“Local Business WordPress” Documentation by InkThemes
Get Your Site Ready in Just 1 Click
Thanks for purchasing LocalBusiness Theme. InkThemes wishes you a happy website building with this theme.
Like other themes of InkThemes, this theme is also extremely easy to install and setup and you’d love creating your website with this theme.
In case if you need any help regarding theme tutorials, you can follow
InkThemes YouTube channel. https://www.youtube.com/channel/UCxrV5C3YZ8p2Zq_n70cN9aQ https://www.youtube.com/user/InkThemes(for our older themes)
You can follow InkThemes on social networks:
https://www.facebook.com/InkThemes
In the following documentation, a complete step by step guidelines is provided to help you customize your website more easily within no time. So, let’s get started:
1. Beginning (Important)
Installing the theme
To be able to use Local Business WordPress Theme, you need to install WordPress on your server. If you don’t know how to do it, please visit: https://codex.wordpress.org/Installing_WordPress
To install the Local Business theme, just put the theme folder “Local Business Theme” in themes directory under wp-content and activate it from the WordPress admin.
As soon as you do that, your website would get ready. Creating the Pages
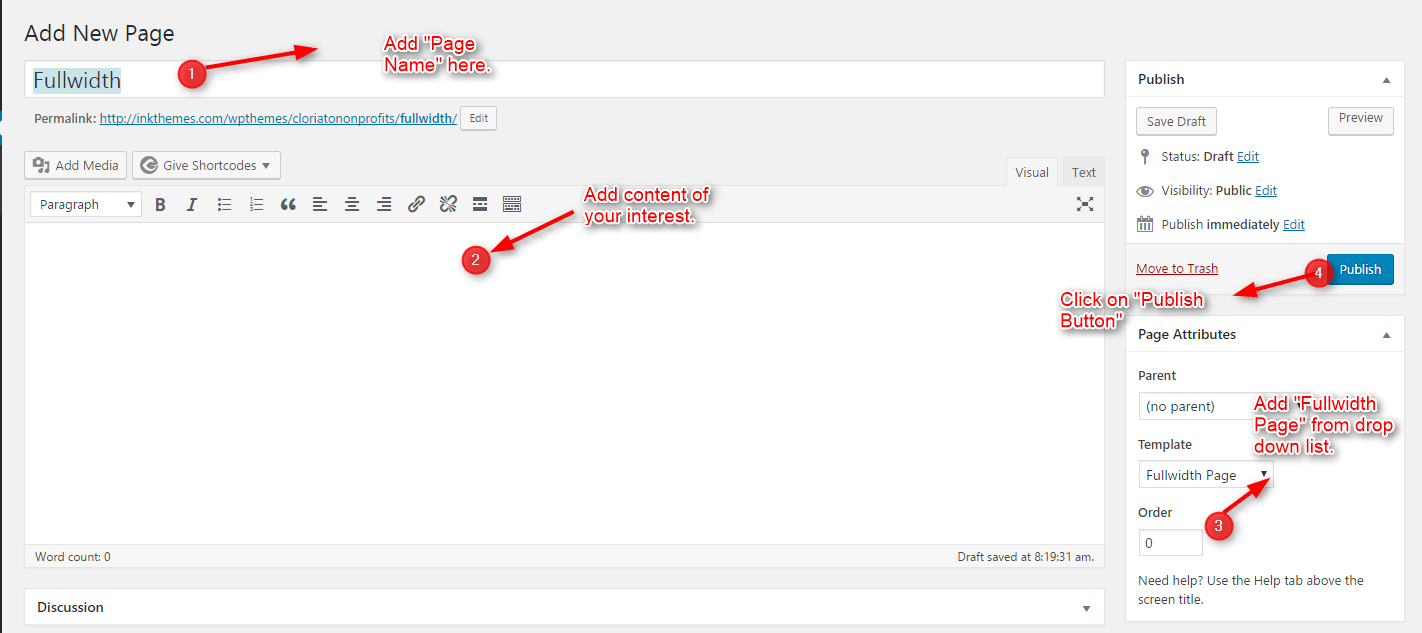
You would need to build new pages from Add Page menu and select the Appropriate Template for each page.
For “Blog” Choose the “Blog Template” from Page Attributes.
For “Gallery Page” Choose the “Gallery Template” from Page Attributes. For “Fullwidth Page” Choose the “Fullwidth Template” from Page
Attributes.

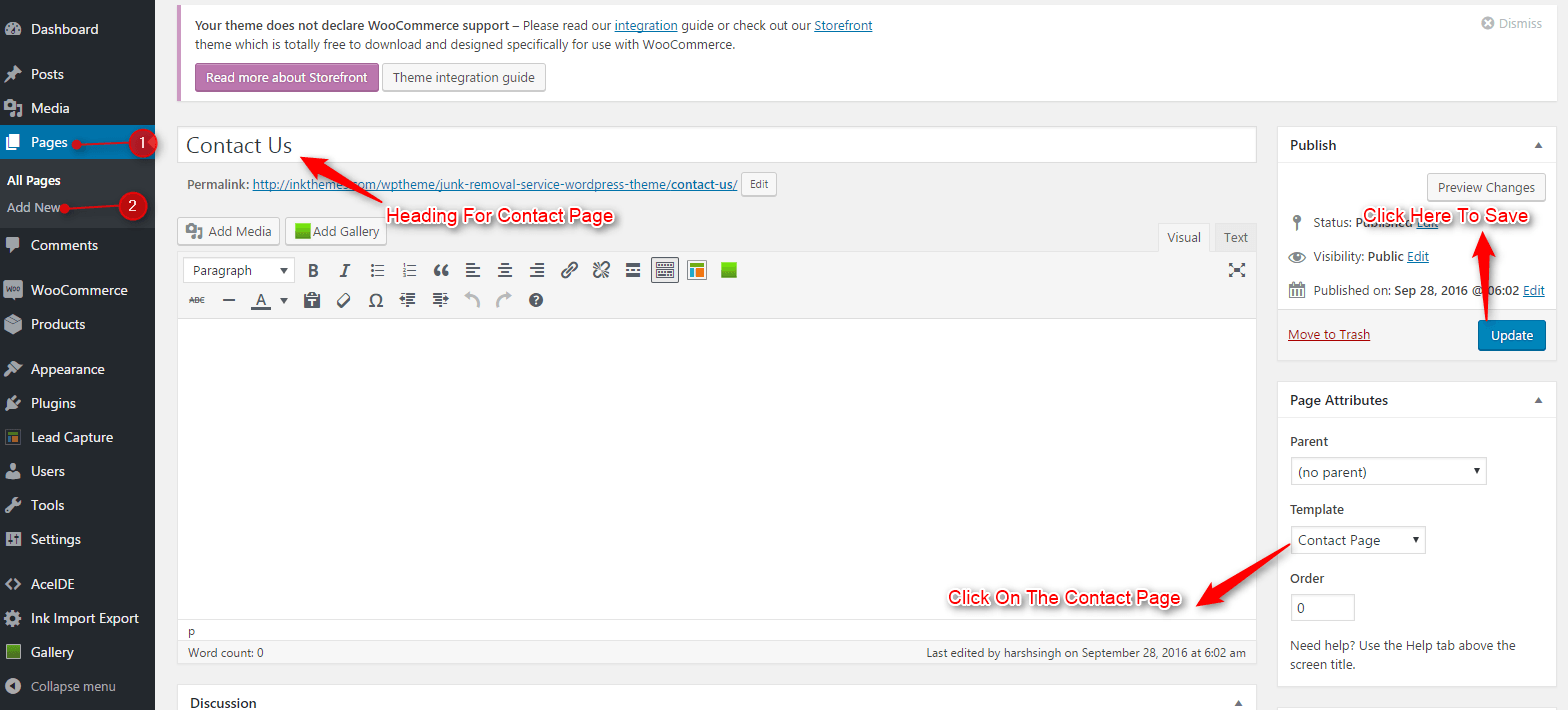
For “Contact Page” Choose the “Contact Us Template” from Page Attributes.
2. Configuring Homepage
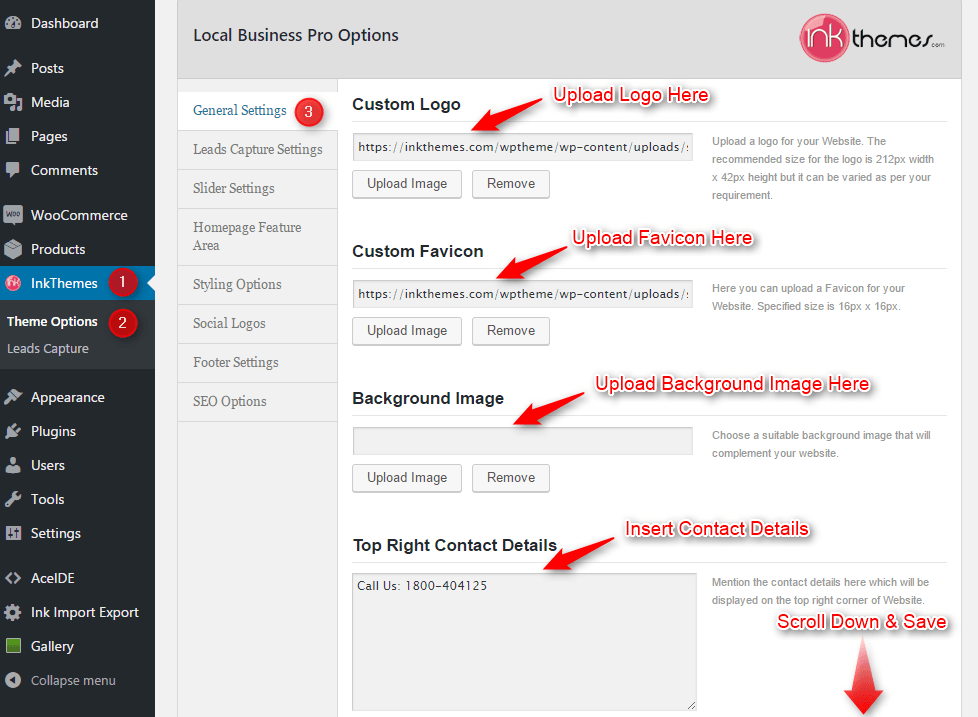
Specifying Logo & Favicon
Please go to “Appearance -> Theme Options” in WordPress admin and enter the URL paths of your logo and favicon into the appropriate fields under “General Settings”. And also you can give the contact details to the right side of the header.

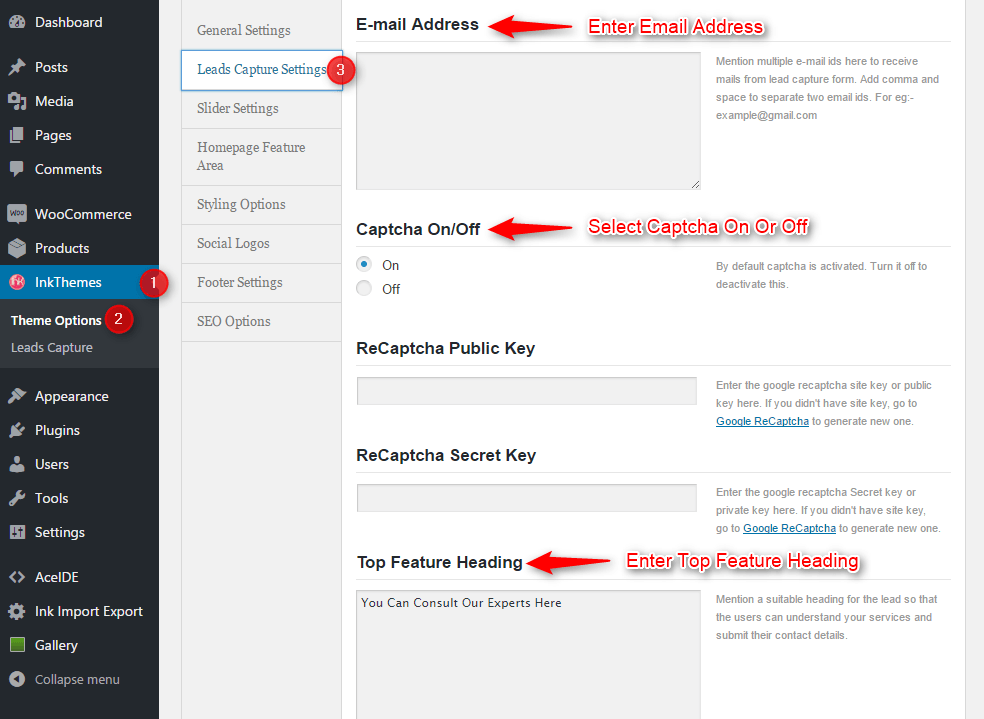
3. Lead Capture Settings
Just Lead capture is the form where customers fill its details and the message will be received by you. The details of the customers should be its Name, E-mail, Contact number, and its message. Here is the image of the “Lead Capture Form” which will be shown on the front page.
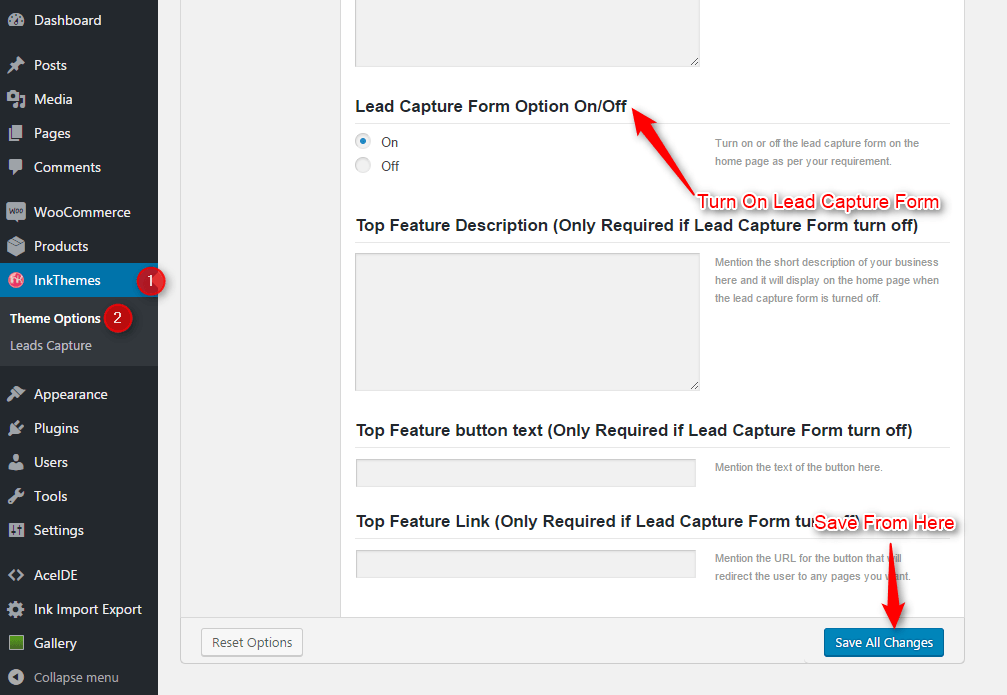
You can also turn off the lead capture according to your requirement.


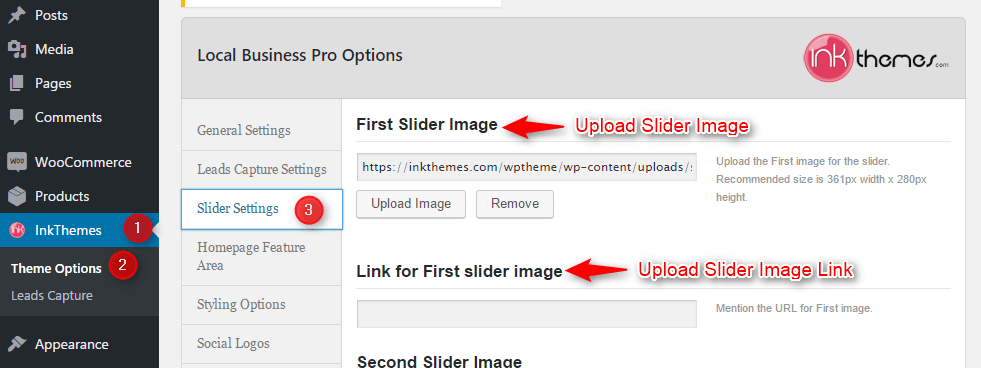
4. Slider Settings
Just Upload the Images to the Slider from the Themes Options Panel and the images would start to appear on the Home Page of the Website.
Slider image and slider link can be easily inserted with the help of the options given below.

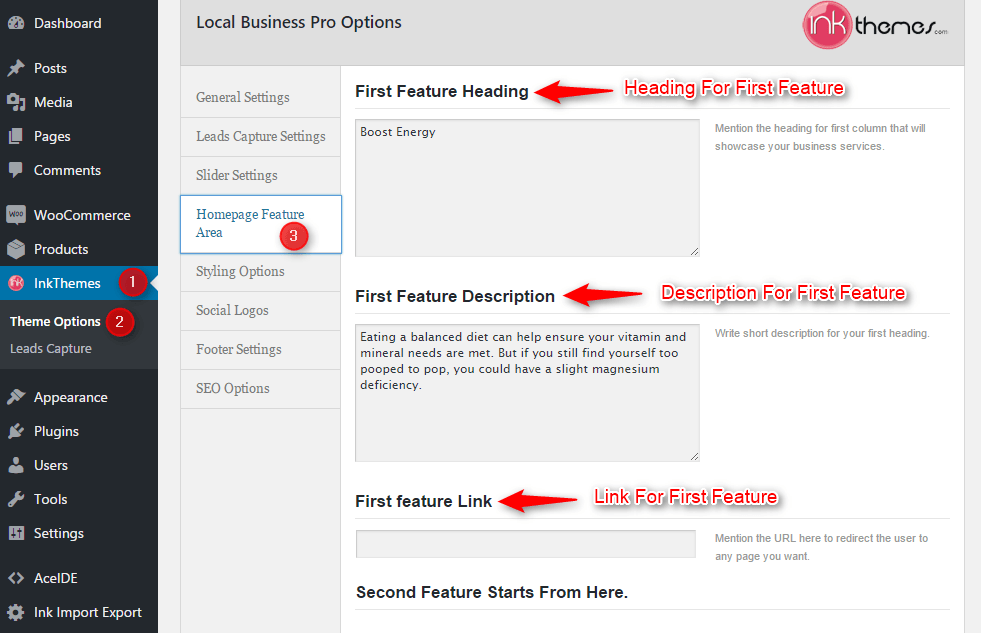
5. Feature Area
We have given three feature areas where you can give the heading, description, and link in it.

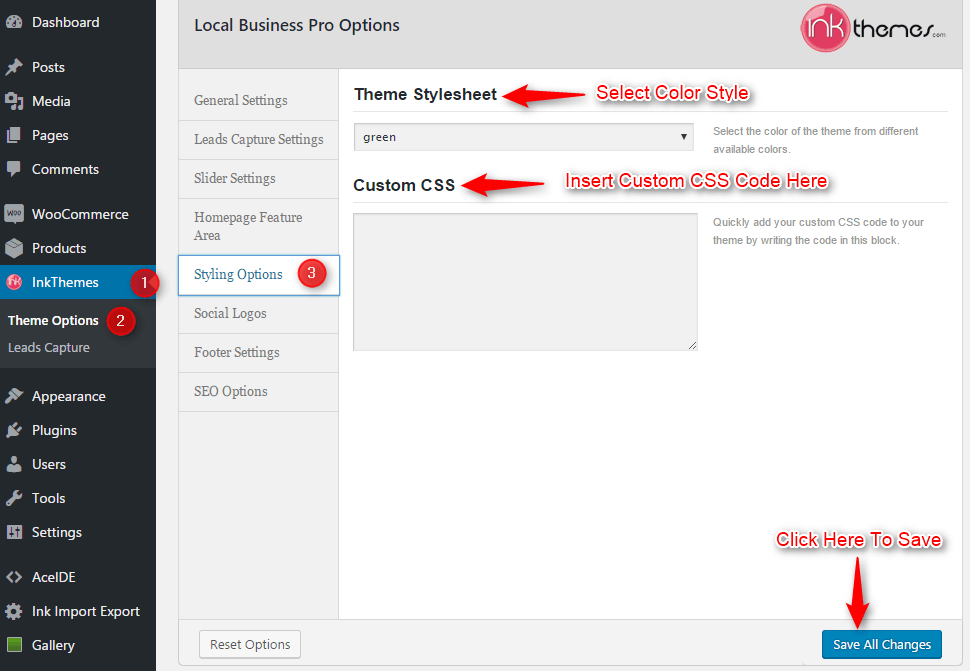
6. Styling Options
Modifications can be made easily by adding the CSS code in custom CSS section. We have provided eight color options with the theme, you can change them according to your requirement.

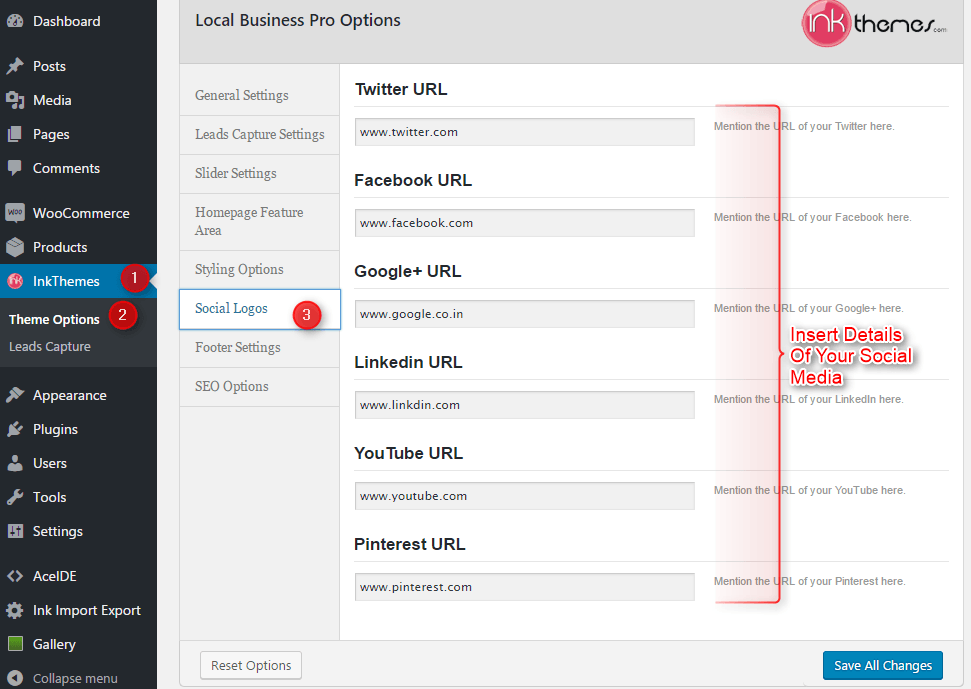
7. Social Logos
From this option you can add social logos to your website, You have to just add the link of your social icon

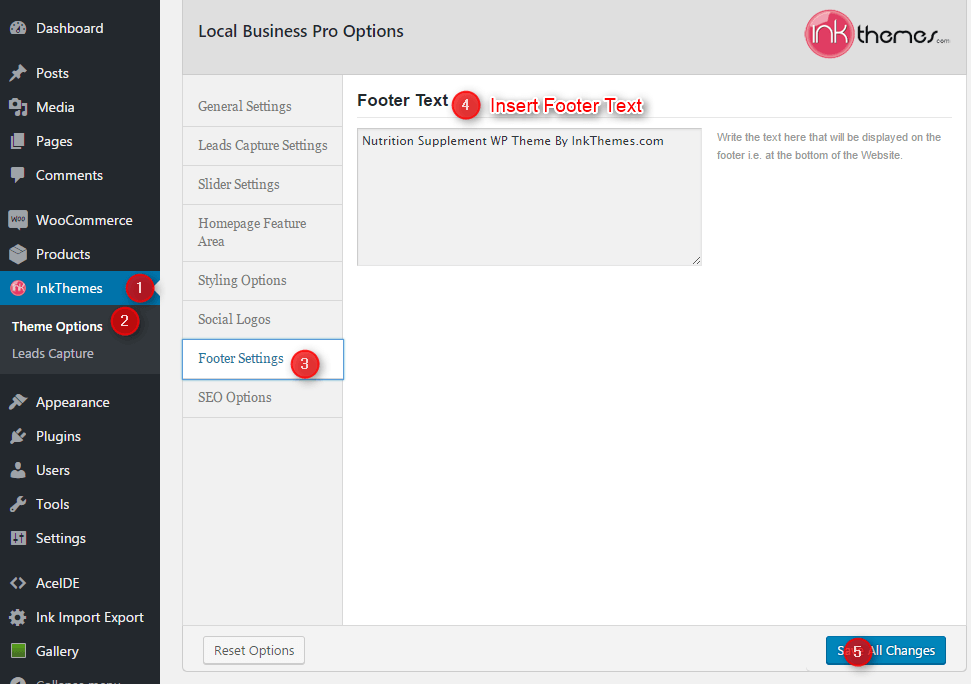
8. Footer Settings
Here you can write the footer copyright text.

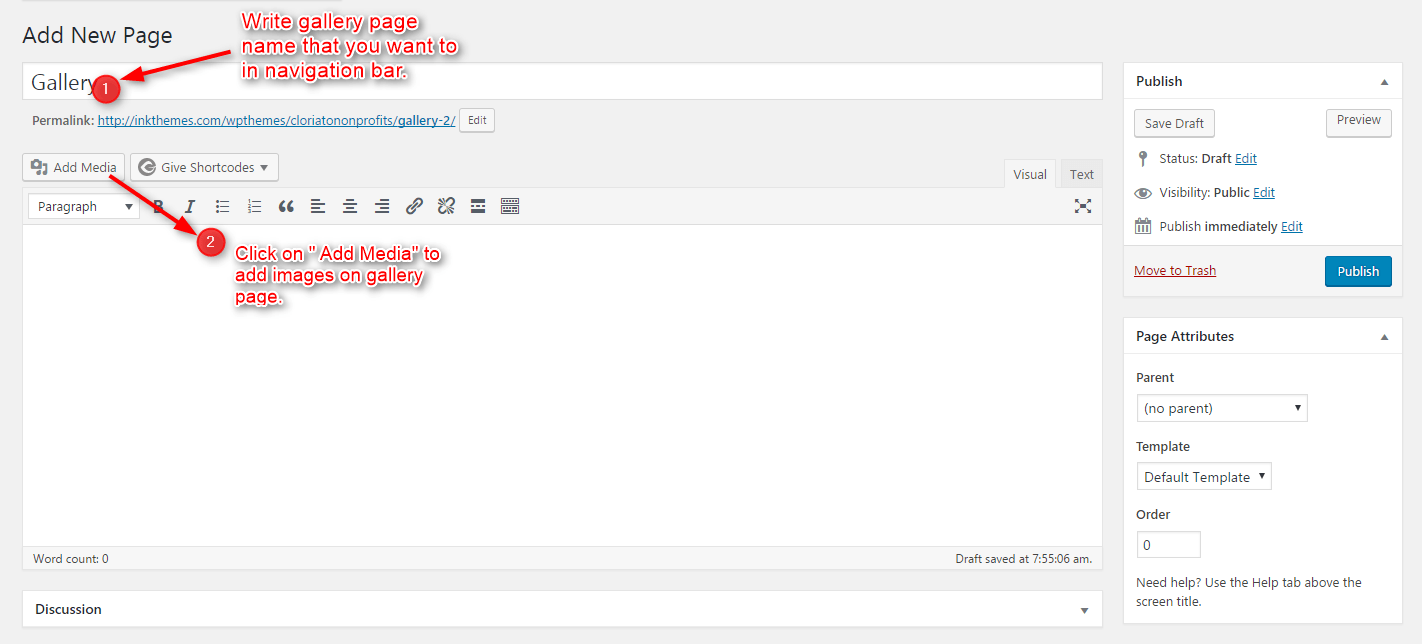
9. Building Gallery
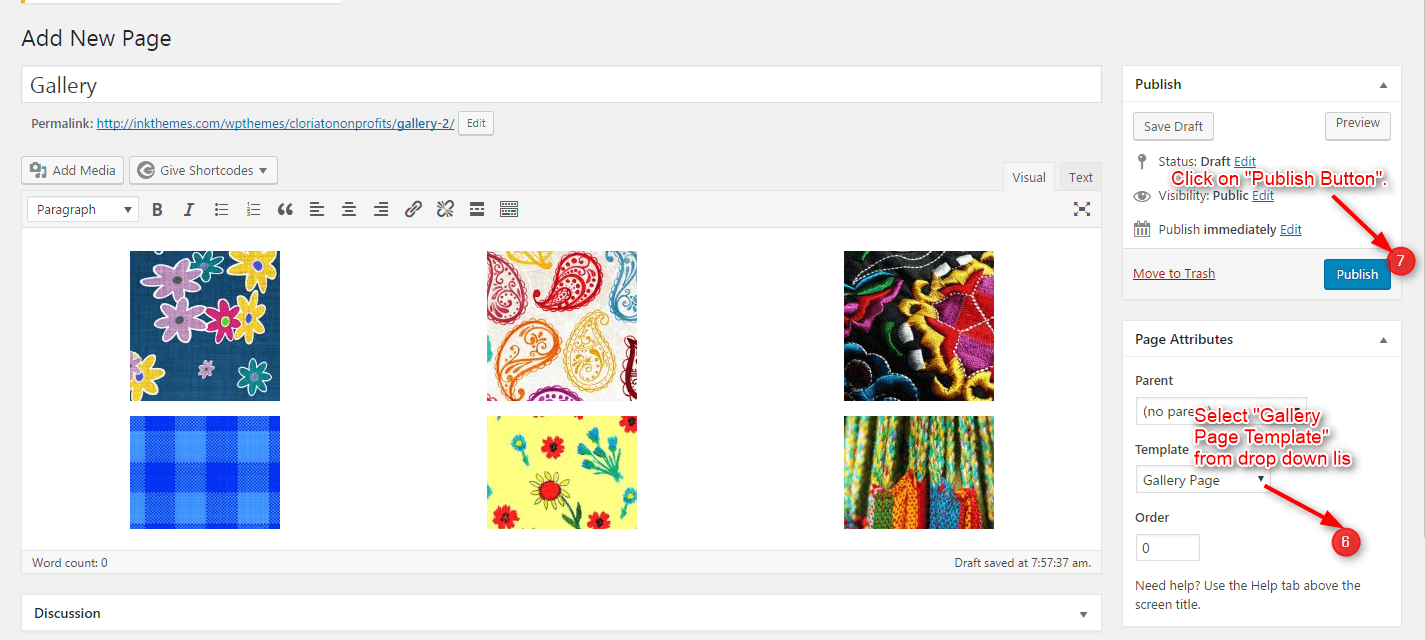
Gallery Layout
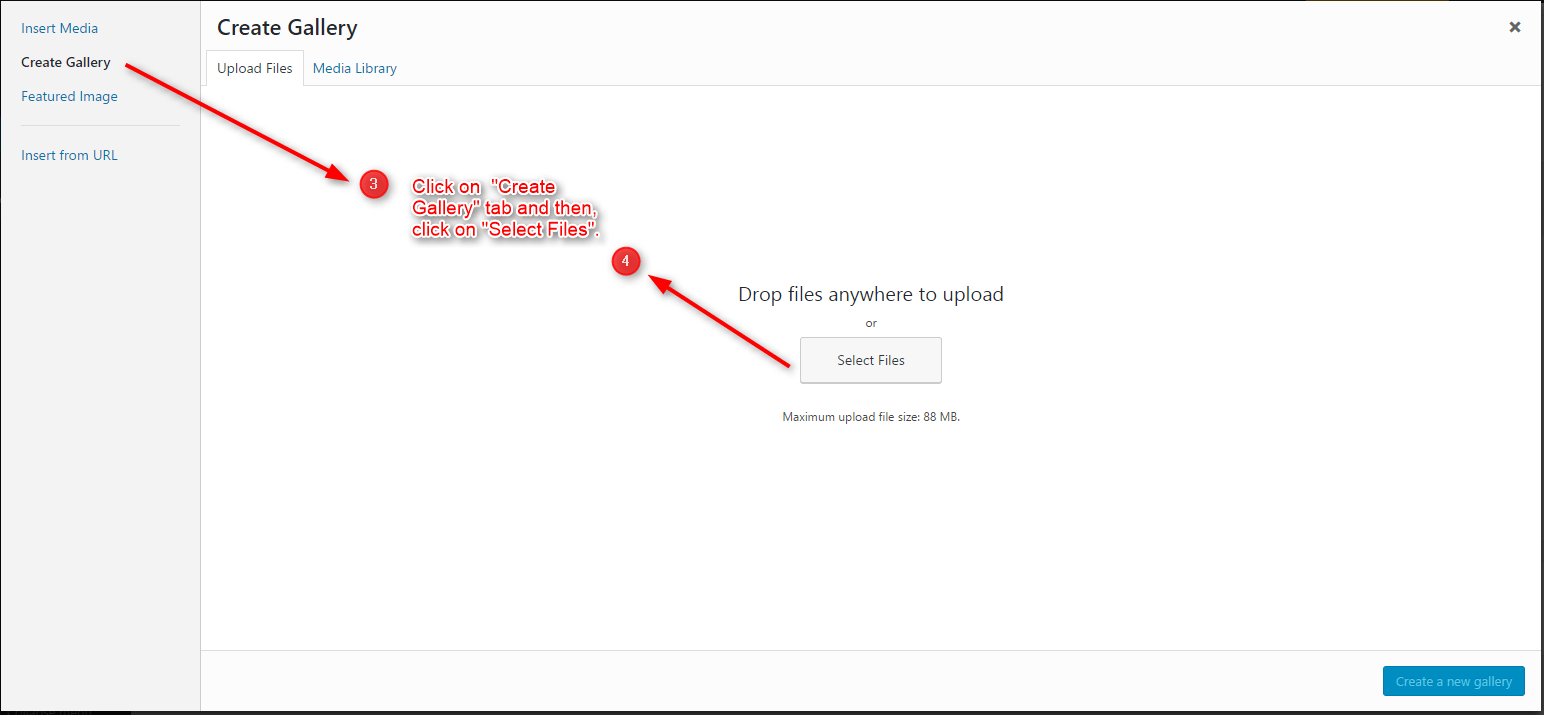
To create a gallery page all you have to do is select the appropriate Gallery Template from the Page Attributes.
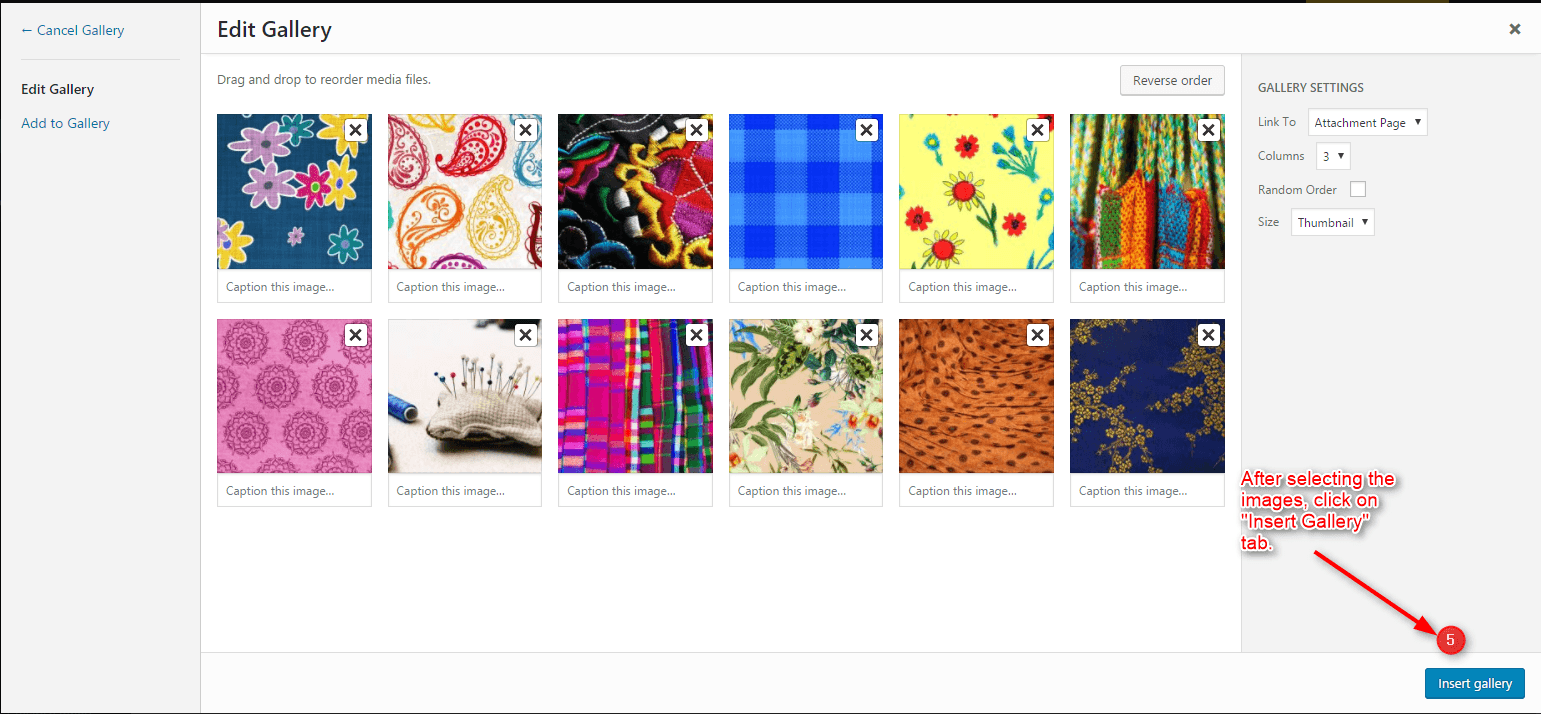
As soon as you upload the images using Upload Image button. Just save the Changes and cut this window.
After that select gallery template & click at publishing button, your gallery page is ready and images would be shown on the gallery page.




10. Building Fullwidth
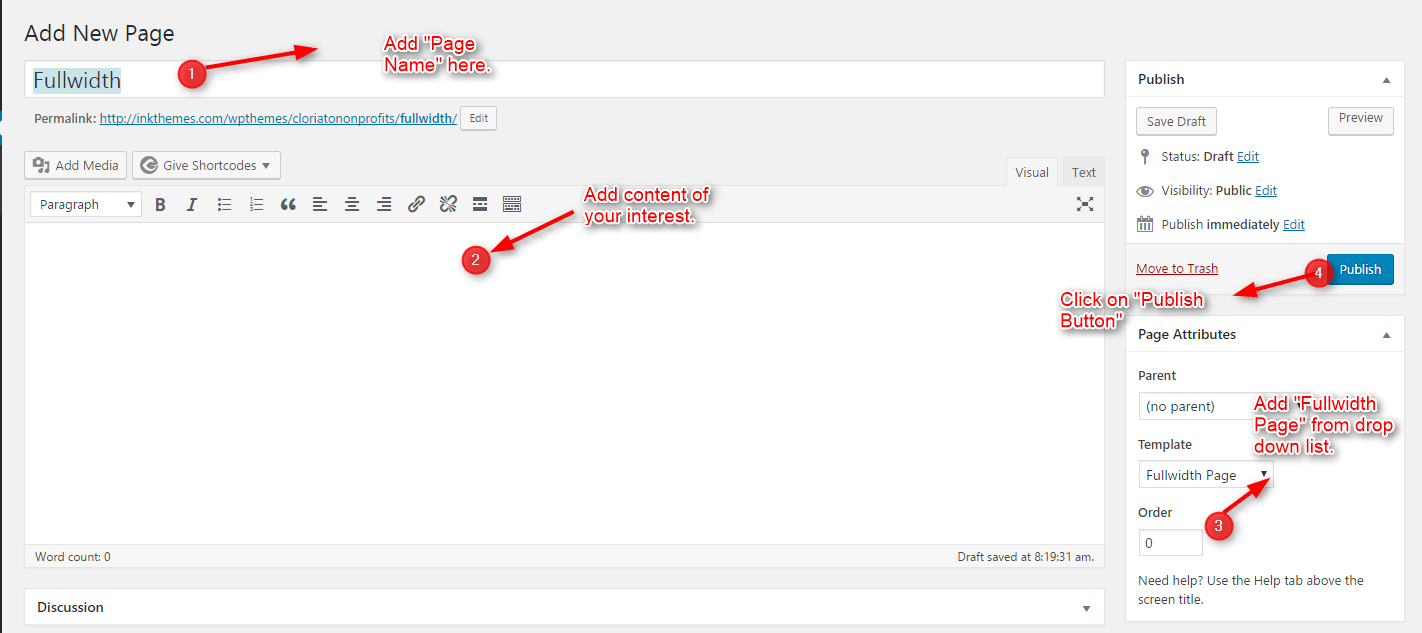
Fullwidth Layout
Similar to the Gallery Page, To create a Fullwidth page all you have to do is select the appropriate Fullwidth Template from the Page Attributes.

11. Building Blog
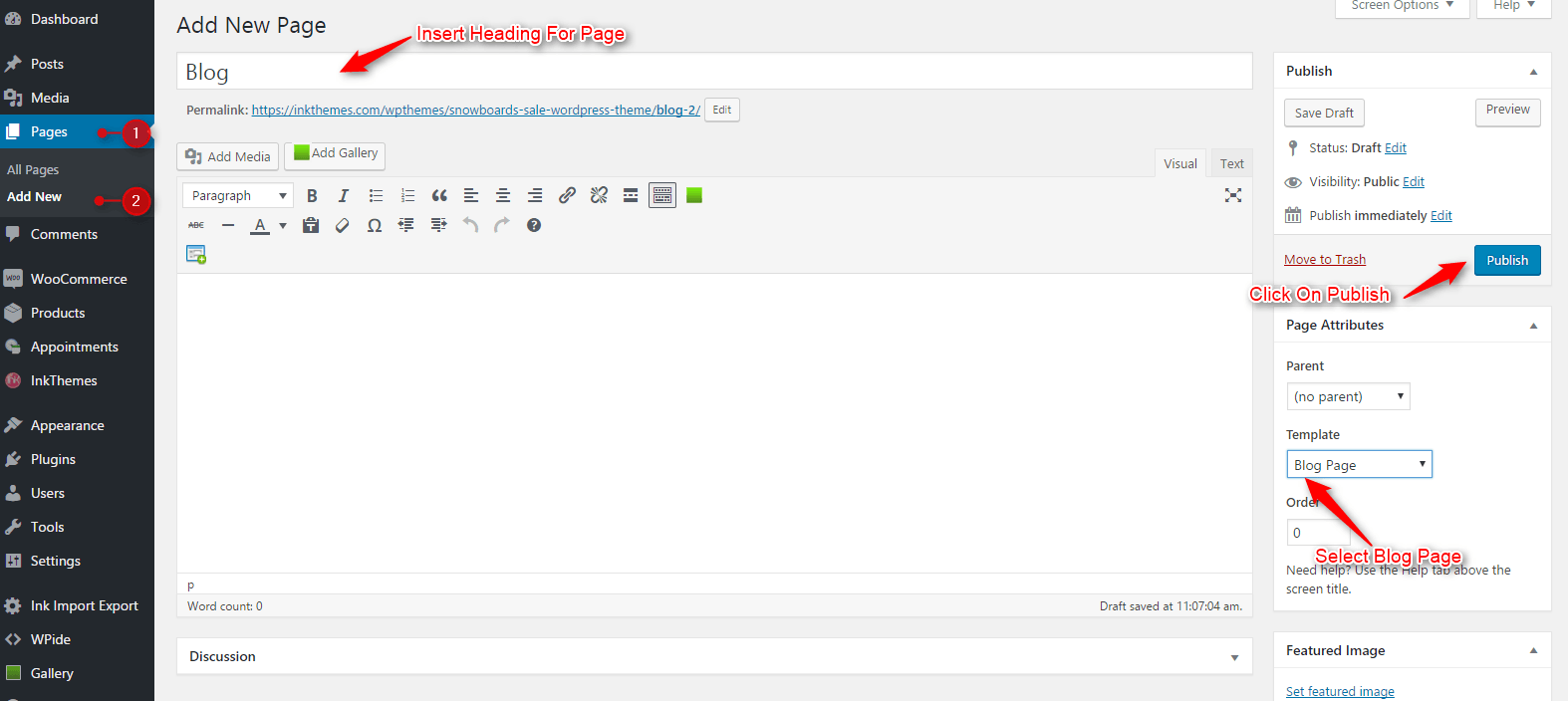
Blog Layout
Similar to the Gallery Page, To create a blog page all you have to do is select the appropriate Blog Template from the Page Attributes. All your blog posts will be displayed on the Blog Page. You can change the page in which you want to show the posts by altering the posts page in the Reading section.

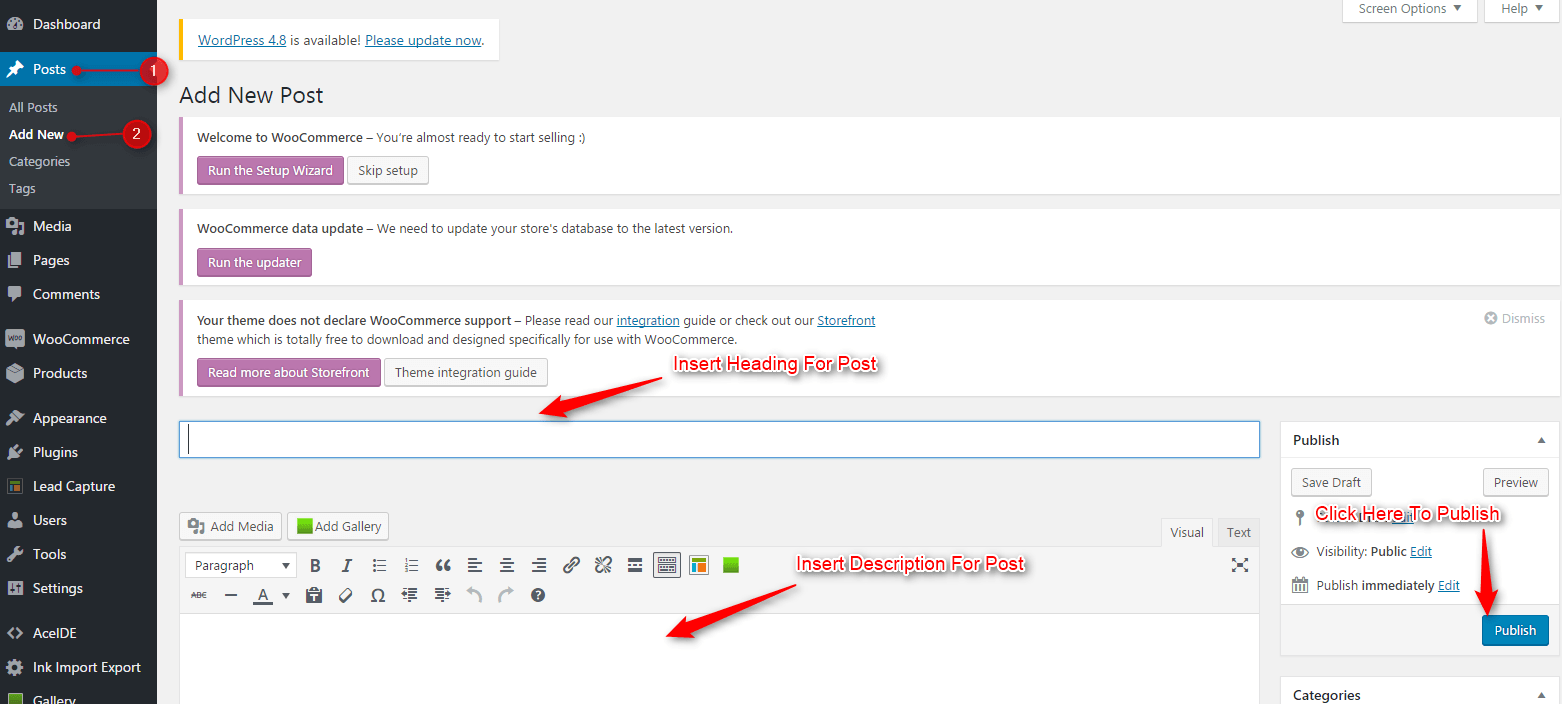
12. Adding Post
You can add images to the post and select the size of the image which will be displayed on the front page of the theme. Below the image is shown where you can select the size of the image while adding it in the post.
If you want to show the image in verticle then you have to select the “Vertical Photo” check box, and also you can select the position of the page i.e. if you want to show it on the left side or on the right side.

13. Contact Page
Contact Layout
To create a Contact page all you have to do is select the appropriate Contact Template from the Page Attributes.

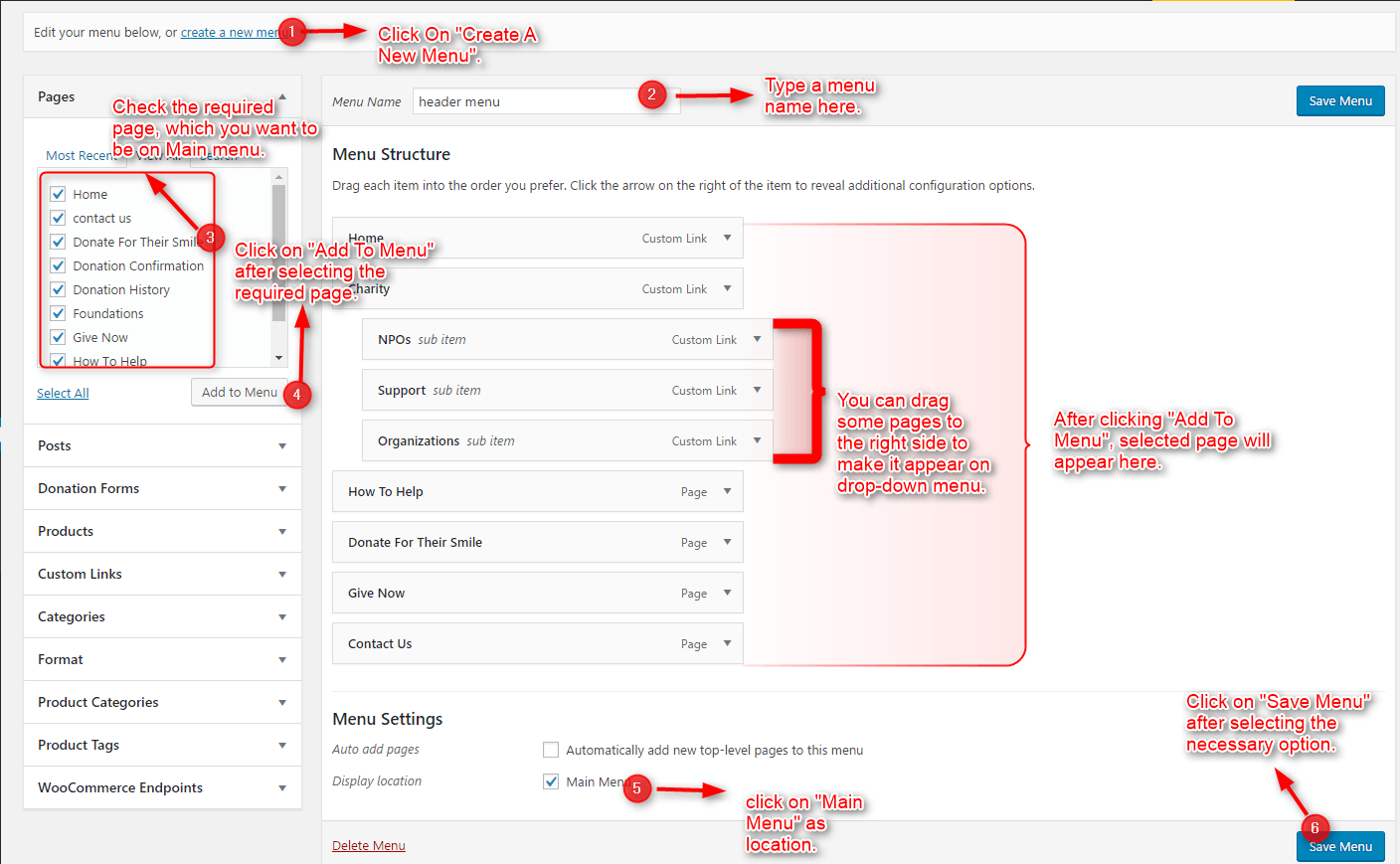
14. Building Menus
Menu with Menu Manager
Local Business Theme had a prebuilt feature of displaying all the pages and subpages in the menu. However, you can also build a custom menu using the Menus option under the “Appearance” Section.
You can also change the order of the menu according to your requirement by simply drag and drop the menu items.

15. Building Dropdown Menus
For making drop-down menus all you have to do is add new page
Then name it for eg. Submenu 1 and set any of your pre-developed pages as a parent page for which you want to create drop-down, after that select template & click publish button.
Similar process you can follow making multiple Submenus
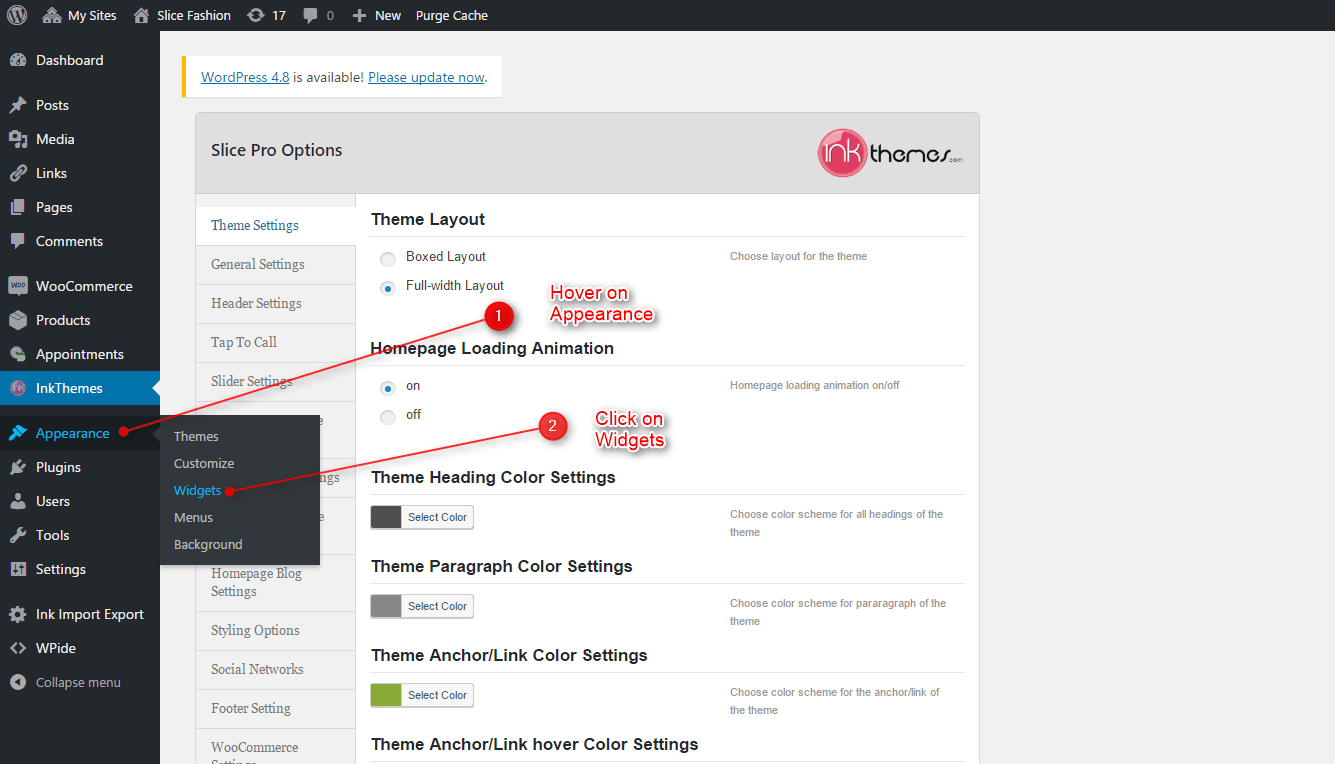
16. How to Add Widgets

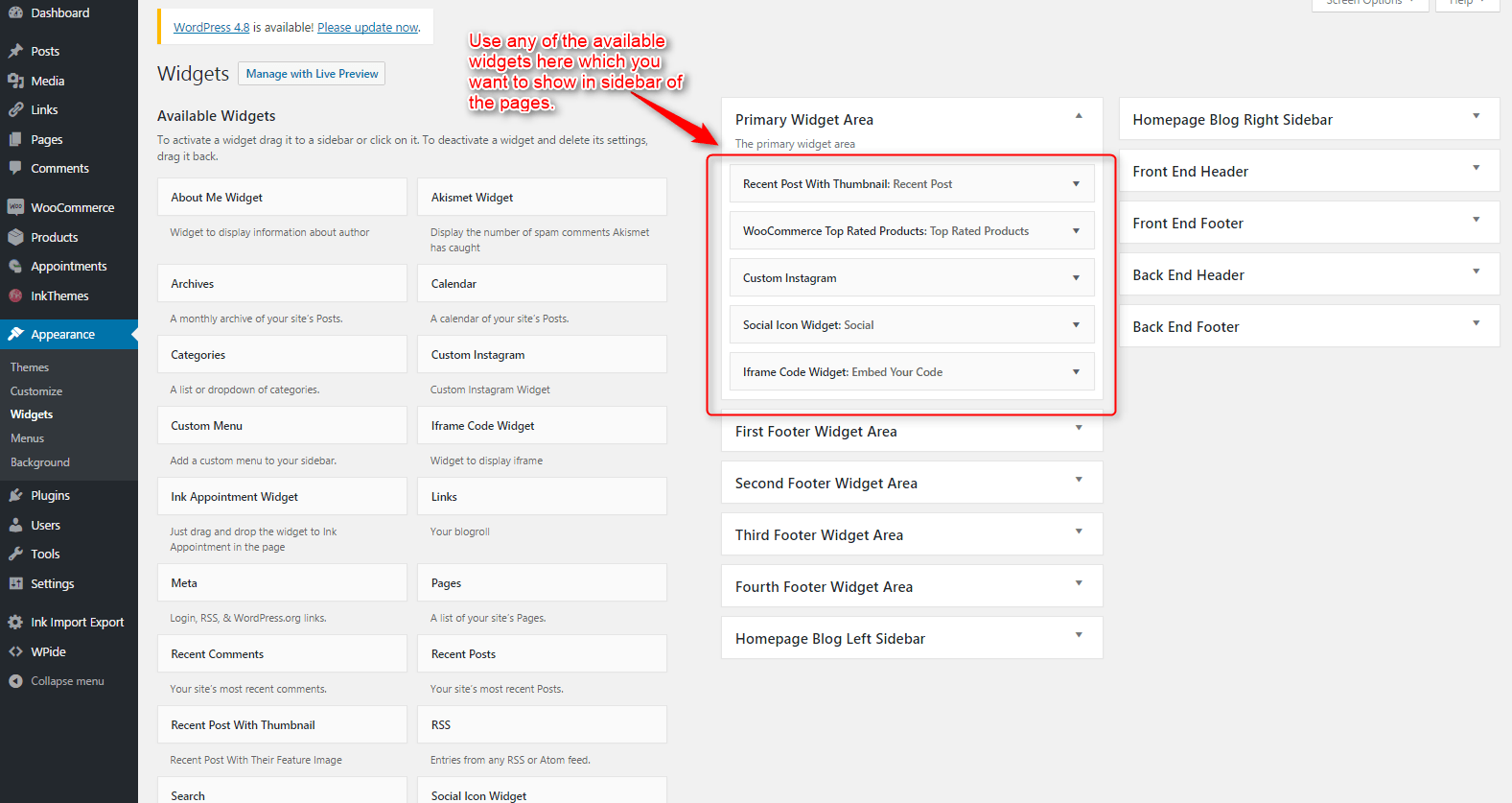
Widgets in Sidebar

For adding widgets in the sidebar all you have to do is select Widgets option from Appearance panel, then drag widget of your need & drop it in primary widgets area or in secondary widgets area according to your requirement, at the end click save button and your widgets are ready to use.
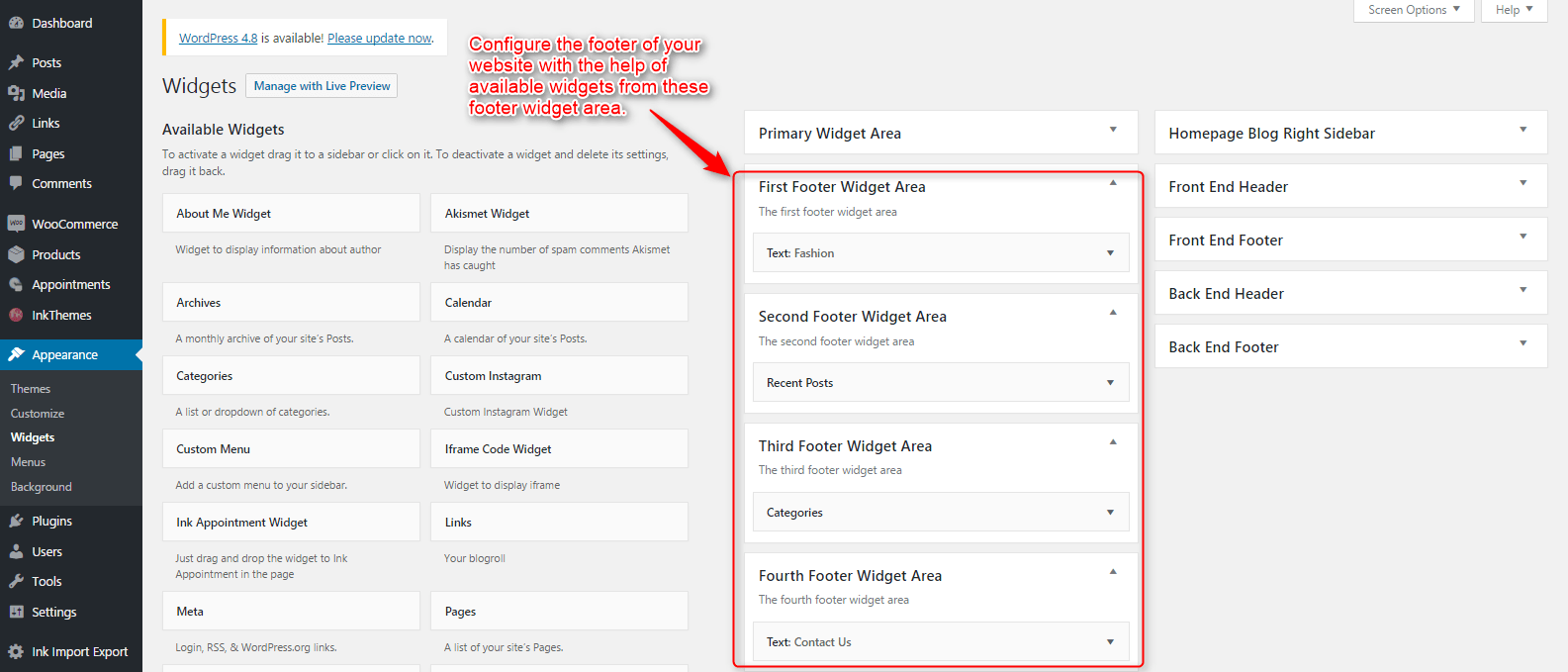
Widgets in Footer

For adding widgets in Footer same as sidebar widgets all you have to do is select Widgets option from Appearance panel , then drag widget of your need & drop it in ‘First footer widget area, second footer widget area, third footer widget area and fourth footer widget area’ according to your requirement, at the end click save button and your widgets are ready to use.
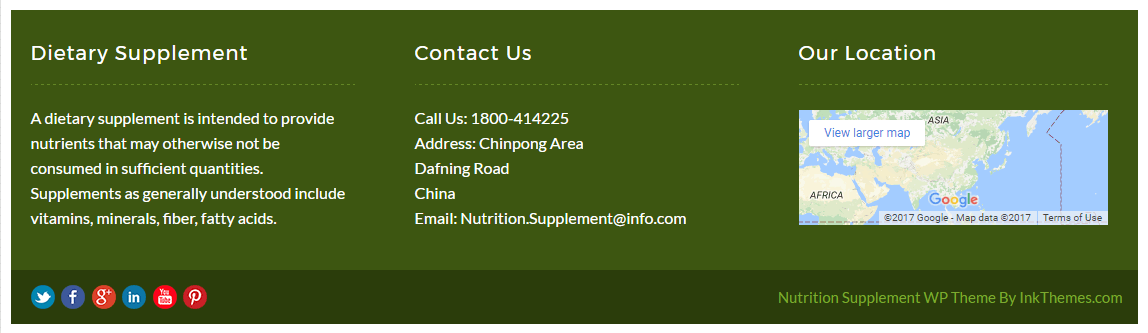
For example, your footer looks like

Anymore Help?
Thanks for purchasing the Local Business theme. If you have any questions that are beyond the scope of this documentation, you can freely ask it on our support forum.
Here is the link you need to follow- https://www.inkthemes.com/community/


