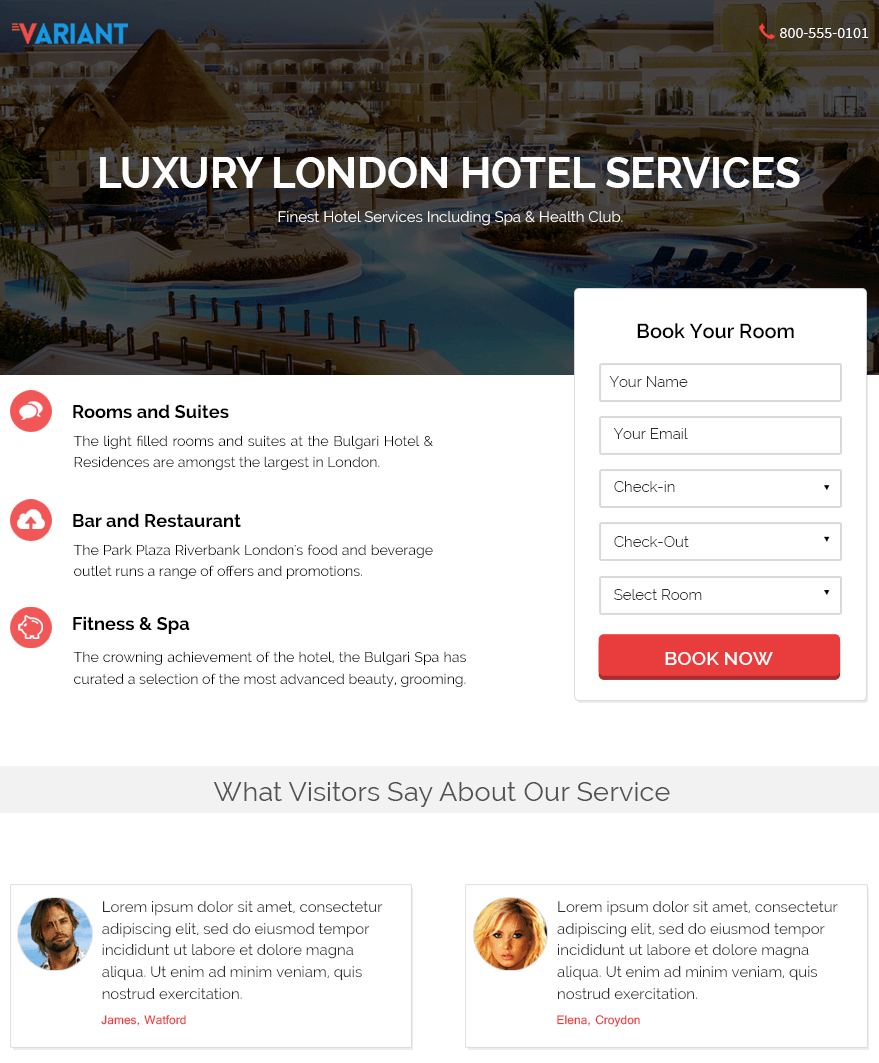
Landing pages are most effective with forms. Landing page with forms help you collect leads, take online bookings, collect payments and more.
Forms are really useful in increasing your conversion rates. That’s why we recommend you to must use a form with ‘Variant’ theme.
Variant Theme is pre-integrated with FormGet. It’s extremely easy to Embed FormGet form in Variant theme and start taking online bookings, registrations, collect online payments, probably all you may think of.
You can create all type of forms using FormGet that fits your industry type and your requirements. To embed a FormGet form in the variant theme, you have to get form embed link and paste it in the theme.
Here are the steps you need to follow.
Create Form On FormGet & Get Form Embed Link
- Just go to FormGet and create a form.
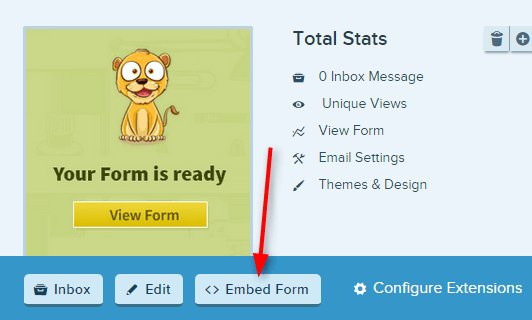
- Go to FormGet Dashboard menu.
- Click on the ‘Embed Form’ button below the form you created.

- You will be redirected to a form embed page.
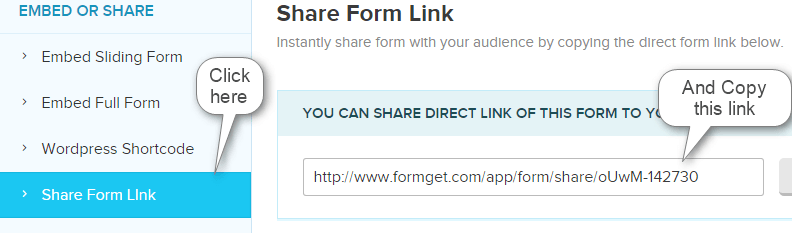
- Click on the ‘Share Form’ Link menu on left sidebar.
- Copy the form share link from input field.

- Paste this copied link in your theme option field.
Go To Your Website & Embed Form In The Variant Theme
For that we have to login to your WordPress admin panel.
Step 1 : Click on “Customize” option.

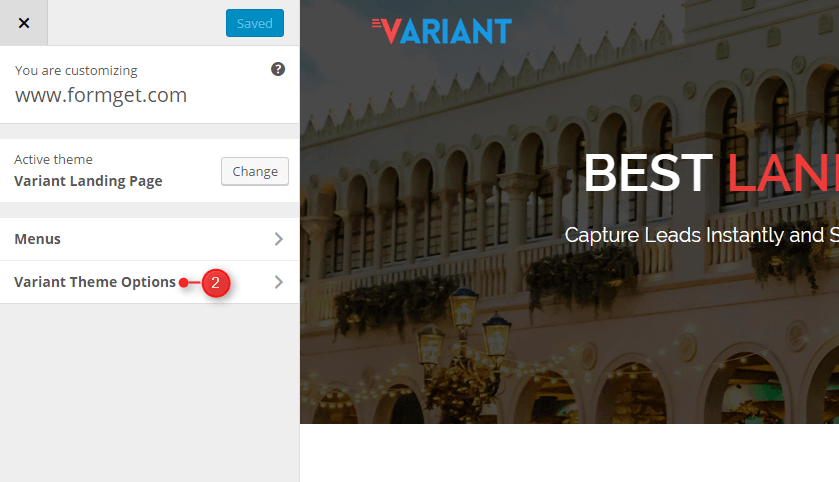
Step 2 : Click on “Variant Theme Options”.

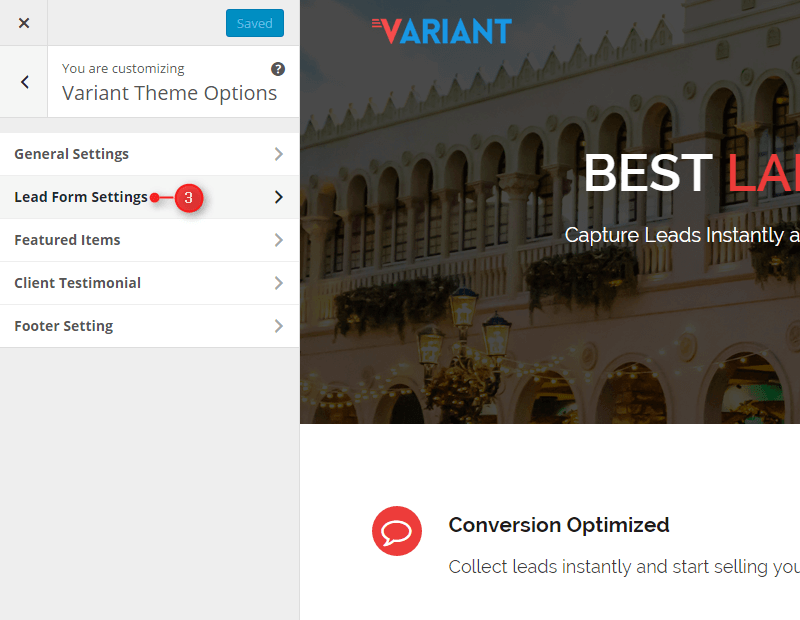
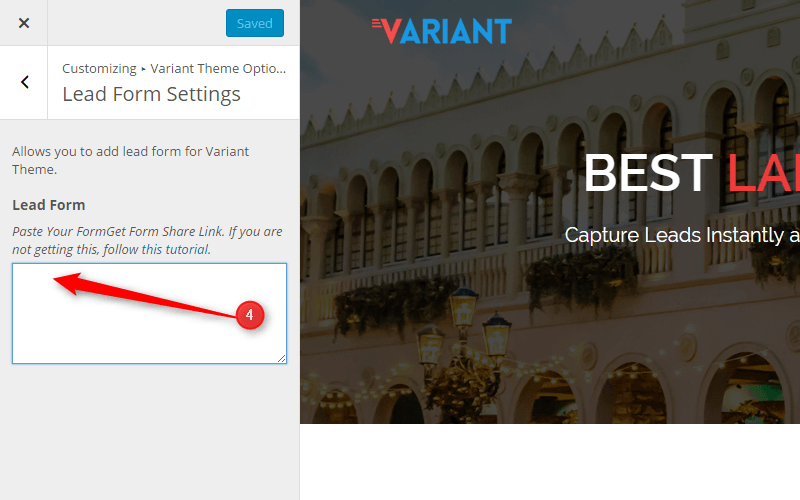
Step 3 : Click on “Lead Form Setting”.

Step 4 : Paste FormGet Form Share Link [which you will get from your FormGet Account].

Congratulations! You have successfully embedded the form on your website.

Have a great experience with FormGet and Variant. Good luck for your business.
Also read our popular post:-


