Get Your Site Ready in Just 1 Click
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please feel free to ask your queries either at our support forum or at [email protected]. You can also watch videos available in the Membership Area.
If you wish to hire us for customizations, please click here, we would love to assist you.
1. Beginning (Important)
Installing the theme
To be able to use Infoway WordPress Theme, you need to install WordPress on your server. If you don’t know how to do it, please visit: https://codex.wordpress.org/Installing_WordPress
To install Infoway theme, just put the theme folder “Infoway Theme” in themes directory under wp-content and activate it from the WordPress admin.
As soon as you do that, your website would get ready.
Creating the Pages
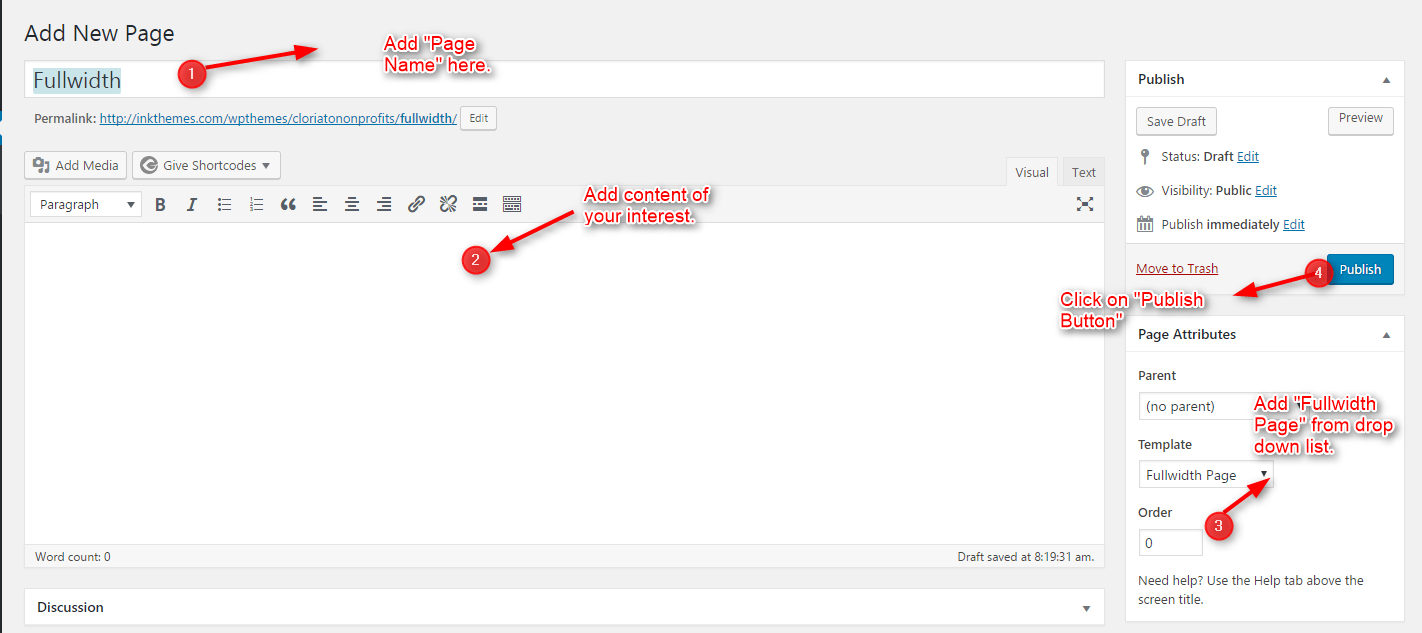
You would need to build new pages from Add Page menu and select the Appropriate Template for each page.

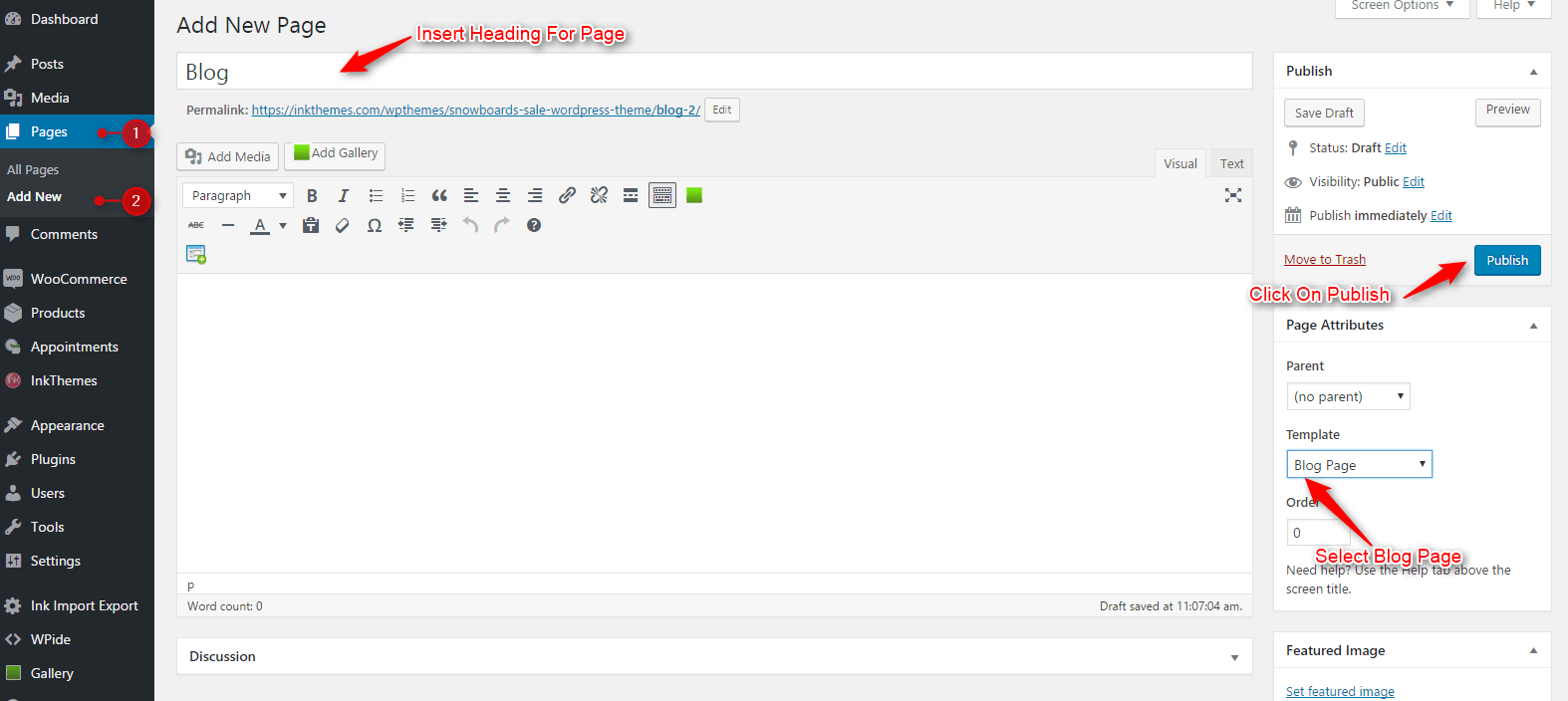
- For “Blog” Choose the “Blog Template” from Page Attributes.
- For “Gallery Page” Choose the “Gallery Template” from Page Attributes.
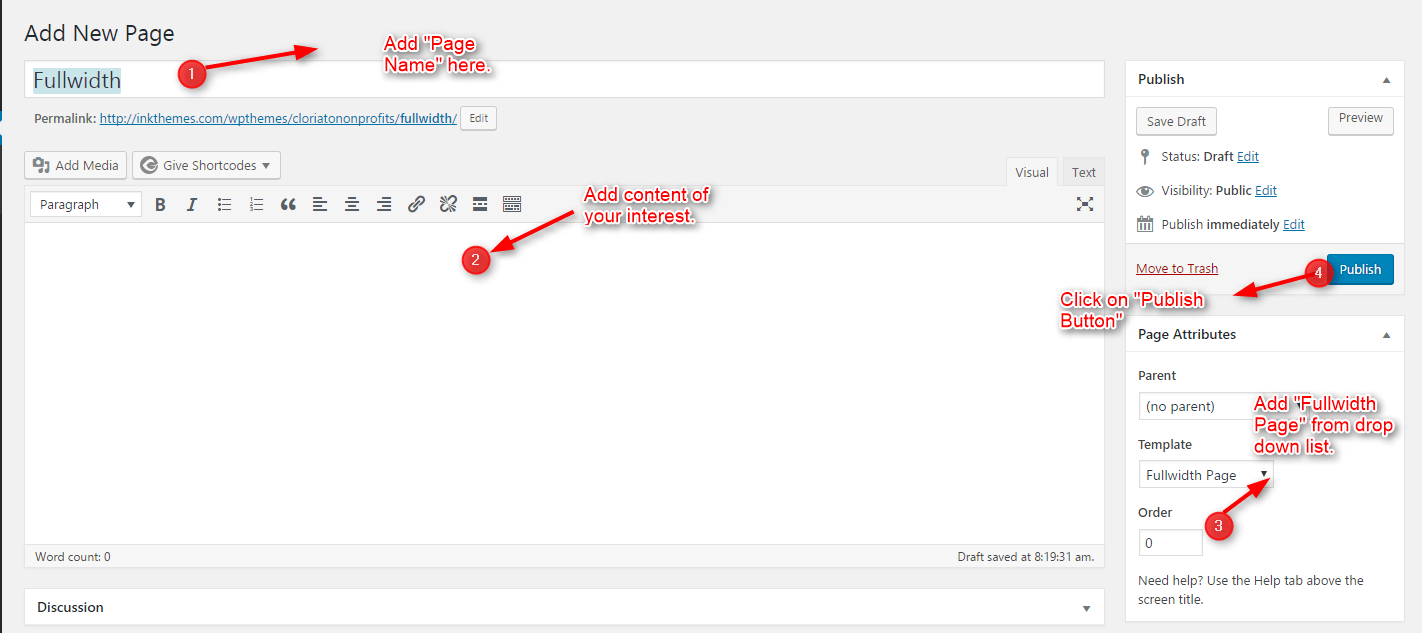
- For “Fullwidth Page” Choose the “Fullwidth Template” from Page Attributes.
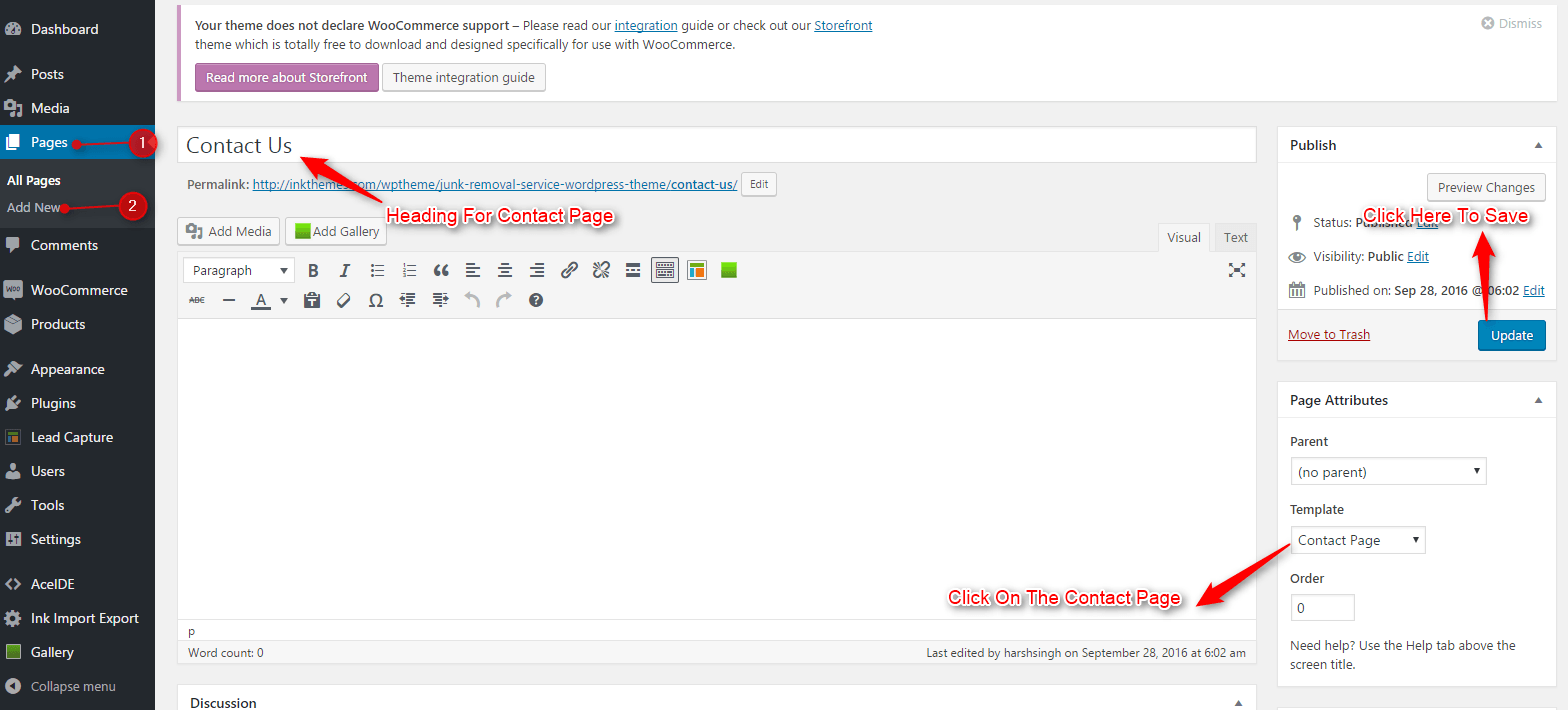
- For “Contact Page” Choose the “Contact Us Template” from Page Attributes.
2. Configuring Homepage
Specifying Logo & Favicon
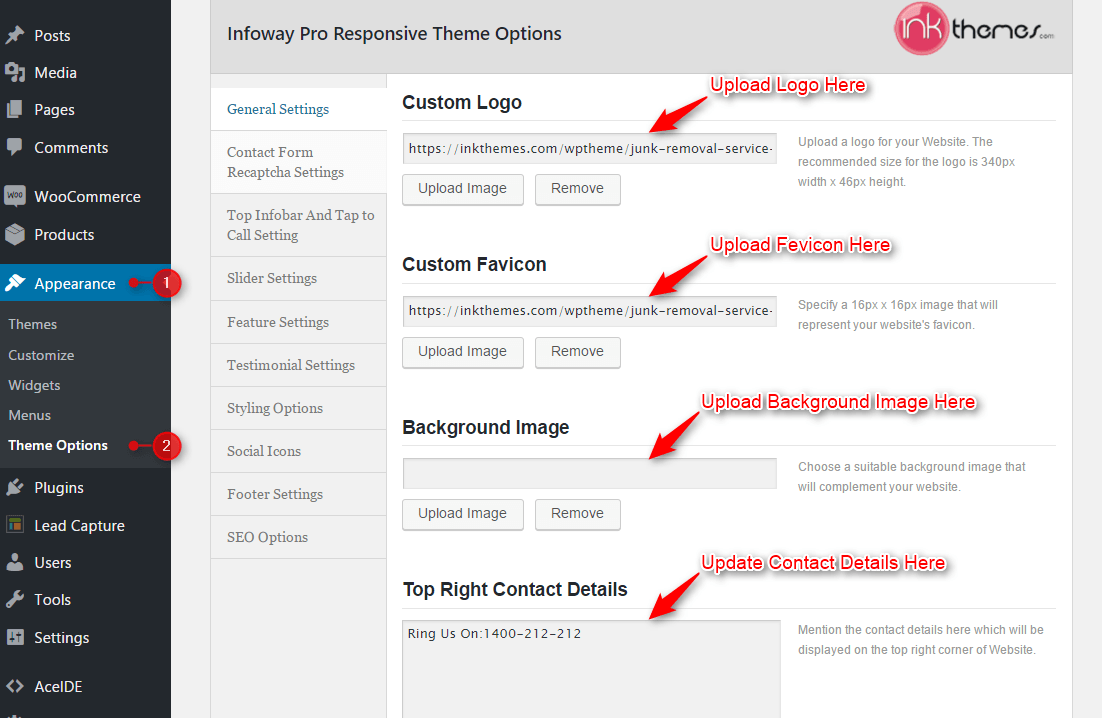
Please go to “Appearance -> Theme Options” in WordPress admin and enter the URL paths of your logo and favicon into the appropriate fields under “General Settings”. And also you can give the contact details to the right side of the header. And the “Contact Number” is used to receive the call when a customer calls you through the tap to call button. One thing to be remembered here is the contact number will not be shown on the page.

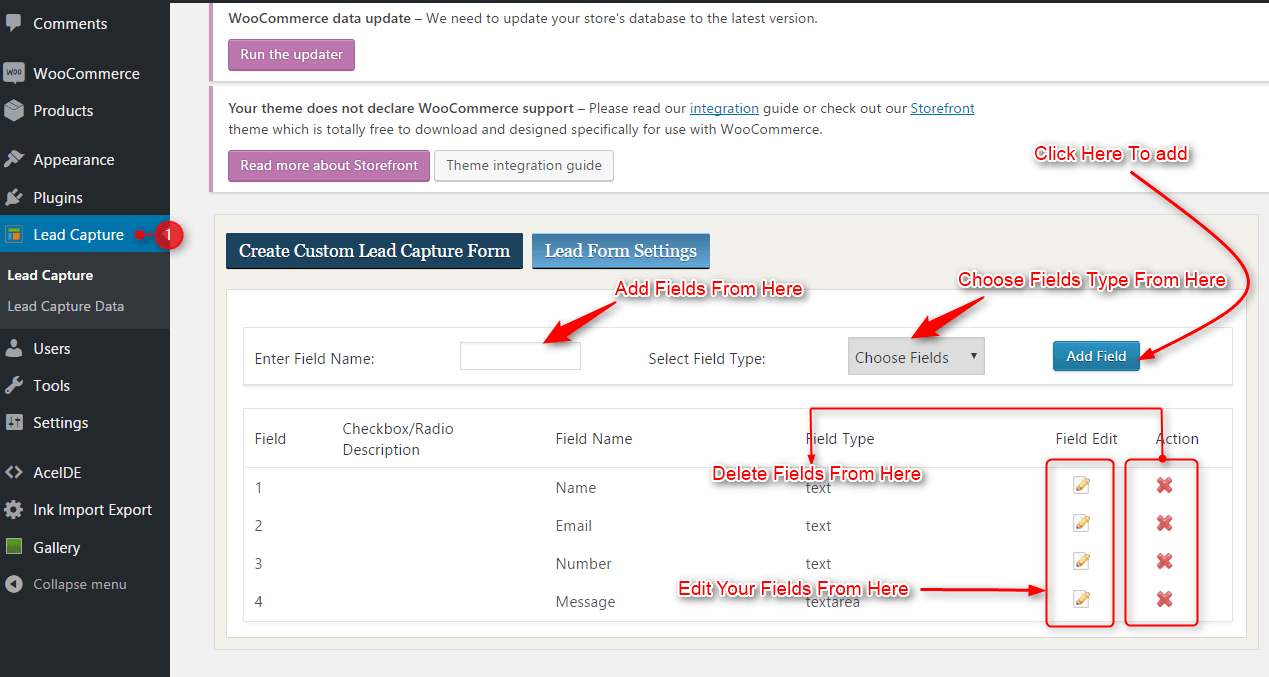
3. Lead Capture Settings
In this section, you can add the heading of the “Lead Capture” form and can write the email address in which you can receive the emails of inquiry. Also, you can on or off the captcha code field.

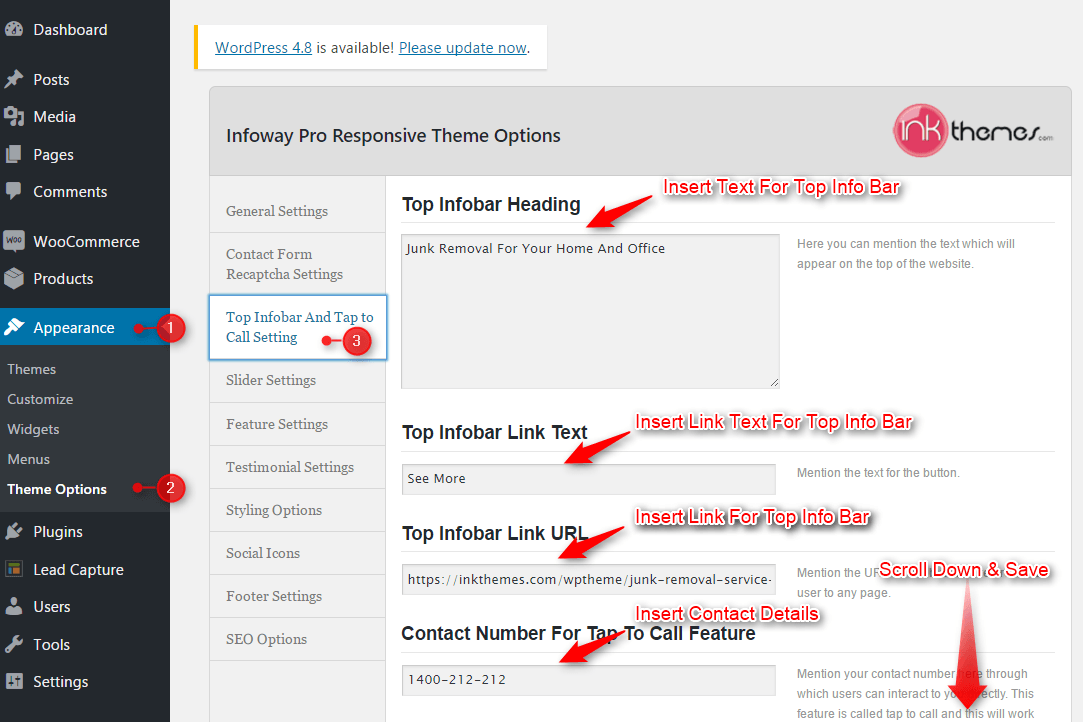
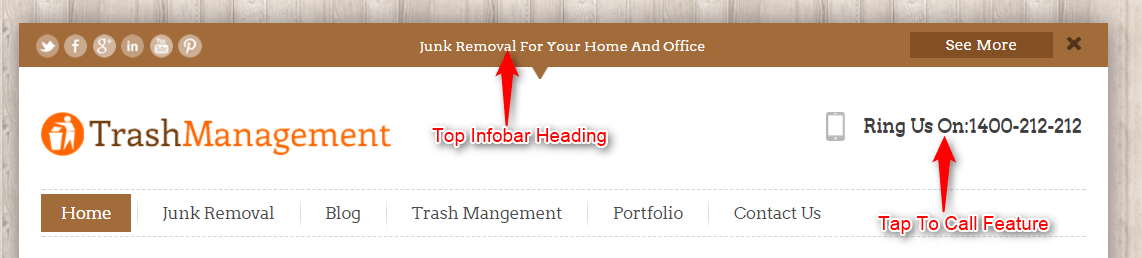
4. Top Info Bar Setting
In the theme we have given the space in the top of the page above the menu, where you can add your info and the also the clickable link where you want to redirect the user, this is optional if the user wants to remove then it can remove from the front end. You can add the text or can change it from the theme options panel. As shown in the image.


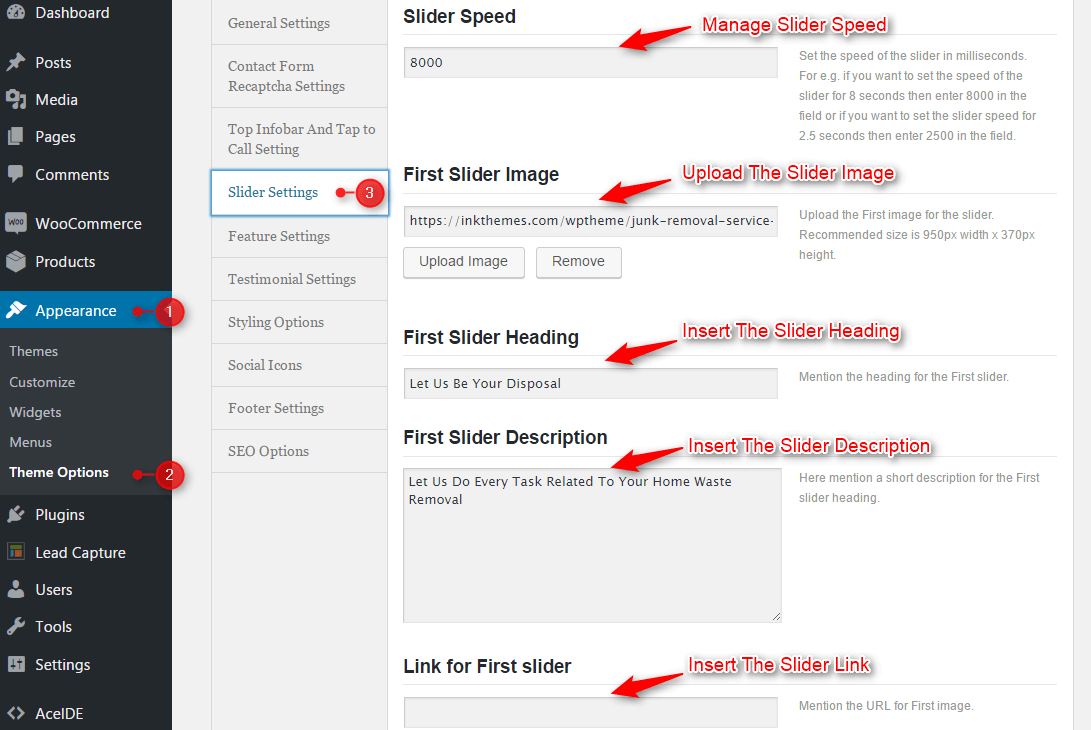
5. Slider Settings
Just Upload the Images to the Slider from the Themes Options Panel and the images would start to appear on the HomePage of the Website.
Slider image and slider link can be easily inserted with the help of the Options given below. And also you can manage the speed of the slider by entering the value in “Slider Speed” text box.
The value must be in the multiple of thousands, suppose you have added the value “5000” then the slider speed will be of 5 seconds.

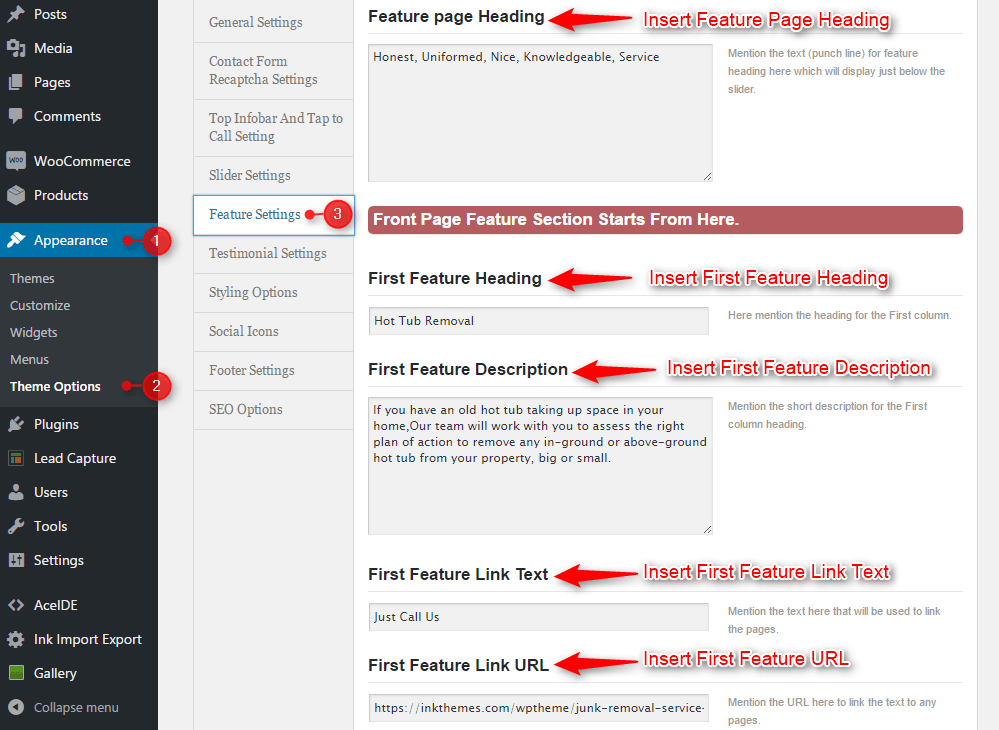
6. Feature Settings
In this section you can add heading on the main page, and also can add the text in the featured area. Here we have given three featured area where you can add the heading, description, and link to the featured area. As shown in the image
Likewise, you can add the content in rest of the featured area.

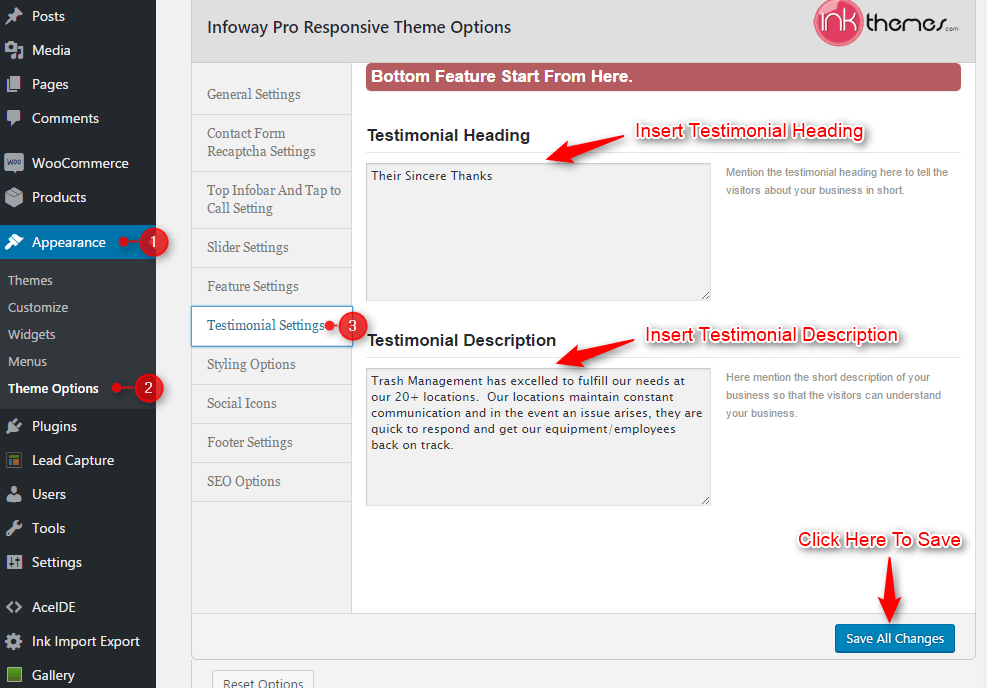
7. Testimonial Settings
Below the featured area, you can add the testimonial heading and description

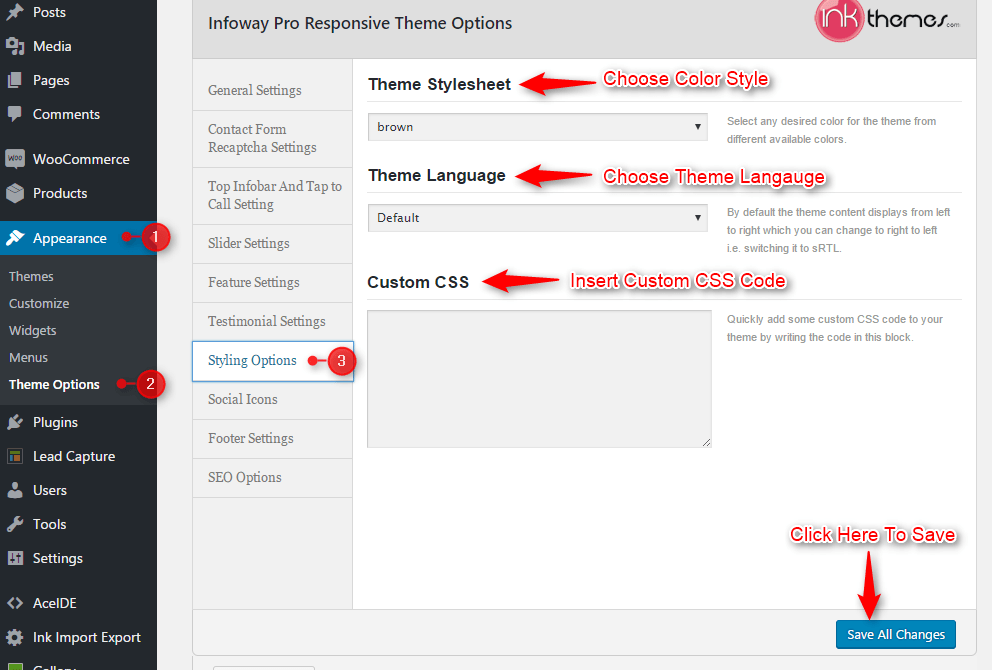
8. Styling Options
Modifications can be made easily by adding the CSS code in custom CSS section. We have provided ten color options with the theme, you can change them according to your requirement.

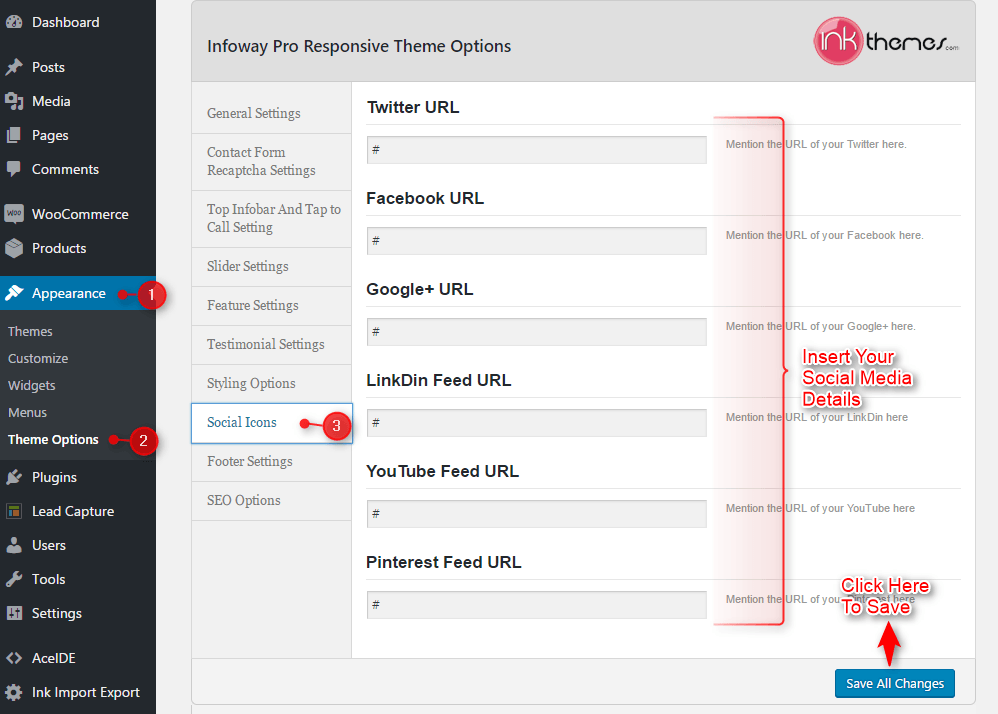
9. Social Logos
From this option you can add social logos to your website, You have to just add the link of your social icon

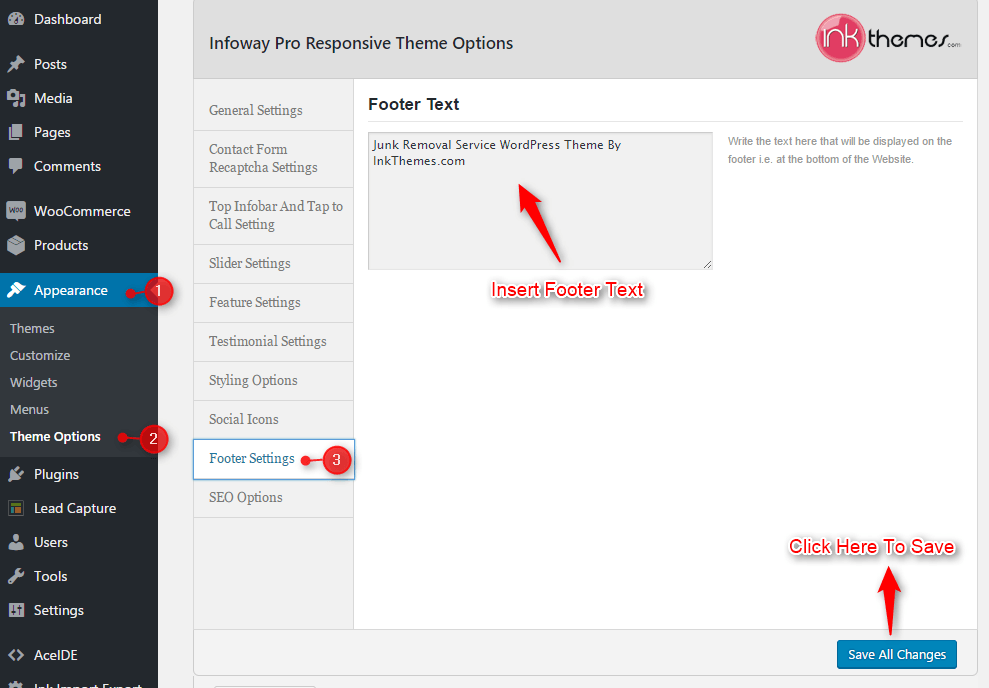
10. Footer Settings
Here you can write the footer copyright text.

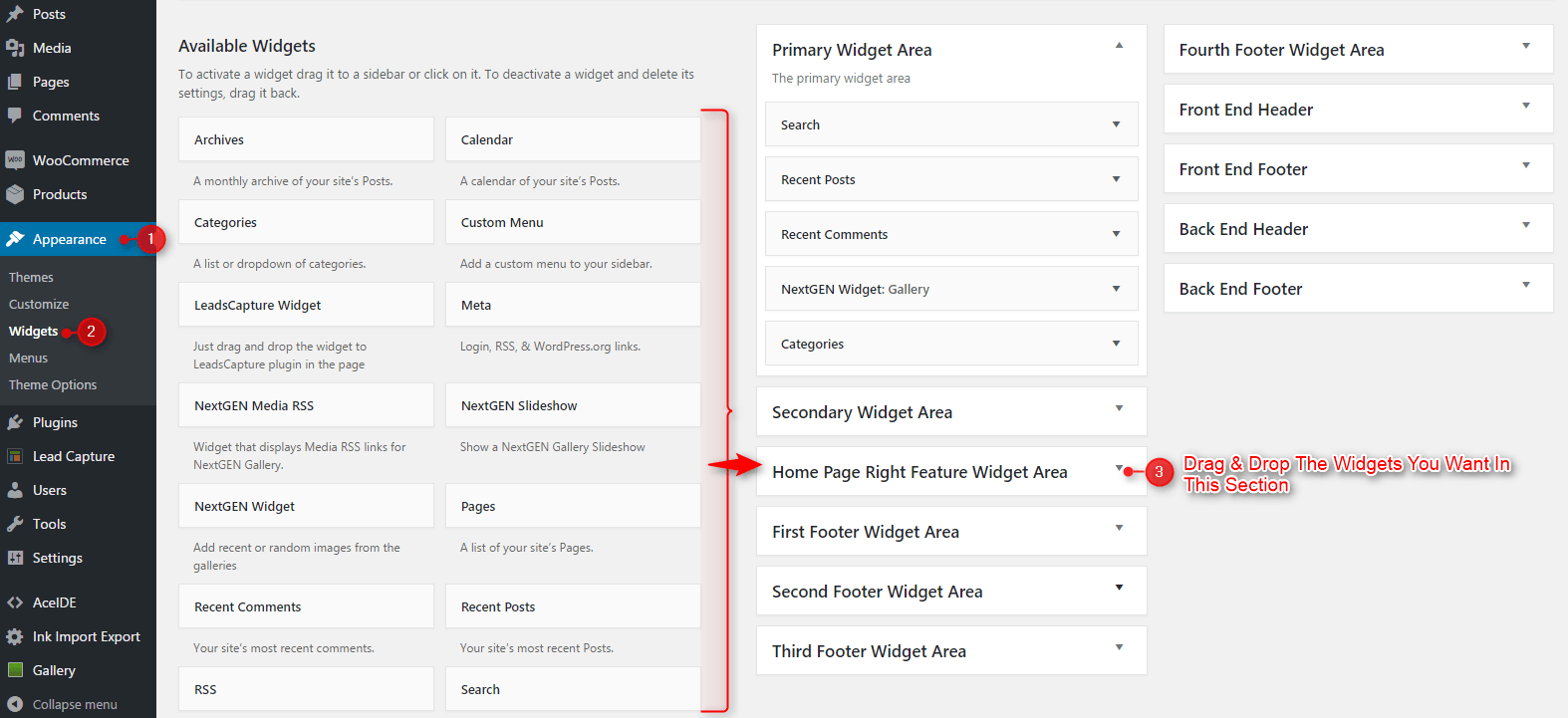
11. Adding Widget On Right Feature Area
In this theme, we have given the option to add the widget on the right side of the feature area in place of the Lead Capture form. But you can‟t add both i.e. Lead Capture Form as well as a widget. Only one thing can be shown at a time. Image shows how you can add the widget to the right side of the feature area

12. Building Gallery
Gallery Layout
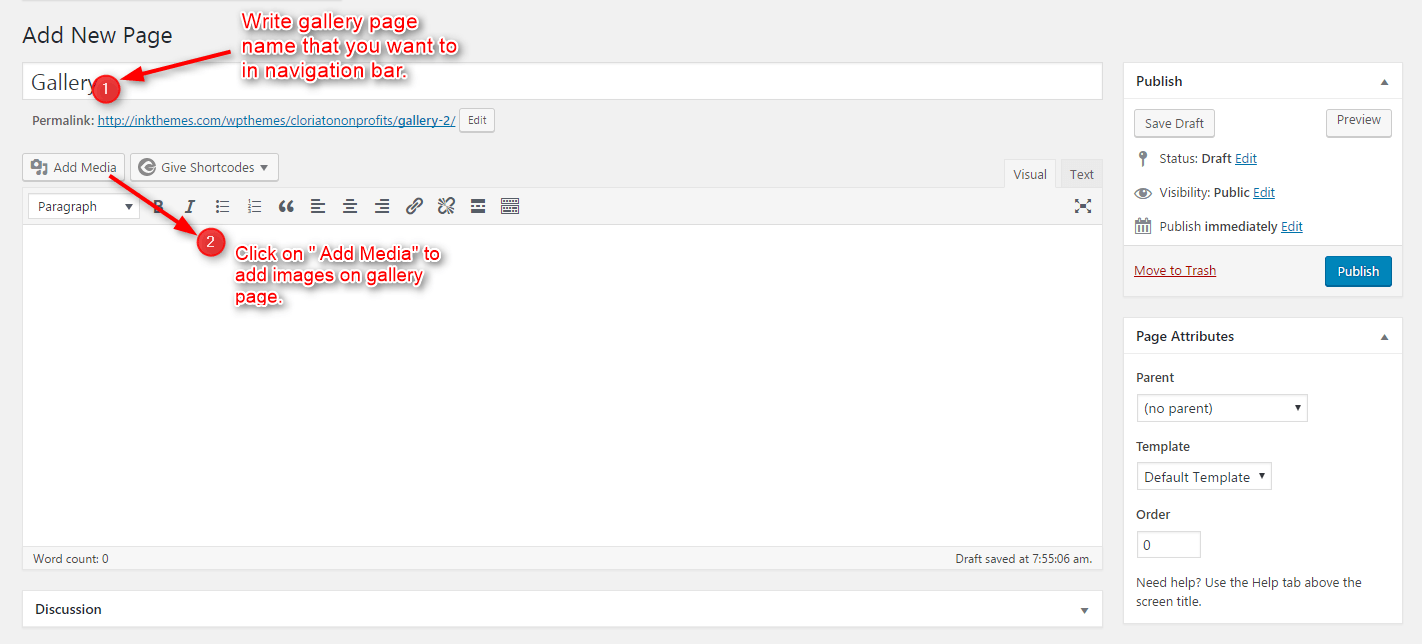
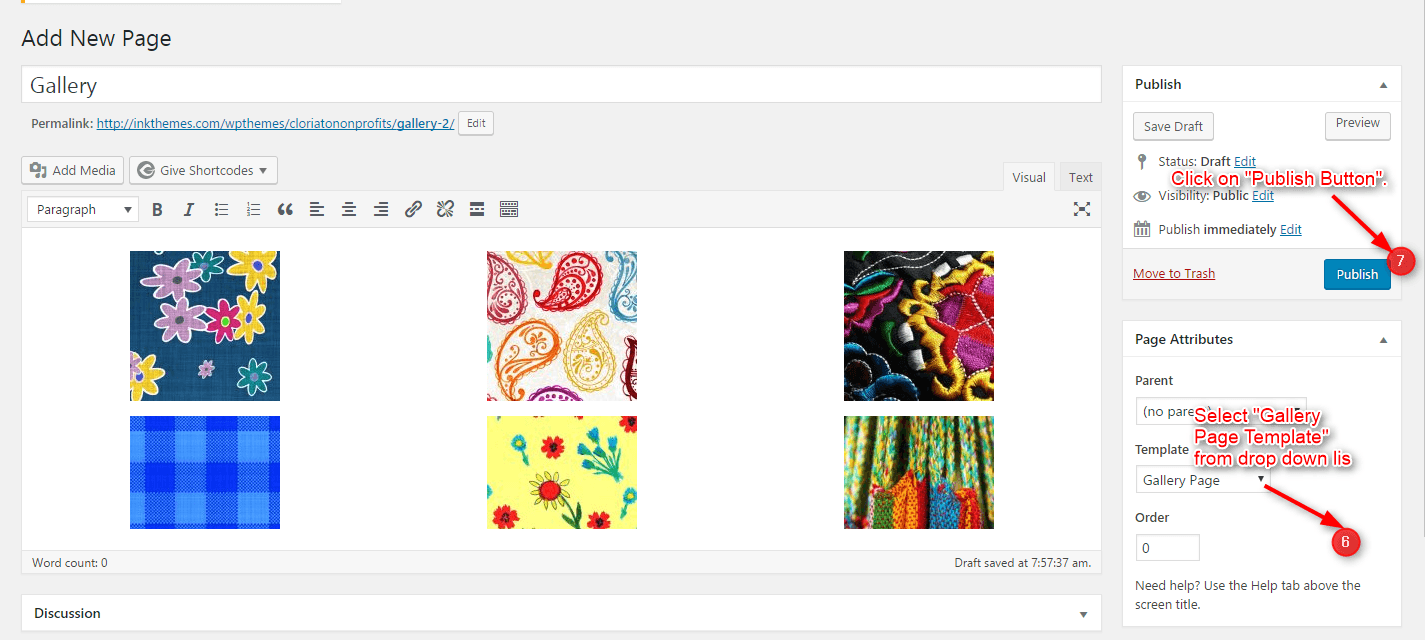
To create a gallery page all you have to do is select the appropriate Gallery Template from the Page Attributes.
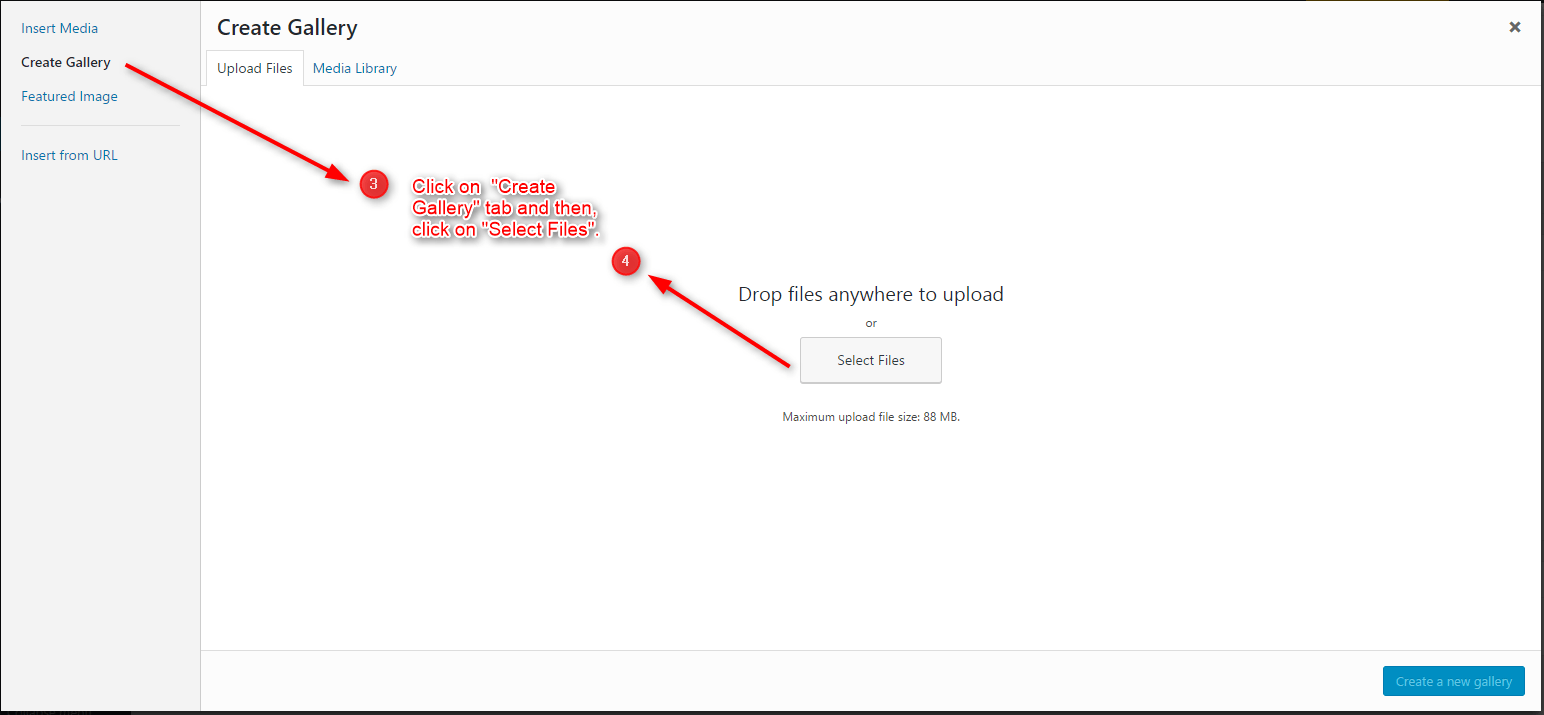
After making the page just click on “Add Media” button, There you have to choose Insert Media ->Upload Files -> Select Files
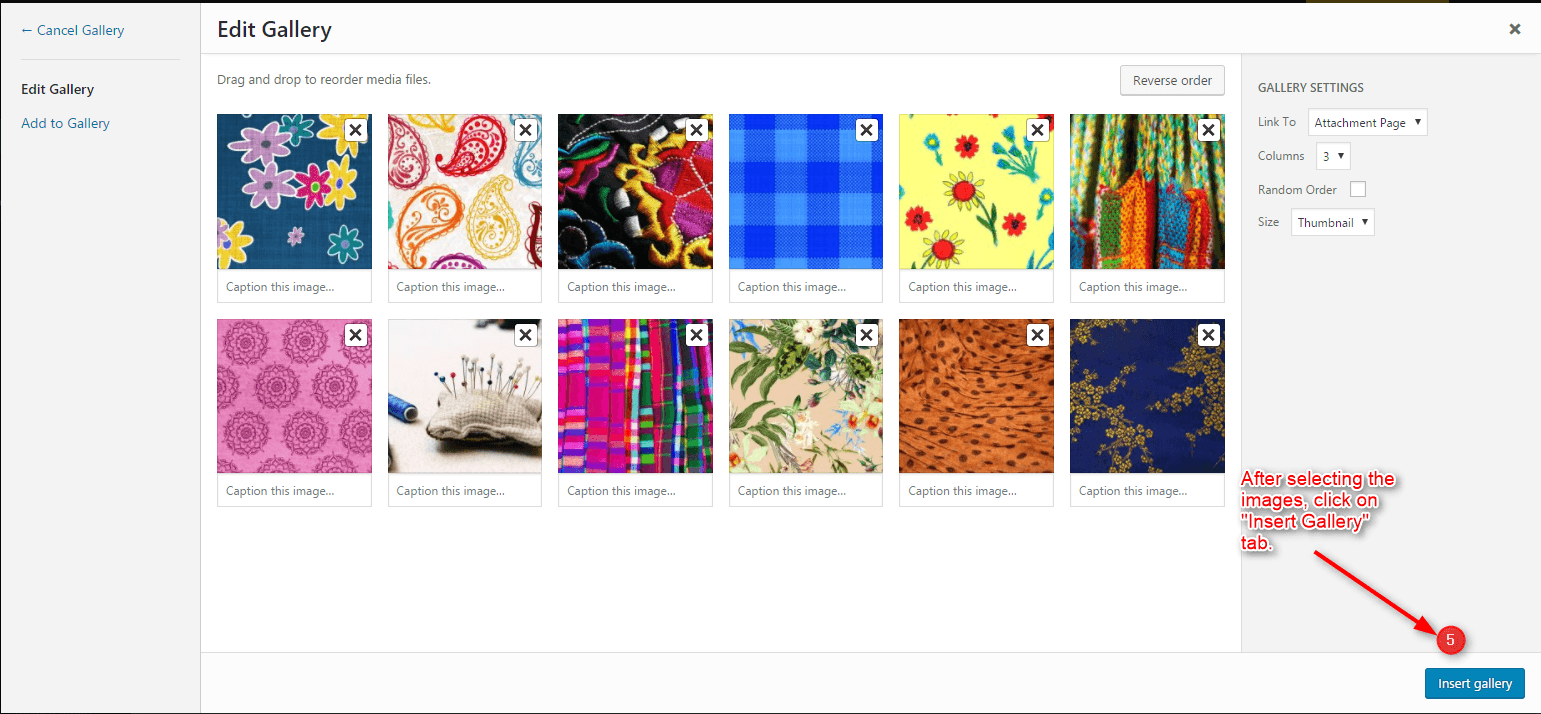
As soon as you upload the images using Select file button. Just cut this window without clicking “Insert into page” button. Check those images.




13. Building Fullwidth
Fullwidth Layout
Similar to the Gallery Page, To create a Fullwidth page all you have to do is select the appropriate Fullwidth Template from the Page Attributes.

14. Building Blog
Blog Layout
Similar to the Gallery Page, To create a blog page all you have to do is select the appropriate Blog Template from the Page Attributes. All your blog posts will be displayed on the Blog Page. You can change the page in which you want to show the posts by altering the posts page in the Reading section.

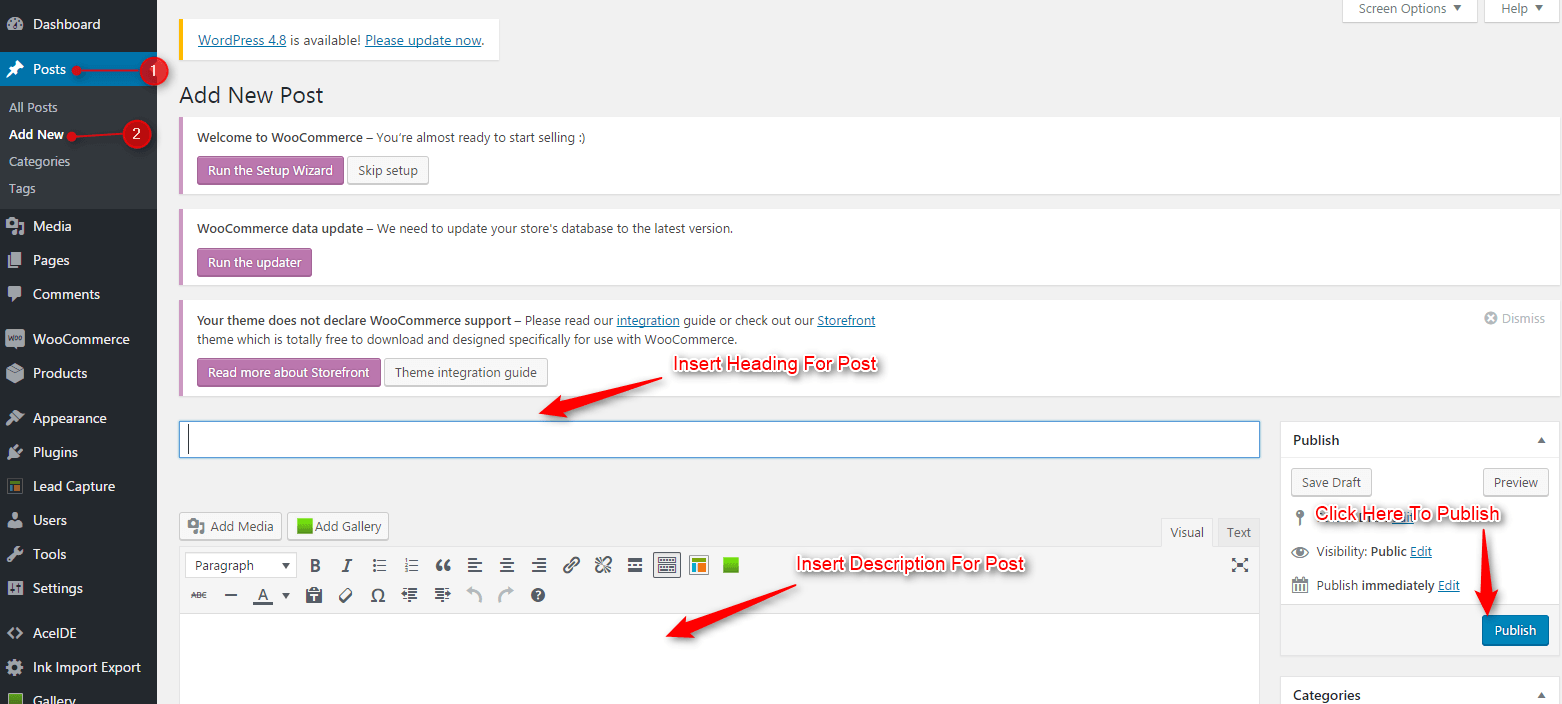
15. Adding Post
You can add images to the post and select the size of the image which will be displayed on the front page of the theme. Below the image is shown where you can select the size of the image while adding it in the post.
If you want to show the image in verticle then you have to select the “Vertical Photo” checkbox, and also you can select the position of the page i.e. if you want to show it in the left side or in right side

16. Contact Page
Contact Layout
To create a Contact page all you have to do is select the appropriate Contact Template from the Page Attributes.

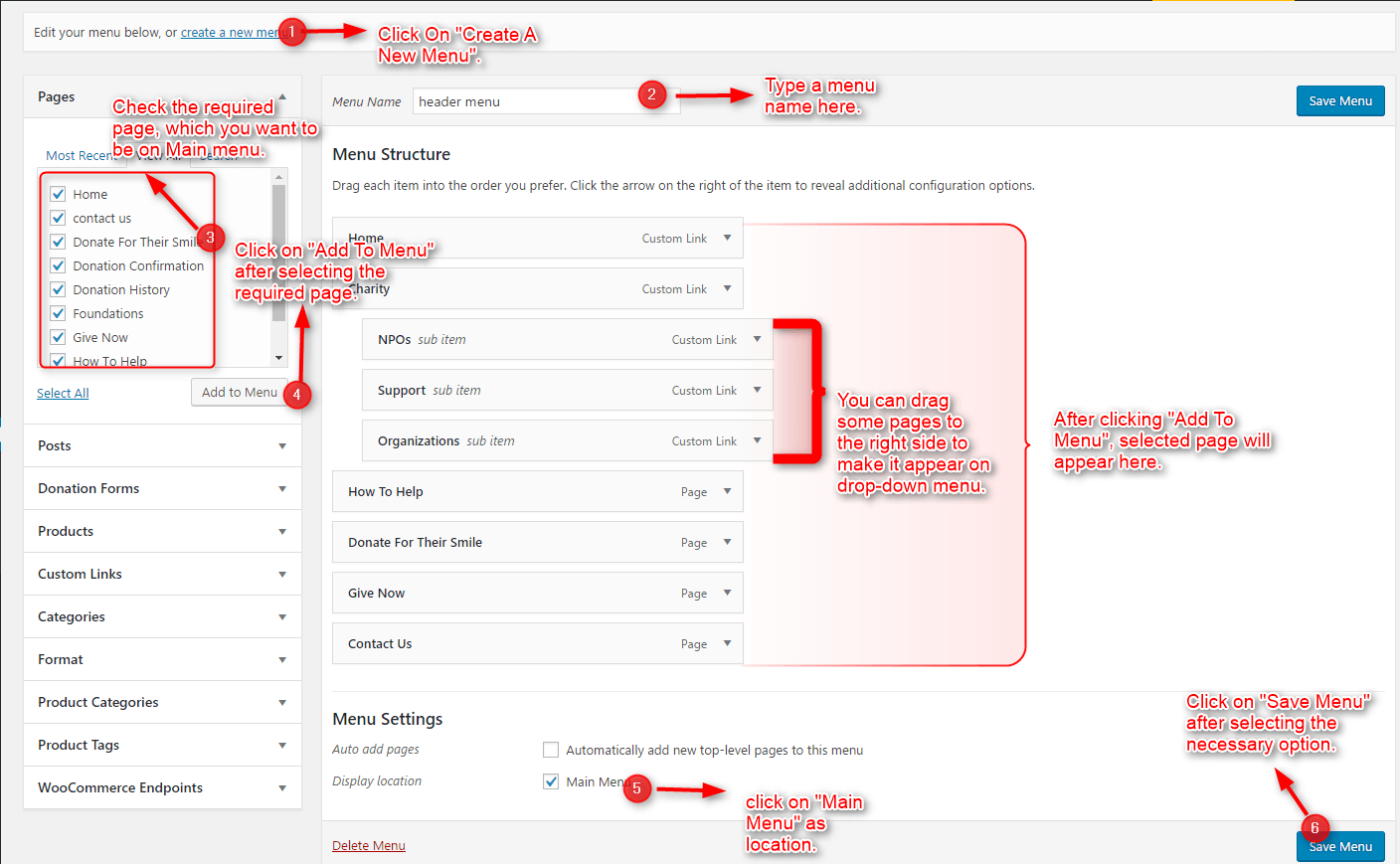
17. Building Menus
Menu with Menu Manager
Infoway Theme had a prebuilt feature of displaying all the pages and subpages in the menu.
However, you can also build a custom menu using the Menus option under the “Appearance” Section.
You can also change the order of the menu according to your requirement by simply drag and drop the menu items.

18. Building Dropdown Menus
For making drop-down menus all you have to do is add a new page
Then name it for eg. Submenu 1 and set any of your pre-developed pages as a parent page for which you want to create drop-down, after that select template & click publish button.
Similar process you can follow making multiple Submenus
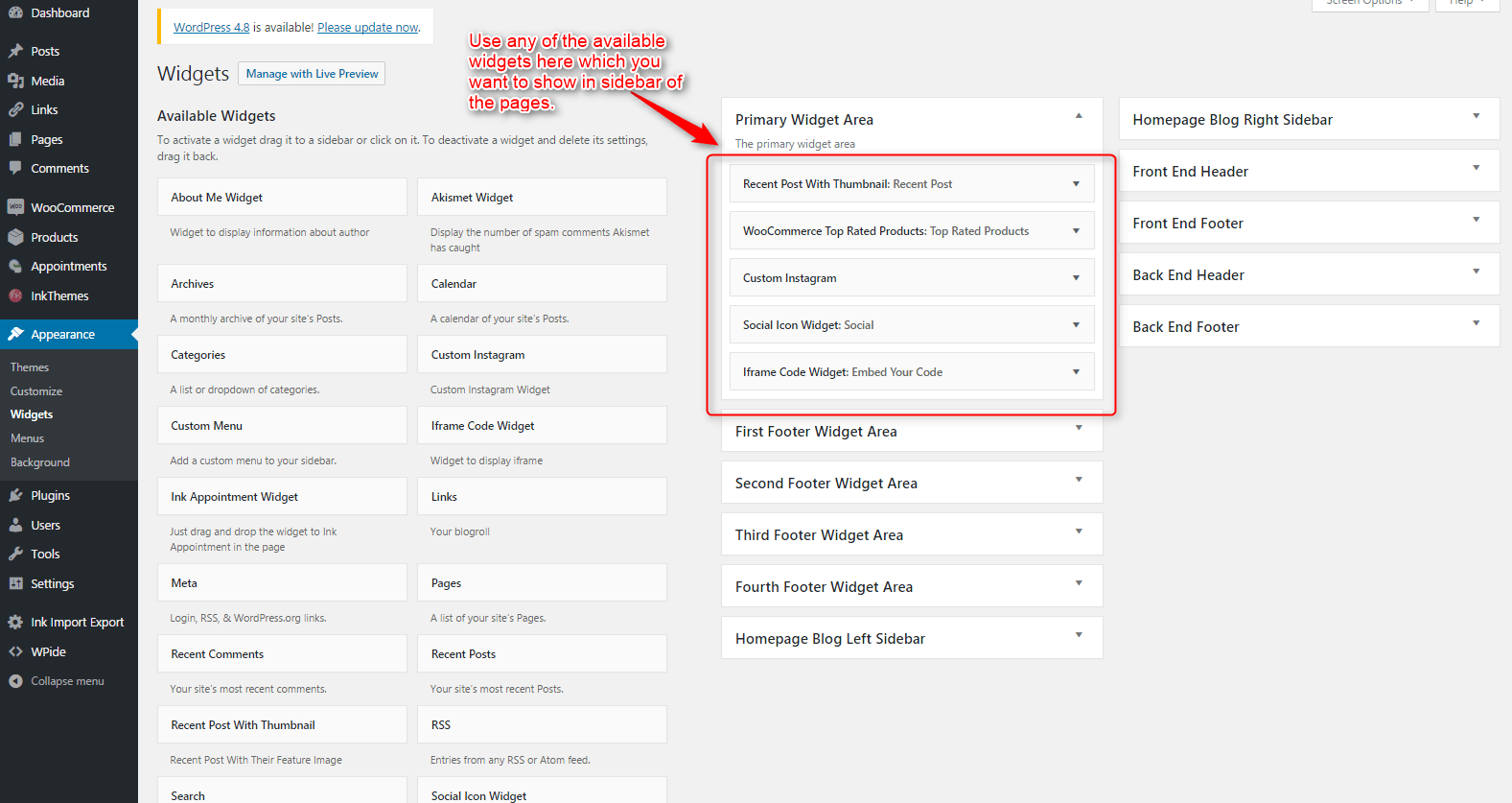
19. How to add Widgets
Widgets in Sidebar
For adding widgets in the sidebar all you have to do is select Widgets option from Appearance panel, then drag widget of your need & drop it in primary widgets area or in secondary widgets area according to your requirement, at the end click save button and your widgets are ready to use.

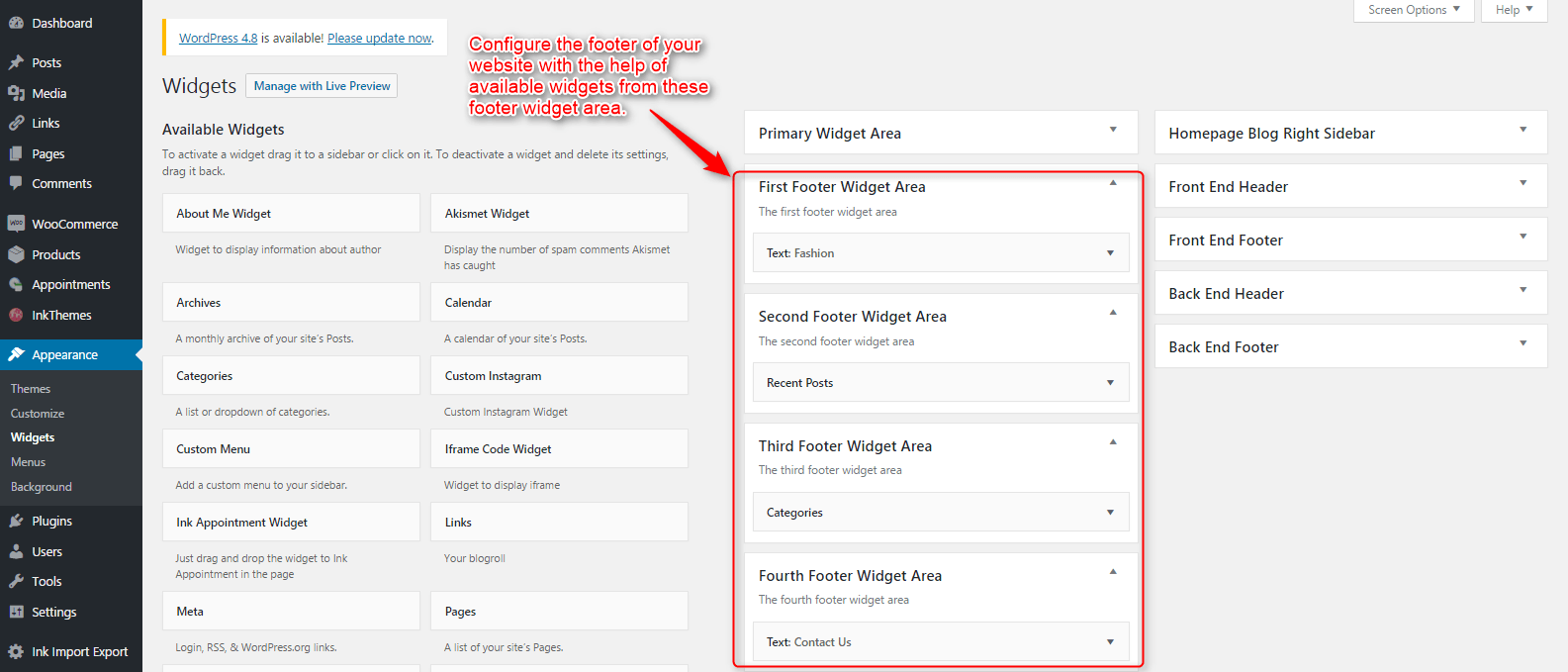
Widgets in Footer
For adding widgets in Footer same as sidebar widgets all you have to do is select Widgets option from Appearance panel , then drag widget of your need & drop it in „First footer widget area, second footer widget area, third footer widget area and fourth footer widget area‟ according to your requirement, at the end click save button and your widgets are ready to use.

For example, your footer looks like
Thank You.
Once again, thank you so much for purchasing this theme. As we said at the beginning, we’d be glad to help you if you have any questions relating to this theme. No guarantees, but we’ll do our best to assist. If you have a more general question relating to the themes on InkThemes, you might consider visiting the support forums and asking your question in the forum. If Required, You can also have the look at the Complete Video Documentation Available in the Members Area.


