Nowadays every business website shows the location map, so that it becomes easier for the interested visitors to find the address of the business location. That is the reason every business website implements the feature so called “Google Map” on the website.
But the question arises “How to insert a Google map?”
It has been a problem with lots of the users those who are running their online business and yet unable to show the map of their business location on the website. They have been looking for the solution, searching for the alternatives to resolve their issues but yet they are hunting and didn’t find any solution. Finally after analyzing this issue as a common problem for most of the users, I thought providing a complete solution to this thread would be a better option.
Before you start reading the procedure, let’s know the importance of Google map.
Why Google map is so important?
Inserting a Google map on your website will help the visitors to know about the location of your business. Moreover, if the visitors wish to interact with you, they will easily find the exact address of your location.

Interestingly, the whole world’s history can be found out from the Google. It hardly misses any records. It has a strong database. So, anyone can find the map location from the Google and can implement the map feature on its website.
Where should I display the map on website?
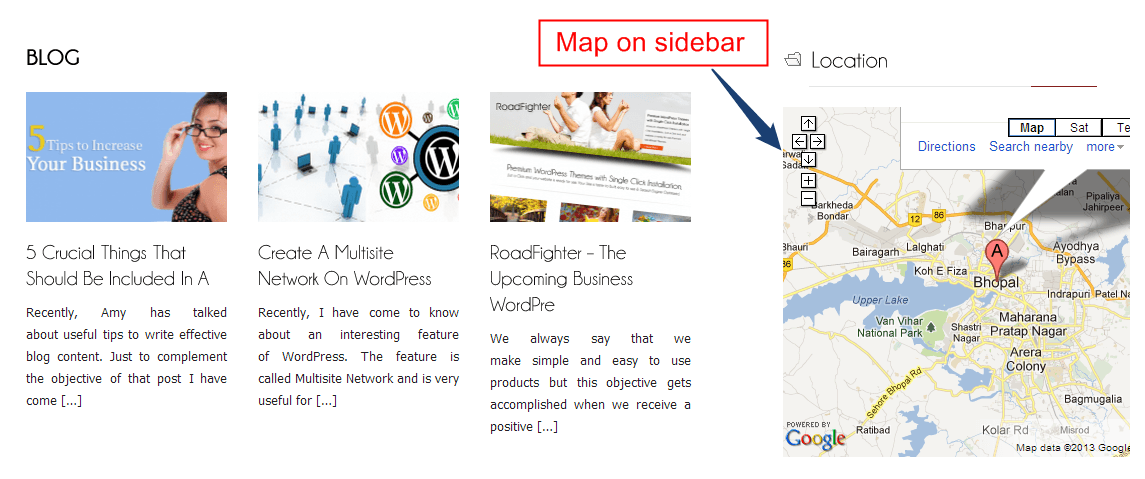
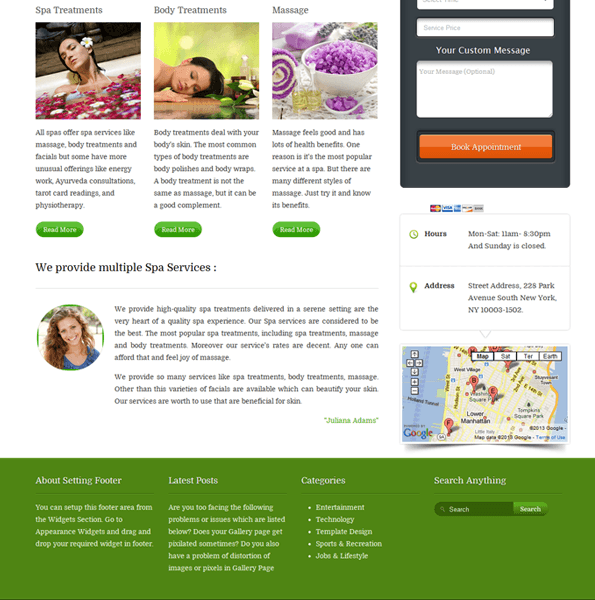
I would say the best place to show your map location is either on the footer widgets or on the sidebar. Placing your map location in either of the options will stick the map to your website at any page. And whatever the page is opened by the user, the map location will always display on the website, reminding the user about your business location. Such approach will help the user to know about your business location the time he opens your website instead of searching it to some other pages.

For e.g. If I am a visitor and I wish to visit your website. The first impression that your website is very attractive but I don’t see any map location of your business on the home page. What will be the outcome? I will keep trying serching the location of your business which might waste my time and as a result, you as an owner missed the chance of interacting with the visitor.
So the conclusion is that it is better to show your business location on the home page as compared to show it on other pages. For implementing the map on the home page, you can use widgets that will help to display your map in any of the pages.
Solution to implement the Google Map
Implementing a Google map on a website is very simple. It hardly takes a few steps and you can successfully add a location map.
In the following post I will be talking about the step by step procedure that will guide you to insert a Google map in the sidebar or in any of the footer widgets of the website.
Steps
I hope you already have installed any of the InkThemes on your server. Now follow the steps given below.
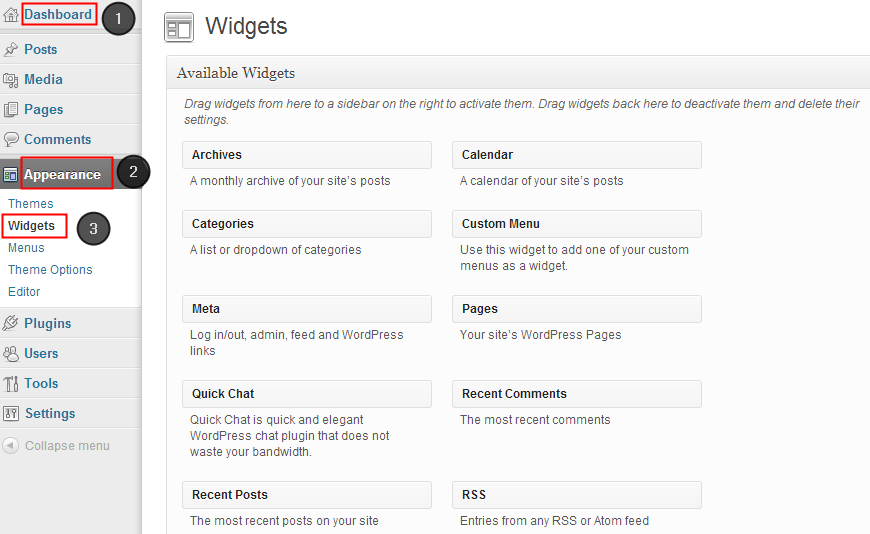
- Go to your Dashboard.
- Under the dashboard, click on “Appearance” option.
- Choose widgets option.

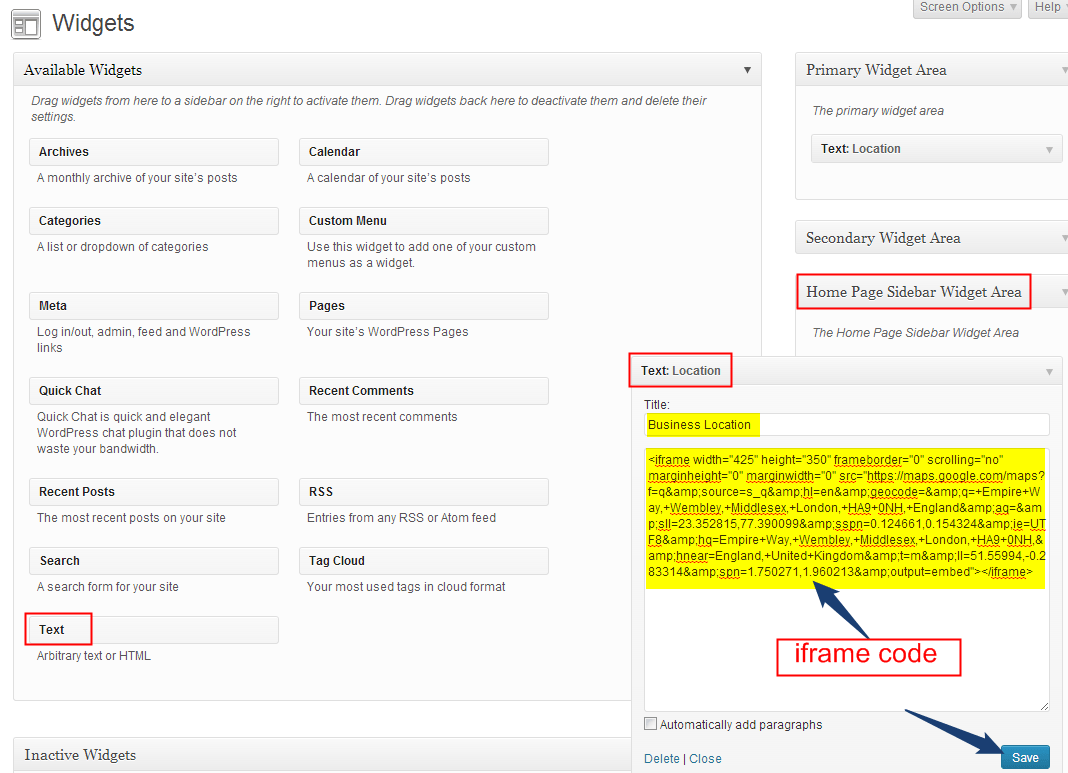
- On the next page drag and drop the “Text” widget in the Home Page sidebar widget area.
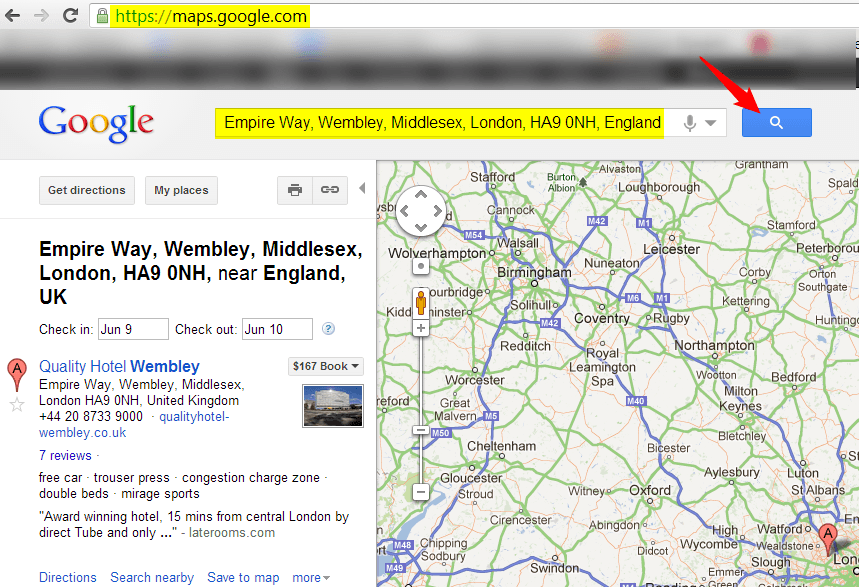
- Now open the site of the Google map, enter your address and search your map location. See in the screenshot given below.

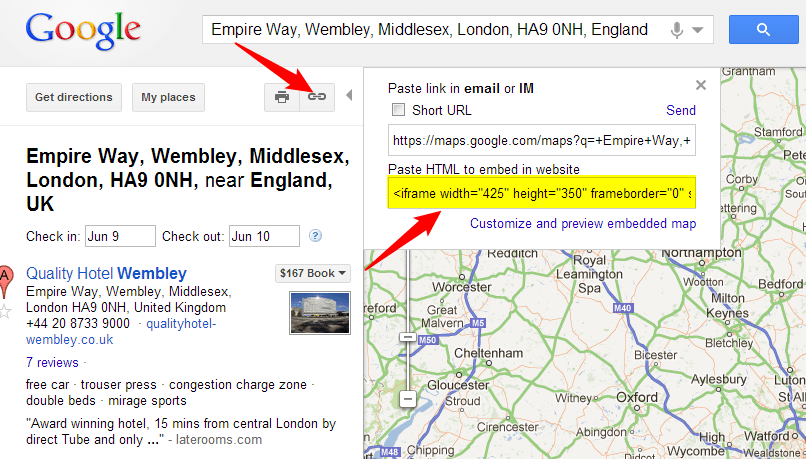
- After this click on the link icon button on the same page to get the iframe code of the map. See in the screenshot given below.

- Copy the iframe code and place the code in the Home Page sidebar widget and save it.

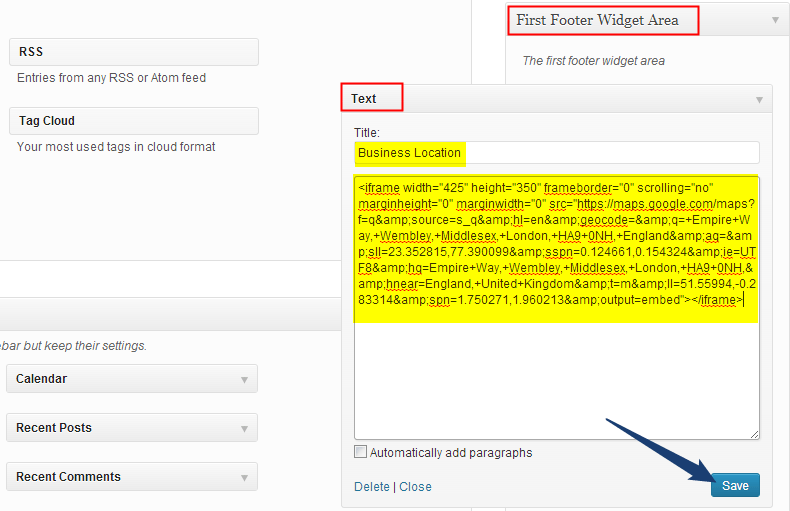
- Alternatively, you can place the same code in any of the footer widgets and save it. See in the screenshot given below.

- Now visit your website. Map in the homepage sidebar will appear as shown below.

Tip
Just in case if you want an alternative approach to implement the Google map on your website, I would recommend you to try Comprehensive Google Map Plugin on your website.
You might also be interested in:
Deux études cliniques ont été conçues spécifiquement afin d’évaluer à partir de quel moment après l’administration et pendant combien de temps le sildénafil pouvait induire une érection en réponse à une stimulation sexuelle. Dans une autre étude avec RigiScan, le sildénafil pouvait encore induire une érection en réponse à une stimulation sexuelle 4 à 5 heures après l’administration. Le sildénafil donne lieu à des baisses faibles et passagères de la pression artérielle qui, dans la plupart des cas, ne se traduisent par aucun effet clinique. best online casino La baisse moyenne maximale de la pression artérielle systolique en position couchée après administration orale de mg de sildénafil était de 8,4 mmHg.