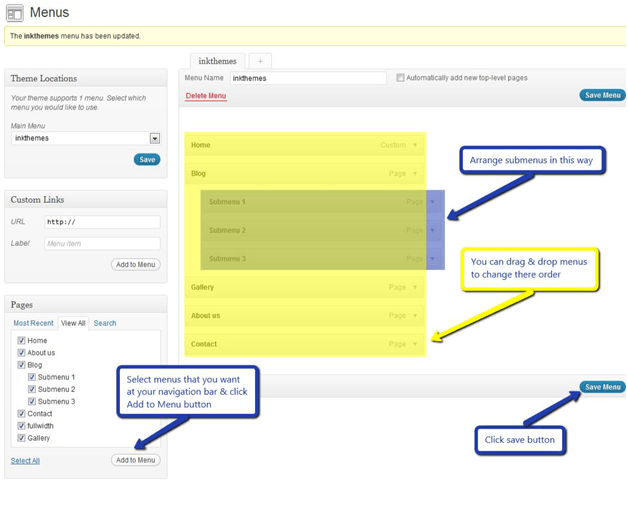
12. Building Menus
Menu with Menu Manager
Squirrel Theme had a pre-built feature of displaying all the pages and subpages in the menu.
However, you can also build a custom menu using the Menus option under the “Appearance” Section.
You can also change the order of the menu according to your requirement by simply drag and drop the menu items.

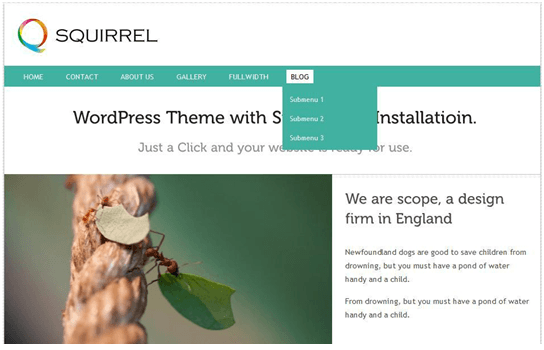
13. Building Drop-down Menus
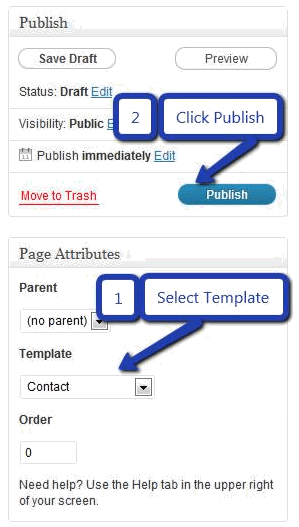
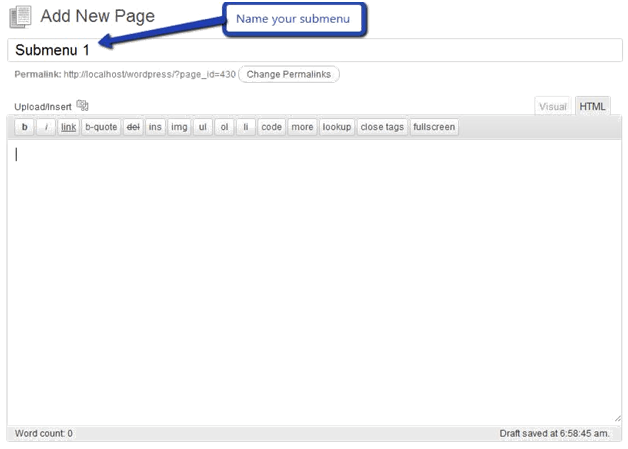
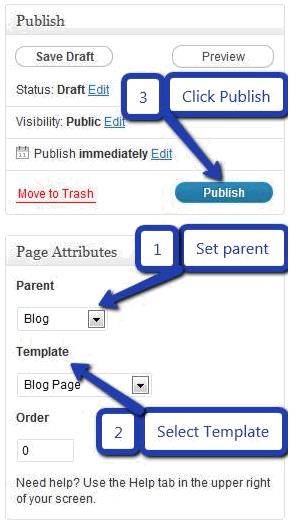
For making drop-down menus all you have to do is add a new page.

Then name it for eg. Submenu 1 and set any of your pre-developed pages as a parent page for which you want to create drop-down, after that select template & click publish button.


Similar process you can follow making multiple Submenus

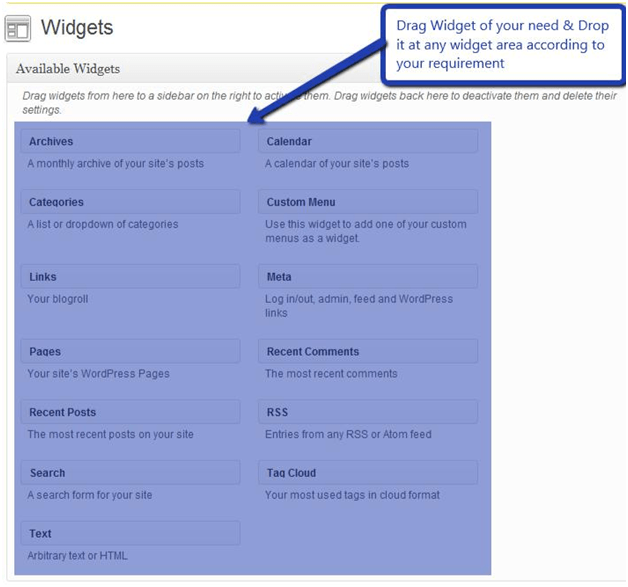
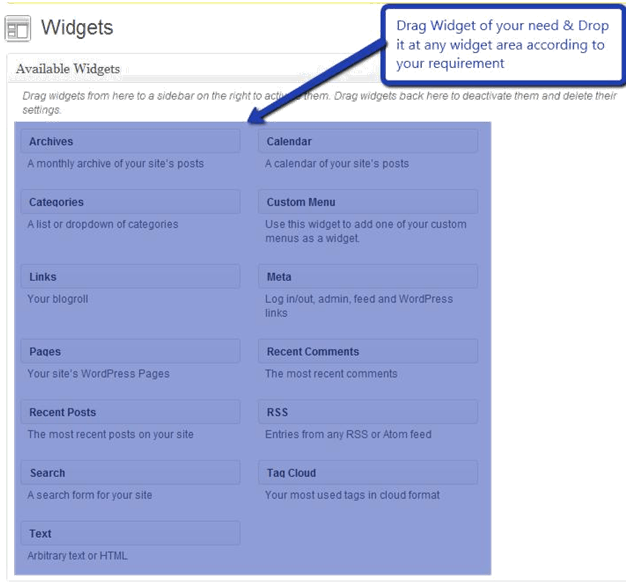
14. How to add Widgets
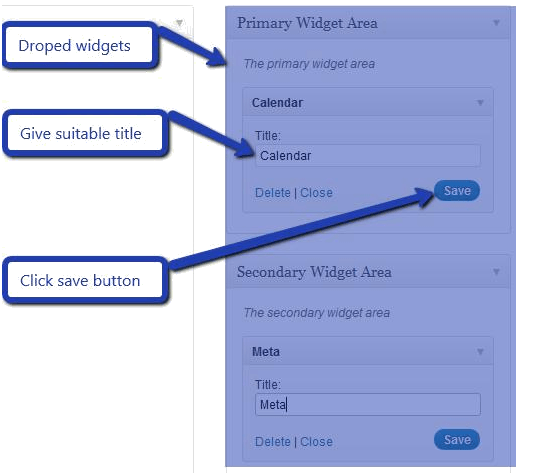
Widgets in Sidebar
For adding widgets in the sidebar all you have to do is select Widgets option from Appearance panel, then drag widget of your need & drop it in primary widgets area or in secondary widgets area according to your requirement, at the end click save button and your widgets are ready to use.


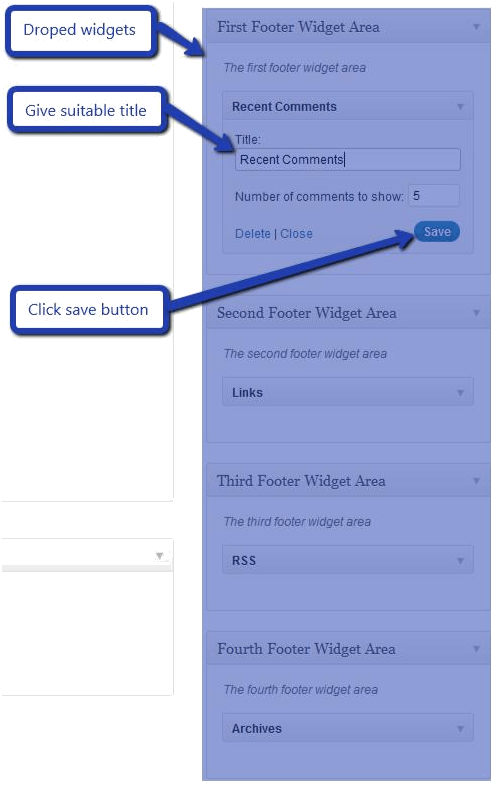
Widgets in Footer
For adding widgets in Footer same as slider widgets all you have to do is select Widgets option from Appearance panel, then drag widget of your need & drop it in primary widgets area or in secondary widgets area according to your requirement, at the end click save button and your widgets are ready to use.


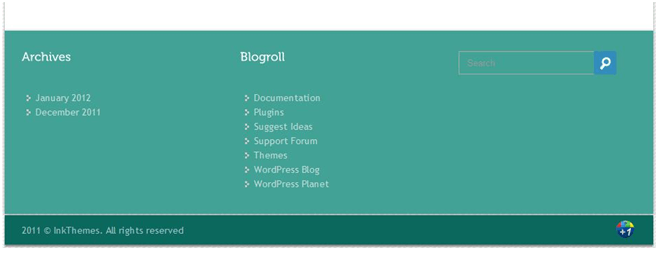
For example, your footer looks like

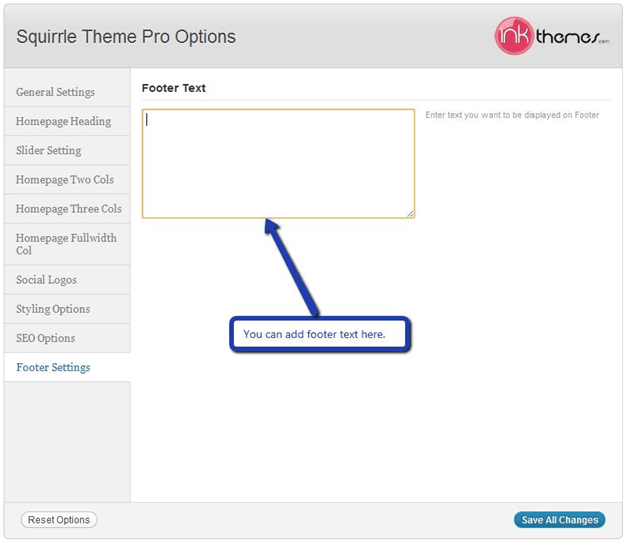
15. Footer Settings

Grab This Amazing Theme – Squirrel WordPress Theme
Thank You.
Once again, thank you so much for purchasing this theme. As we said at the beginning, we’d be glad to help you if you have any questions relating to this theme. No guarantees, but we’ll do our best to assist. If you have a more general question relating to the themes on InkThemes, you might consider visiting the support forums and asking your question in the forum. If Required, You can also have the look at the Complete Video Documentation Available in the Members Area.


