“Elite WordPress” Documentation by InkThemes.com
Get Your Site Ready in Just 1 Click
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please feel to ask the question on our support forum at http://www.inkthemes.com/supportforum. You can also Watch the Video Demo Available in the Membership Area. If you wish to hire us for customizations we can help you for extra.
1. Beginning (Important)
Installing the theme
To be able to use Elite WordPress Theme, you need to install WordPress on your server. If you don’t know how to do it, please visit: https://codex.wordpress.org/Installing_WordPress
To install the Elite theme, just put the theme folder “Elite theme” in themes directory under wp-content and activate it from the WordPress admin.
As soon as you do that, your website would get ready.
Creating the Pages
You would need to build new pages from Add Page menu and select the Appropriate Template for each page.
⦁ For “Blog” Choose the “Blog Template” from Page Attributes.
⦁ For “Gallery Page” Choose the “Gallery Template” from Page Attributes.
⦁ For “Fullwidth Page” Choose the “Fullwidth Template” from Page Attributes.
⦁ For “Contact Page” Choose the “Contact Us Template” from Page Attributes. 2. Configuring Homepage
2. Configuring Homepage
Specifying Logo & Favicon
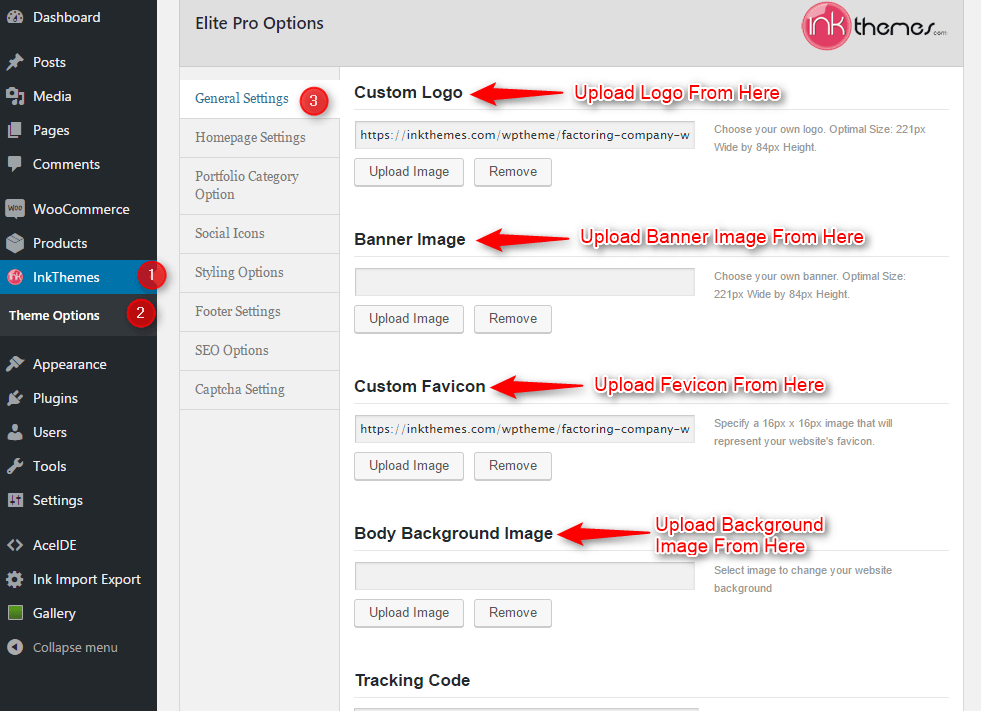
Please go to ” Theme Options” in WordPress admin and enter the URL paths of your logo and favicon into the appropriate fields under “General Settings.” Sliders on homepage

Sliders on homepage
Just Upload the Images to the Slider from the Themes Options Panel and the images would start to appear on the Home Page of the Website.
Slider Heading, Heading link and description can be easily inserted with the help of the options given below.
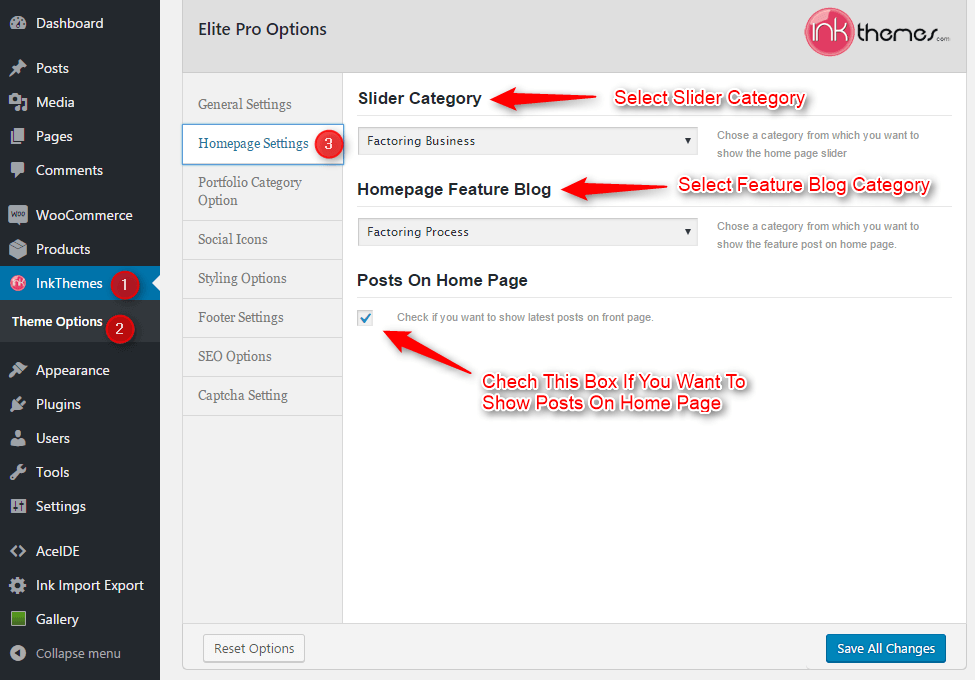
3. Home Page Settings
Here you can write the heading of the home page which will show below the slider image

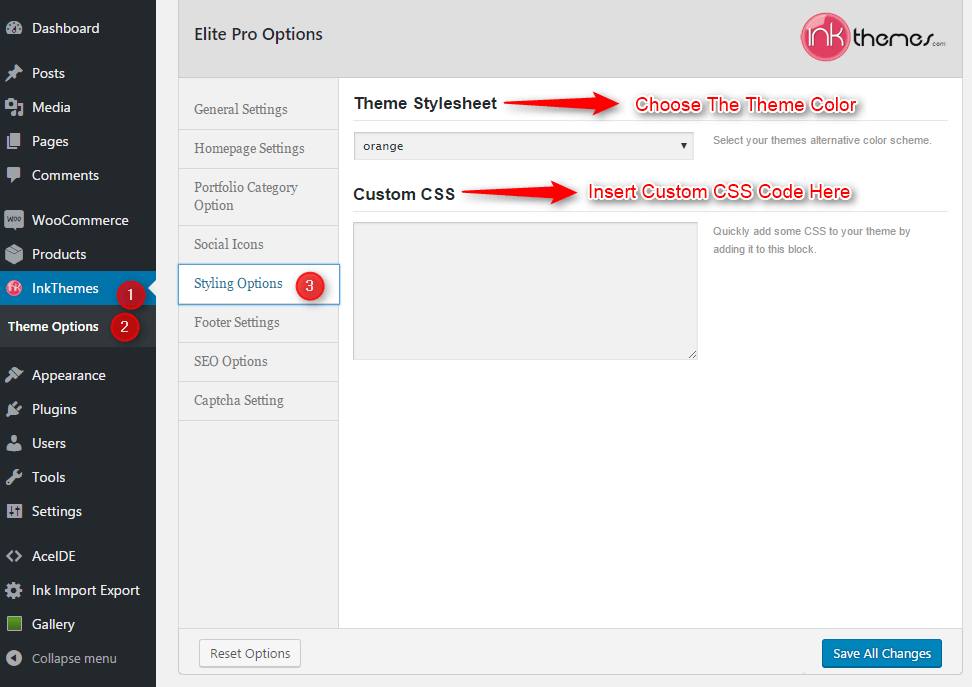
4. Styling Options
We have provided eight color options with the Elite theme, you can change them according to your requirement.

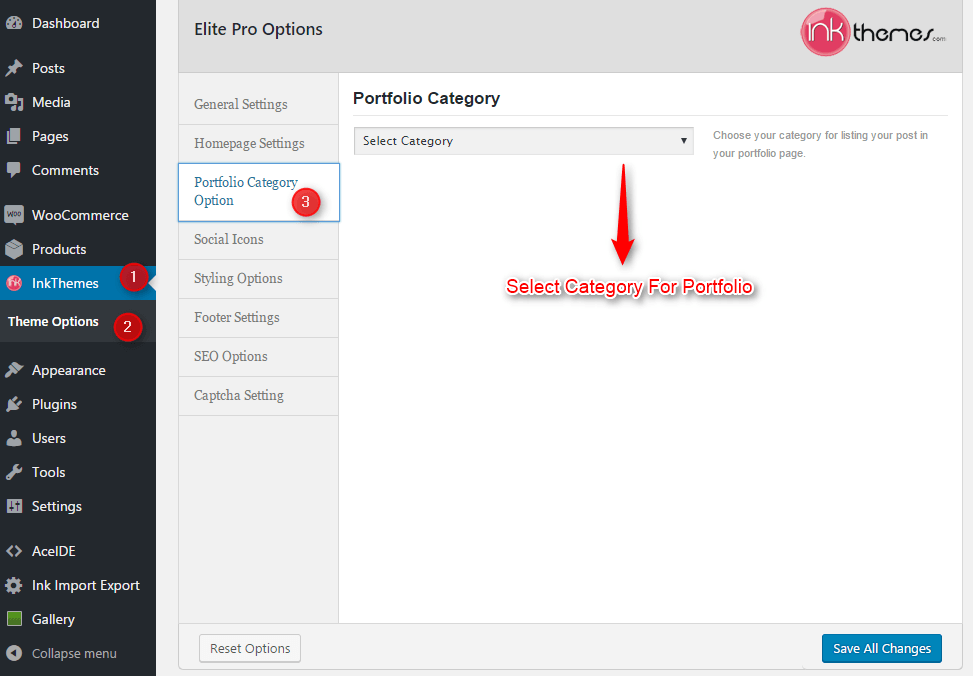
5. Portfolio Section
In this section you can make the page to show the portfolio on a page, you have to just make the page and select the portfolio template. And when you add the post to a particular category it will be shown on that page. For that, you have to select the category which should be shown on the page.

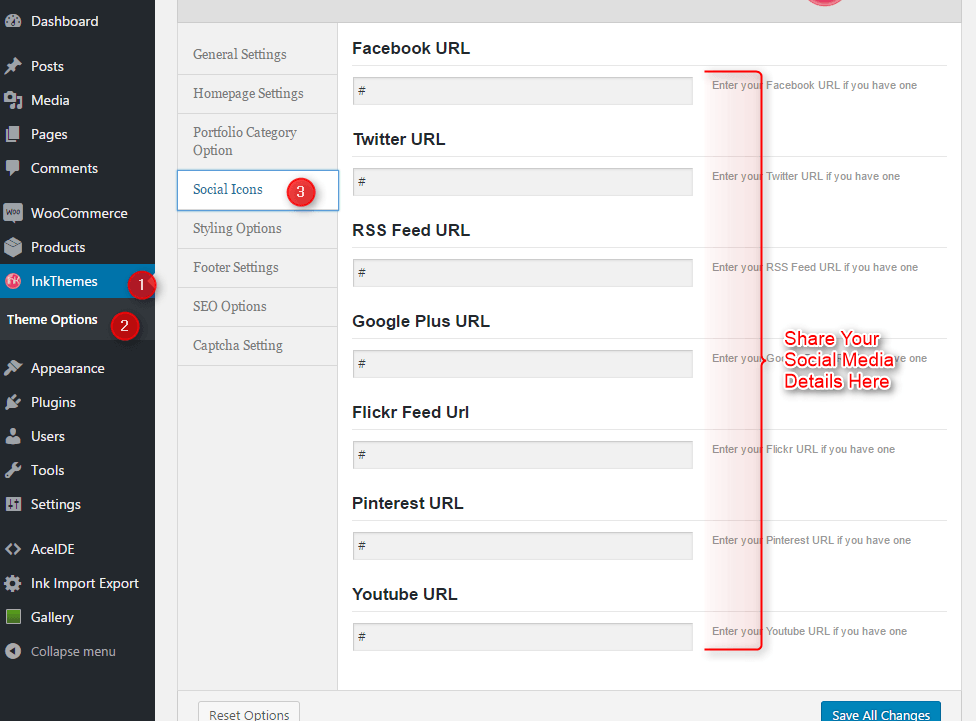
6. Building Social Icons
Social icons can be added by giving the link here

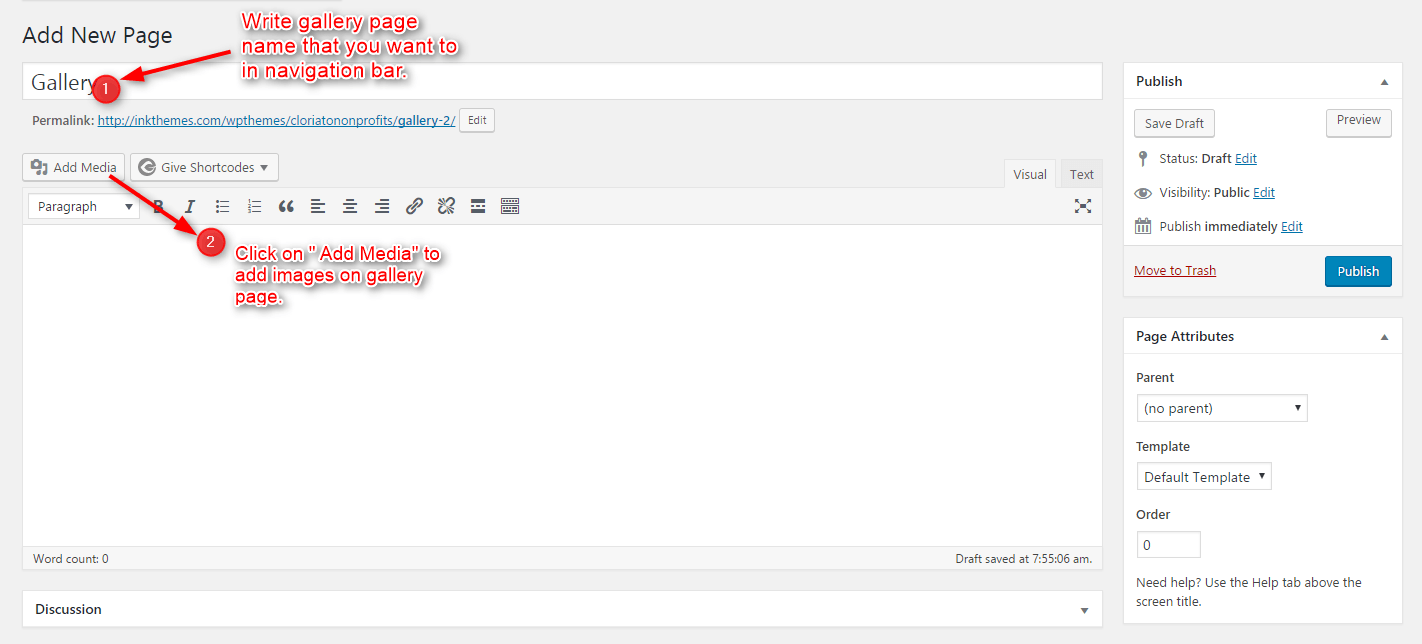
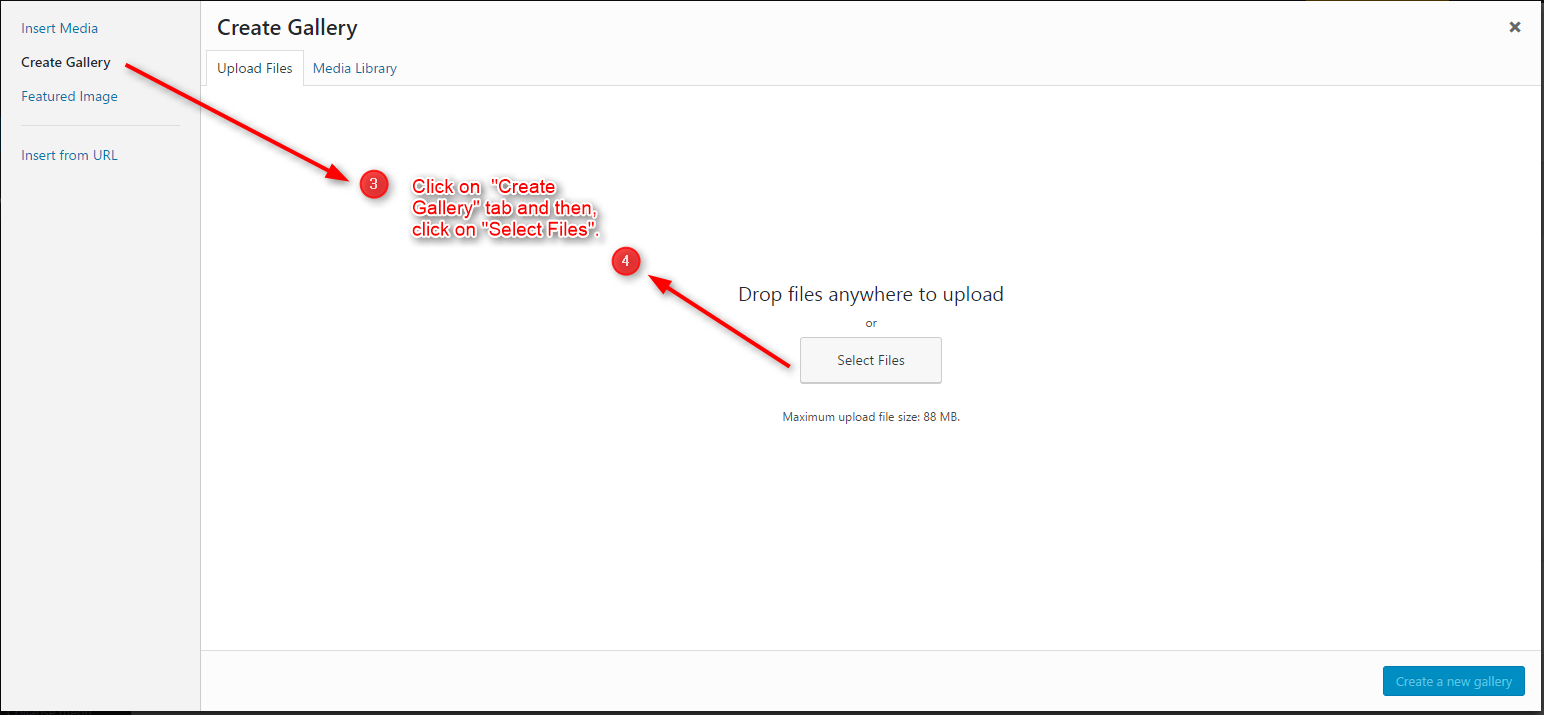
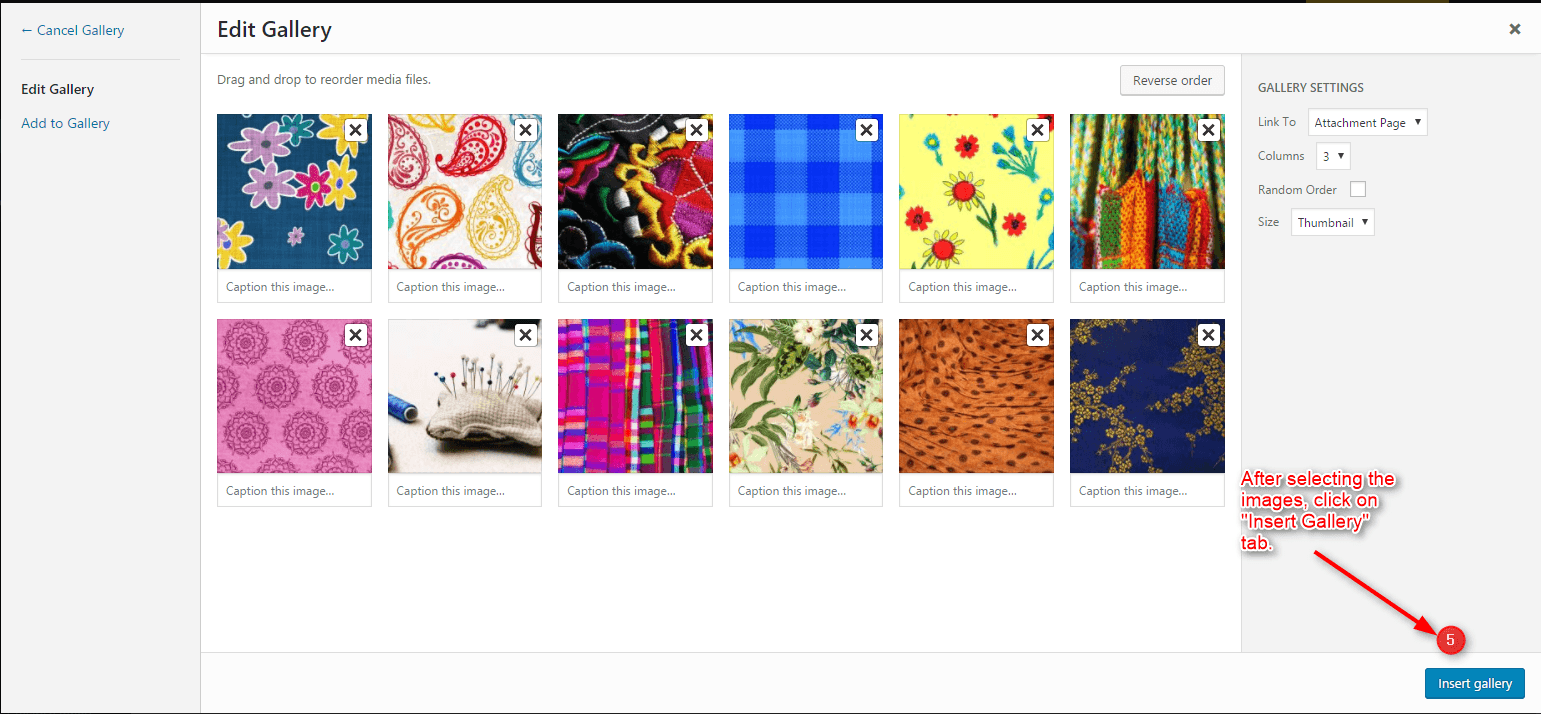
7. Building Gallery
Gallery Layout
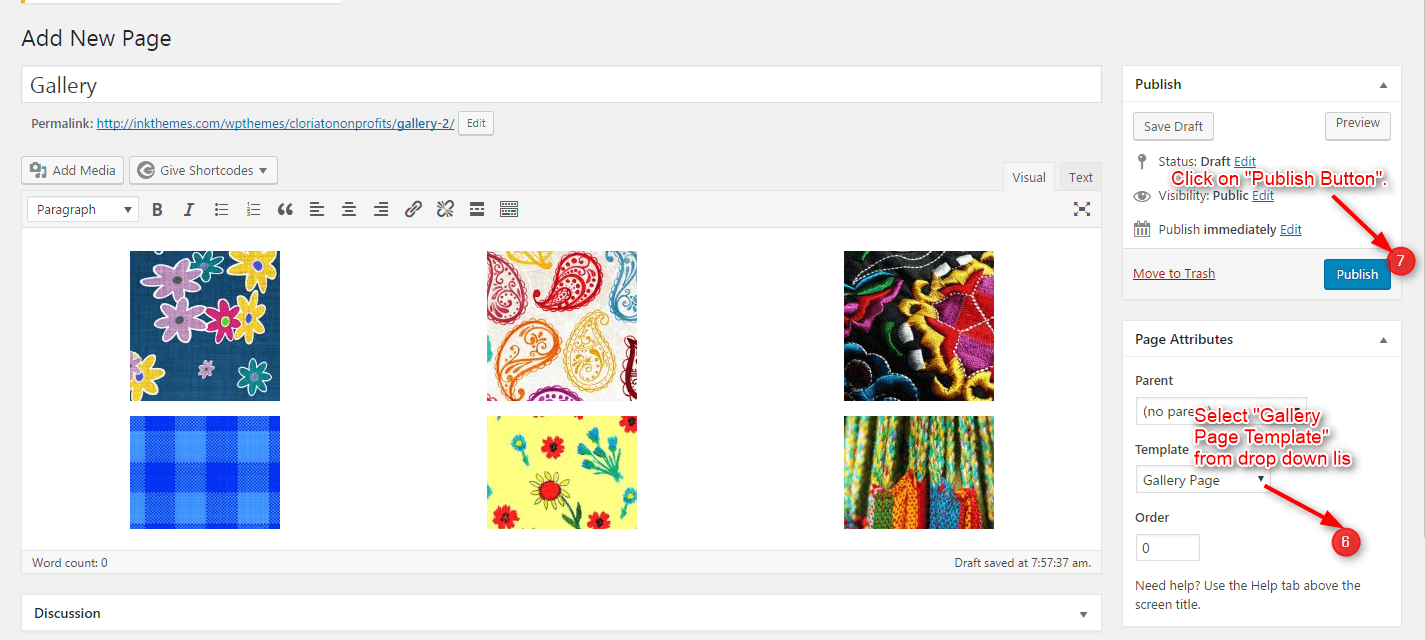
To create a gallery page all you have to do is select the appropriate Gallery Template from the Page Attributes.
As soon as you upload the images using Upload Image button. Just save the Changes and cut this window. After that select gallery template & click at publishing button, your gallery page is ready and images would be shown on the gallery page.
After that select gallery template & click at publishing button, your gallery page is ready and images would be shown on the gallery page.




8. Building Fullwidth
Fullwidth Layout
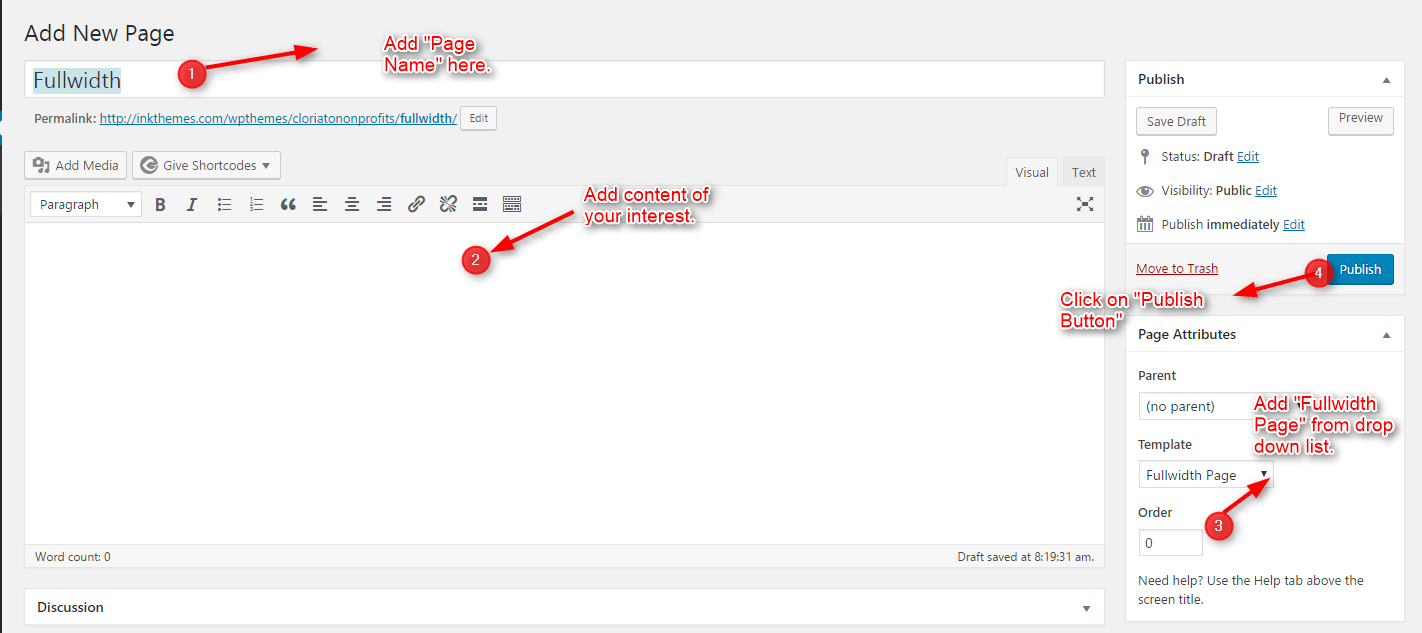
Similar to the Gallery Page, To create a Fullwidth page all you have to do is select the appropriate Fullwidth Template from the Page Attributes.

9. Building Blog
Blog Layout
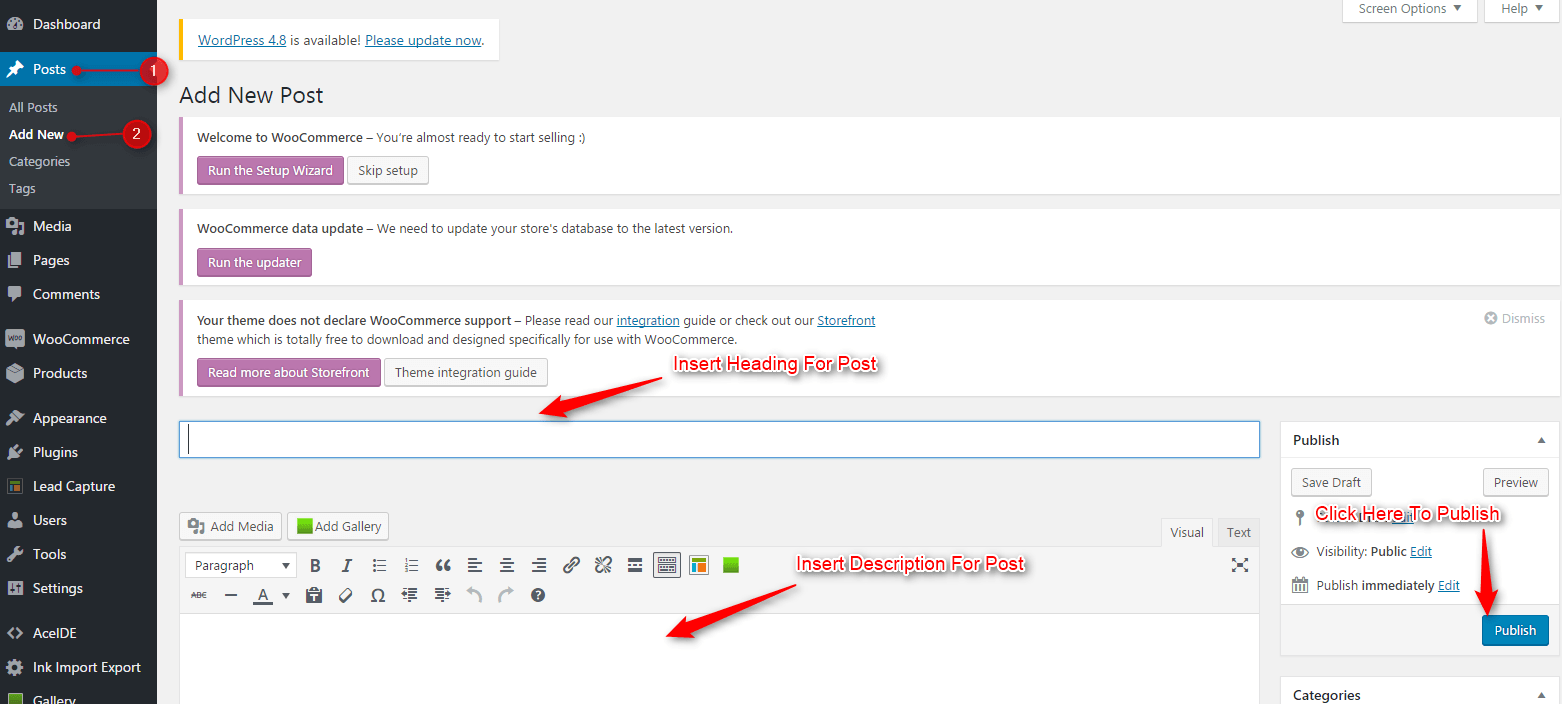
Similar to the Gallery Page, To create a blog page all you have to do is select the appropriate Blog Template from the Page Attributes. All your blog posts will be displayed on the Blog Page. You can change the page in which you want to show the posts by altering the posts page in the Reading section.
When you add the post in your blog page it will show on the front page, The post which is posted recently will show on the frontpage.

10. Contact Page
Contact Layout
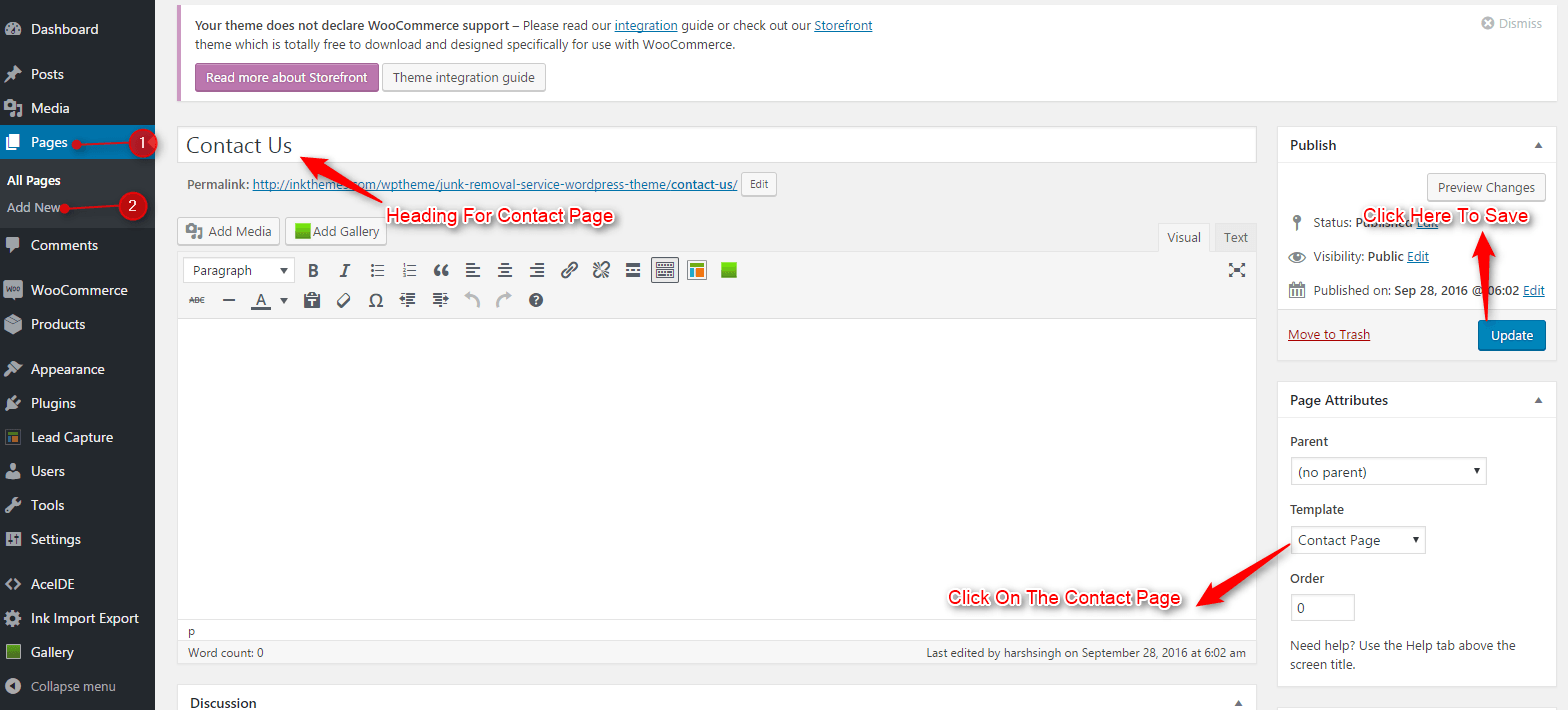
To create a Contact page all you have to do is select the appropriate Contact Template from the Page Attributes.

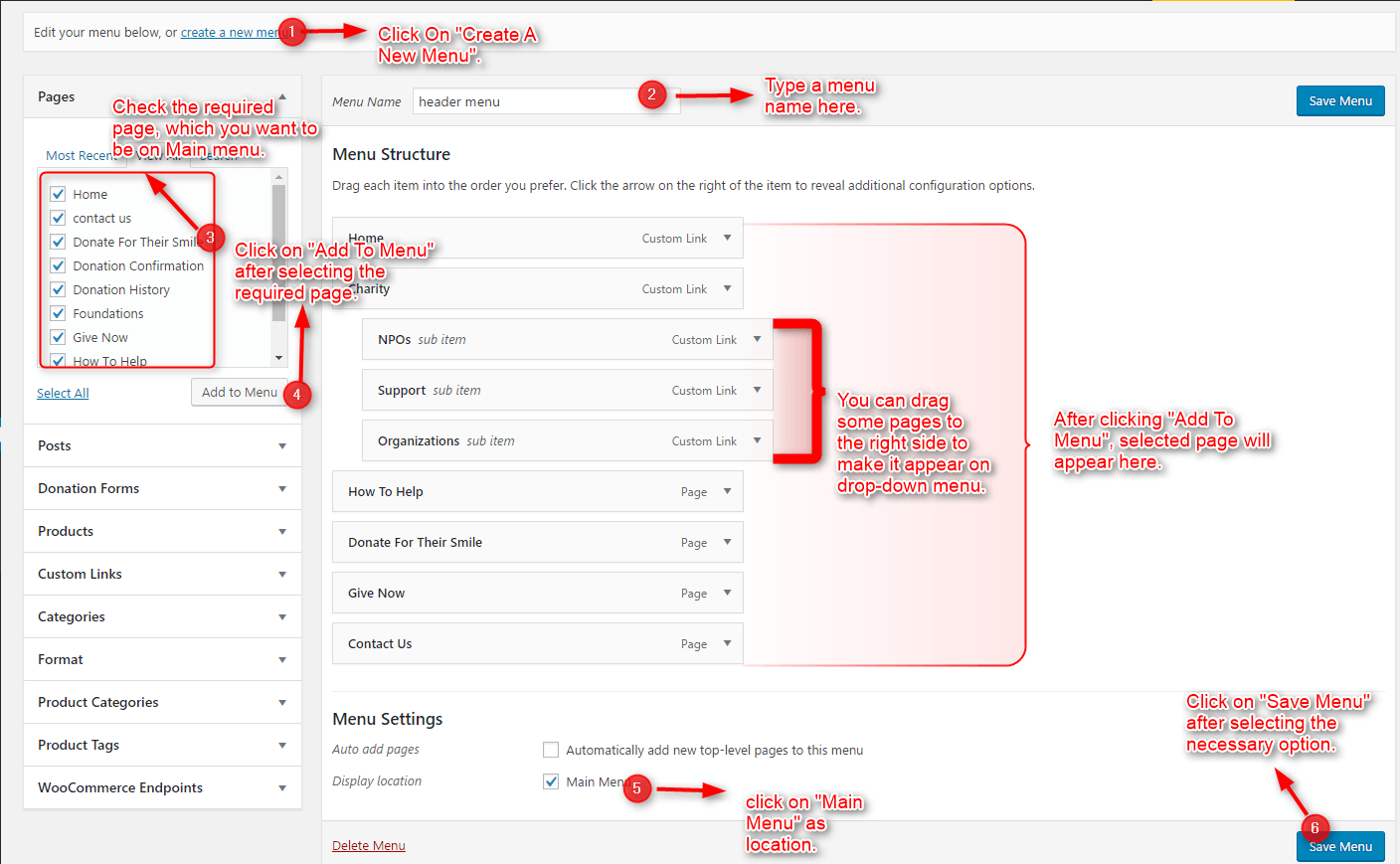
11. Building Menus
Menu with Menu Manager
Elite Theme had a prebuilt feature of displaying all the pages and subpages in the menu.
However, you can also build a custom menu using the Menus option under the “Appearance” Section.
You can also change the order of the menu according to your requirement by simply drag and drop the menu items.

12. Building Dropdown Menus
For making drop-down menus all you have to do is add new page Then name it for eg. Submenu 1 and set any of your pre-developed pages as a parent page for which you want to create drop-down, after that select template & click publish button.
Then name it for eg. Submenu 1 and set any of your pre-developed pages as a parent page for which you want to create drop-down, after that select template & click publish button.
Similar process you can follow making multiple Submenus
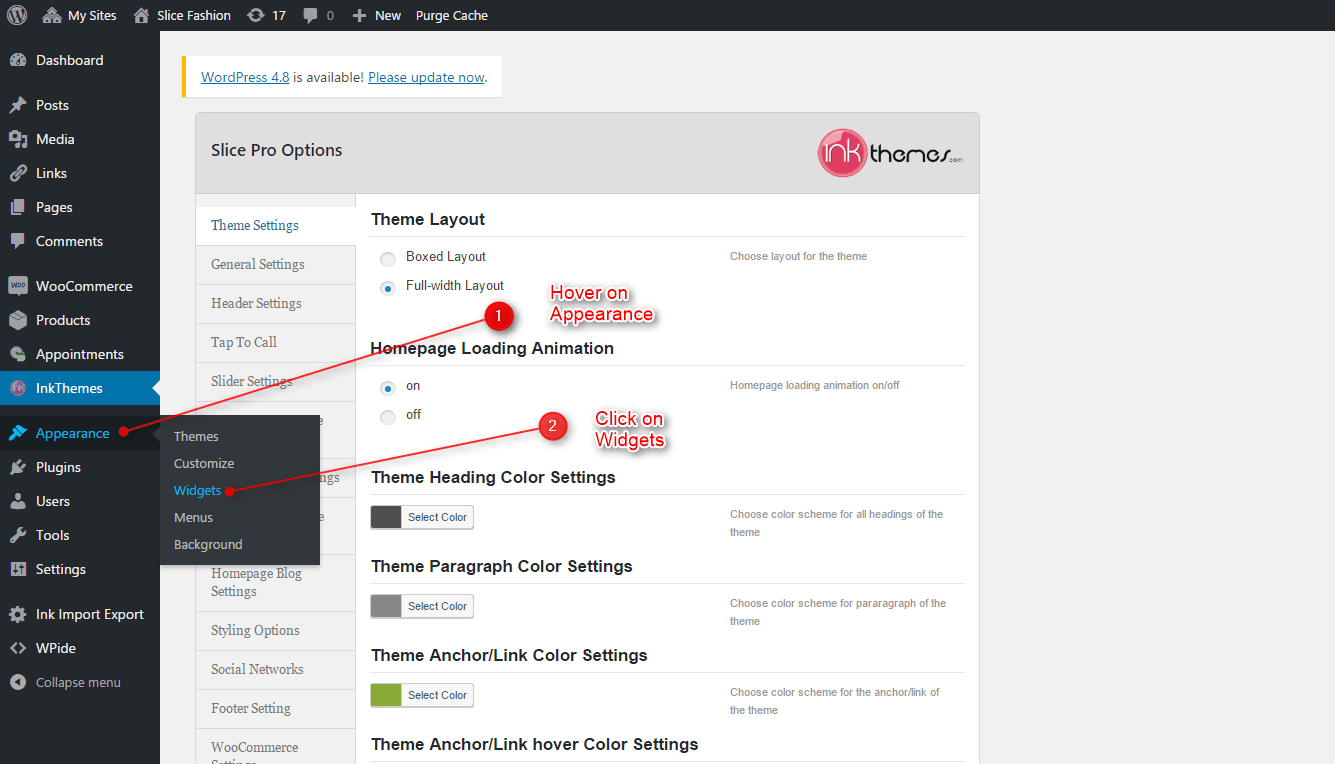
13 How To Add Widgets

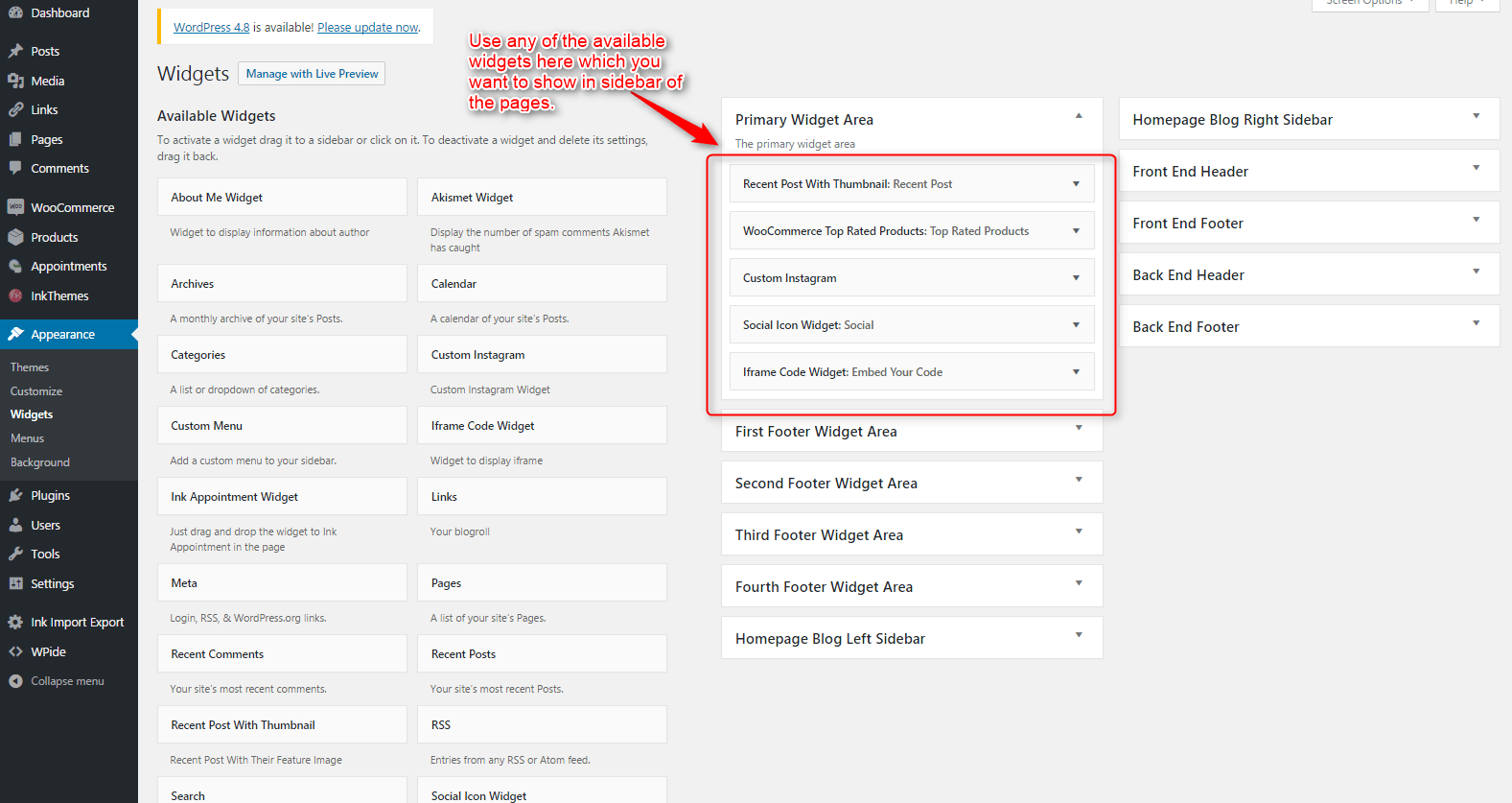
Widgets in Sidebar
For adding widgets in the sidebar all you have to do is select Widgets option from Appearance panel, then drag widget of your need & drop it in primary widgets area or in secondary widgets area according to your requirement, at the end click save button and your widgets are ready to use.

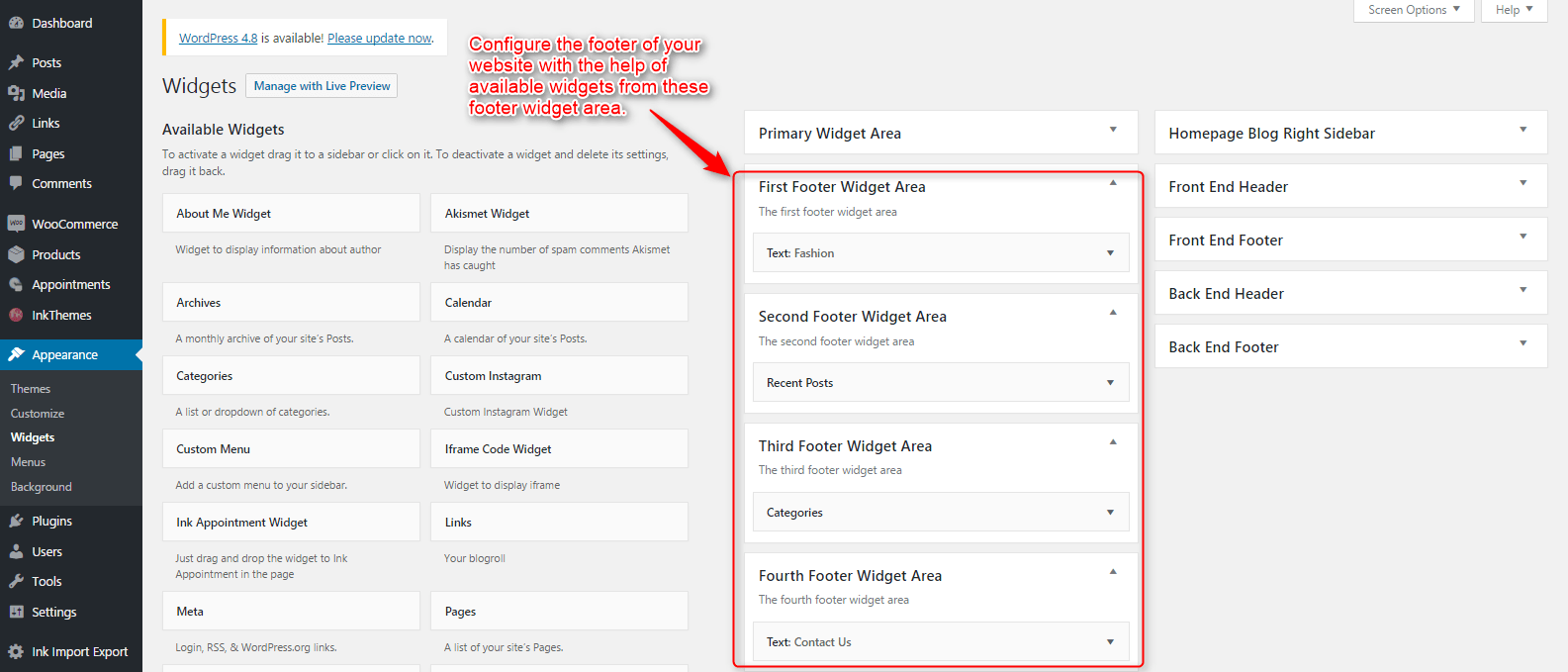
Widgets in Footer
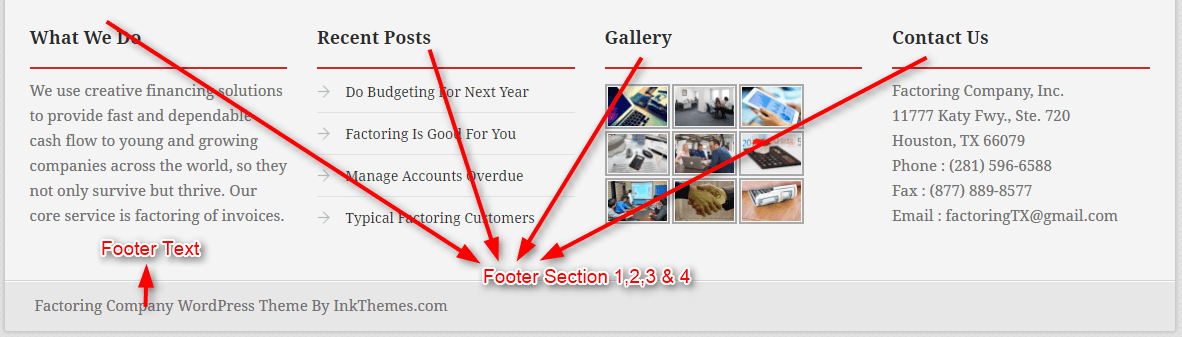
For adding widgets in Footer same as sidebar widgets all you have to do is select Widgets option from Appearance panel , then drag widget of your need & drop it in first footer widget area ,secondary footer widget area ,third footer widget area ,fourth footer widget area according to your requirement ,at the end click save button and your widgets are ready to use.

For example, your footer looks like

14. Footer Text
You can add the footer text by writing the text here
Thank You.
Once again, thank you so much for purchasing this theme. As we said at the beginning, we’d be glad to help you if you have any questions relating to this theme. No guarantees, but we’ll do our best to assist. If you have a more general question relating to the themes on InkThemes, you might consider visiting the support forums and asking your question in the forum. If Required, You can also have the look at the Complete Video Documentation Available in the Members Area.


