Because of our day-to-day busy lives, we get less chance to express our views and ideas to the general public. So, in order to illustrate your knowledge about certain products and experiences, you join several forums.
Interacting on forums is a great habit but it doesn’t yield any good income.
What if you can use all your ideas and awareness to create a profit-generating review business through a website?
Sounds pleasing right?
Yes indeed, you can build your own reviews & opinions based website with ReThink WordPress Theme.
Find below the complete guide to use Rethink WordPress Theme for building a review based website quickly.
Want to see how your website would look? Click here.
Other items of your interest –
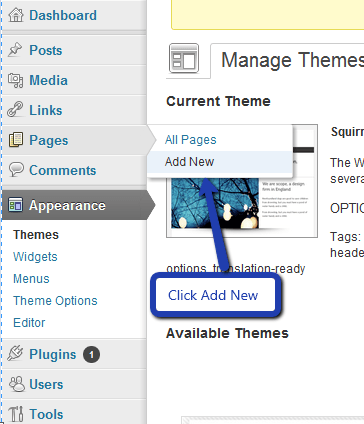
1. Installing The Theme
To be able to use Rethink WordPress Theme, you need to install WordPress on your server.
If you don’t know how to do it, please visit: https://codex.wordpress.org/Installing_WordPress
To install Rethink theme, just put the theme folder “Rethink theme” in themes directory under wp-content and activate it from the WordPress admin.
As soon as you do that, your website would get ready.
Creating the Pages
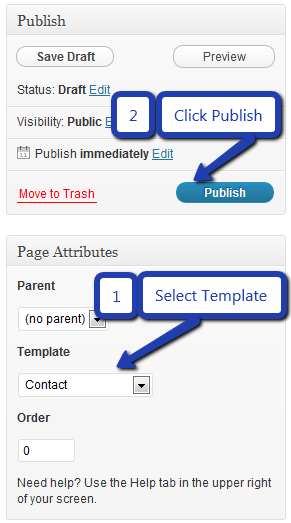
You would need to build new pages from Add Page menu and select the Appropriate Template for each page.
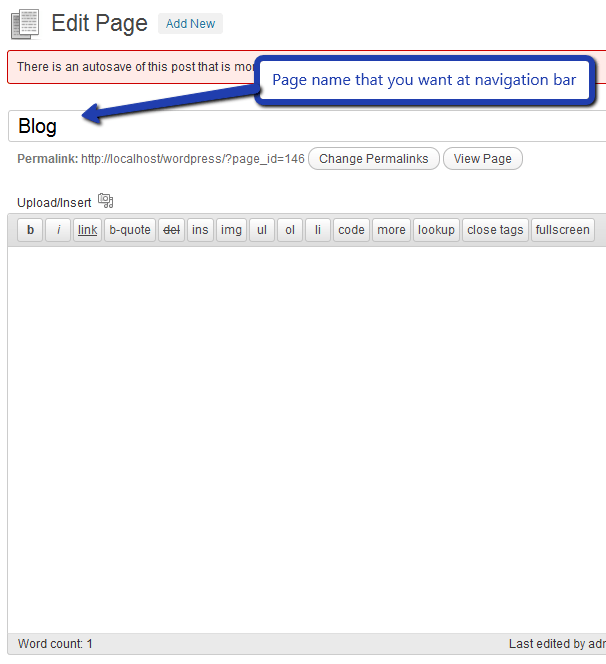
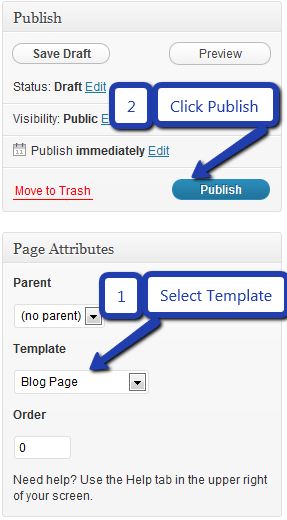
- For “Blog” Choose the “Blog Template” from Page Attributes.
- For “Gallery Page” Choose the “Gallery Template” from Page Attributes.
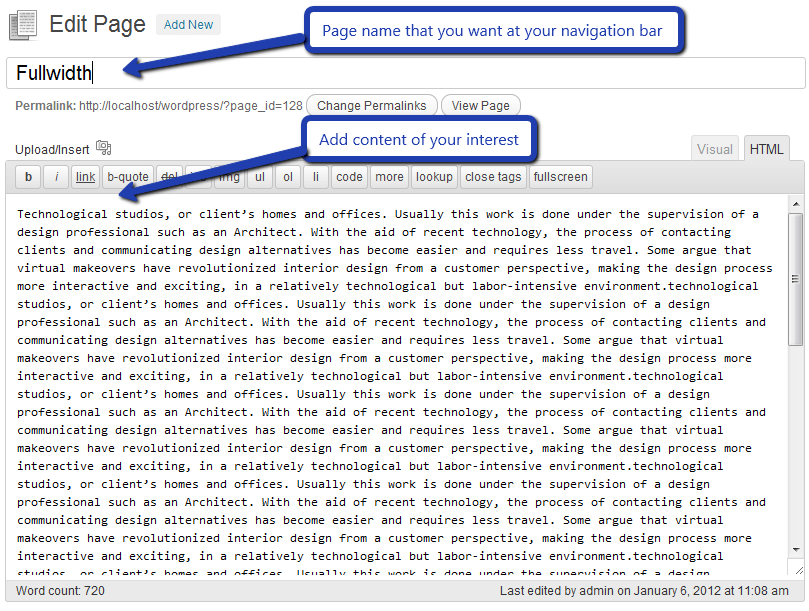
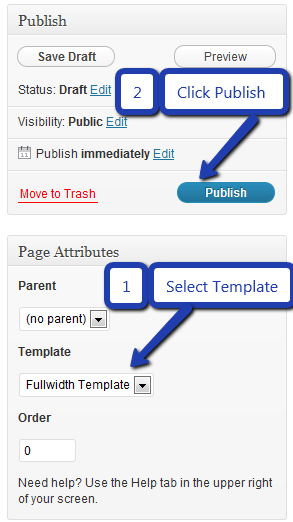
- For “Fullwidth Page” Choose the “Fullwidth Template” from Page Attributes.
- For “Contact Page” Choose the “Contact Us Template” from Page Attributes.
2. Configuring Homepage
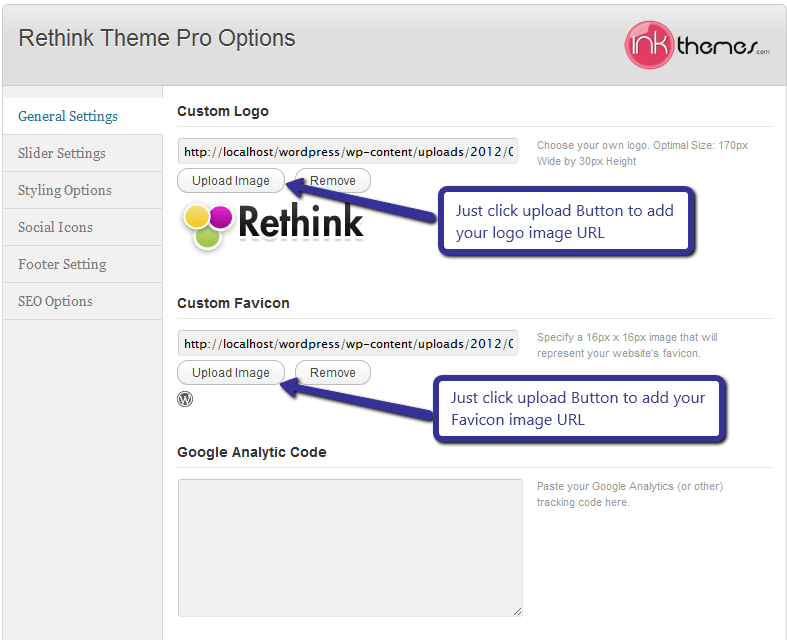
Specifying Logo & Favicon
Please go to “Appearance -> Theme Options” in WordPress admin and enter the URL paths of your logo and favicon into the appropriate fields under “General Settings”:

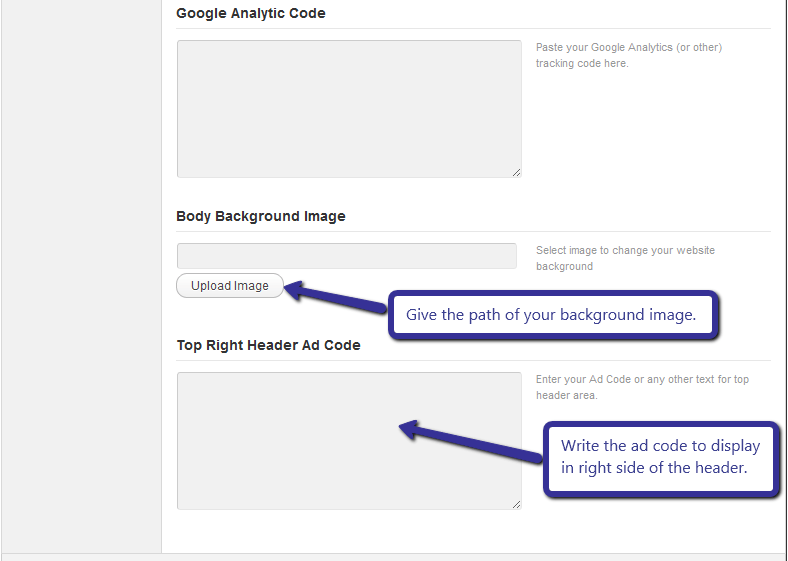
Body Background and Top Header Right Bar
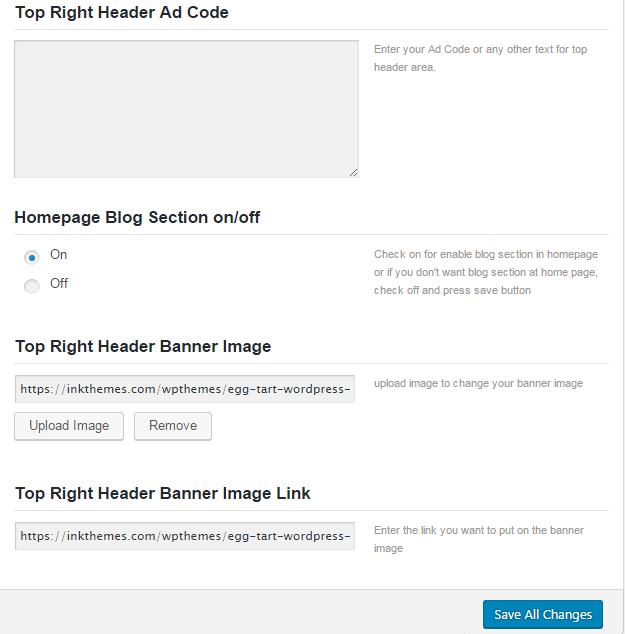
Just give the path of body background to change the background of the body and write text in “Top Header Right Bar” section it will show the Ad in the right side of the header.


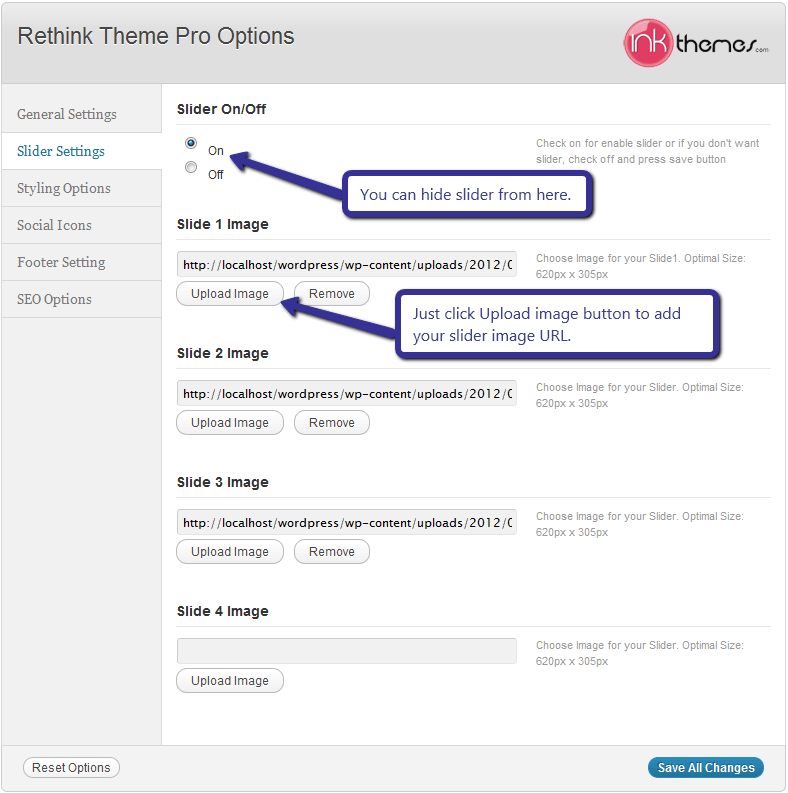
3. Slider Settings
Just Upload the Images to the Slider from the Themes Options Panel and the images would start to appear on the Home Page of the Website. If you don‟t want to show the slider you can hide it by clicking the checkbox from slider settings option.

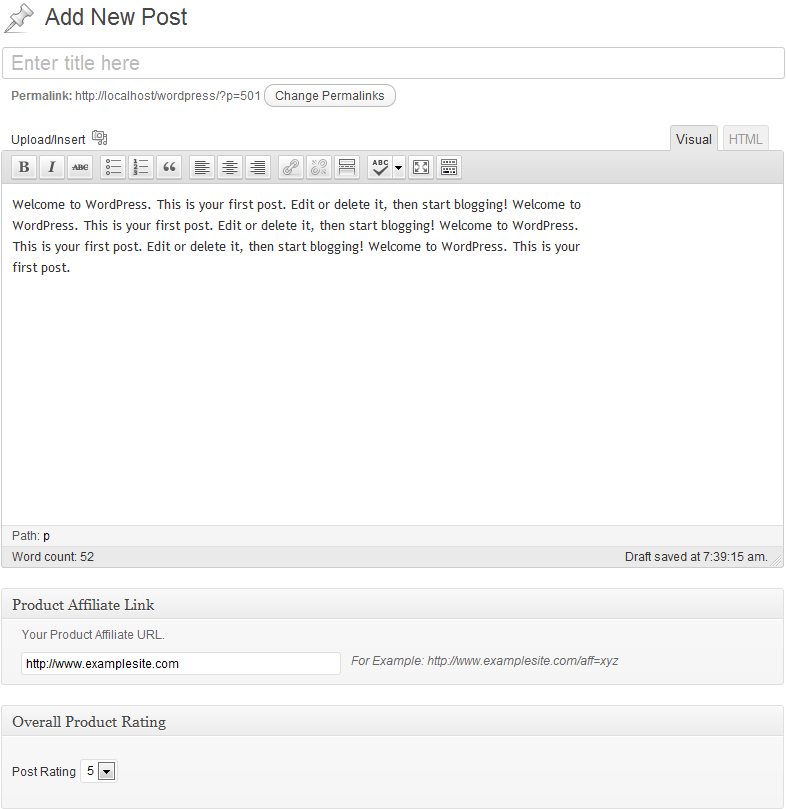
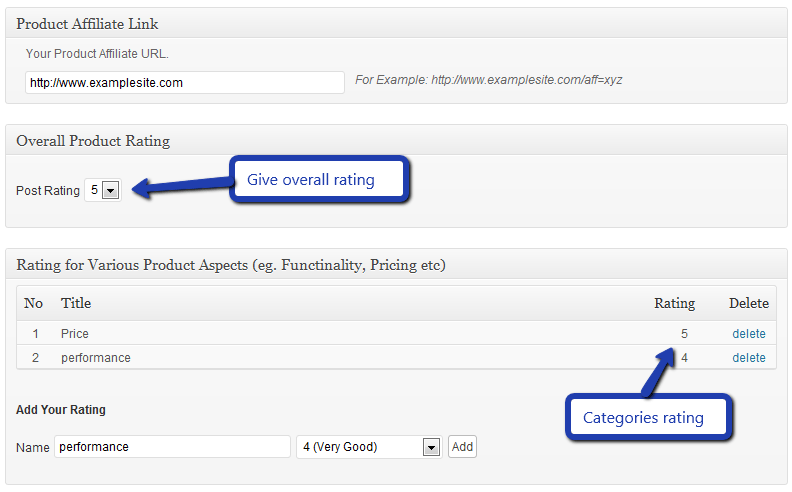
Product Rating
We have provided product rating feature in this theme,


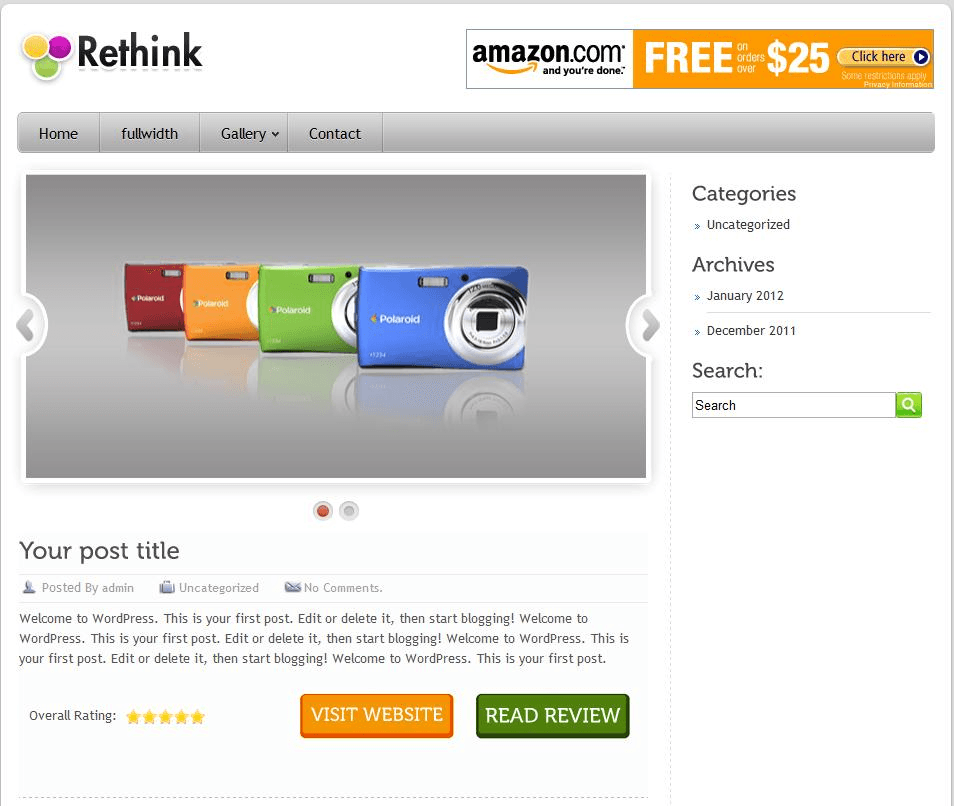
Screenshot of homepage with product rating

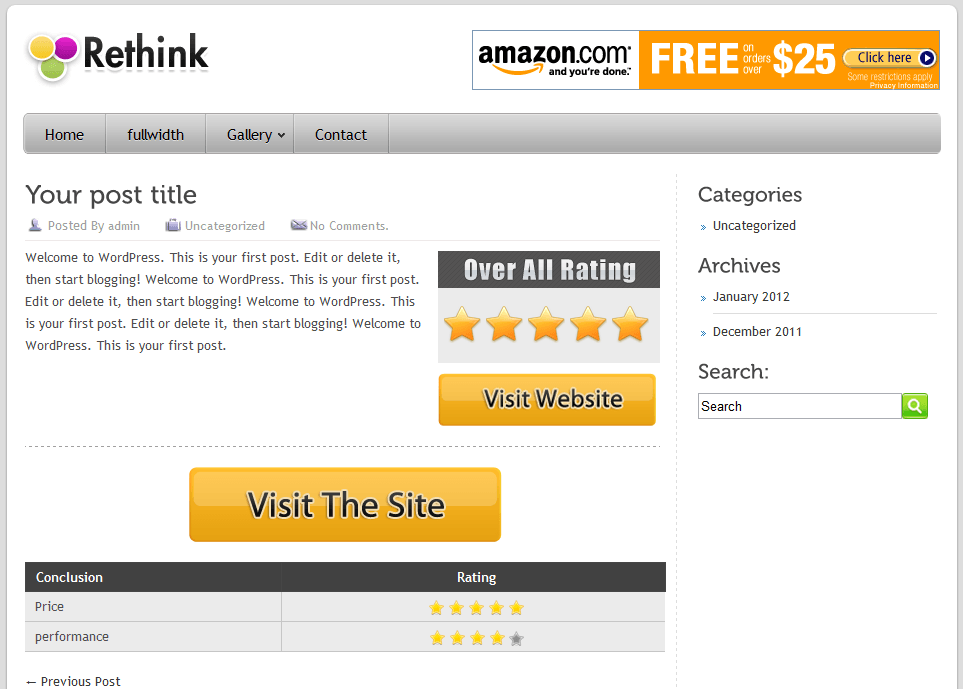
After clicking Read Review button

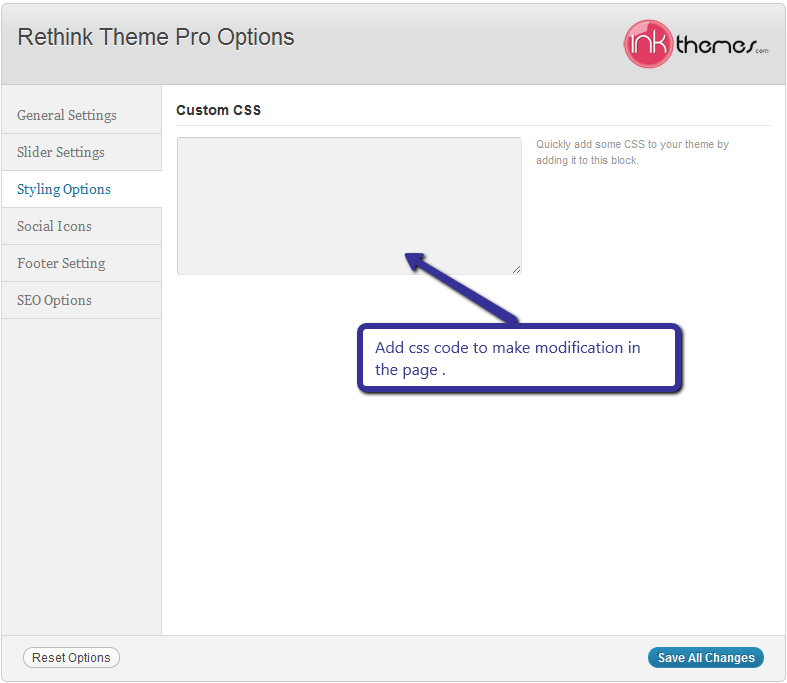
4. Styling Options
Modifications can be made easily by adding the CSS code in custom CSS section.

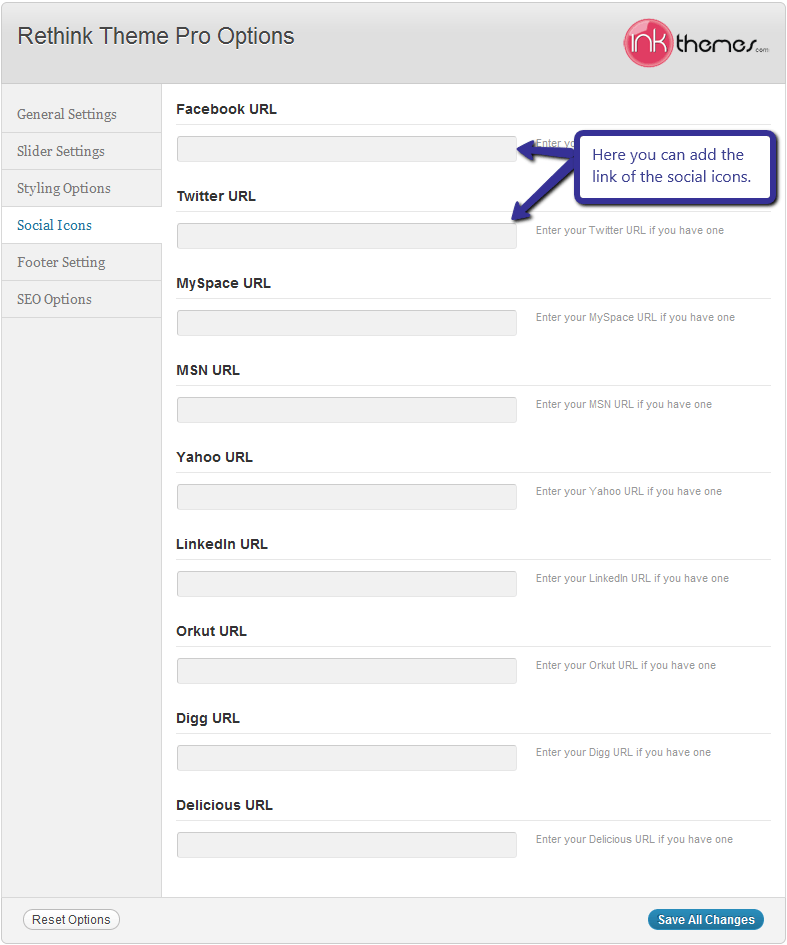
5. Social Icons
By entering the link of the social icons you can easily add the social logos on the homepage.

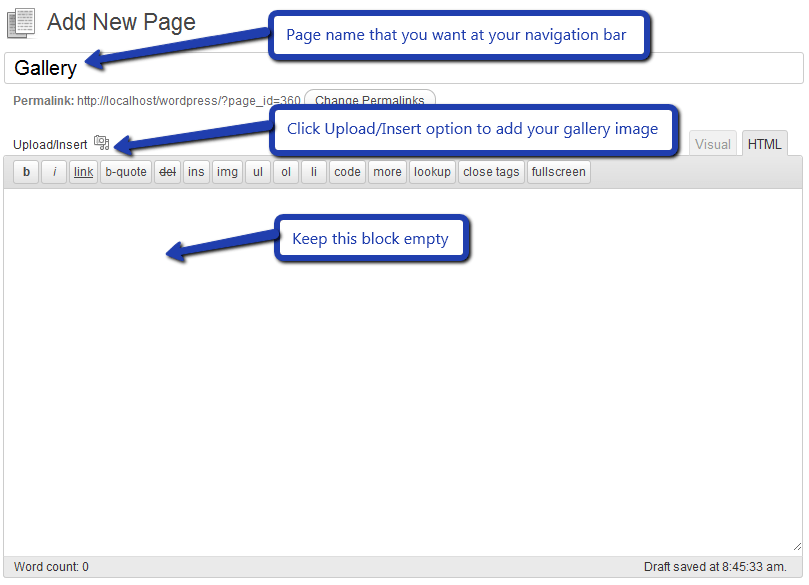
6. Building Gallery
Gallery Layout
To create a gallery page all you have to do is select the appropriate Gallery Template from the Page Attributes.

As soon as you upload the images using Upload Image button. Just save the Changes and close this window.
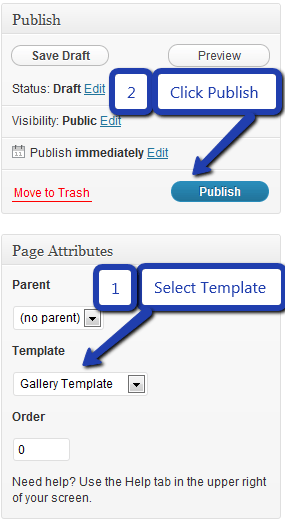
After that select gallery template & click on publish button, your gallery page is ready and images would be shown on the gallery page.

7. Building Fullwidth
Fullwidth Layout
Similar to the Gallery Page, To create a Fullwidth page all you have to do is select the appropriate Fullwidth Template from the Page Attributes.


8. Building Blog
Blog Layout
Similar to the Gallery Page, To create a blog page, all you have to do is to select the appropriate Blog Template from the Page Attributes. All your blog posts will be displayed on the Blog Page. You can change the page in which you want to show the posts by altering the posts page in the Reading section.


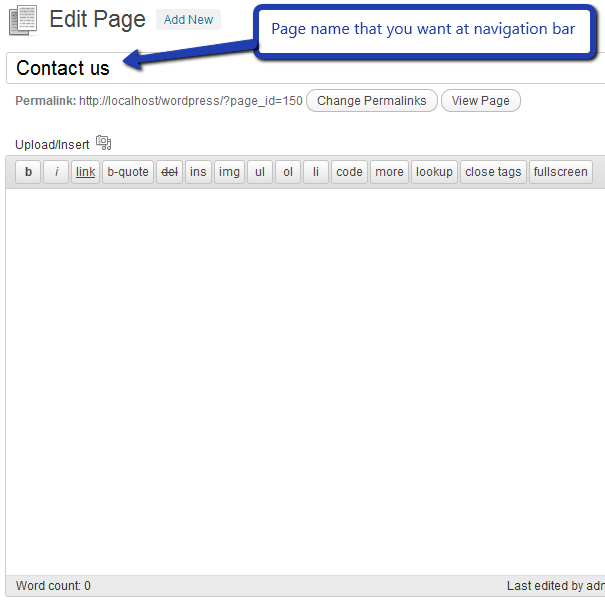
9. Contact Page
Contact Layout
To create a Contact page all you have to do is select the appropriate Contact Template from the Page Attributes.


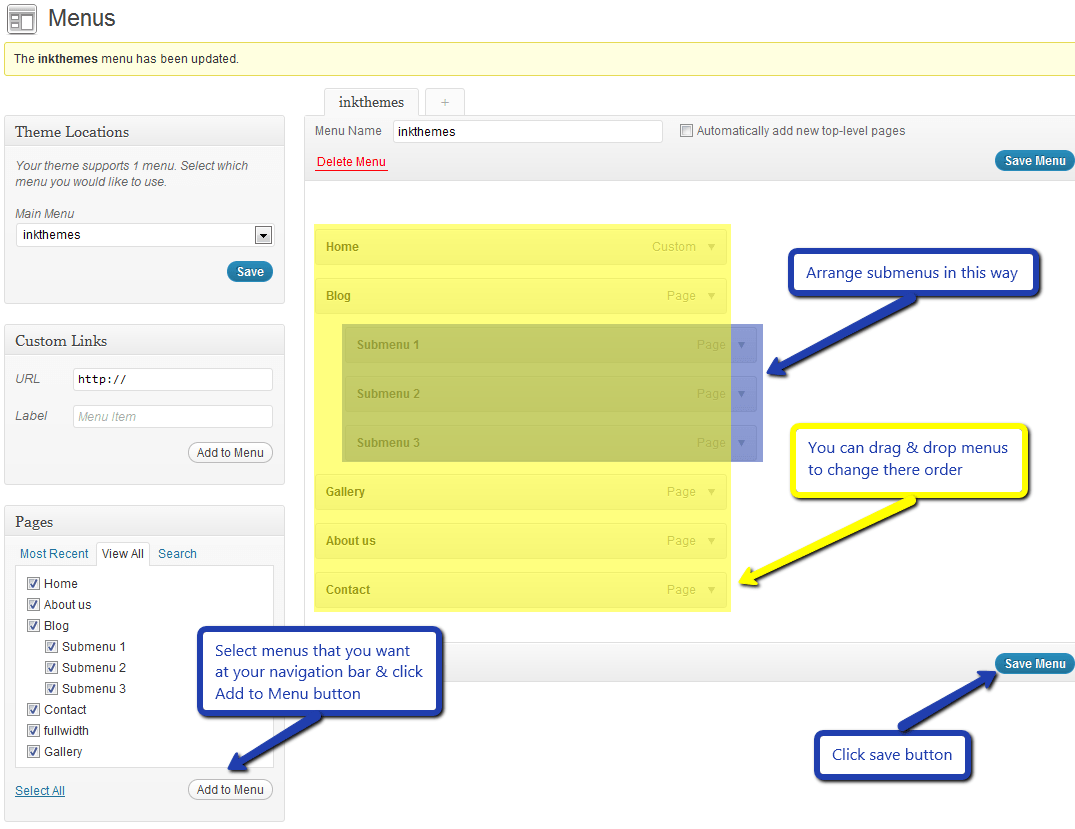
10. Building Menus
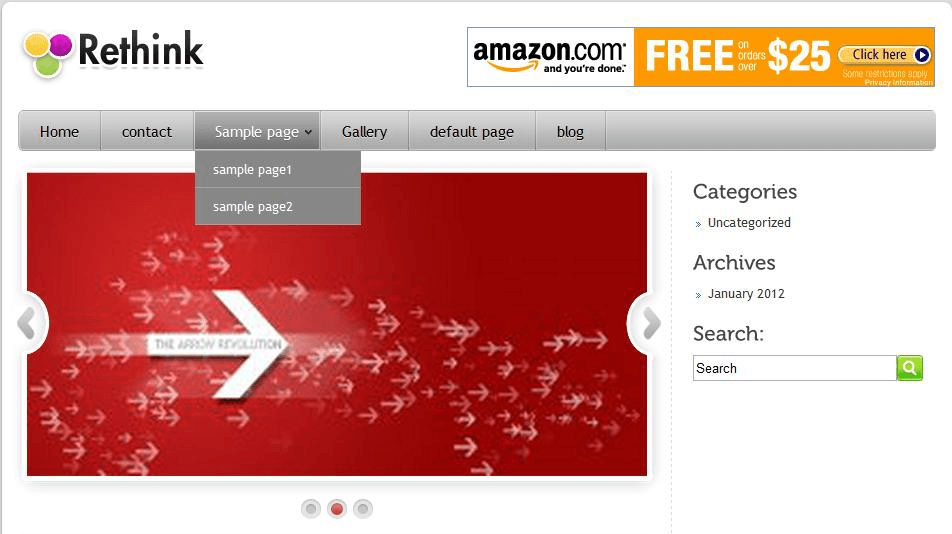
Menu with Menu Manager
Rethink Theme had a prebuilt feature of displaying all the pages and subpages in the menu. However, you can also build a custom menu using the Menus option under the “Appearance” Section.
You can also change the order of the menu according to your requirement by simply drag and drop the menu items.

11. Building Dropdown Menus
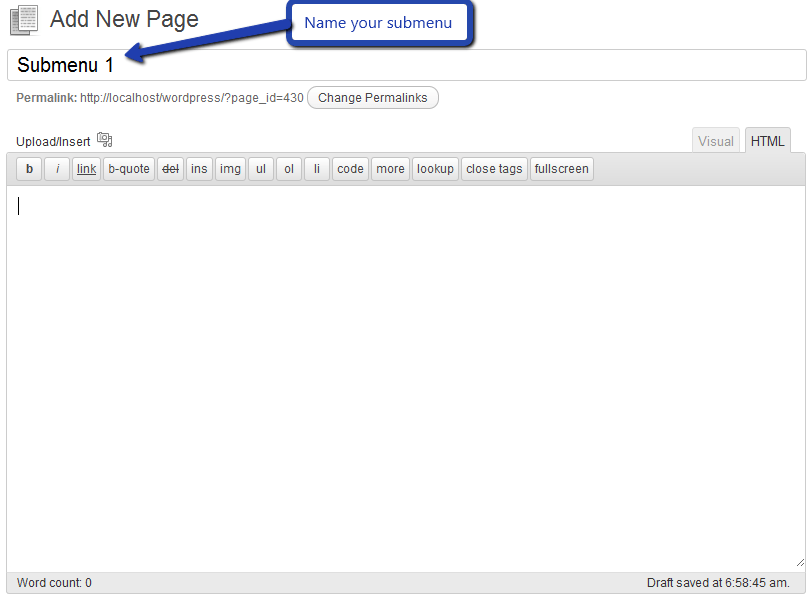
For making drop-down menus all you have to do is add new page

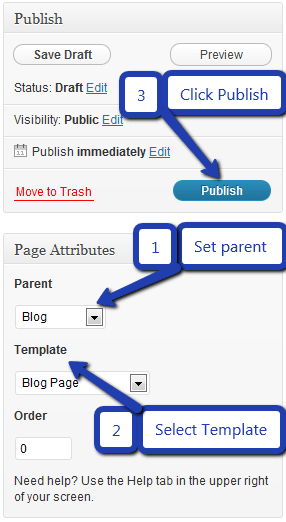
Then name it for eg. Submenu 1 and set any of your pre-developed pages as a parent page for which you want to create dropdown, after that select template & click publish button.


Similar process you can follow making multiple Submenus

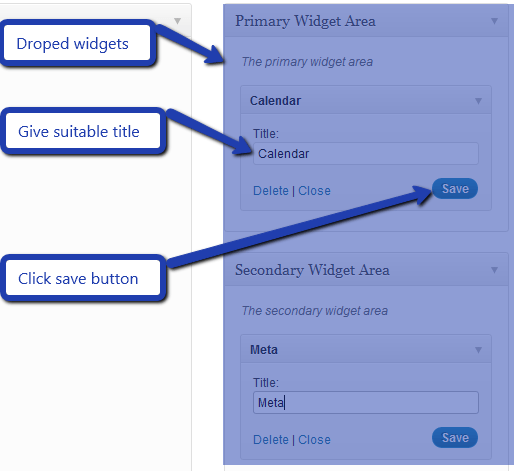
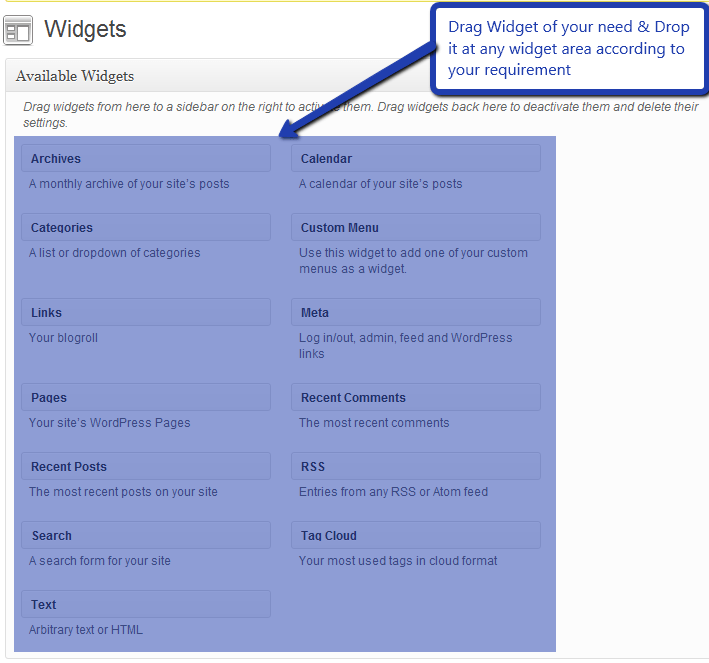
12. How to add Widgets
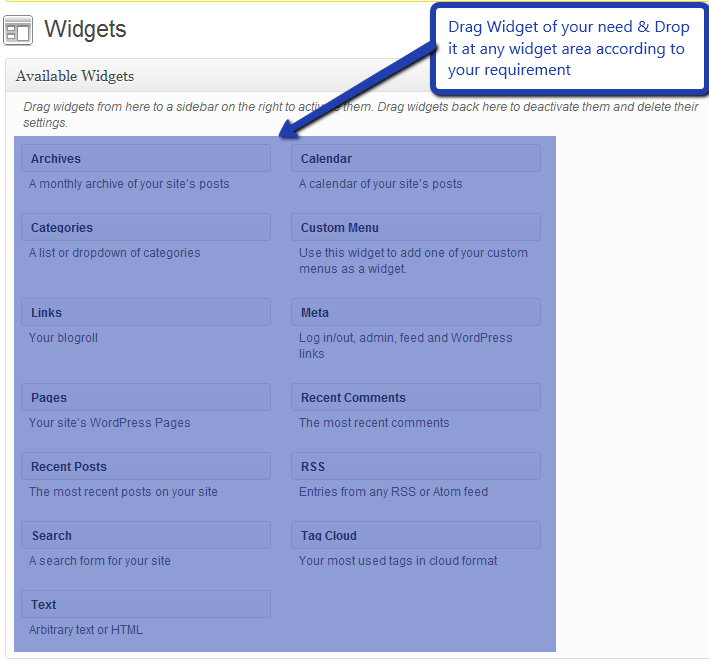
Widgets in Sidebar
For adding widgets in the sidebar all you have to do is select Widgets option from Appearance panel, then drag widget of your need & drop it in primary widgets area or in secondary widgets area according to your requirement, at the end click save button and your widgets are ready to use.


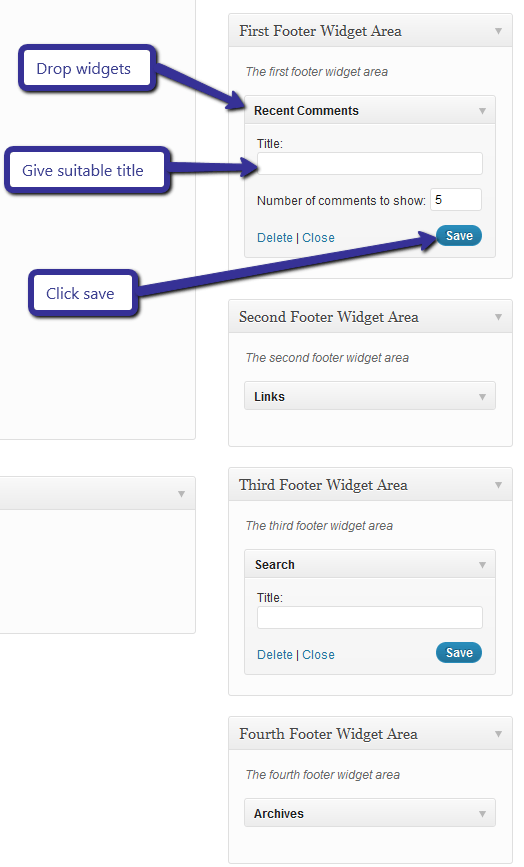
Widgets in Footer
For adding widgets in Footer same as sidebar widgets all you have to do is select Widgets option from Appearance panel , then drag widget of your need & drop it in „First footer widget area, second footer widget area, third footer widget area and fourth footer widget area‟ according to your requirement, at the end click save button and your widgets are ready to use.


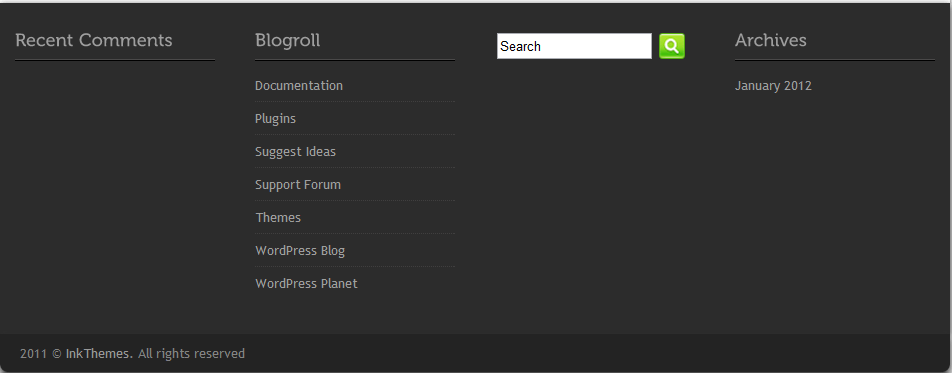
For example, your footer looks like

13. Footer Settings.

Done with the learning?
So, get your own reviews & ratings based website with ReThink WordPress Theme.
You might also be interested in:


