The iFrame WordPress plugin enables users to add iframes to their web pages via shortcodes directly. Basically, it lets you embed another HTML document, images, videos, pages from another site on your parent page. Also, you can proffer parts of your website to other domains.
It is responsive, easily resizable according to the content, zoom factor, modifiable CSS style and also a lot more features like browser detection, lazy load effect, etc. are induced into this iFrame WordPress plugin.
Most importantly, you don’t need to put HTML tags and simply use the wide variety of shortcodes available for putting up various functionalities of the plugin.
Features Of iFrame WordPress Plugin:
Resize iFrame
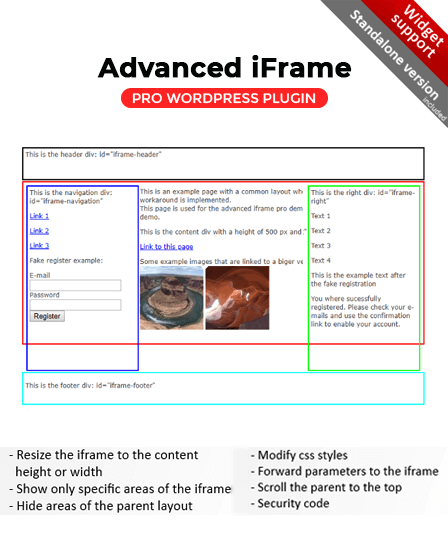
This plugin provides the functionality of resizing the iFrame according to the height and width of the content. Also, it detects the dynamic size changes and automatically adjusts them accordingly.
Area Selector
An area selector is included in the iFrame responsive plugin. You can easily select the areas of the web page which you want to display and even the ones with less importance.
Zoom iFrame Content
You can easily zoom into the content of the iFrame with a fixed ratio. Moreover, it has an auto zoom feature that calculates the zoom factor according to the size of the browser. This is a great solution for all the non-responsive pages and mobile devices.
Modify CSS Styles
This IFrame WordPress plugin allows the admin to change the CSS styles of the iFrame page and configure it according to your needs. You can hide the headers and footers as well as highlight the static sizes to make the pages more functional.
Video iFrames
You can make your iFrames look more attractive and responsive by embedding videos in them.
Change Link Targets
This feature of changing the link targets of the parent as well as the iFrame page is used so that whenever the site visitor clicks on that link, the redirected content directly opens up in an extra layer in the iFrame. Hence, the users stay on the same web page.
Additionally, you can set a custom header and footer to the extra layer in the iFrame.
iFrame Widget
A shortcode is available in this plugin that lets you put up iFrames as widgets, anywhere on your web page.
Scrolling On iPad & iPhone
Most of the iOS versions do not support scrolling inside an iFrame. Hence, an iOS workaround & browser detection is set up in the plugin to enable perfect scrolling in iPhones.
Browser Detection
This responsive iFrame plugin has a special browser detection feature that helps to show iFrames or different parts of the iFrame depending on the detected device.
Lazy Load
Lazy load is used to augment the loading time of the website so that first your website loads and after that the iFrame. You can configure to load the iFrame when it is visible or by just a click.
Loading Indicator
A loading indicator is basically an icon that you can use while the iFrame loads on your web page.
URL Parameter Handling
This iFrame WordPress plugin supports options for parsing parameters. You can even add the iframe URL as a parameter to the parent URL to bookmark the currently selected page.
iFrame Checker
This plugin has an iFrame checker that lets you check all of your iFrames once in a day.
Cookie iFrame Support
Many of the browsers do not support cookies in iFrames. The 3rd party cookie in iframe workaround fixes this and lets the browsers store the iFrame cookies.
Security Code
Most importantly, this plugin provides a security functionality that lets you use shortcodes only after entering the security code provided by the site administration.
Related Items: