Creating an educational website is easy with WordPress.
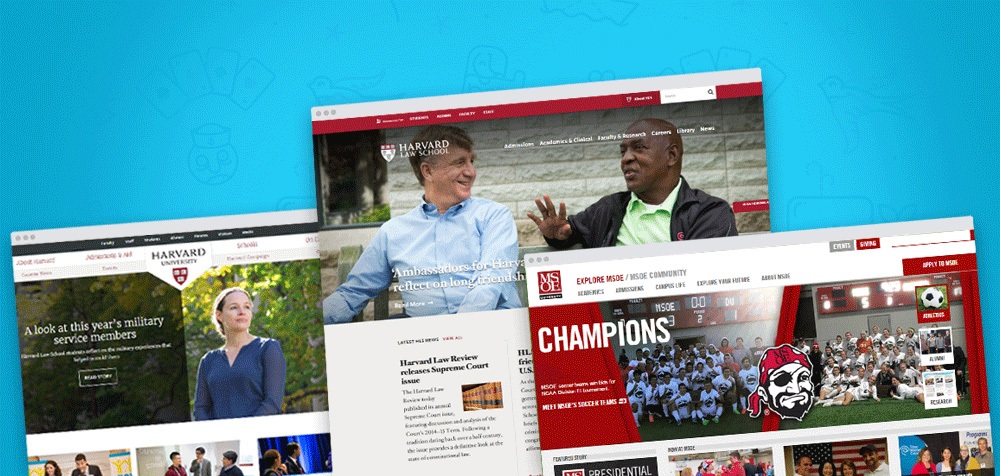
There are some colleges and universities around the world who already deployed WordPress for their websites. Some BIG names like Harvard Law School, Milwaukee School of Engineering, Harvard University and others.
This is how these WordPress sites look:

Yours gonna be next for sure after reading this tutorial. 🙂
Also, have a look at this pre-designed Elementor educational template which is a fully customizable and fastest theme ever. Click here to get this stunning theme.
Today, I will be showing you how you can create an educational website with WordPress, step by step and how it’s gonna look after completion.
Before I start, I assume that you already have the following pre-requisites with you –
- A Domain
- A Hosting
- And WordPress Installed On Your Hosting/Server
If you don’t have the domain and hosting with you, I would suggest you to buy them first and then come back to this tutorial for further process.
In case, if you need help with WordPress installation on your server, here is the quick guide for it –
Read: How to Install WordPress on Localhost
So, all set…?
This complete HOW-TO Tutorial covers the following points:
- Why Creating An Educational Website Is Easy With WordPress?
- Types of Educational Websites
- Important Elements of an Educational Website
- Steps to create one for yourself
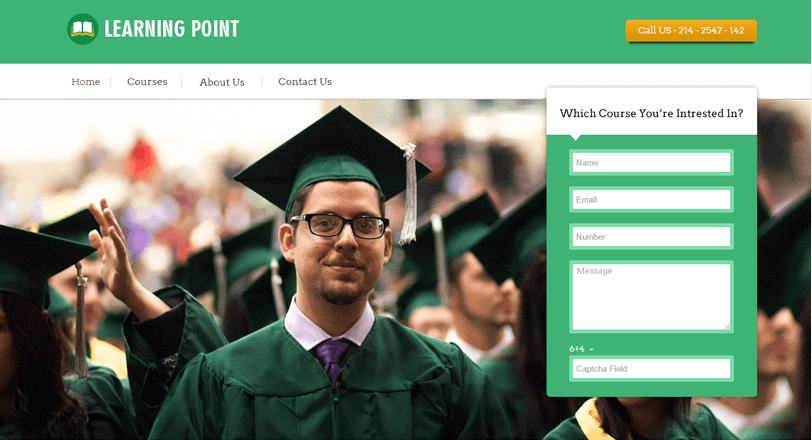
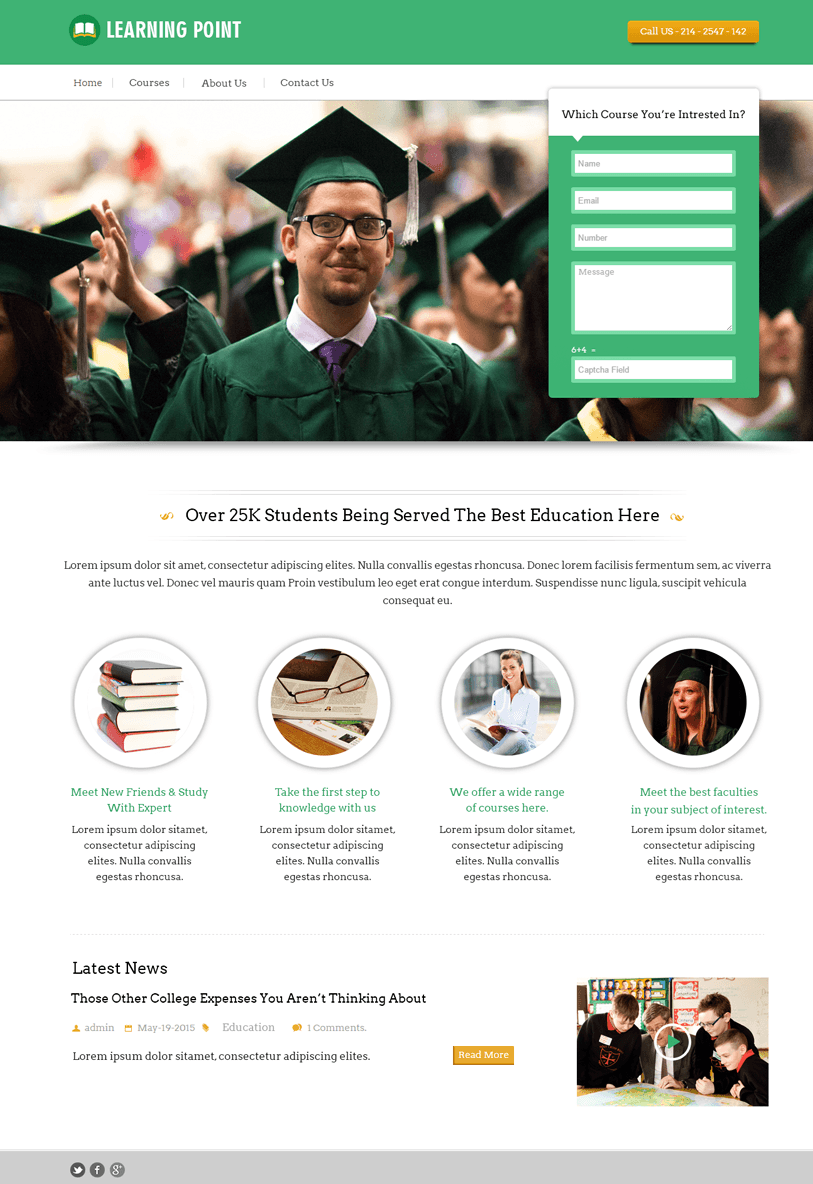
At the end, the site is gonna look something like this:

Looks good. Isn’t it..?
Let’s begin.
Why Creating An Education Website Is Easy With WordPress?
WordPress is a fine platform for creating any sort of educational websites and an excellent content management system. The good news is it is completely FREE to use. 🙂
So, whether you want to create an educational website for a school or college, university, academic websites, educational websites for kids, sites for tutors, etc., WordPress is the ideal platform for you to start.
Types of Educational Websites
Let’s quickly have a look at the types of educational websites, you can create with WordPress:
A Website for School or College: A school website gives the information about the school, staff, students, etc.
A College website will too have the information about the college, courses (which they offer), staff of college instructors, etc
Some examples of school/college websites are: hls.harvard.edu and www.ox.ac.uk
A Website For Online Education Portal: An online education portal is a website which offers study materials for students. Live classes, tutorials, etc.
Some good examples are: www.meritnation.com, www.engvid.com, www.w3schools.com
A Membership Website For Education: An educational membership website is the one where students can log in and submit their assignments. Instructors can take classes for their students, manage courses, etc.
For eg: www.lynda.com
Important Elements of Educational Website
Now as you are cleared about what sorts of educational websites can be built with WordPress, let’s talk about the important elements that are must for an educational website (here I will be taking an example of a college website)
1. Front Page: It’s the first page (homepage) that student visits on your
website. The home page usually has the following important elements for a
college website :
- A Logo
- Images of Your College
- Important News/Notice if any
- Latest activities/Events Info
- Social Icons
2. About Us Page: It gives entire information about your college.
3. Courses: Information about the courses that you offer.
4. Fee Structure: Info about the course fees.
5. Registration Form: For Signing up for courses
6. Contact Form: So that students can contact you about their queries.
If you Google a few college websites, you will find the above elements common to them.
Next?
Regardless of whether you want to create a membership educational site, or for a school or college, the information portion is gonna be same for all types of educational sites.
Having said that, I will be continuing the example of College Website and will show you how to create it with WordPress. Here I’m going to pick an education WordPress theme – BlackRiders, that has all the important features/elements for a college website.
If you like to use the same theme for your College Website, you can check it out here –
BlackRiders Education WordPress Theme DemoSteps To Create An Educational Website With WordPress
Let’s see how this education theme can be transformed into a college website.
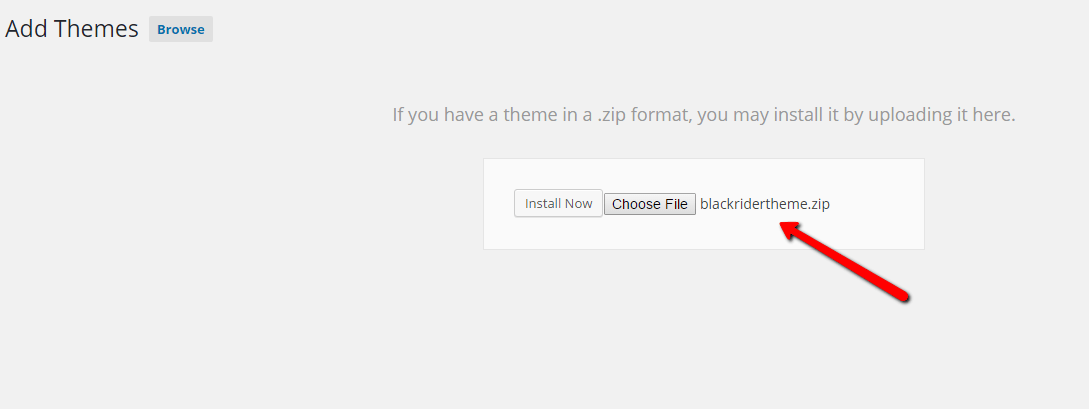
Step 1: Uploading the theme to your WordPress Dashboard
Login to your WordPress Dashboard and go to Appearance>>Themes and click on ADD NEW option. Now click on Upload Theme>>Choose File and upload the zip file of the theme. Once you upload the file, click on Install Now button. This will install and activate the theme on your WordPress Dashboard.

This is how your website gonna look for the first, after activating the theme. Remember it’s a complete fresh theme with default images and content.
Once you will put your content and images there, the theme will be transformed into a perfect college website, exactly the same you saw in the demo.
So, let’s quickly move to step 2 and customize this theme further.

Step 2: Upload A Logo, Favicon & Add Contact Details
Go to Theme Option Panel>>General Settings and upload the logo, favicon, background image for your college website. Further, add the contact details and save it.
![]()
Step 3: Add Contact/Enrollment Form
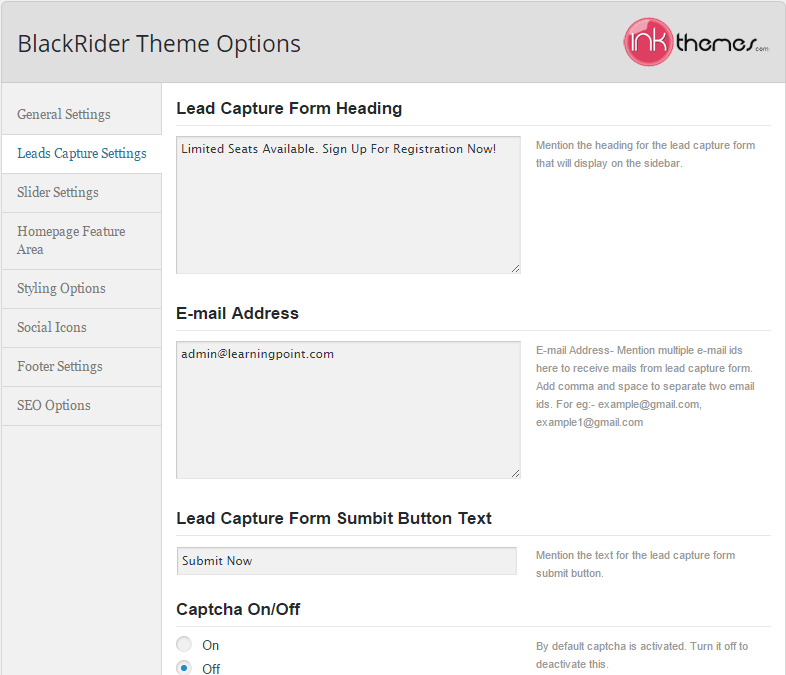
The BlackRiders theme comes with inbuilt Lead Capture Form which you can use as Contact Form/Enrollment Form and allow the students to contact you for the new course or for any queries.
Go to theme options panel>>Leads Capture Settings and manage the Form Heading, email address (where you want to get the notifications after message submission), etc.
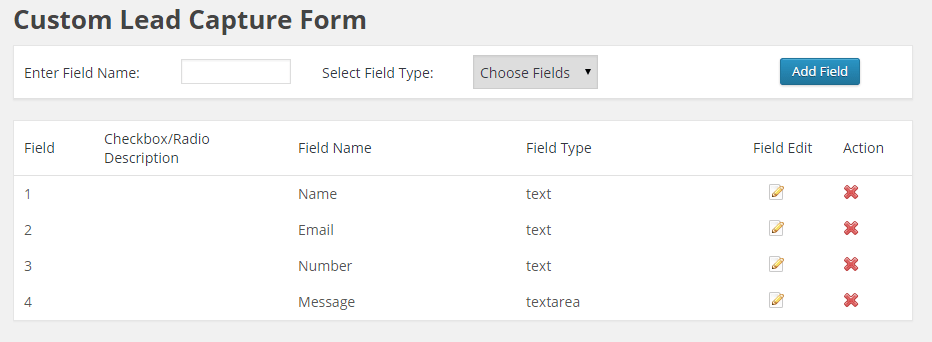
In case, if you need to modify the form, you can simply use the Custom Leads Form option under your WordPress Dashboard and customize your Contact Form on the home page. You can add a number of fields like checkbox, dropdown, radio, etc.

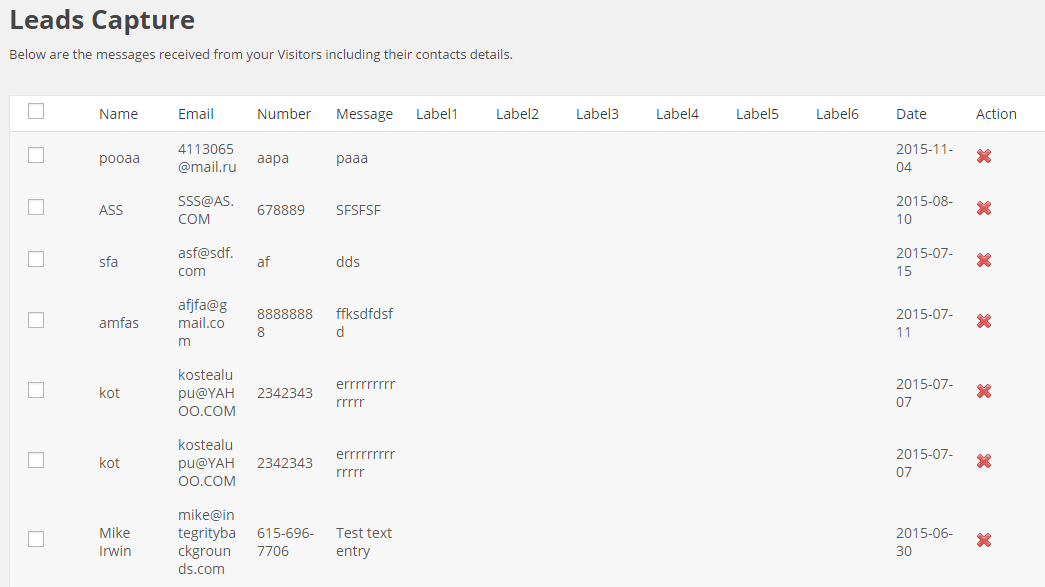
All the messages, contact details of the students will be stored in your WordPress Dashboard and you can check them under Lead Capture option.

Step 4: Add Multiple Images On Home Page
Showcase your collage images on the home page. There is a Slider Settings option given under theme options panel from where you can upload multiple images for your college website. Save the changes at last and it will reflect on the home page.

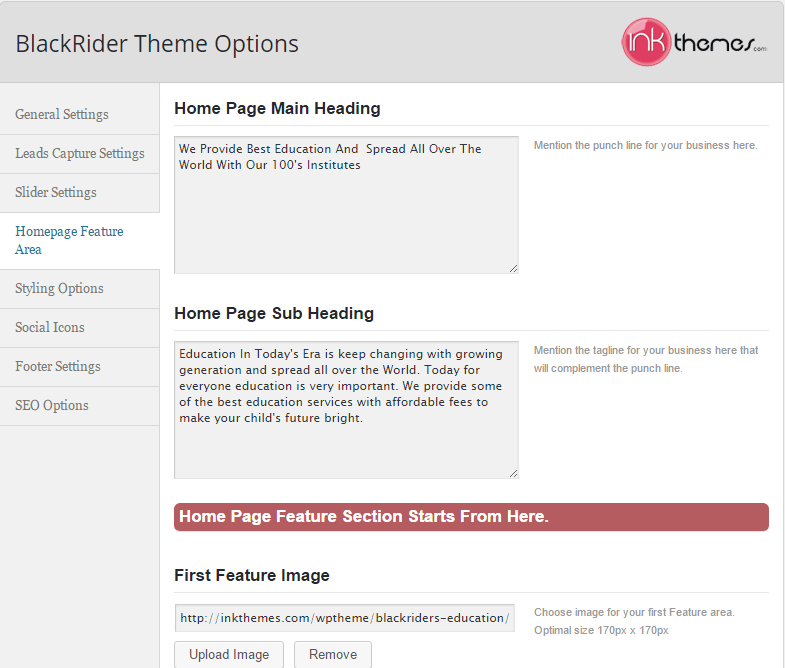
Step 5: Manage Content on Home Page
Go to theme options panel>>Home Page Feature Area and manage the content for your site. You can write about your site description, headline, put some images of your college along with the course description, blogs and more.

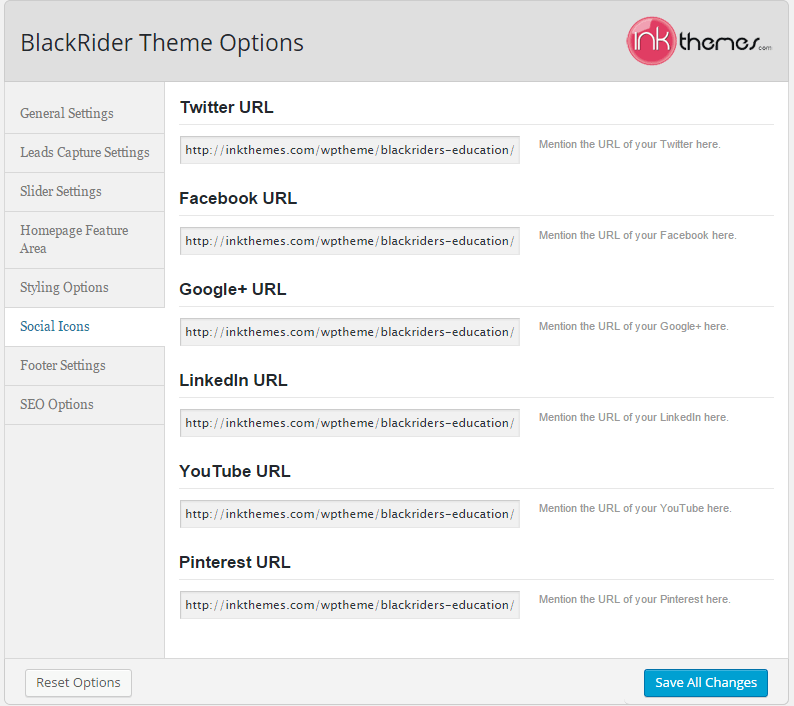
Step 6: Display Social Icons
Get some social presence by managing different social icons like Twitter, Facebook, Google+ and others. Put your social links under theme options panel>>Social Icons.

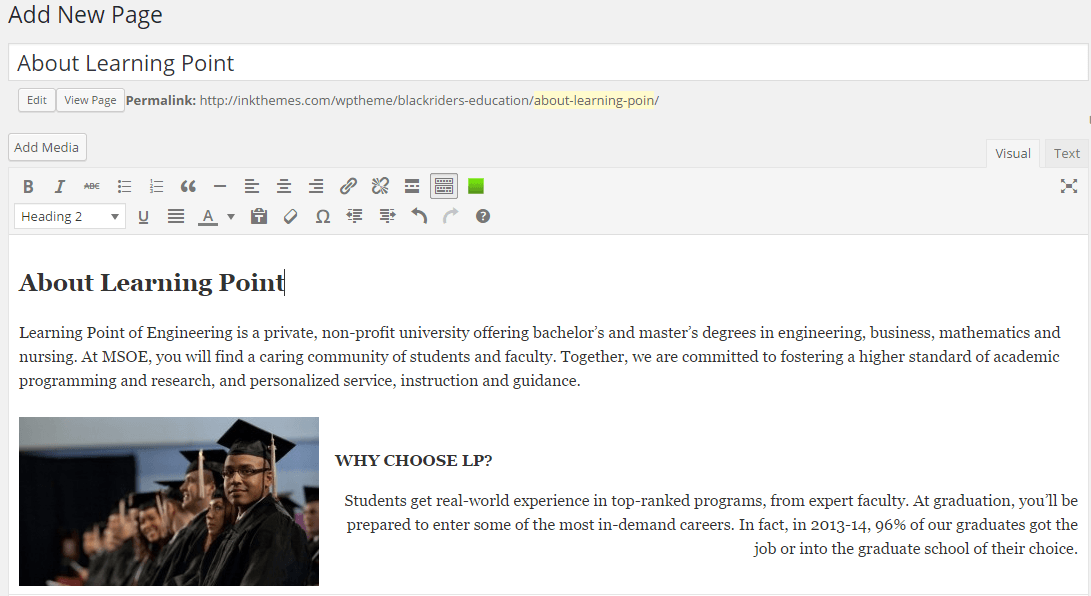
Step 7: Create Different Pages For Website Menu
Pages like About Us, Courses, Fee Structure, Contact Us, Gallery, Blog can be easily created and show in website’s menu. To create a page, go to your WordPress Dashboard>>Pages>>Add A New Page.

Further, if you like to show some pages in the drop down, you can do that too. Let’s say you are offering various courses for students.
So just create the main page – “Courses”.
And then they create the pages for the types of courses that you offer. Now from the Page Attributes option, select the Parent Page and that’s it. It will be shown as a drop-down menu.
Summing Up
Once you are done with the above changes, this is how your College Website is gonna look (with BlackRiders WP Theme) –

Hope you find this tutorial helpful. If you have any queries or need any help setting up your educational website, do let me know about it in the comment section.
You might also be interested in: