If you want to build a premium video sharing website then we have got the perfect problem solver for you i.e “VideoCraft WordPress Theme”.
This is a unique template which is specially constructed for people who want to own a web portal where users can share & upload video clips with a single click.
The following are some of the high-tech amenities which are stuffed in this template: –
- Video upload option
- User registration facility
- Two different theme styles
- Easy to use option panel
- Responsive layout
- Built-in ad module and much more
So, start your own video sharing website now with VideoCraft WordPress theme
Try out some other related stuff
- How to create a video selling WordPress website
- How to create a video membership WordPress website
- Video WordPress Themes
- Video Featuring And Sharing WordPress Premium Theme
- Earn Money From Your Video Sharing WordPress Website
1.Beginning
Installing The Theme
To be able to use Video Craft WordPress Theme, you need to install WordPress on your server. If you don’t know how to do it, please visit: https://codex.wordpress.org/Installing_WordPress
To install Video Craft theme, just put the theme folder “Video Craft theme” in themes directory under wp-content and activate it from the WordPress admin.
As soon as you do that, your website would get ready.
Creating The Pages
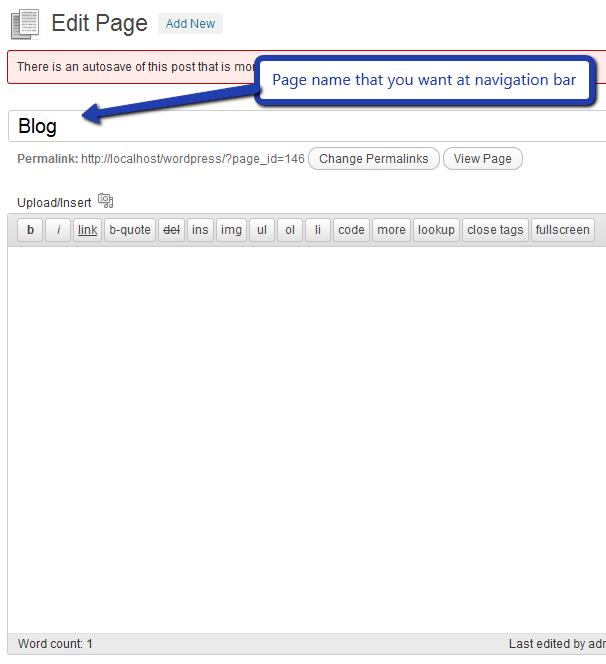
You would need to build new pages from Add Page menu and select the Appropriate Template for each page.
- For “Blog” Choose the “Blog Template” from Page Attributes.
- For “Contact Page” Choose the “Contact Us Template” from Page Attributes.
- To show all the video choose the “Video listing Template” from page attribute.
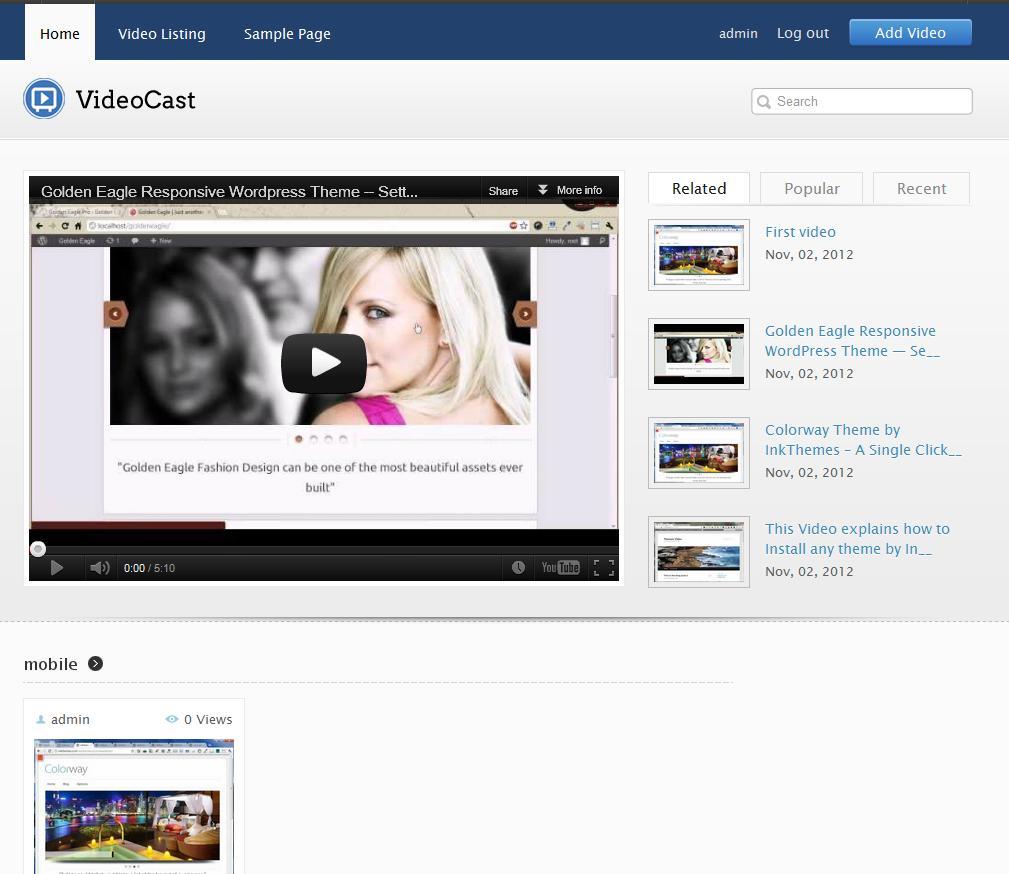
2. Final Homepage
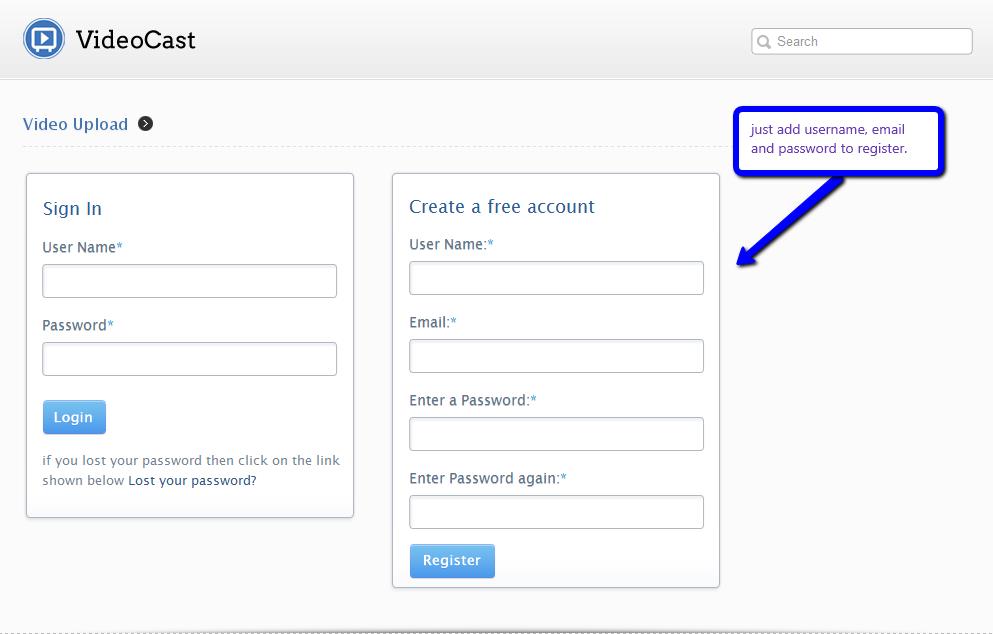
3. How To Register
To register you have to fill the form in which you have to write the username email and password of your account. After registration, you can add your video.
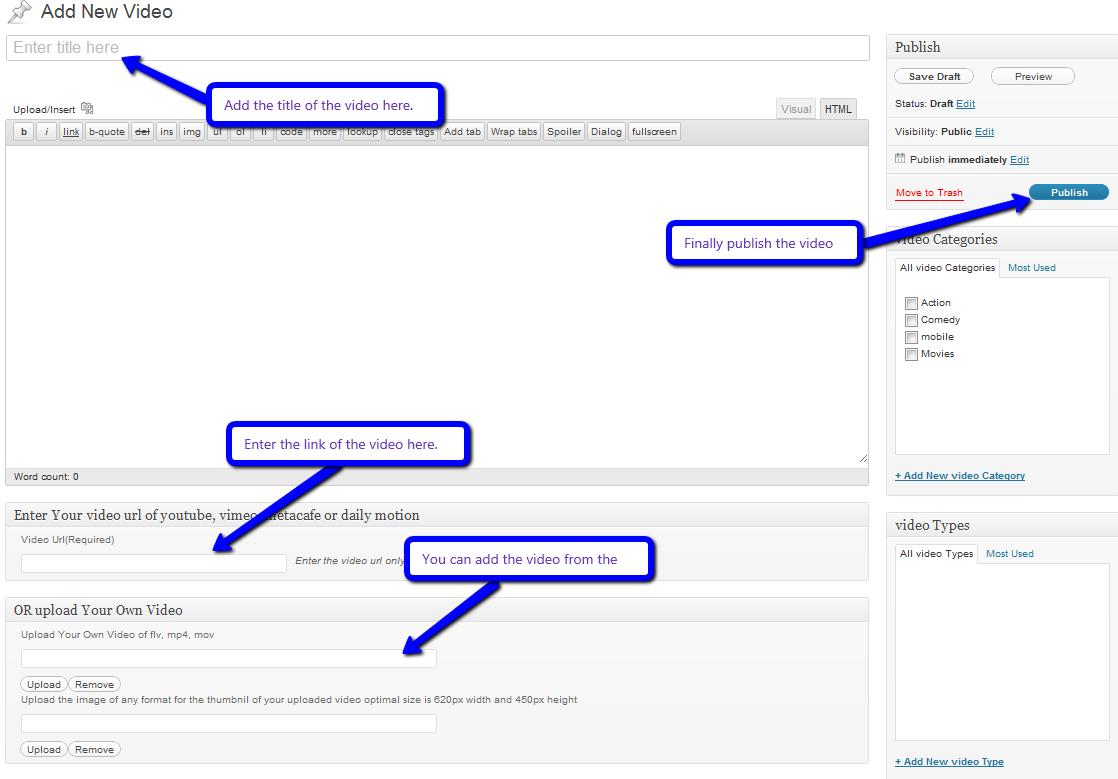
4. How Admin Can Add Video
An admin can add the video directly from the Video tag in the dashboard. Go to Video -> Add New Video.
Here an editor will come where you can add the link of the video or you can directly add the video from your PC.
You can add the direct video link to the following “Youtube, Vimeo, Metacafe, a daily motion”. You have to just put the address on the link. Also, a user can add its image to the video before it started playing.
This is the backend process. However, an admin can also add the video from the frontend, which is shown in the next section.
Youtube- http://www.youtube.com/watch?v=bdt3Xp6Ma48
Vimeo- https://vimeo.com/52492716
Metacafe- http://www.metacafe.com/watch/9313634/
Daily motion- https://www.dailymotion.com/video/xuppel
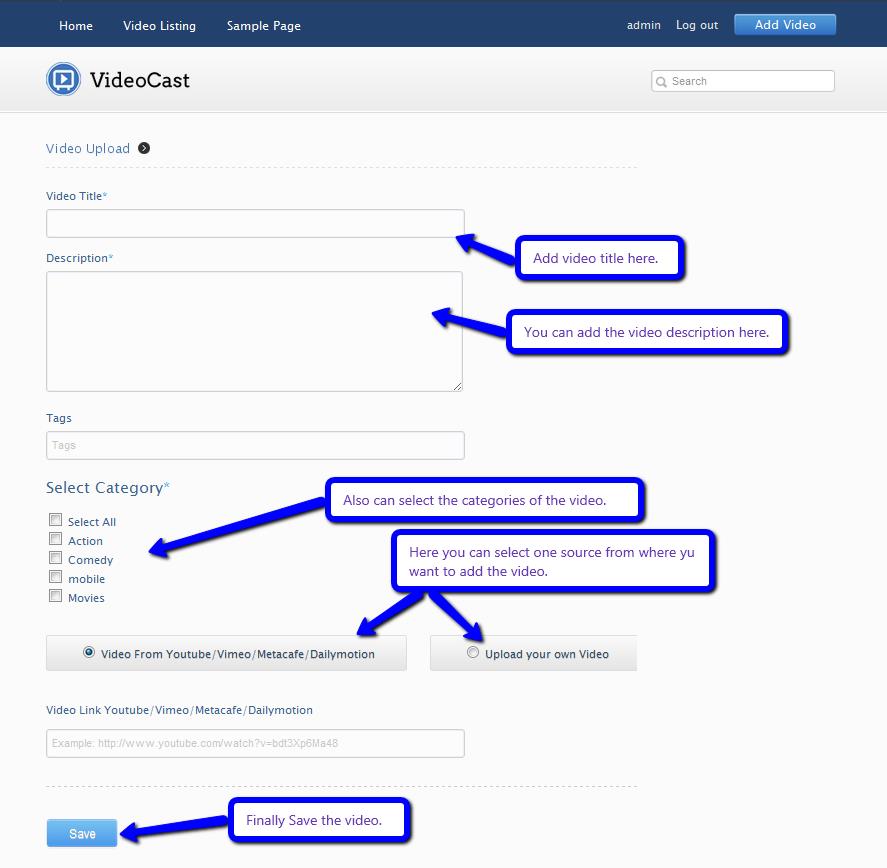
5. How A User Can Add Video.
A user can directly add the video from the front end, here is the image to show that how a user can add the video.
Format of the video that should be added are:-
A user can add its own video in the following format “.flv .mov .mp4”
6. Configuring Homepage
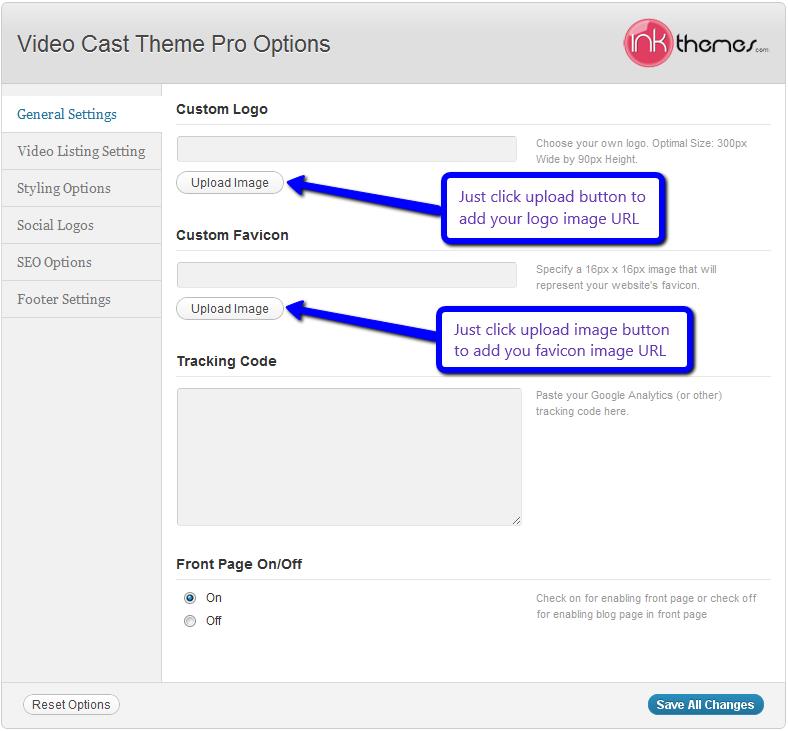
Specifying Logo & Favicon
Please go to “Appearance -> Theme Options” in WordPress admin and enter the URL paths of your logo and favicon into the appropriate fields under “General Settings”.
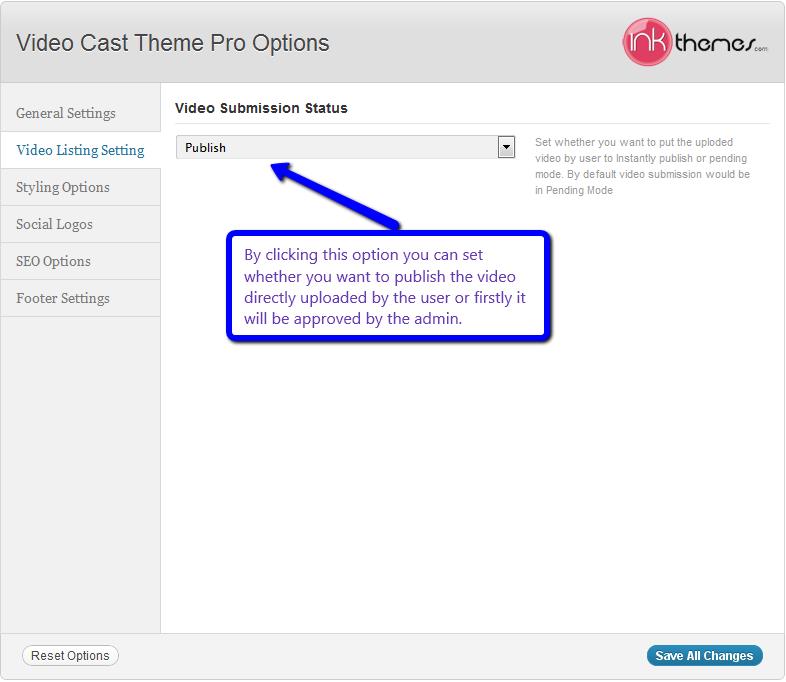
7. Video Listing Settings
In this section, you will get two options from which you can select whether to publish the video directly or it should be published after the permission of the admin.
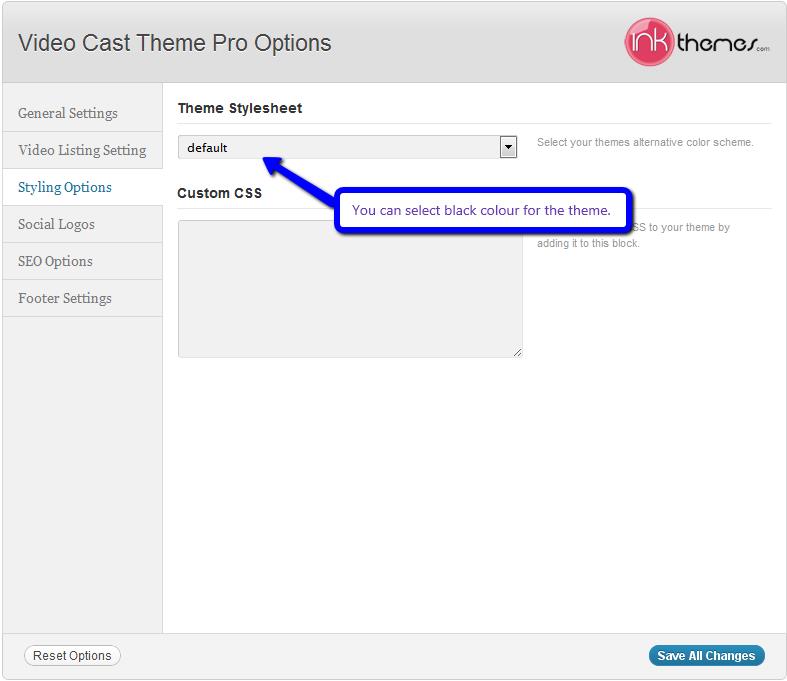
8. Styling Options
Modifications can be made easily by adding the CSS code in custom CSS section. We have provided a black color option with a theme you can use it.
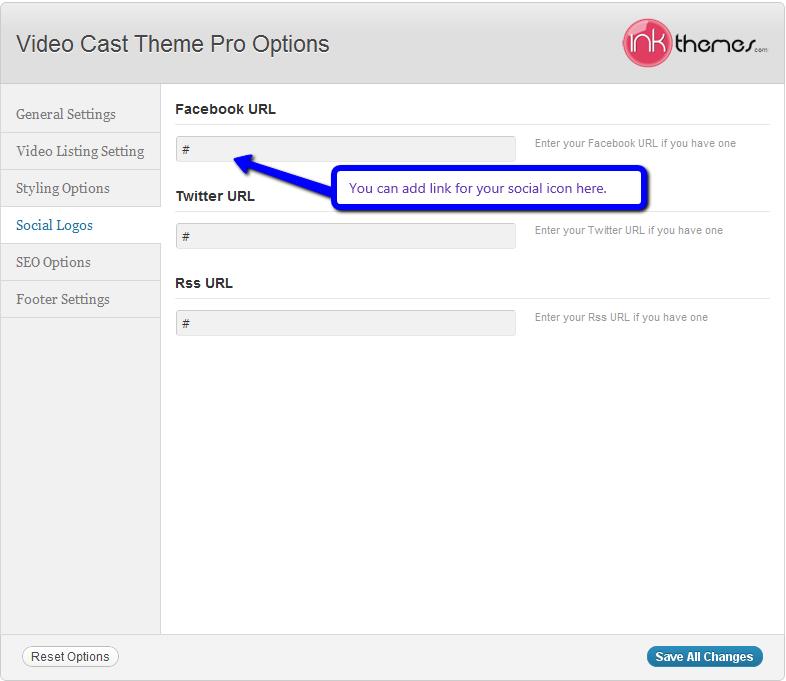
9. Social Logos
From this option you can add social logos to your website, You have to just add the link of your social icon.
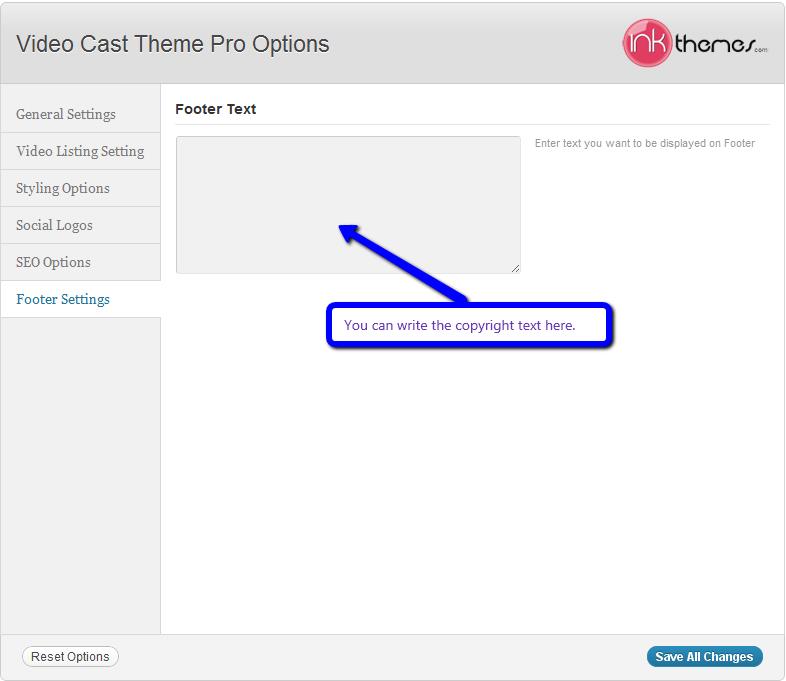
10. Footer Settings
Here you can write the footer copyright text.
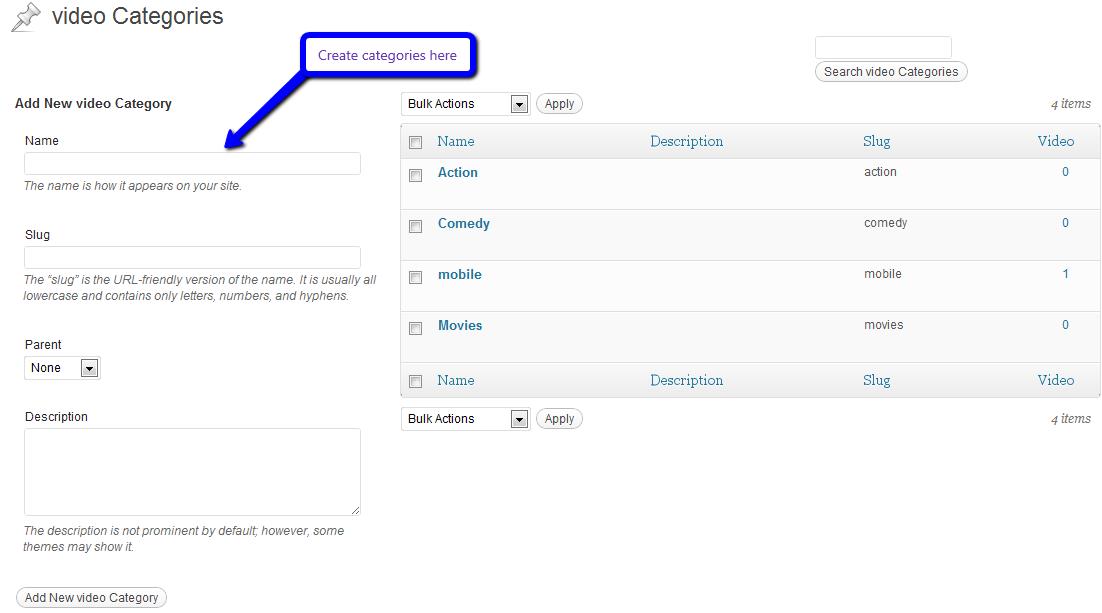
11. Creating Category
To create categories go to
Video -> Video Categories
Also, some categories are already made as an example.
12. Building Blog
Blog Layout
Similar to the Gallery Page, To create a blog page all you have to do is select the appropriate Blog Template from the Page Attributes. All your blog posts will be displayed on the Blog Page. You can change the page in which you want to show the posts by altering the posts page in the Reading section.

13. Adding Post
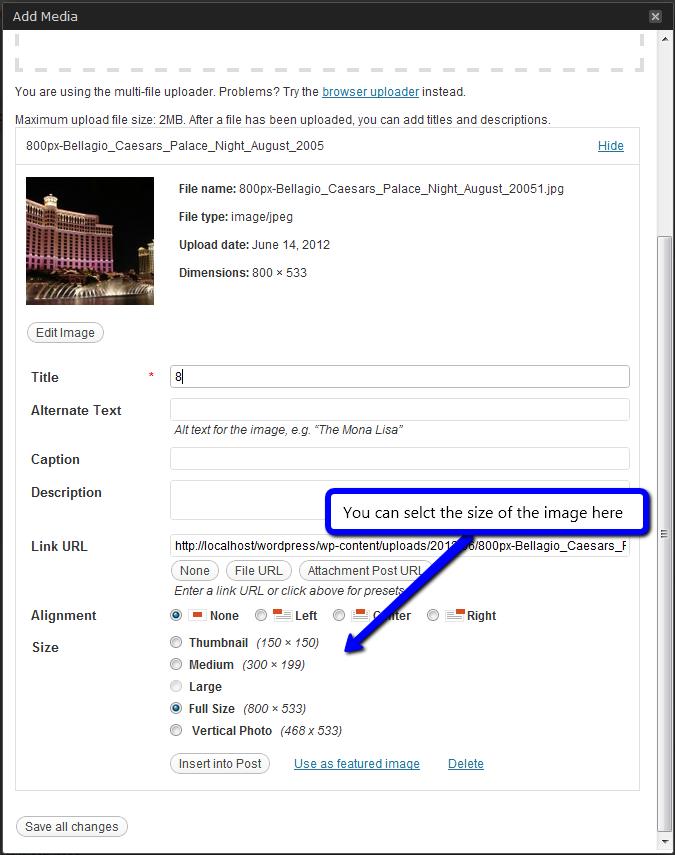
You can add images to the post and select the size of the image which will be displayed on the blog page of the theme. Below the image is shown where you can select the size of the image while adding it in the post.
If you want to show the image in vertical then you have to select the “Vertical Photo” checkbox, and also you can select the position of the page i.e. if you want to show it in the left side or in right side.
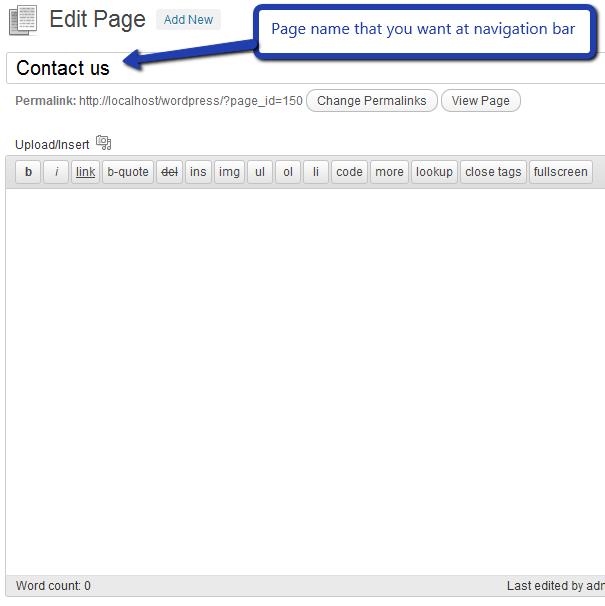
14. Contact Page
Contact Layout
To create a Contact page all you have to do is select the appropriate Contact Template from the Page Attributes.

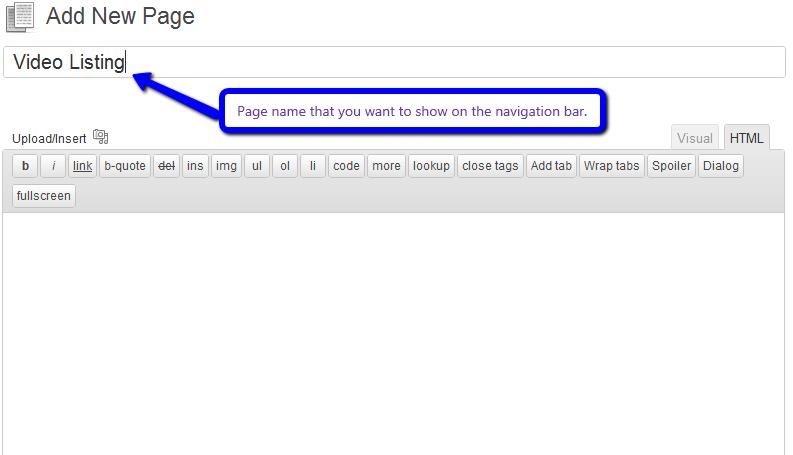
15. Video Listing Page
Video listing page shows all the videos which are added to the website. To create a Video listing page all you have to do is select the appropriate Video Listing Template from the Page Attributes.

16. Building Menus
Menu With Menu Manager
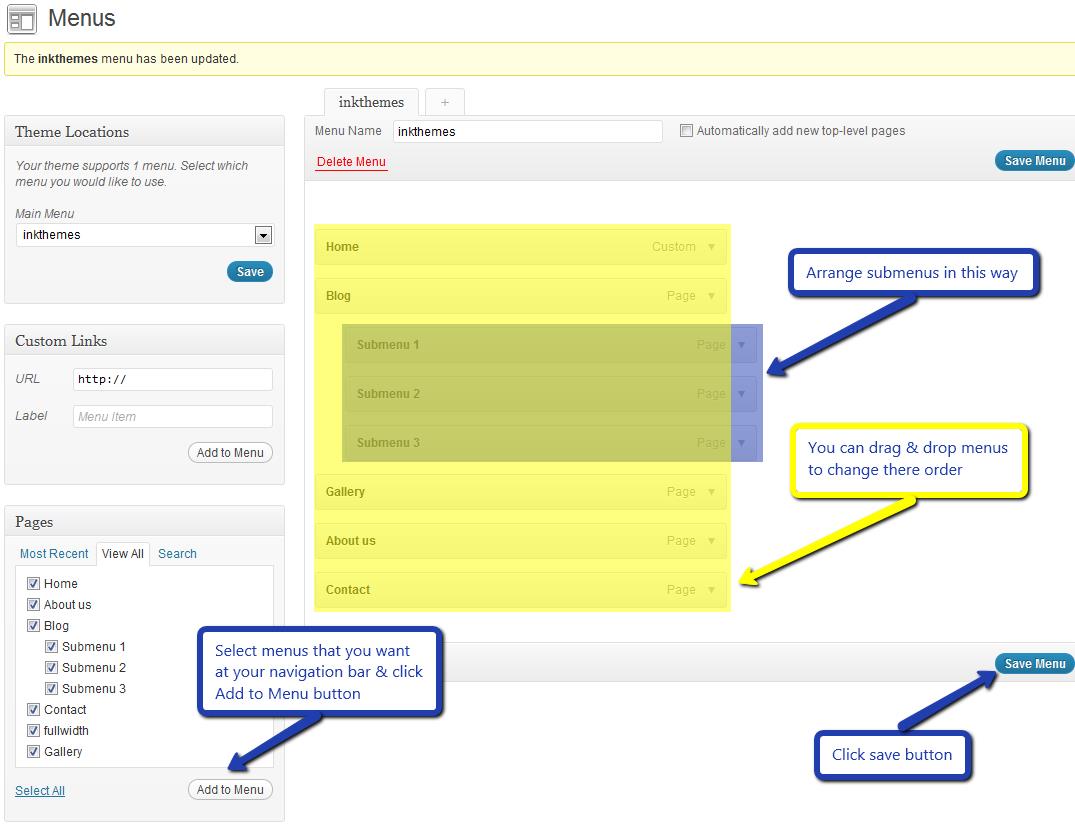
Video Craft Theme had a prebuilt feature of displaying all the pages and subpages in the menu. However, you can also build a custom menu using the Menus option under the “Appearance” Section.
You can also change the order of the menu according to your requirement by simply drag and drop the menu items.
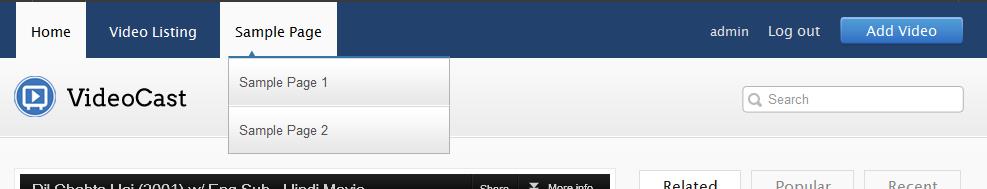
17. Building Dropdown Menus
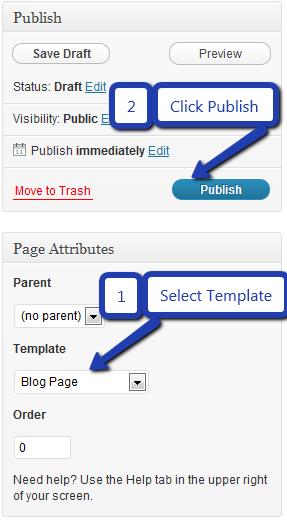
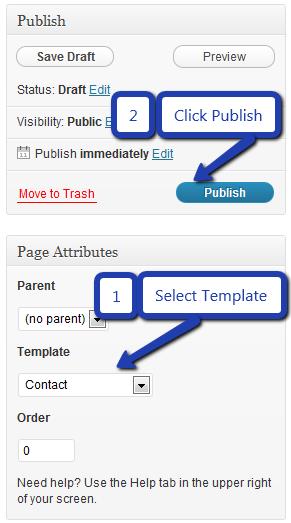
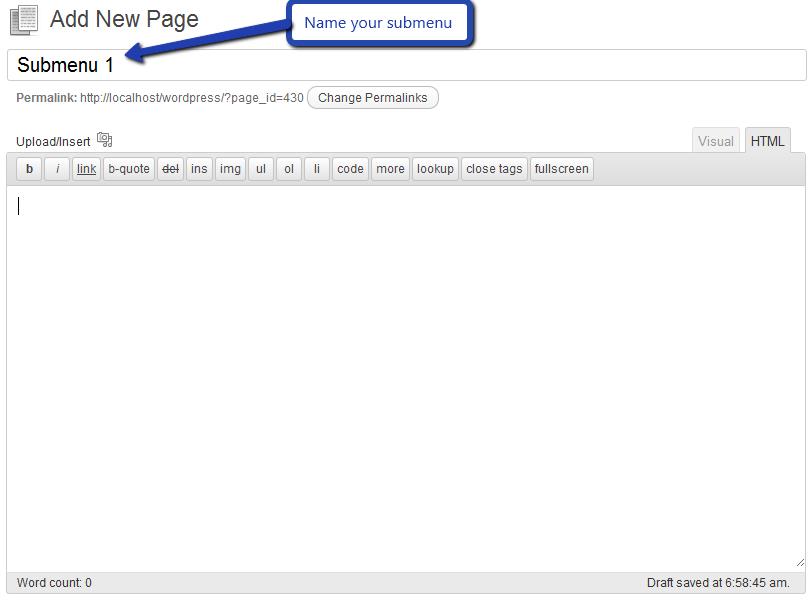
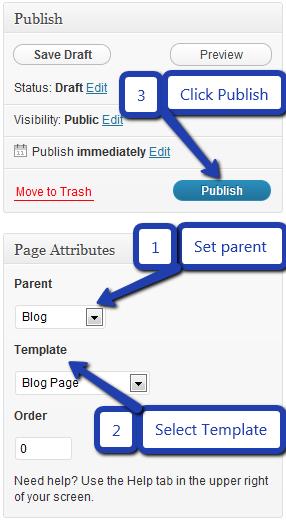
For making drop-down menus all you have to do is add a new page.
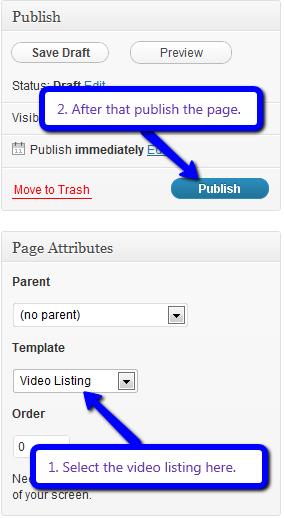
Then name it for eg. Submenu 1 and set any of your pre-developed pages as a parent page for which you want to create drop-down, after that select template & click publish button.

Similar process you can follow making multiple Submenus.

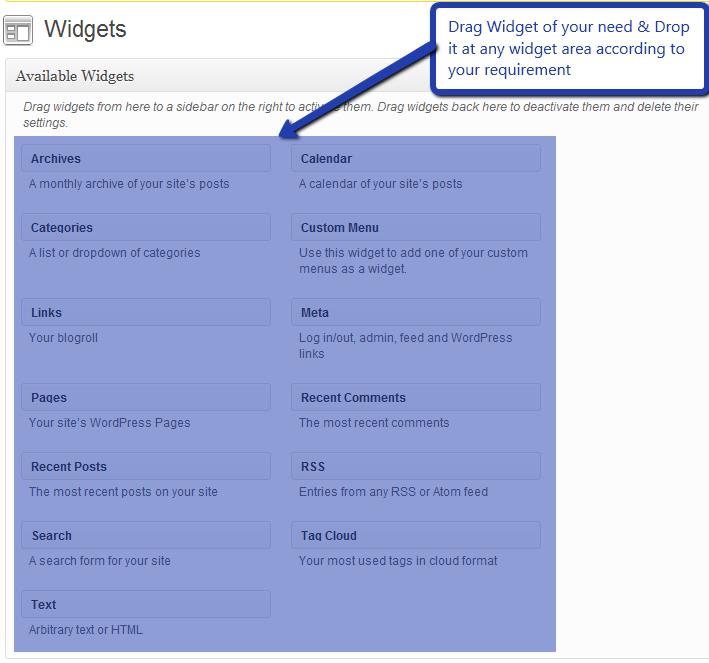
18. How To Add Widgets
Widgets In Sidebar
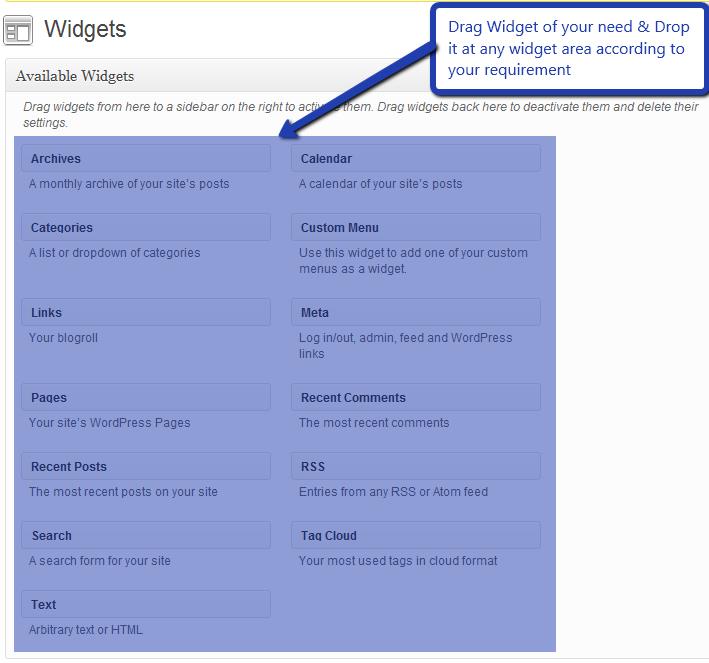
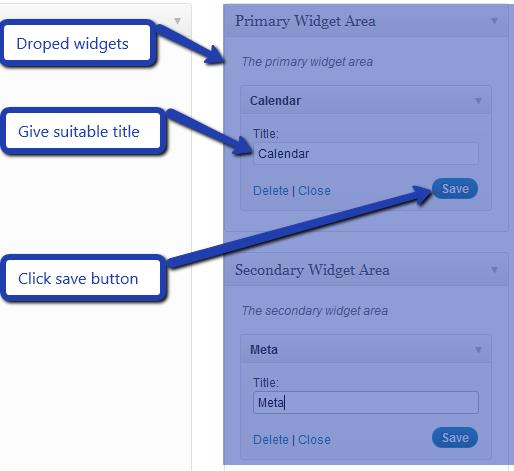
For adding widgets in the sidebar all you have to do is select Widgets option from Appearance panel, then drag widget of your need & drop it in primary widgets area or in secondary widgets area according to your requirement, at the end click save button and your widgets are ready to use.

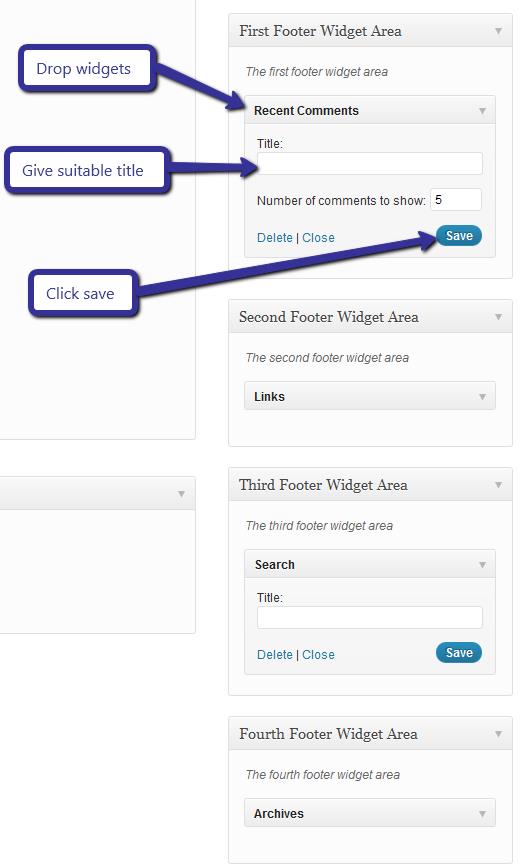
Widgets In Footer
For adding widgets in Footer same as sidebar widgets all you have to do is select Widgets option from Appearance panel , then drag widget of your need & drop it in „First footer widget area, second footer widget area‟ according to your requirement, at the end click save button and your widgets are ready to use.

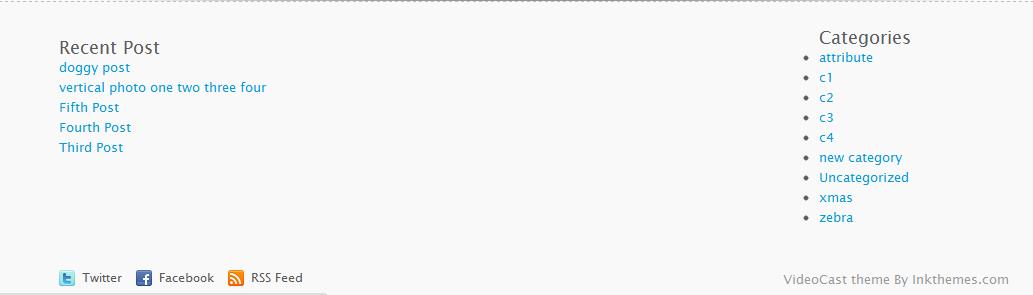
For example, your footer look like

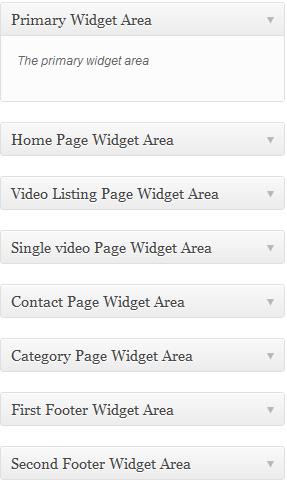
19. Different Widget In Different Page.
Here we have given facility to add different widgets in different pages, suppose user want to add different widgets in different pages then he/she can drag and drop the widgets to it desired location. It will come on the selective page.
If the features explained above fulfill your needs, then grab this premium deal and have a website of your own with Video Sharing Website With WordPress