Thank you for purchasing our theme. If you have any questions that are beyond the scope, this file will help, you can also ask any query related to our theme you can ask on our support forum. You can also Watch Theme the Video Demo Available in the Membership Area. If you wish to hire us for customizations we can help you for extra.
1. Beginning (Important)
Installing the theme
To use Slice WordPress Theme, you need to install WordPress on your server. If you don’t know how to do it, please visit: https://codex.wordpress.org/Installing_WordPress
To install Slice theme, just put the theme folder “Slice theme” in themes directory under wp-content and activate it from the WordPress admin.
As soon as you do that, your website would get ready.
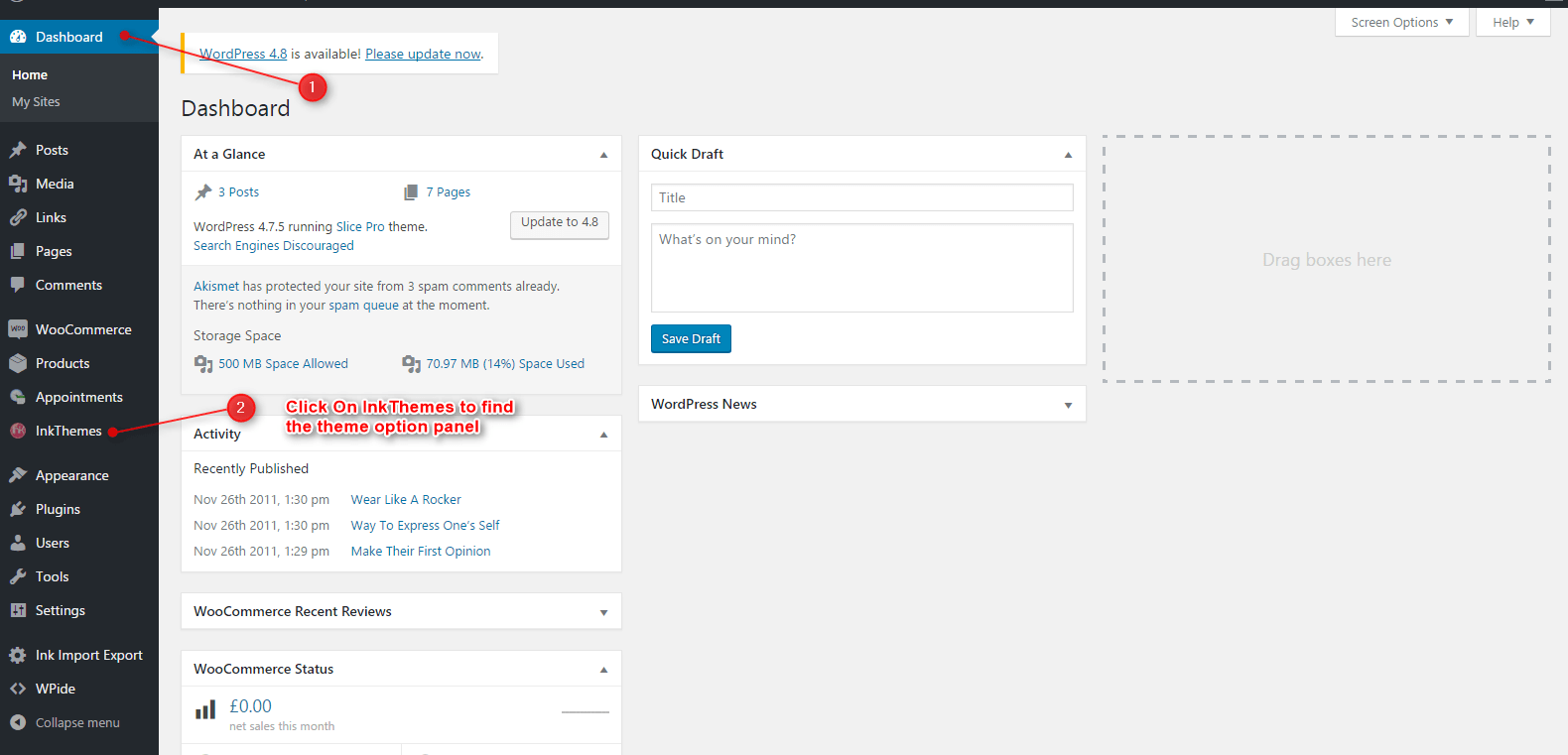
2. Configuring Homepage

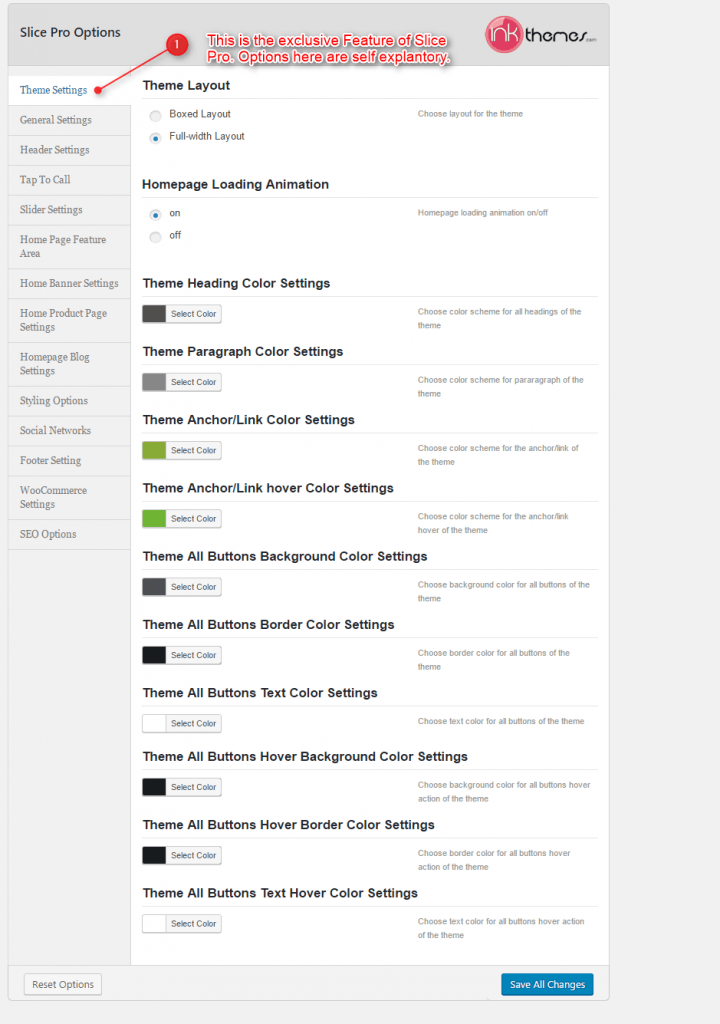
Theme Settings
This option is one of the unique features of the Slice Pro. One can change website layout and can use loading animation. Multiple Color options are available to change the Color of Buttons, Anchor, Heading And link etc.

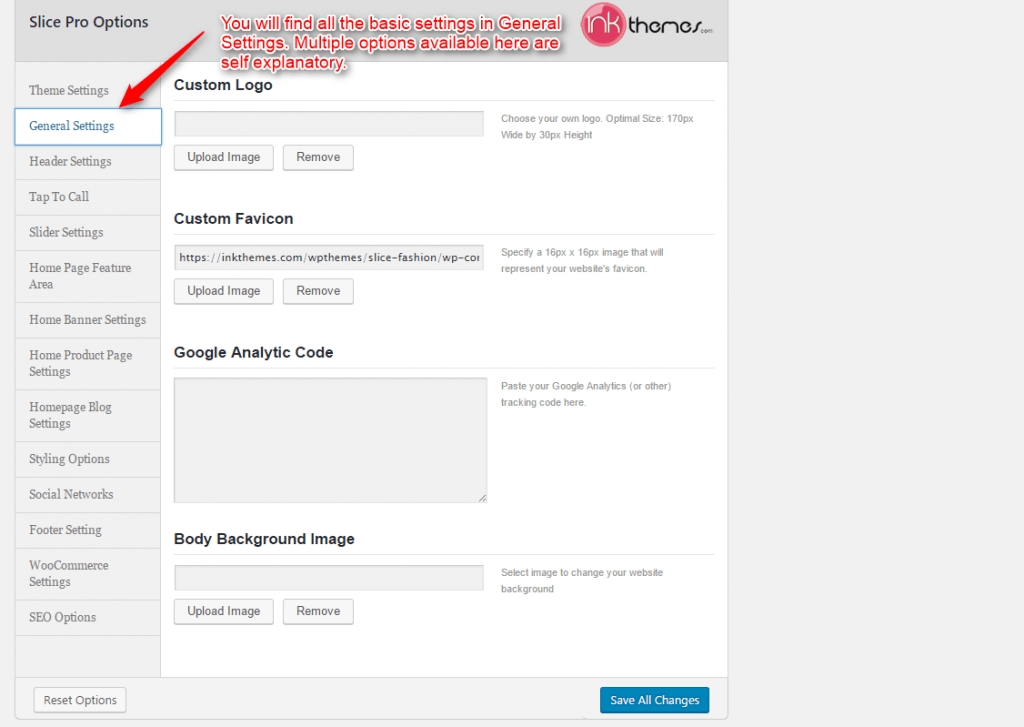
Specifying Logo & Favicon
Please go to “Appearance -> Theme Options” in WordPress admin and enter the URL paths of your logo and favicon into the appropriate fields under “General Settings”:


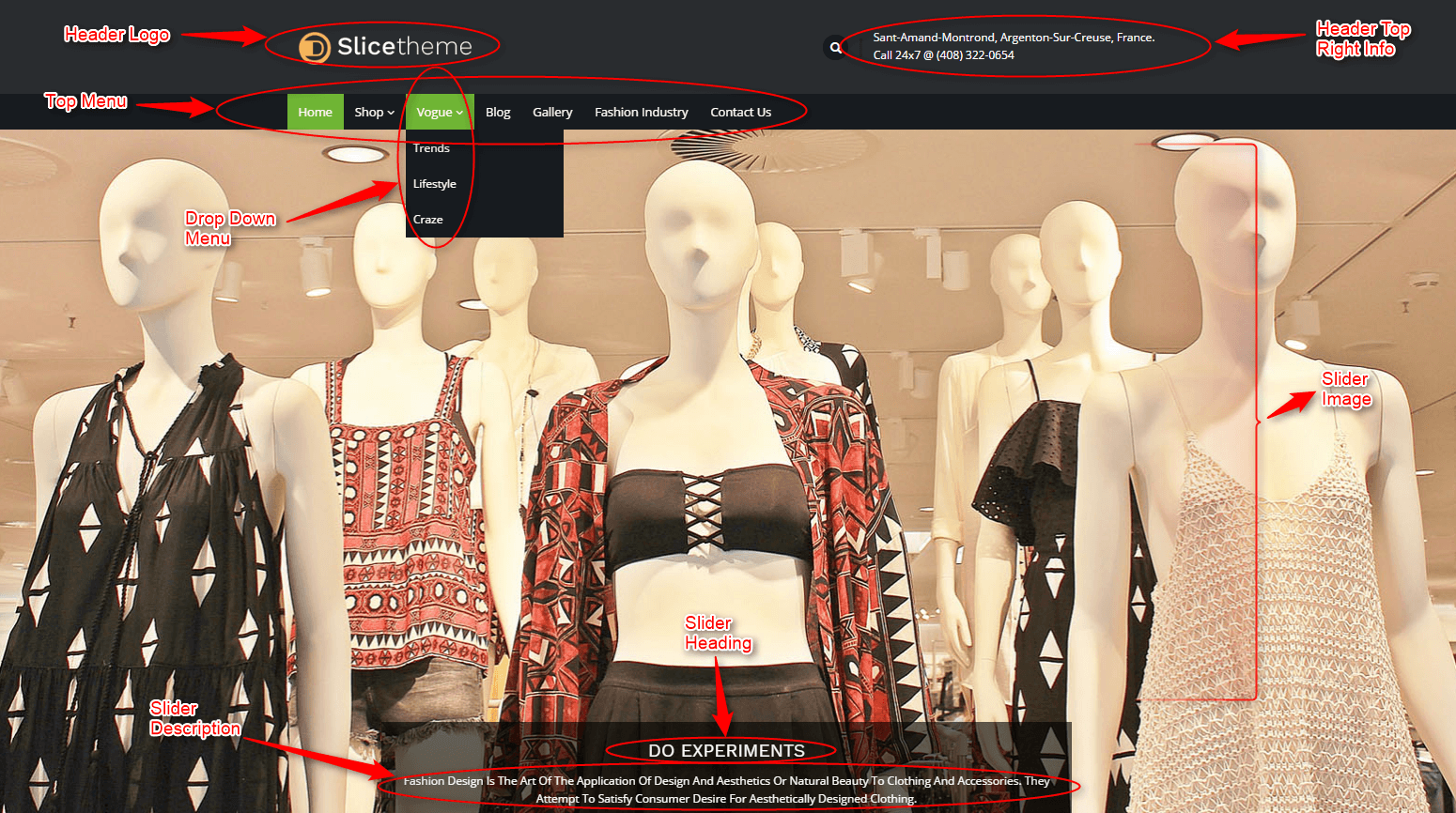
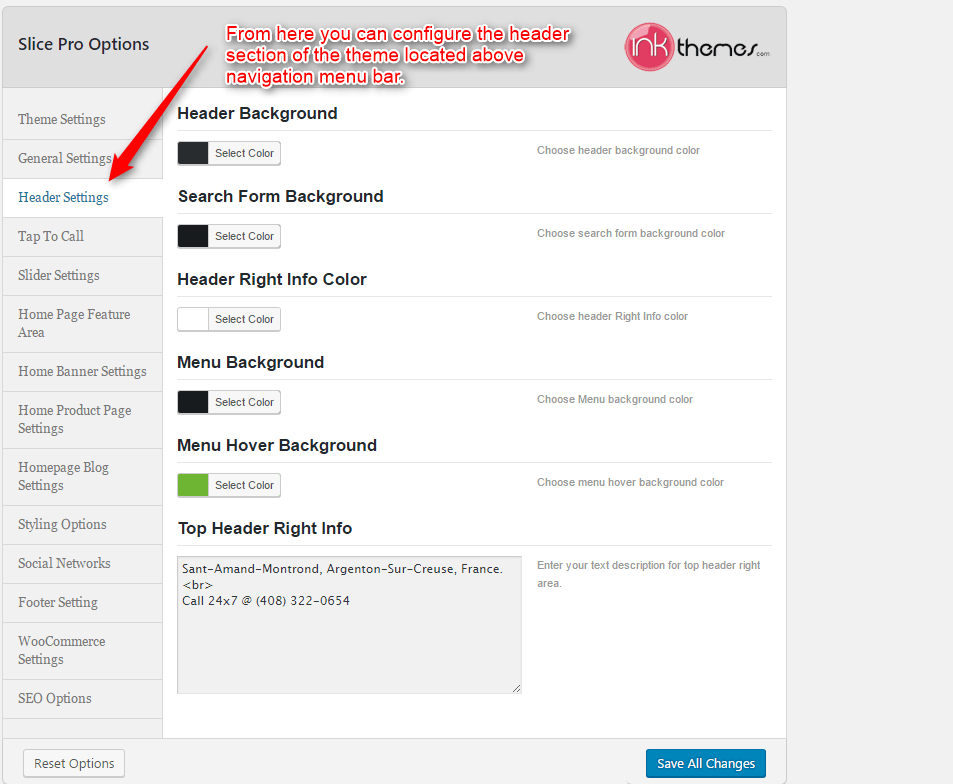
Header Settings
One can show the address, contact number, and also can change the header background color from here.

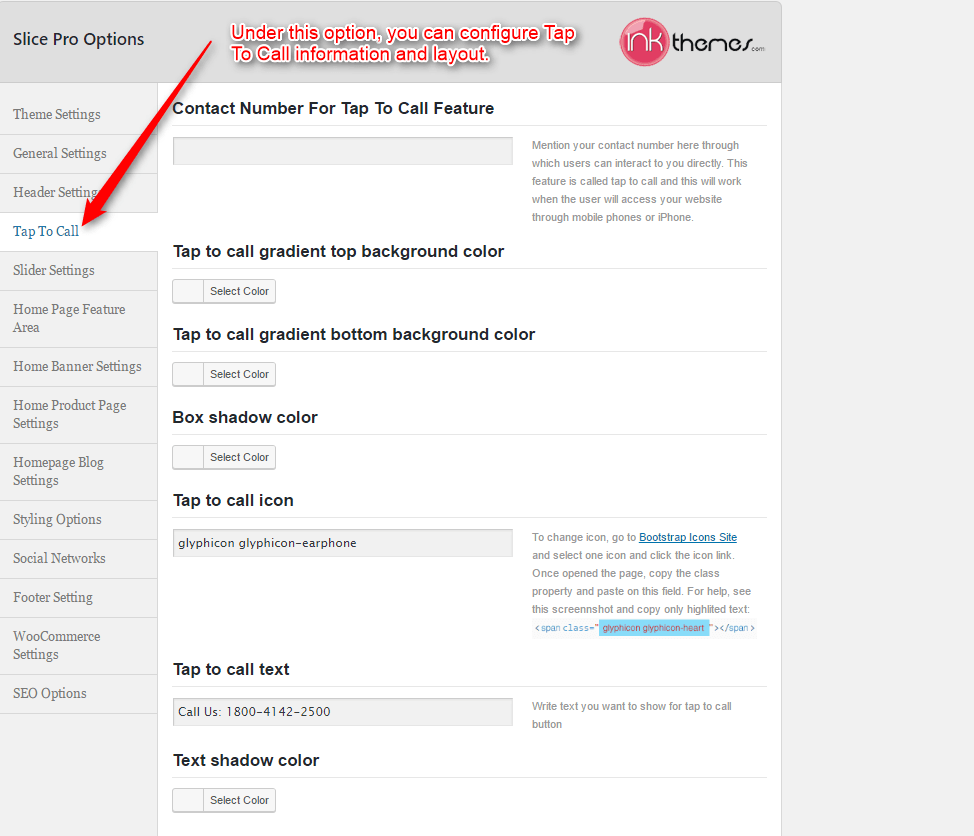
Tap To Call Feature
Tap to call feature is another interesting feature which is compatible with Mobile Devices. Use this feature to let the user give you a call.

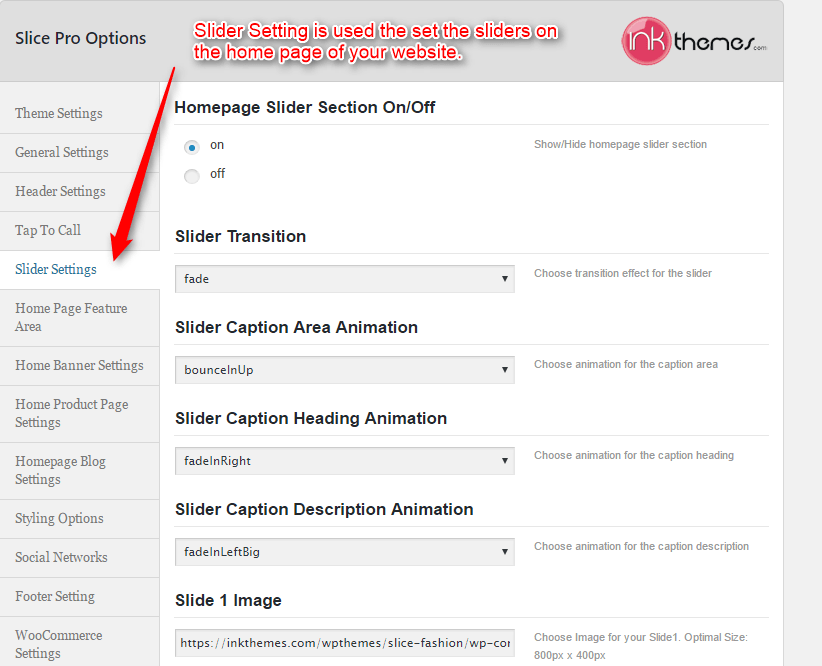
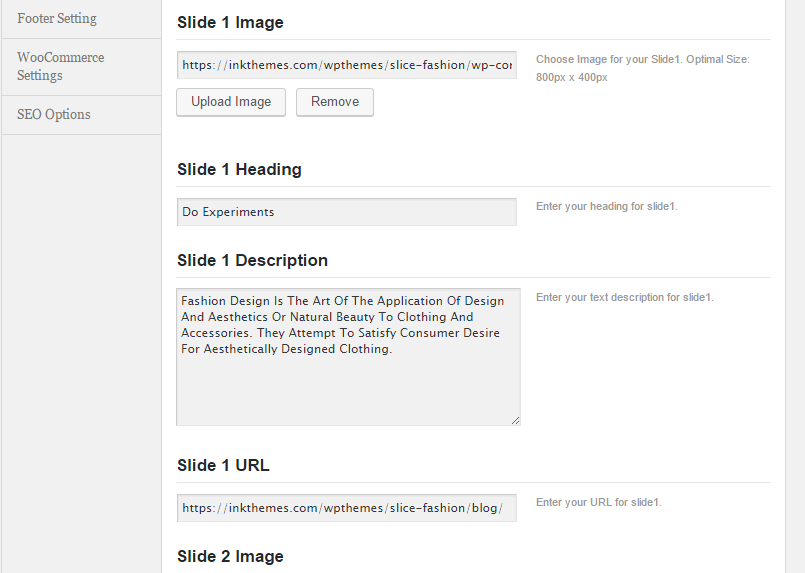
3. Slider Settings
Just Upload Images to the Slider from the Themes Options Panel and the images would start to appear on the Home Page of the Website.
Modify heading, description, URL, and animation with the help of the options given below.


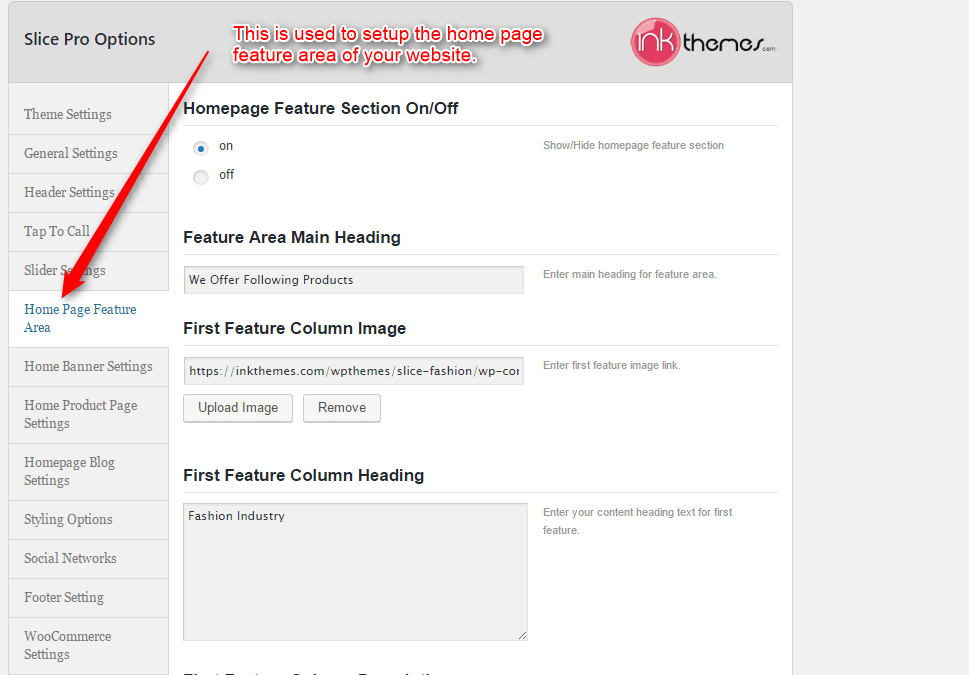
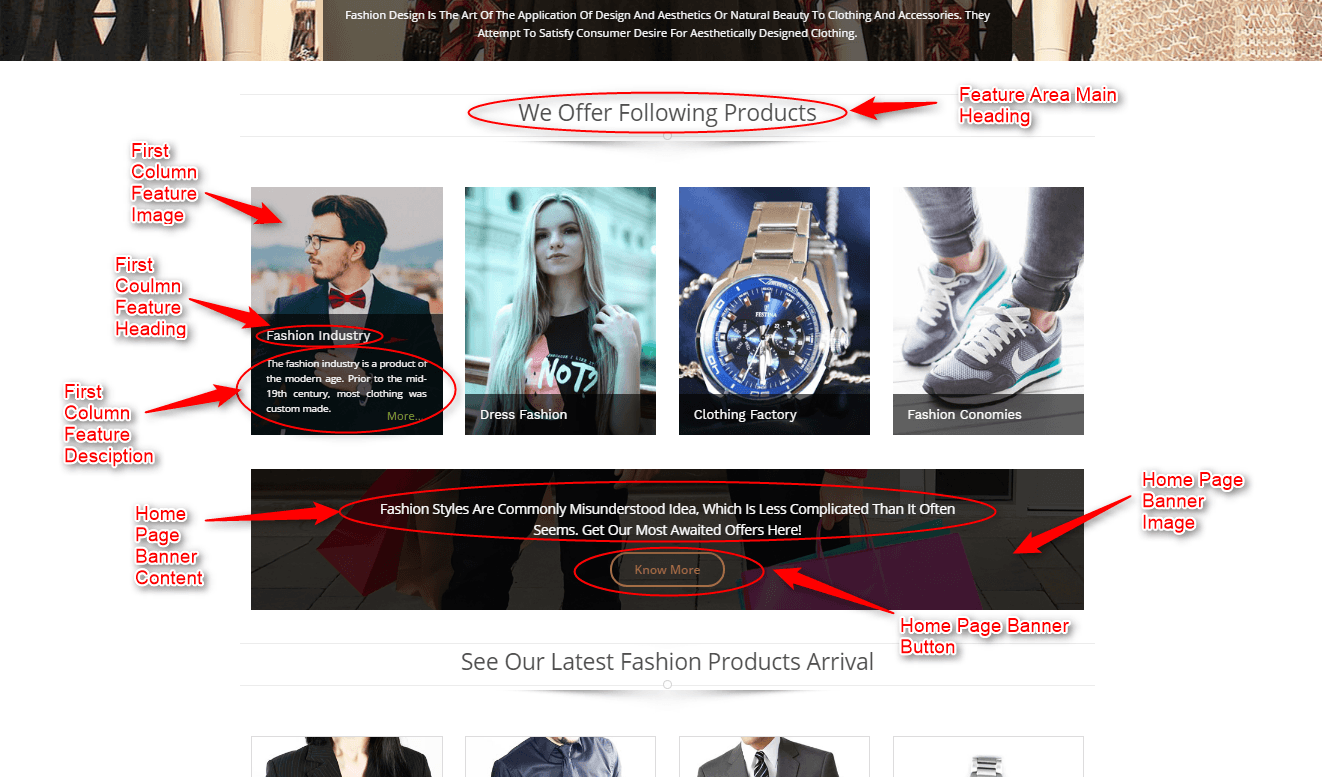
4. Home Page Feature Area
In the Homepage Feature area you can add heading and description of the four column feature area which is situated below the slider.


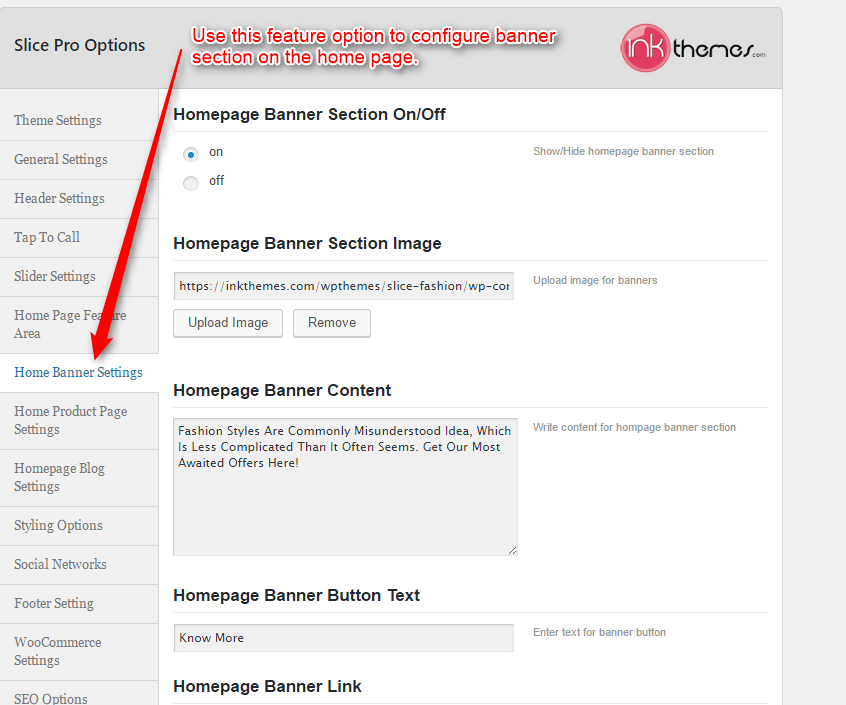
5. Home Page Banner Settings
Slice is the rare theme which comes with banner feature section. It is easy to make prime use of this banner section by adding image, text and also linking it to any page.

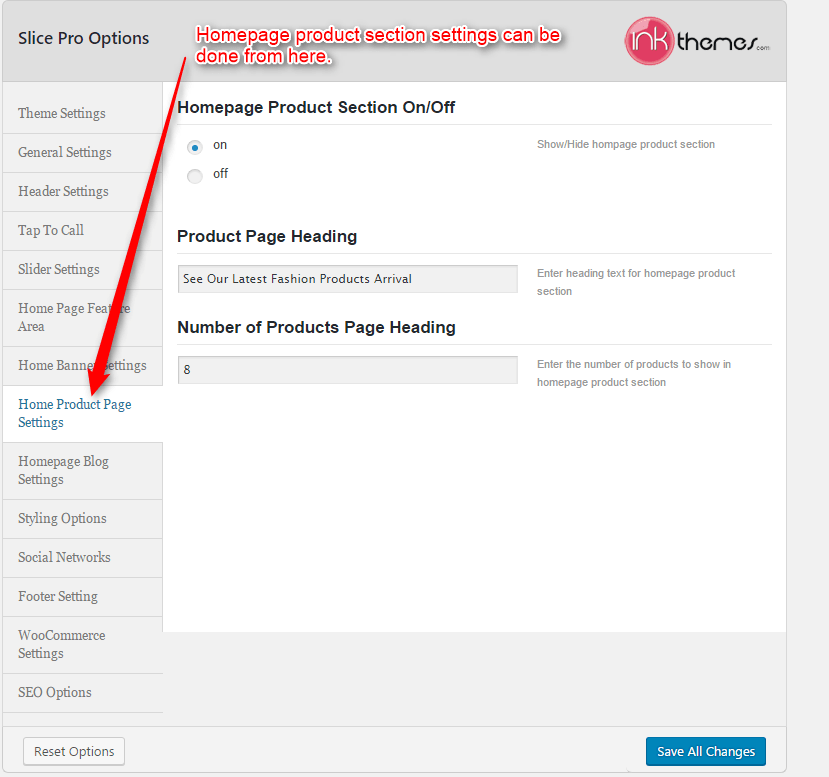
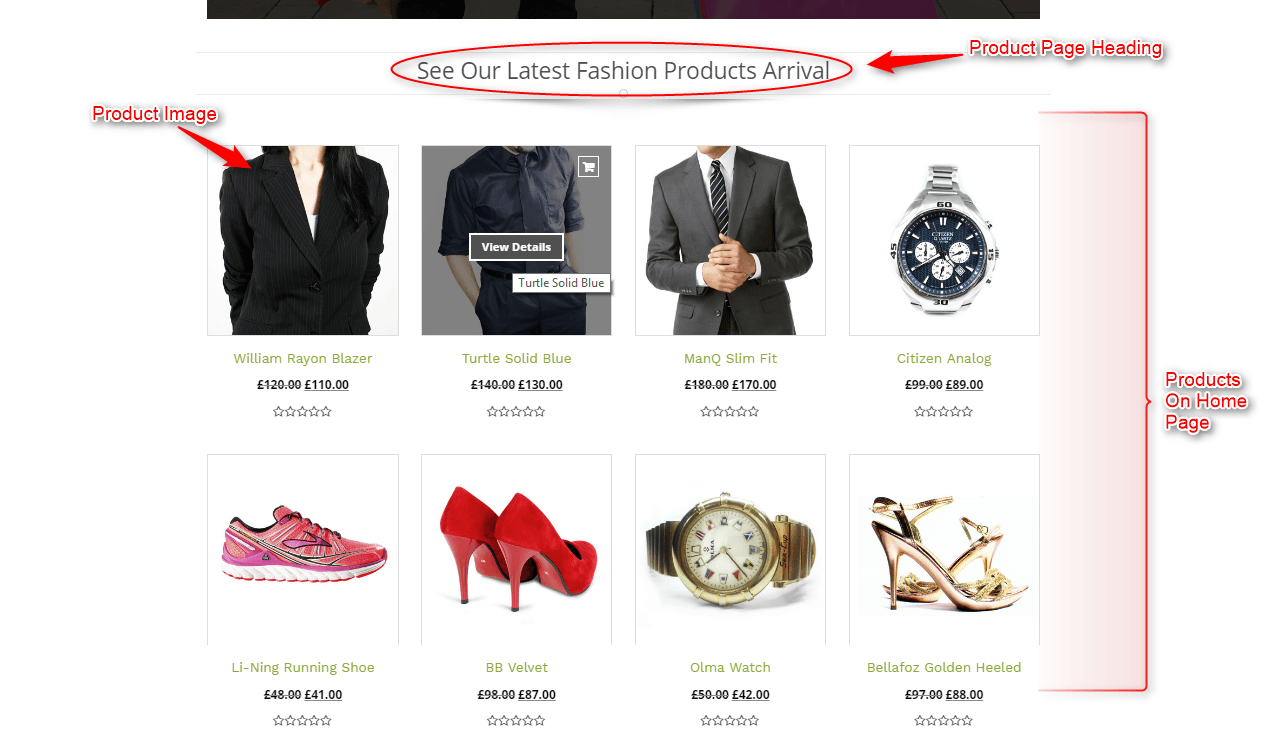
6. Home Page Product Settings
Start selling product from your home page. One can show some of his prime products on the home page itself with the help of Home Product Page Settings.


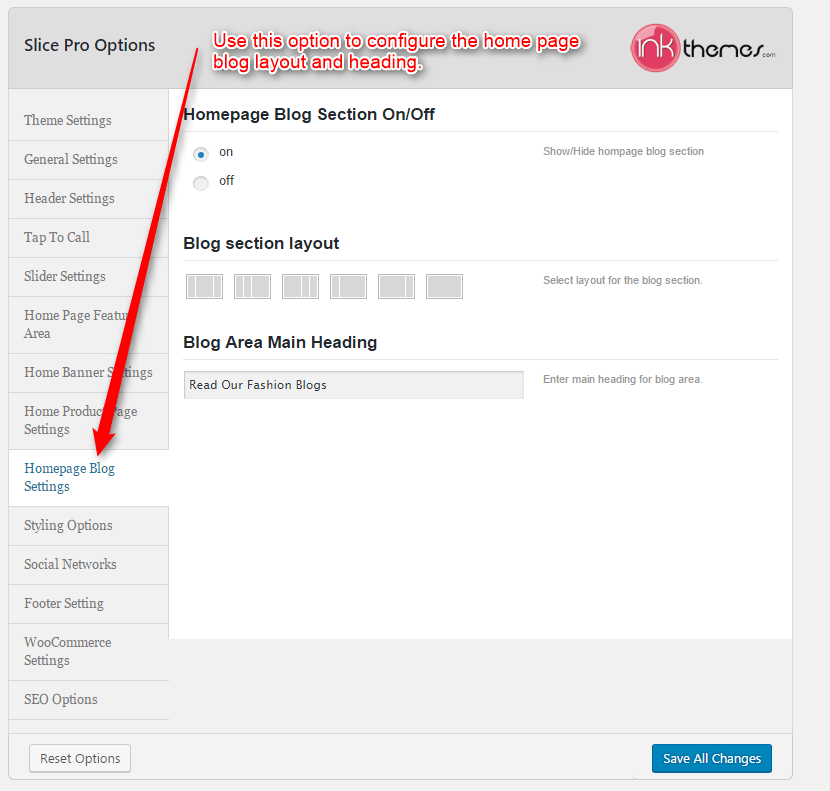
7. Home Page Blog Section Setting
To change the layout of headings, One can do all the necessary configuration for making blog feature section look splendid.


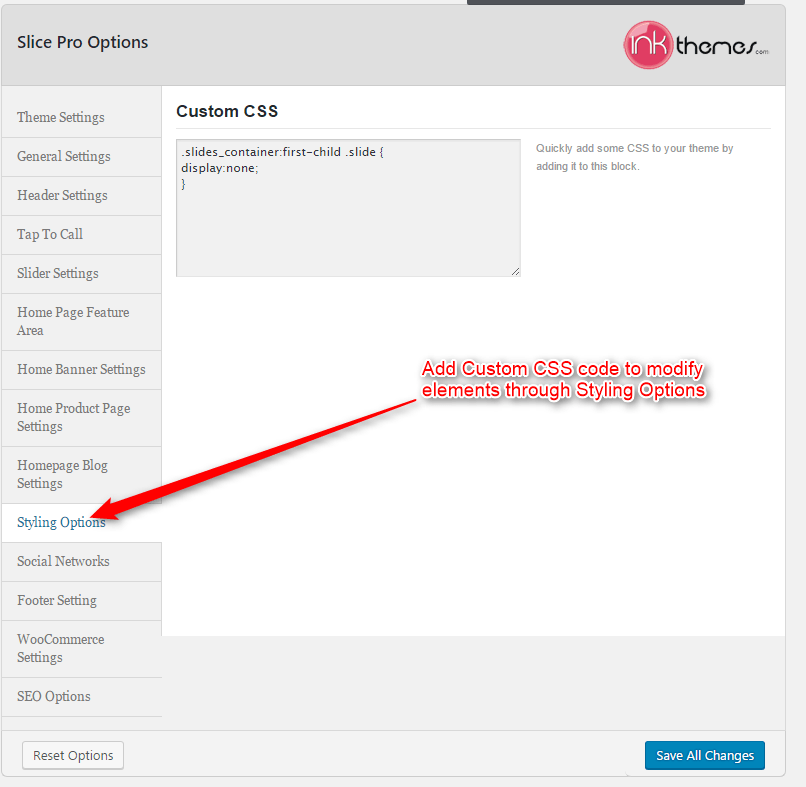
8. Styling Option
Use your own custom code (CSS) to modify the theme style. One can add the CSS custom code in the box which is shown in the image to alter the theme design according to him.

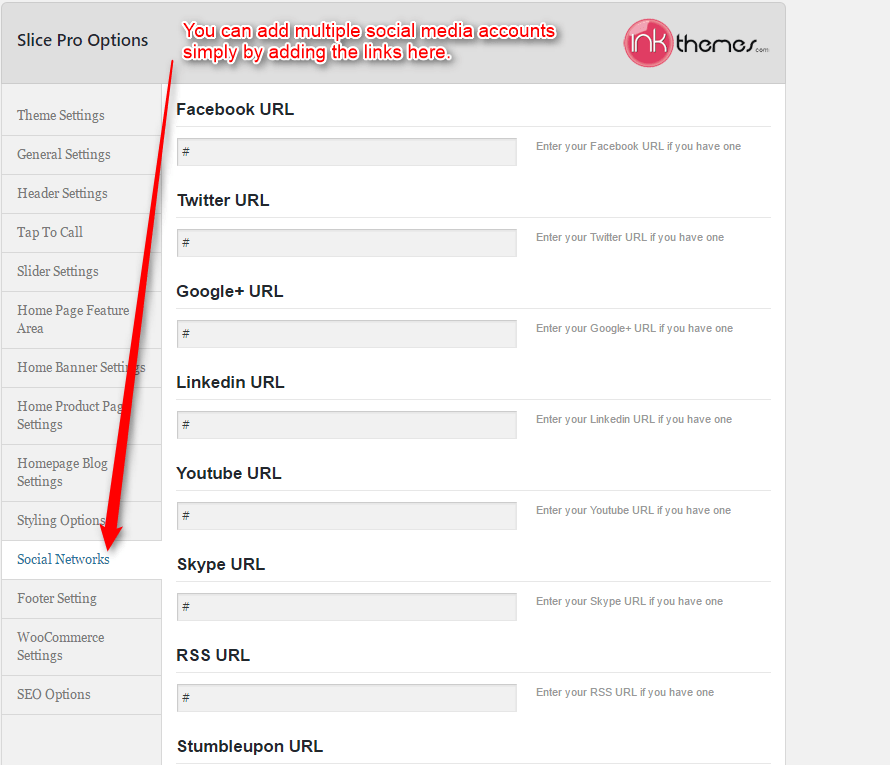
9. Social Networks
By entering the link of the Social Networks you can easily add the social logos on the home page.

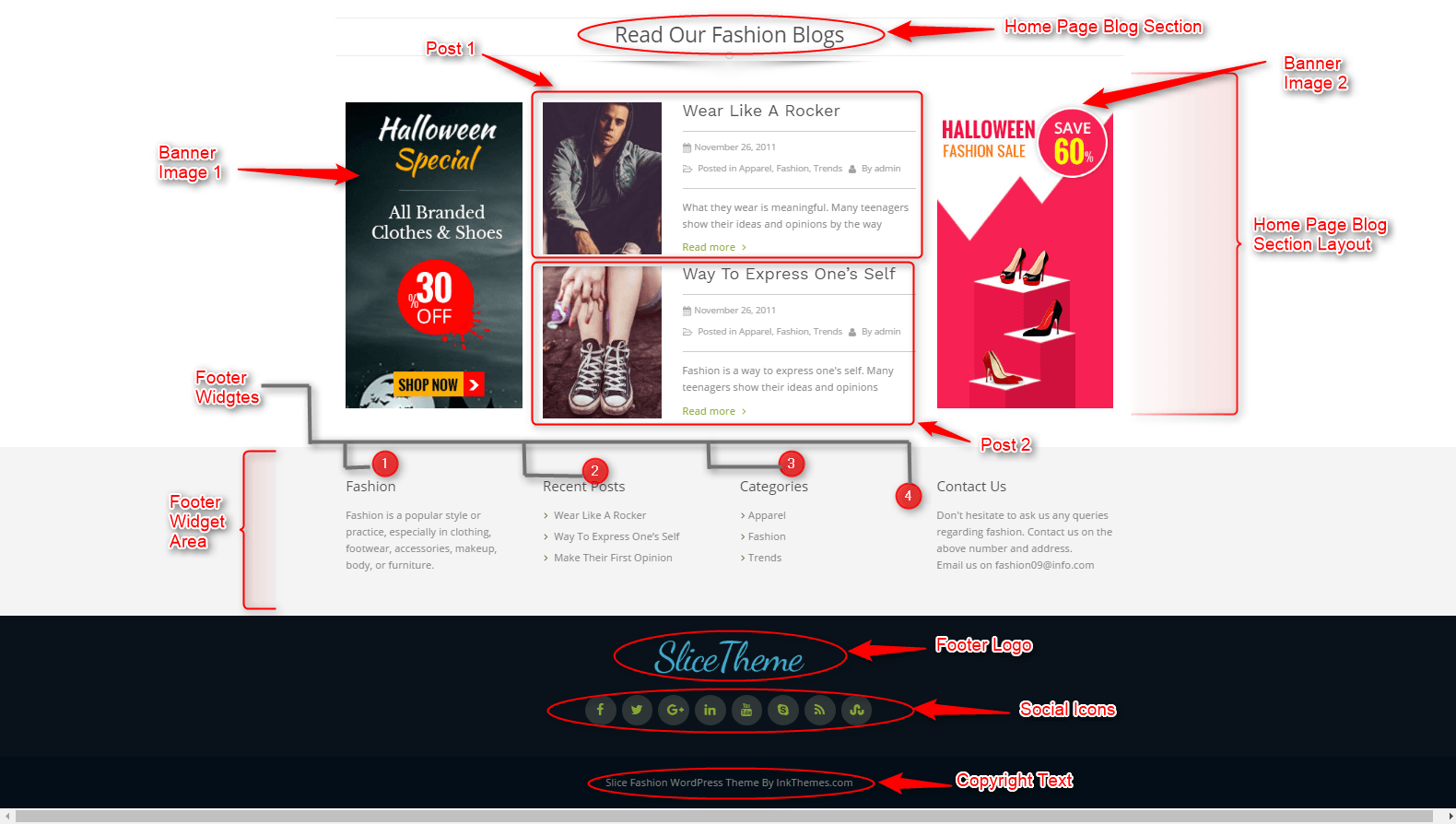
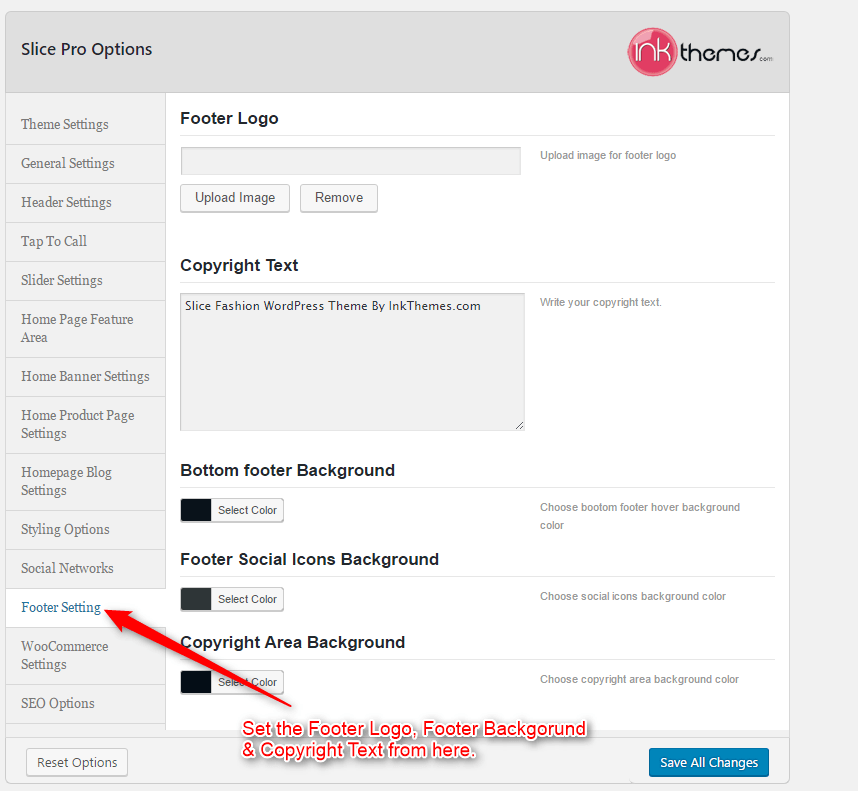
10. Footer Setting
Use this option to add copyright text and company logo. Also, you can change footer background colors for social icons and etc.

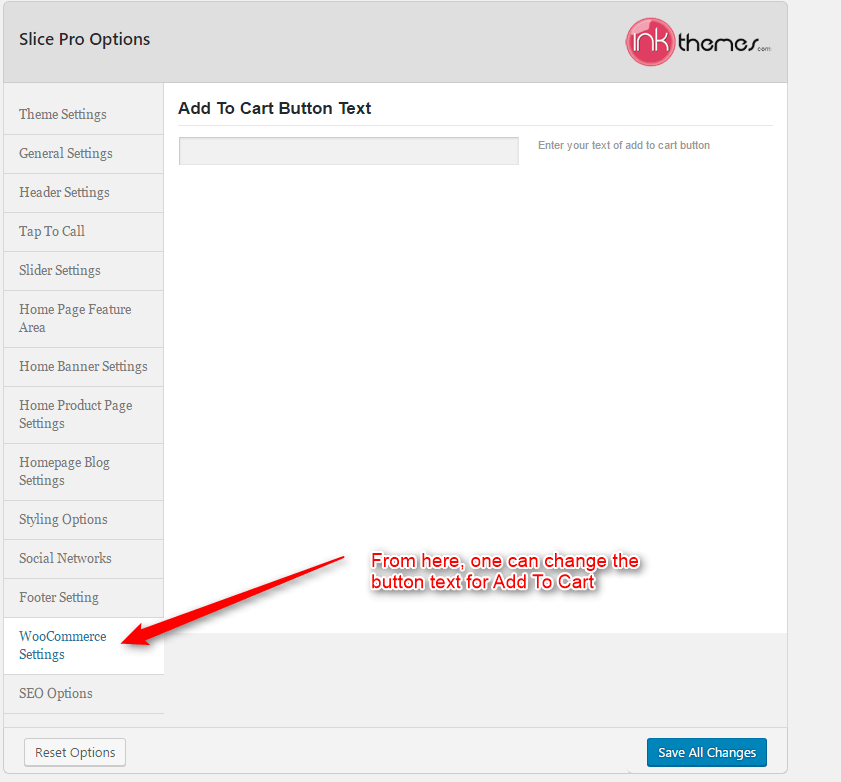
11. WooCommerce Settings
One can change Add To Cart Button text with the help of WooCommerce setting.

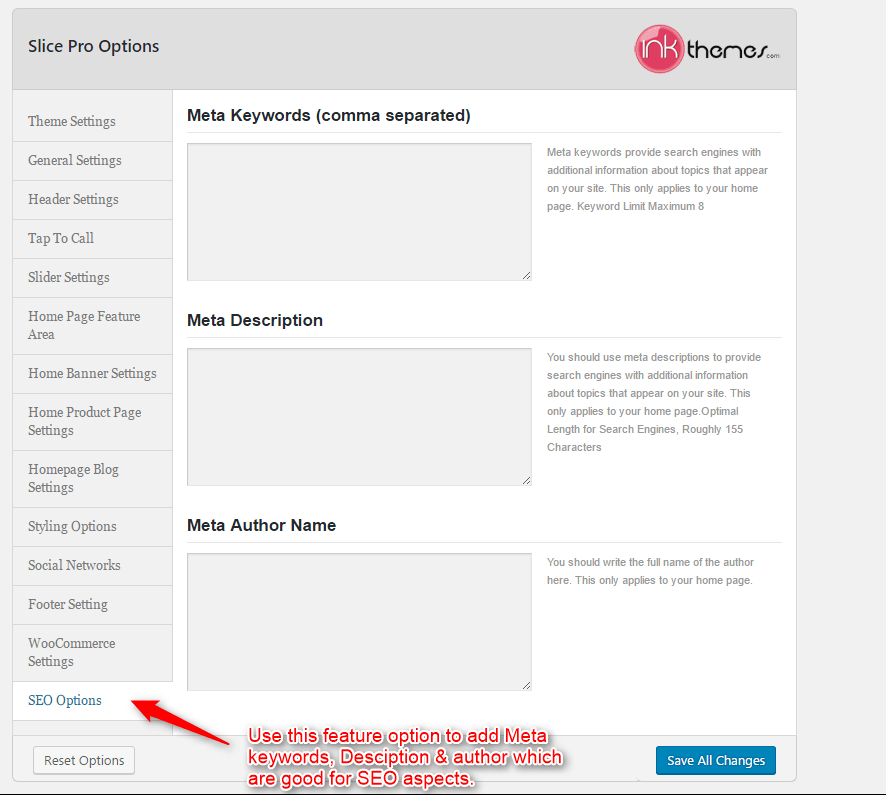
12. SEO Options
Using SEO options is easy and it gives the better search engine results for your website in terms of meta keywords and description. Add meta keywords and meta description right away with SEO option.

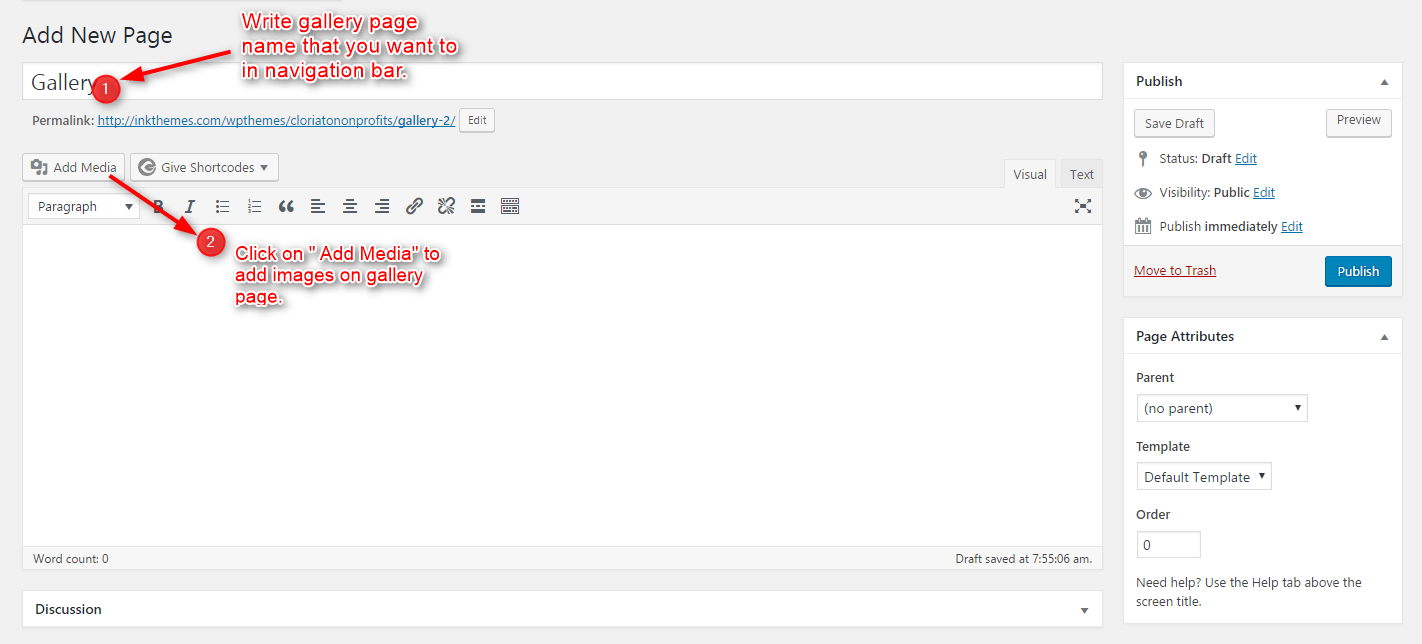
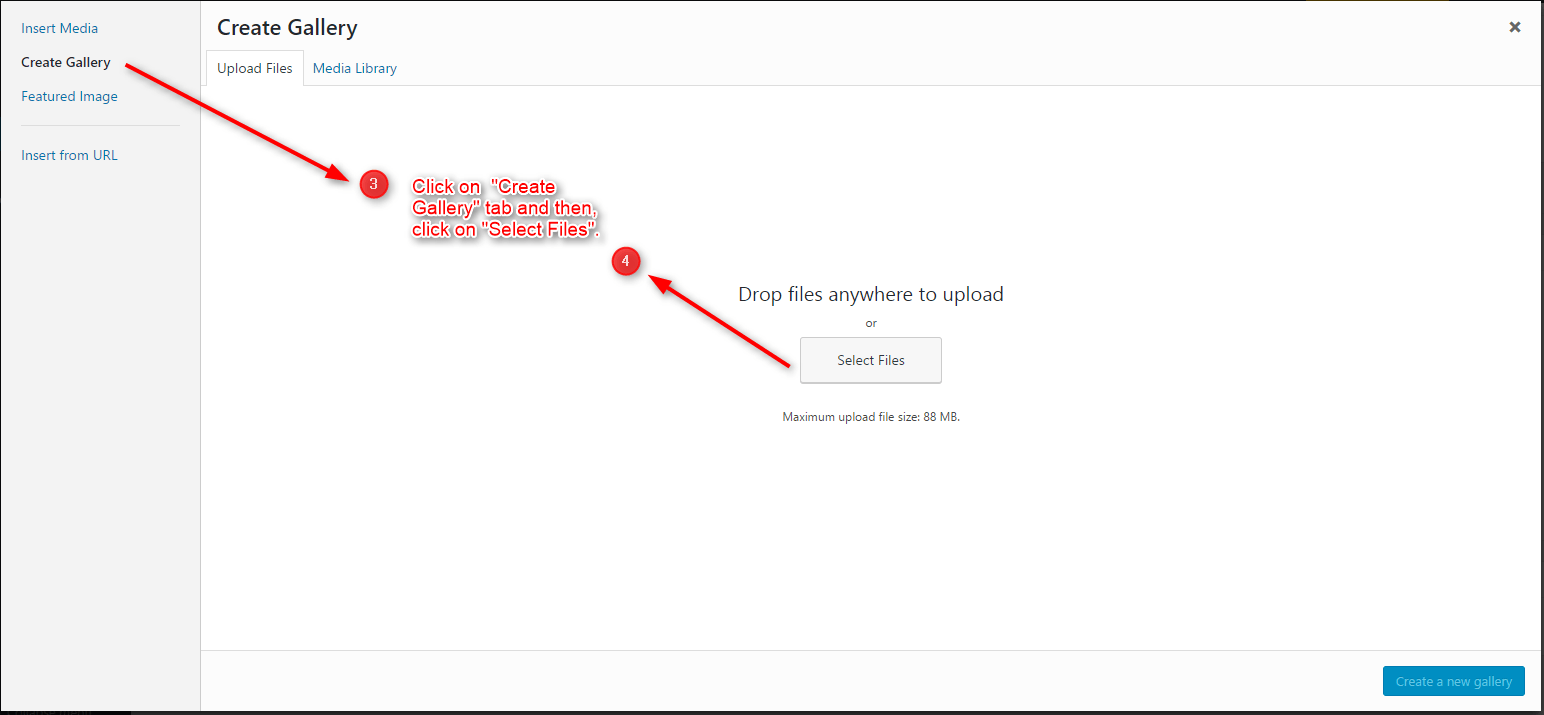
13. Building Gallery
Gallery Layout
To create a gallery page all you have to do is select the appropriate Gallery Template from the Page Attributes.



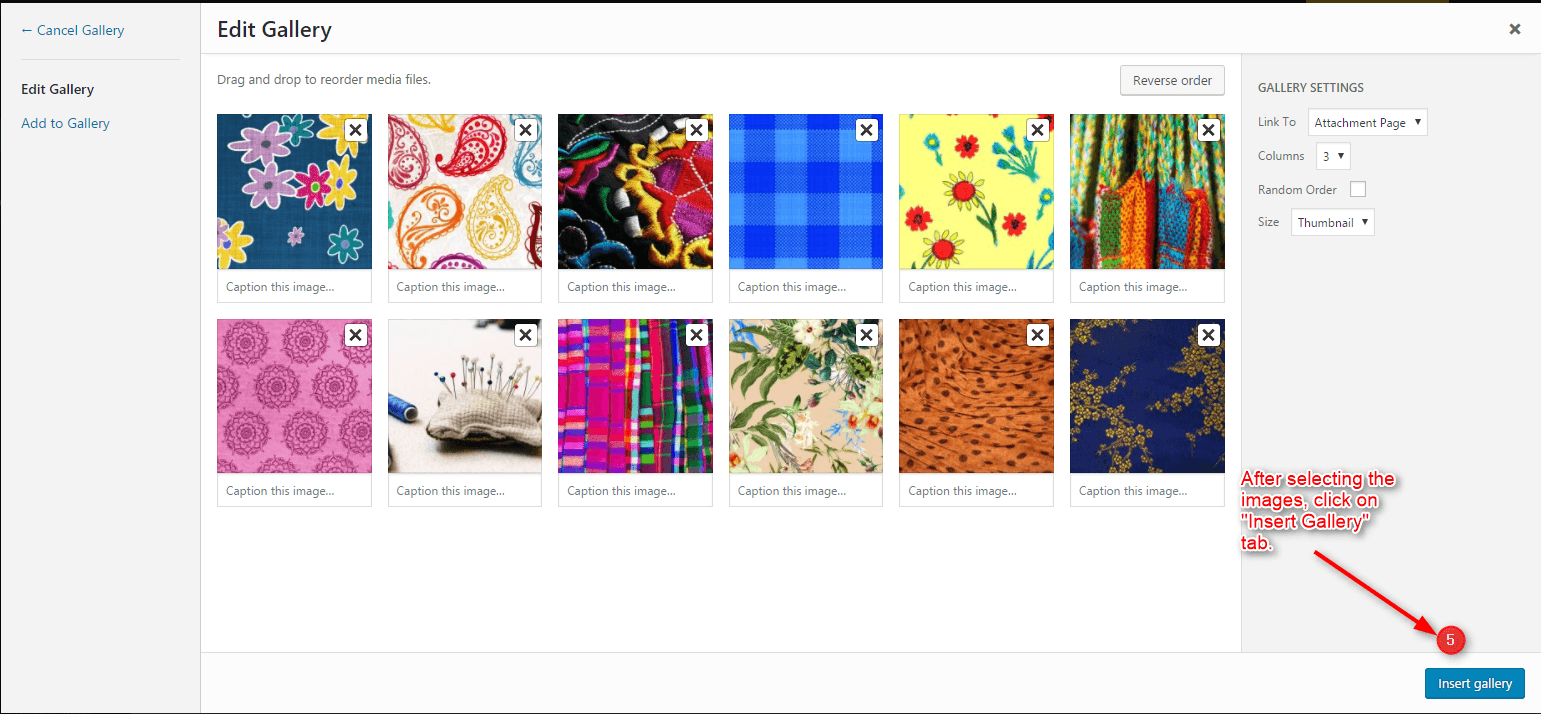
As soon as you upload the images using Upload Image button. Just save the Changes and cut this window.

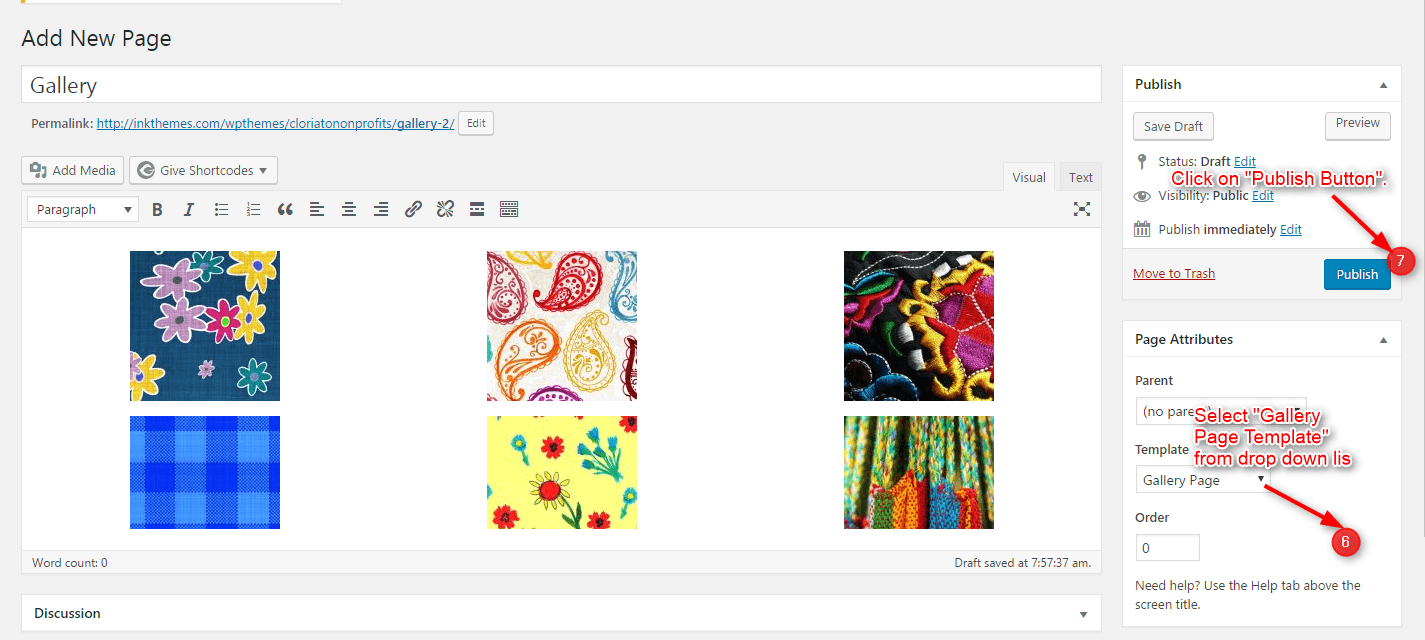
After that select gallery template & click on publish button, your gallery page is ready and images would be shown on the gallery page.

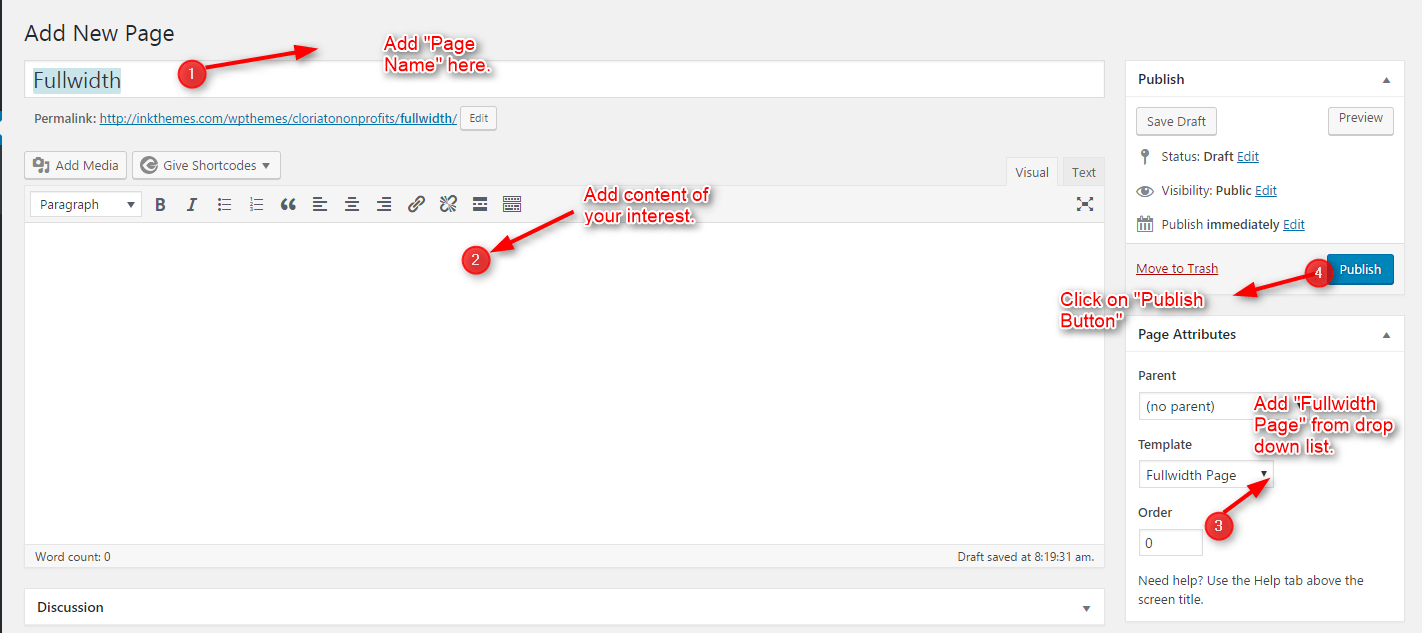
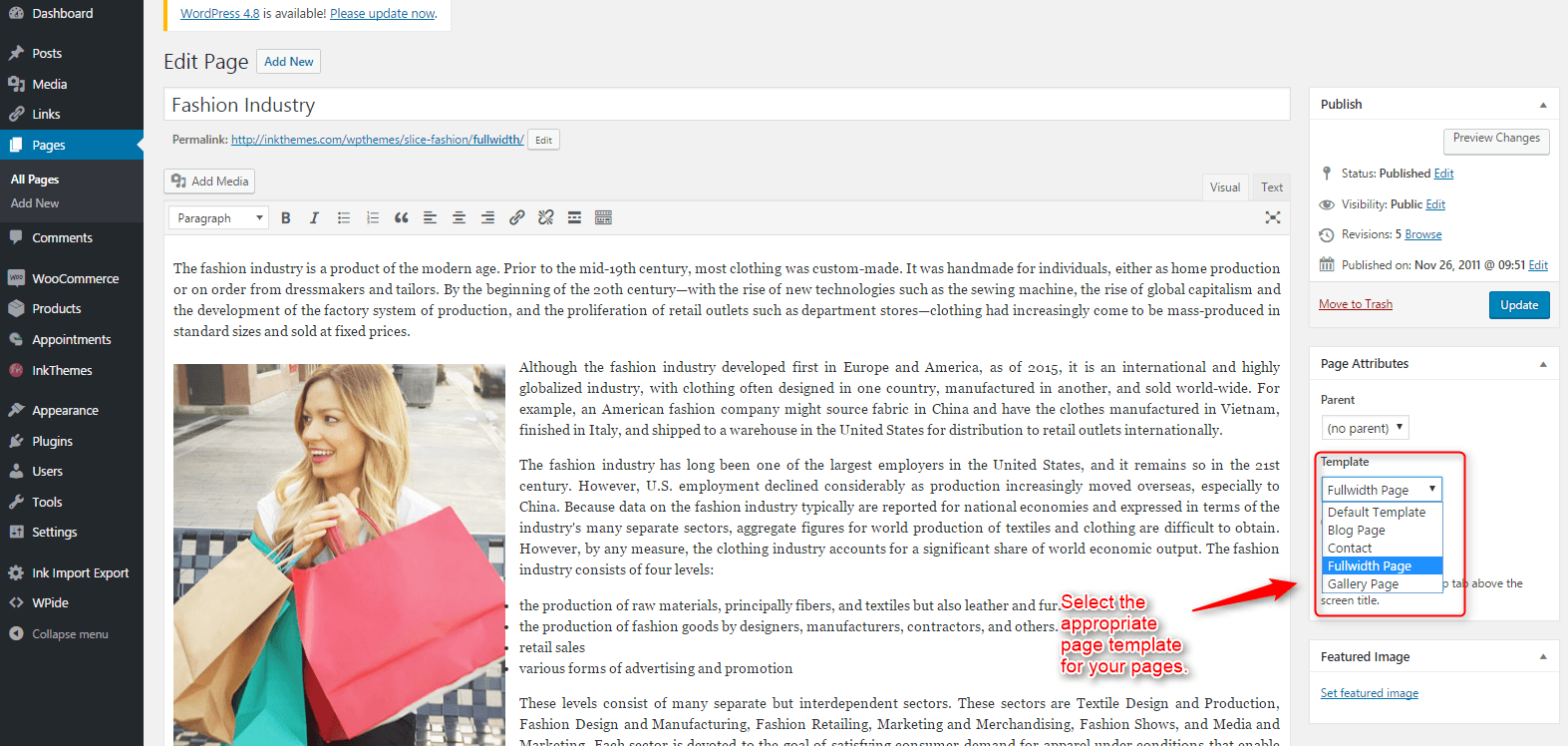
14. Using Page Templates
Selecting the page templates is so easy to do. One can go to the page attributes and can select the desired page template right away.
For example:-
- One can select Contact template from attributes for the Contact page.
- One can select Blog template from attributes for the Blog page.
- One can select Gallery template from attributes for Gallery page.
- One can select Default template from attributes for Simple Page.
- One can select the Fullwidth template from attributes for Fullwidth Page.

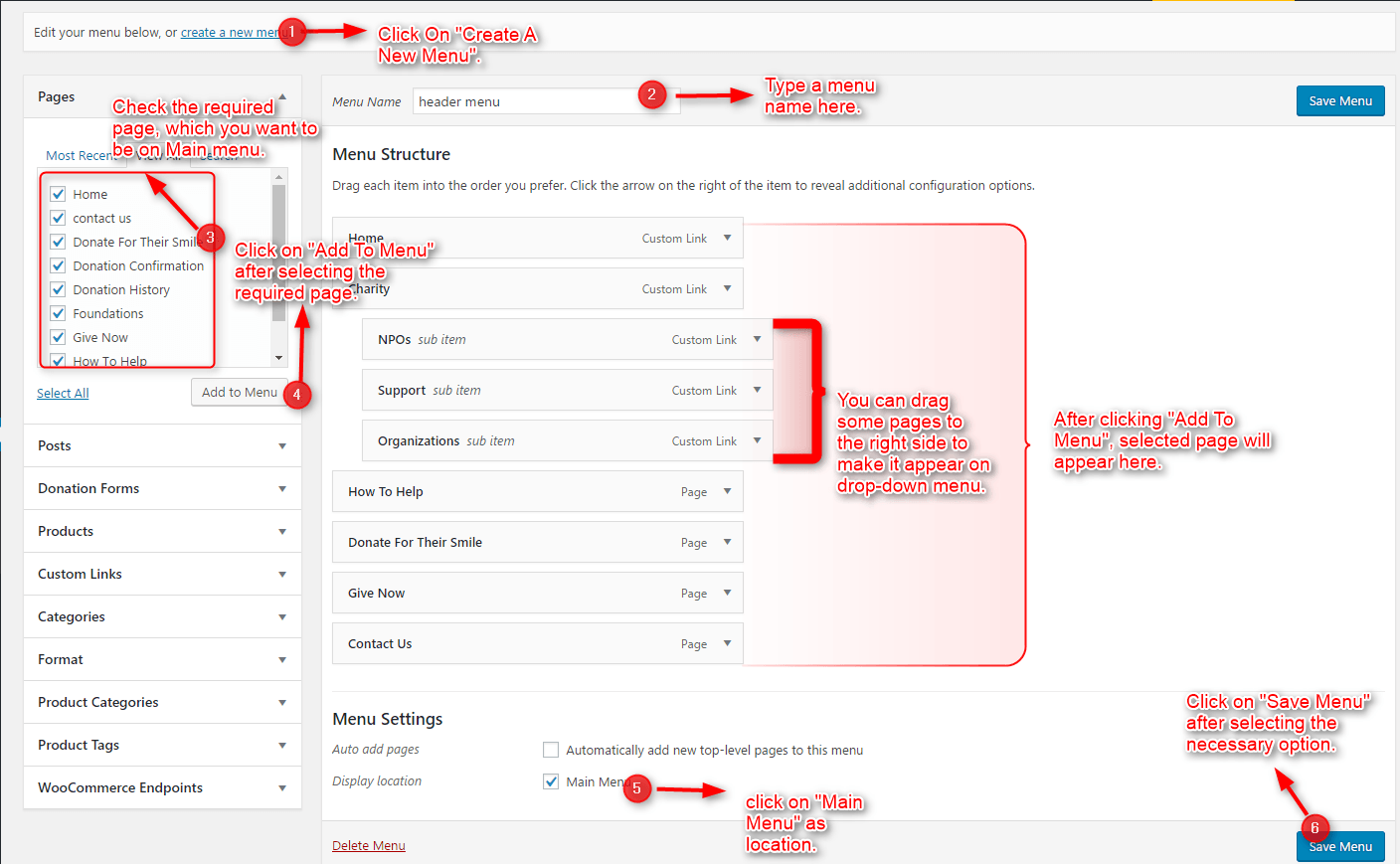
15. Menu with Menu Manager
Slice Theme had a prebuilt feature of displaying all the pages and subpages in the menu.
However, you can also build a custom menu using the Menus option under the “Appearance” Section.
You can also change the order of the menu according to your requirement by simply drag and drop the menu items.
Building Dropdown Menus
For making drop-down menus all you have to do is add a new page.
Then name it for eg. Submenu 1 and set any of your pre-developed pages as a parent page for which you want to create drop-down, after that select template & click publish button.
The similar process you can follow making multiple Submenus

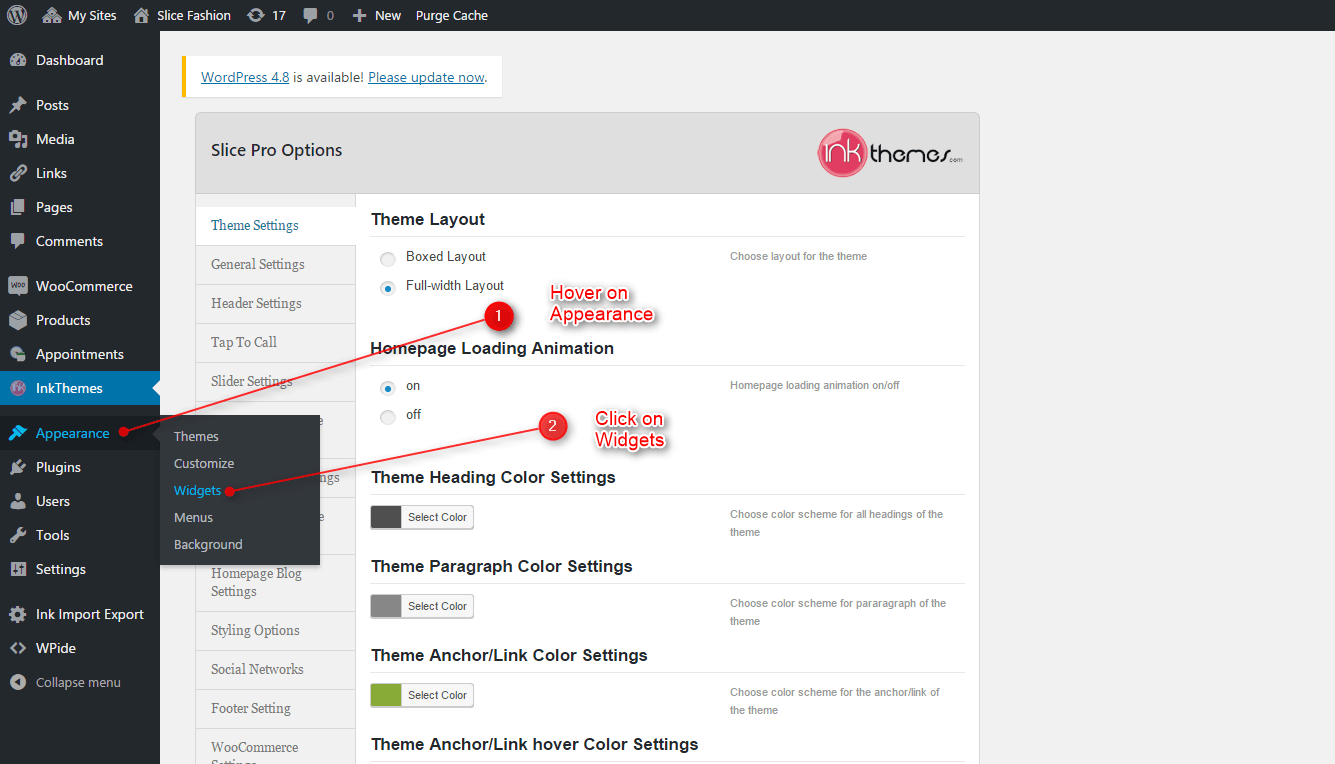
16. How to add Widgets
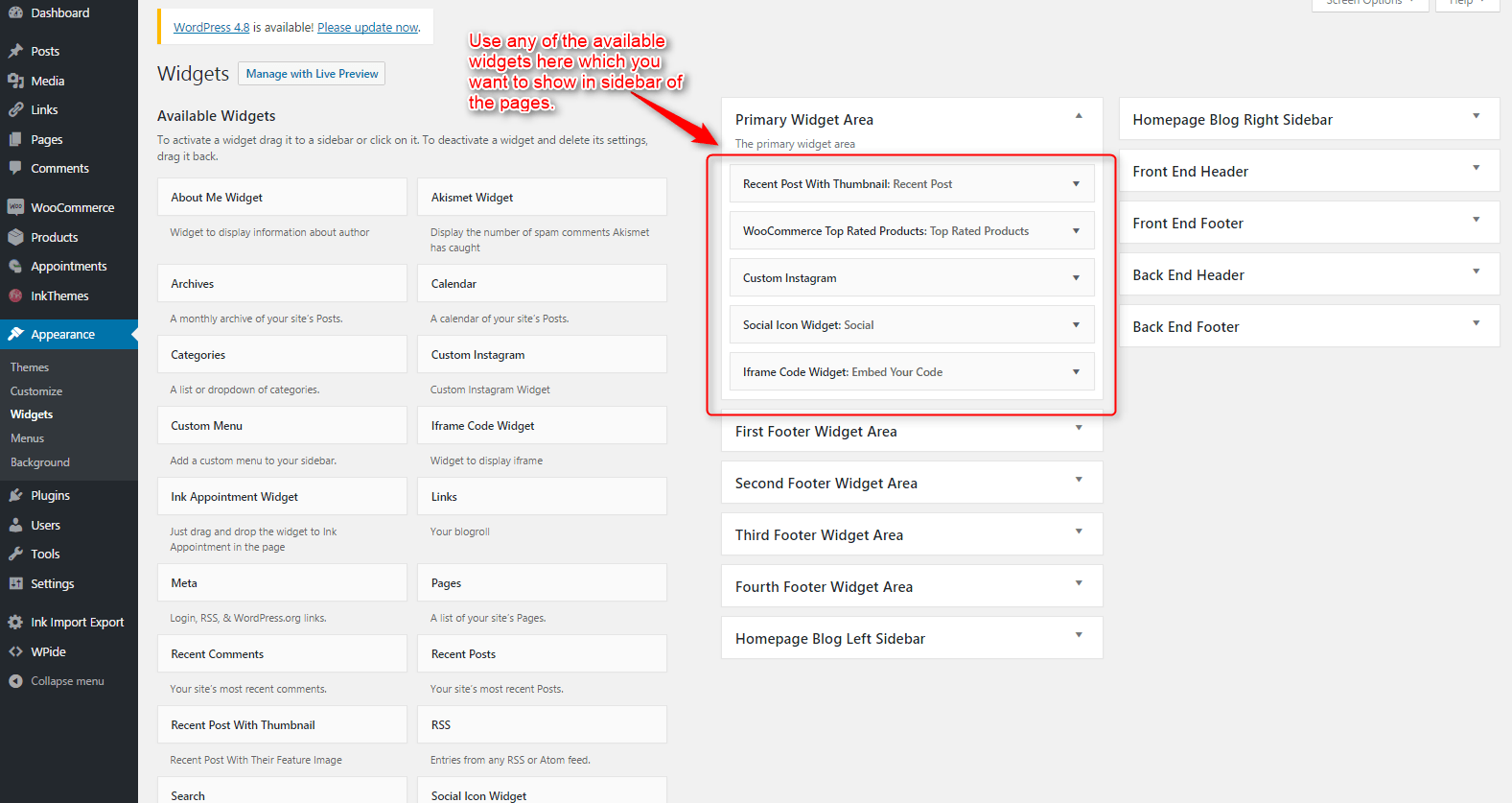
Widgets in Sidebar
For adding widgets in the sidebar all you have to do is select Widgets option from Appearance panel.

Now you can drag any widget of your need & drop it in primary widgets area according to your requirement, at the end click save button and your widgets are ready to use.

Widgets in Footer
For adding widgets in Footer same as sidebar widgets all you have to do is select Widgets option from Appearance panel, then drag widget of your need & drop it in First footer widget area, second footer widget area, third footer widget area, and fourth footer widget area according to your requirement. Once done click on save button and your widgets are ready to use.

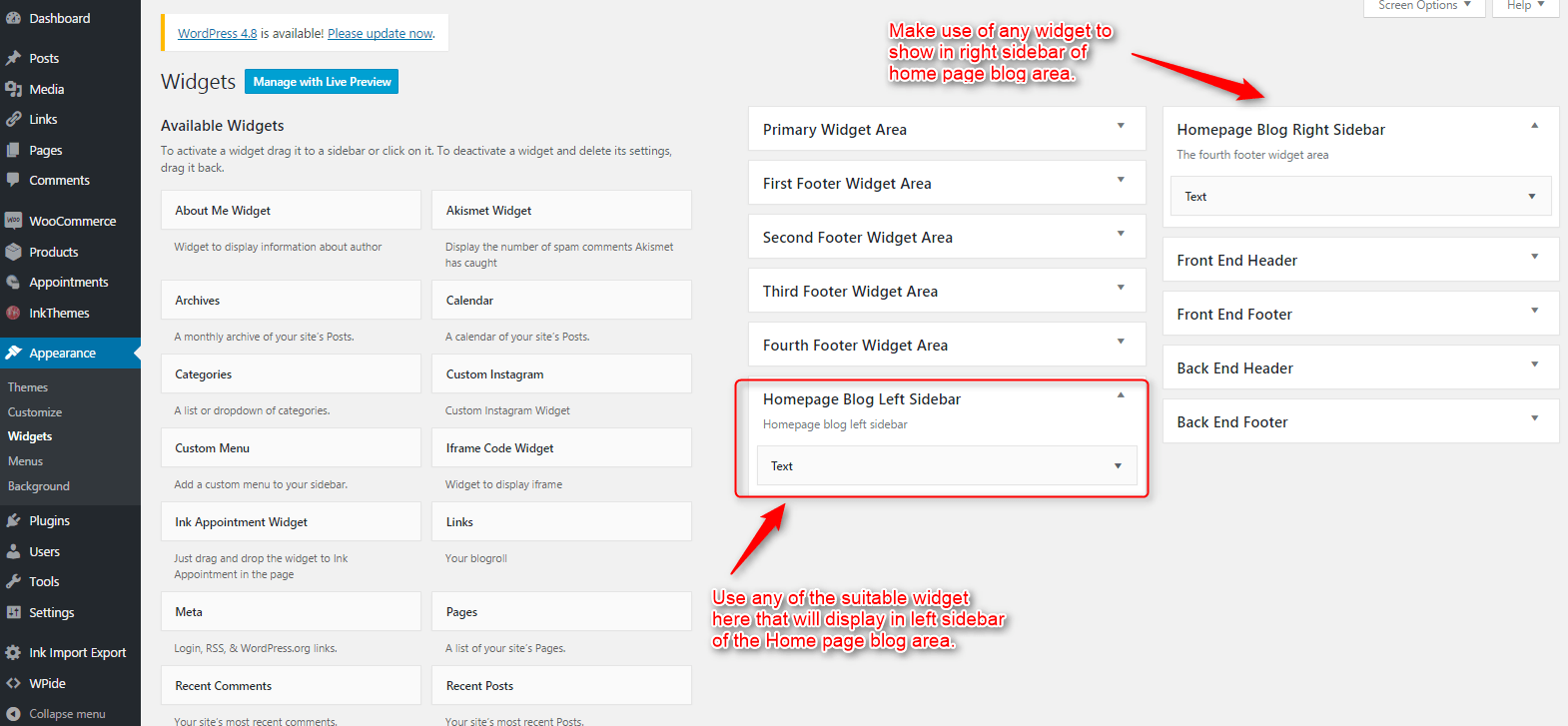
17. Widget In Home Page Blog Section
Add the suitable widget which you want to display on homepage blog section. Two available widget field are there to make the best layout for your website.

Thank You.
Once again, thank you so much for purchasing this theme. As we said at the beginning, we’d be glad to help you if you have any questions relating to this theme. No guarantees, but we’ll do our best to assist. If you have a more general question relating to the themes on InkThemes, you might consider visiting the support forums and asking your question in the forum. If Required, You can also have the look at the Complete Video Documentation Available in the Members Area.


