In the following documentation you will know about how to use the ResumeWay one page WordPress theme on your website. Following are the points that have been explained:
- What is a ResumeWay theme?
- How to install ResumeWay theme?
- How to create the menus?
- How to create drop down menu?
- How to create posts on your website?
- How to set up the gallery?
- How to set up the Background Image?
- How to display the Skills Chart, Info Cards, and Accordion in any section?
- How to use the functions of the theme options panel?
Check Out ResumeWay One Page WordPress Theme
You can look up the theme previews at this link-
Let us discuss the above topics one by one.
What is a ResumeWay theme?
ResumeWay is a ‘One Page Portfolio WordPress theme’ designed for the purpose of transforming a website into an information portal of an individual that we generally call as a CV or resume.

ResumeWay requires a single click installation process, and gets ready to use within no time.
How to install ResumeWay theme?
Before installing the ‘ResumeWay’ theme on your website make sure that:
- You have a web server installed on your machine.
- You have installed WordPress on your server.
Installing the theme is very simple and easy. It hardly takes a minute. Just follow the simple steps given below:
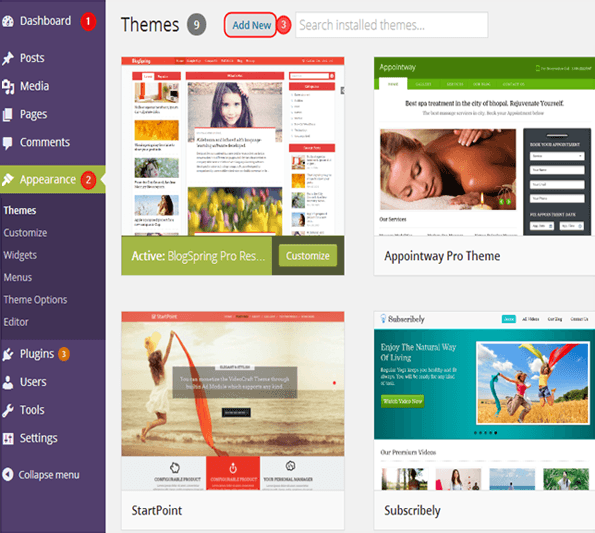
Go to your WordPress dashboard to install the theme.
Dashboard -> Appearance -> Themes -> Add New


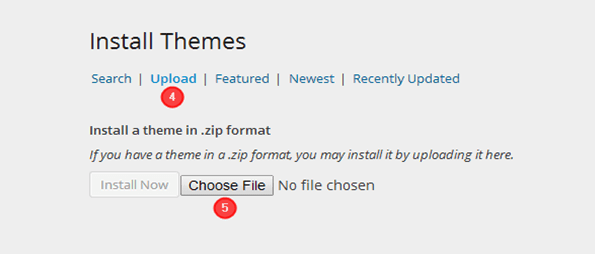
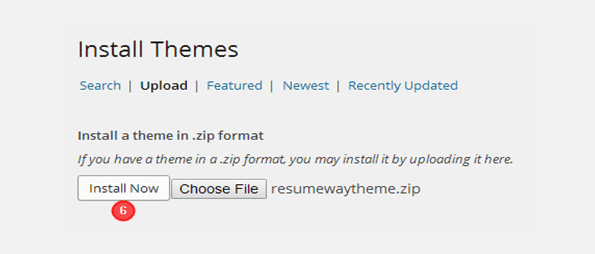
- Choose the downloaded resumewaytheme.zip file and upload it on your dashboard.
Upload -> Choose File -> Install Now

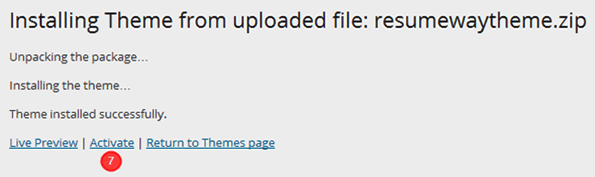
- Click on ‘Activate’ option to activate the theme

The theme is now activated, and you can configure it from ‘theme options panel’.
How to create Menus?
Creating the menus is very simple. Follow the directions provided below:
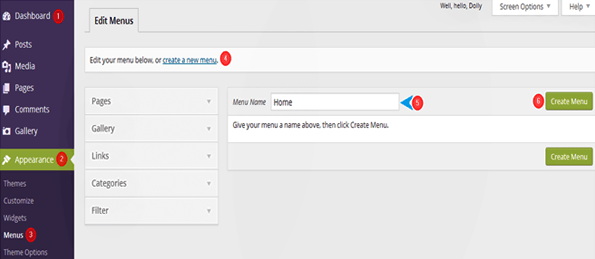
Go to Dashboard -> Appearance -> Menus
Then, Click on ‘create a new new menu’ -> Enter Menu Name such as ‘Front Page’ -> Click on ‘Create Menu’

Select the Menu Location as ‘Front Page Menu’ or ‘Other Menu’.
Click on ‘Save Menu’.
Similarly, create the ‘Other Menu’.
Creating the Drop Down Menu.
Creating the Front Page Menus
Organize the menus by following these steps:
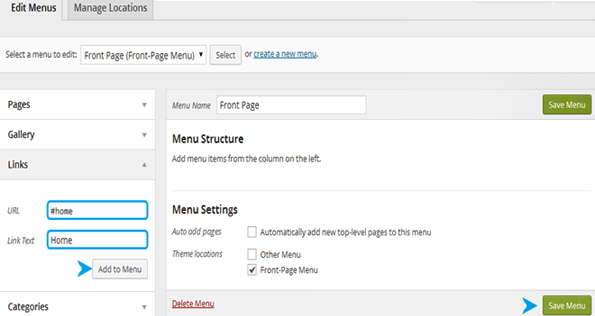
Click on ‘Select a menu to edit’
-> Click on ‘Select’
To add menus to the front page follow these steps:
-> Enter the name of a Section in the ‘URL’ box using a # prefix for Creating Horizontal Scrolling Menus on the Front Page.
Example:
#home
#about
#skills
#academics
#experience
#blogs
#portfolio
#contact

-> Give the name of these various sections in the ‘Link Text’ as you want to display.
->Click on ‘Add to Menu’ button.
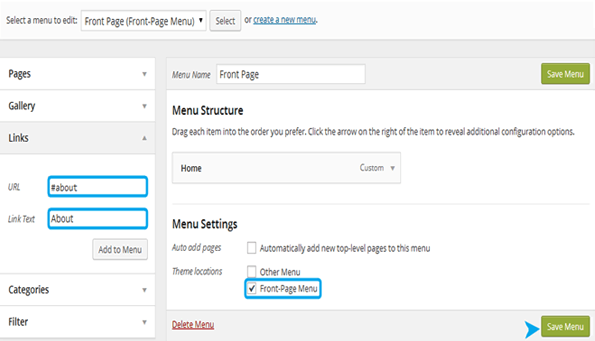
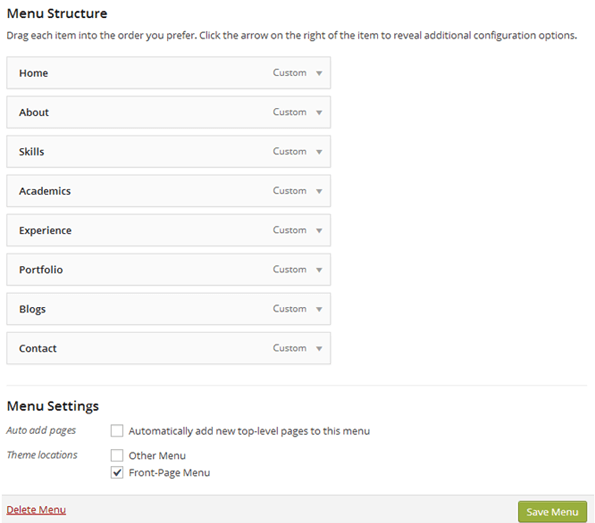
Now, the home section is created. Similarly, create other sections of the front page.

Your front page menu structure will be as shown in the image below:

Now select Front Page as the menu location of these menus.
Click on Save Menu.
Note: Above criterion will only work for creating menus for the Front Page.
If you want to show these menus on the ‘Other Page Menu’ locations, follow these steps:
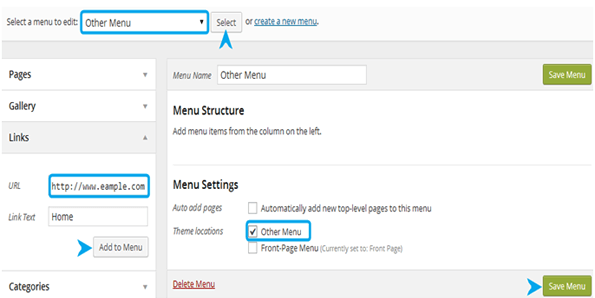
1. Select ‘Other Page Menu’ to edit.
2. Add the below shown site URL before #code of the menus as follows.
http://www.eample.com/#home
http://www.example.com/#about
http://www.example.com/#skills
http://www.example.com/#academics
http://www.example.com/#experience
http://www.example.com/#blogs
http://www.example.com/#portfolio
http://www.example.com/#contact
-> Now, enter the Link Text
-> Click on ‘Add to Menu’ button.
For example:

Now check mark the menu location as ‘Other Menu.
-> Save Menu.
How to create posts on your website?
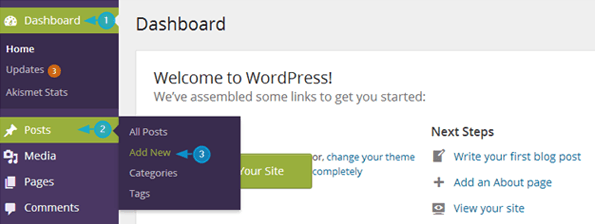
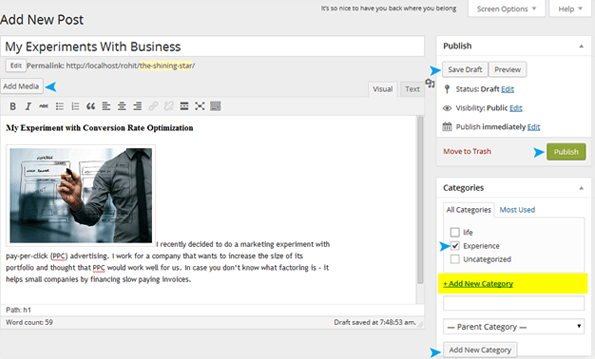
Go to Dashboard -> Posts -> Add New

You can also easily add images and videos to your posts by using the ‘Add Media’ option.
Create categories for your blog posts from ‘Add New Category’, and don’t forget to select a category for your various blog posts.

How to set up the gallery?
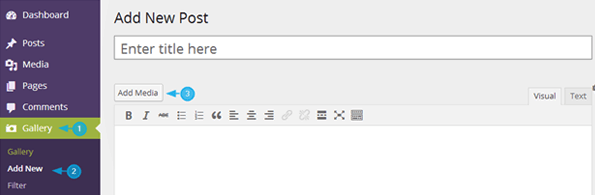
Go to Dashboard -> Gallery -> Add New->
Click on Add Media

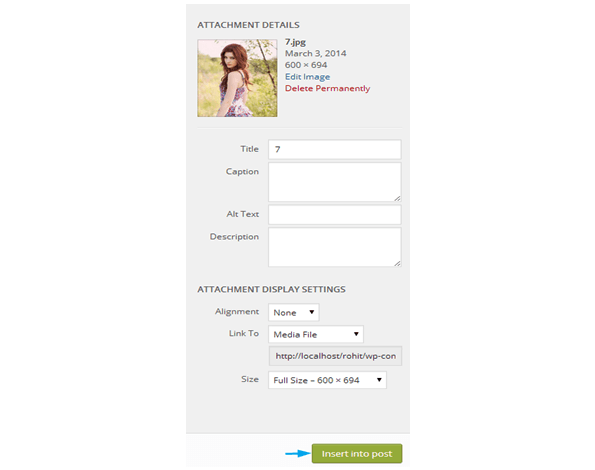
-> Select or upload an image
-> Click on Insert into post


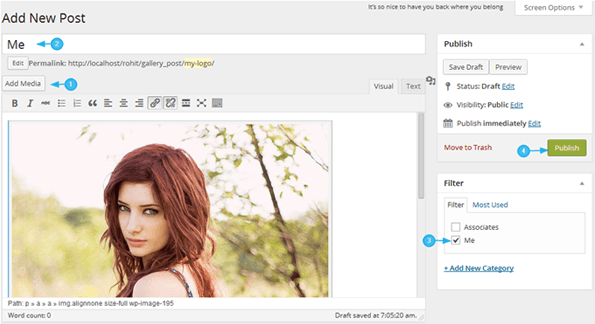
-> click on Publish.
The image will appear in the portfolio section.
How to set up the Background Image?
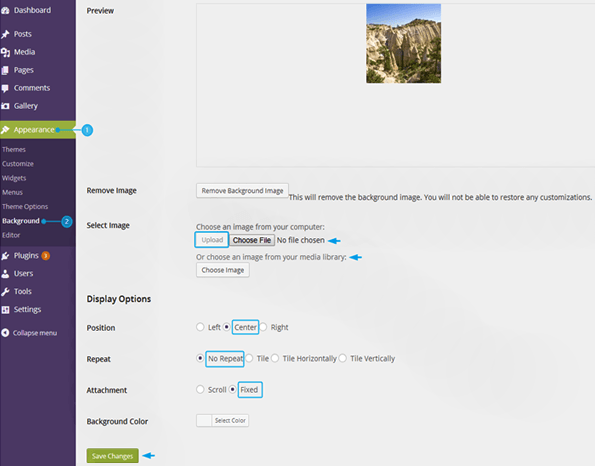
Go to Dashboard -> Appearance -> Background
-> Choose an image from your computer or the media library
(Note: The standard size of the background image is 1950X1300”)
-> Click on Upload

As soon as you click on ‘Upload’, several options appear.
Select these out of the various available options:
1. Center position
2. No Repeat
3. Fixed Attachment
-> Save Changes.
How to display the Skills chart, Info Cards, and Accordion on any page?
You can display these on various pages with the help of short codes. Simply add the below mentioned short codes in the fields of any section where you want to display these.
Here are the short codes:
1. For adding ‘Skills Chart’:
[skills width=’240px’] [skillshead] Heading [/skillshead] [skillsitems] Item1 [/skillsitems] [skillsitems] Item2 [/skillsitems] [skillsitems] Item3 [/skillsitems] [/skills]2. For adding ‘Info Cards’.
[infocard width=’240px’] [infoheading class=’fa fa-user’] Heading [/infoheading] [para] Content [/para] [/infocard]3. For adding ‘Accordion’
[accordion] [acdnhead] Heading [/acdnhead] [acdncontent] Content [/acdncontent] [/accordion]How to use the functions of the Theme Options Panel?
The theme options panel has so many functions in this theme. Let’s learn to use them one by one:
1. Uploading Logos and Fevicon
Theme options panel -> General settings


-> Add Google Tracking Code
-> Save All Changes.
2. Uploading Custom Image, Image title, Subtitle, etc.
Theme Options -> Home-Section


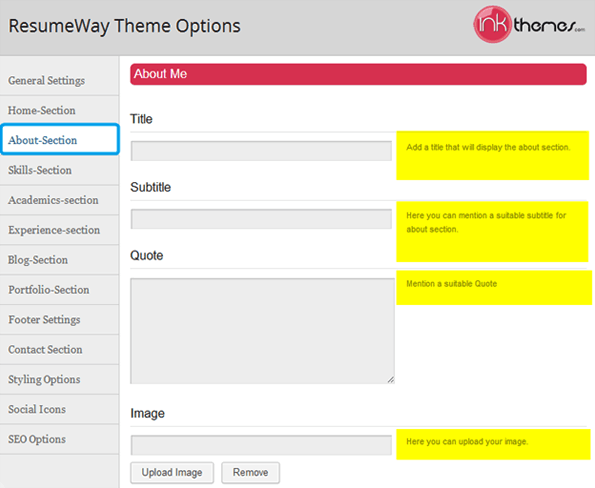
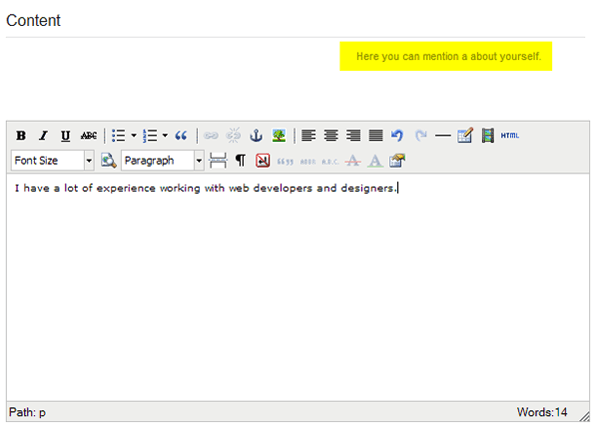
3. Editing the About Section.
Theme options -> About-Section
In the About-Section, you can provide a description about yourself.
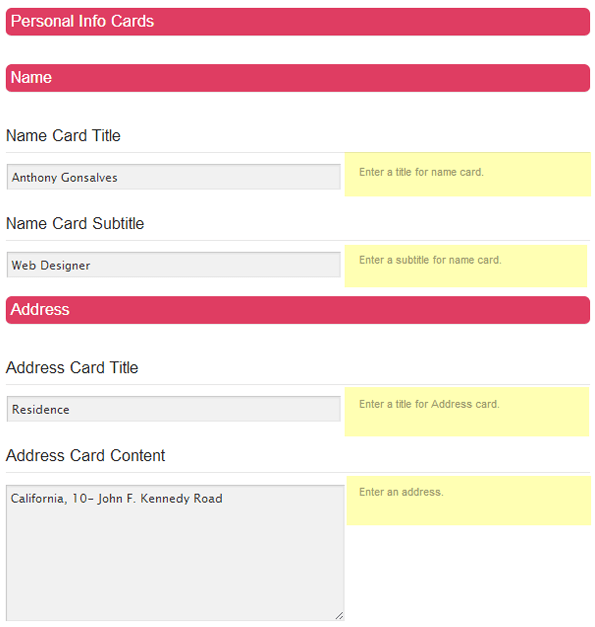
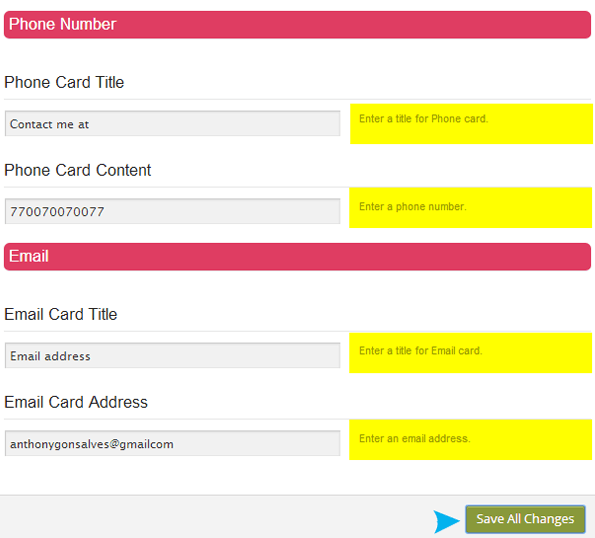
You can also display Info Cards showing your contact details such as email, residential address, contact no. etc..




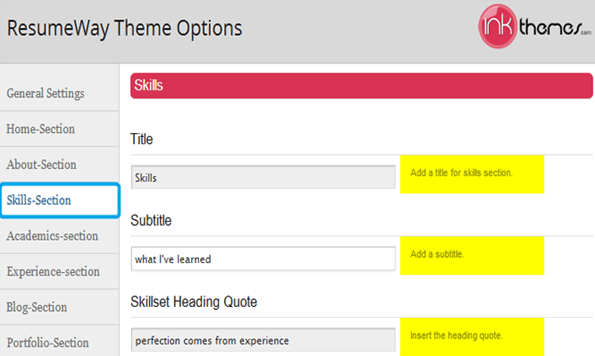
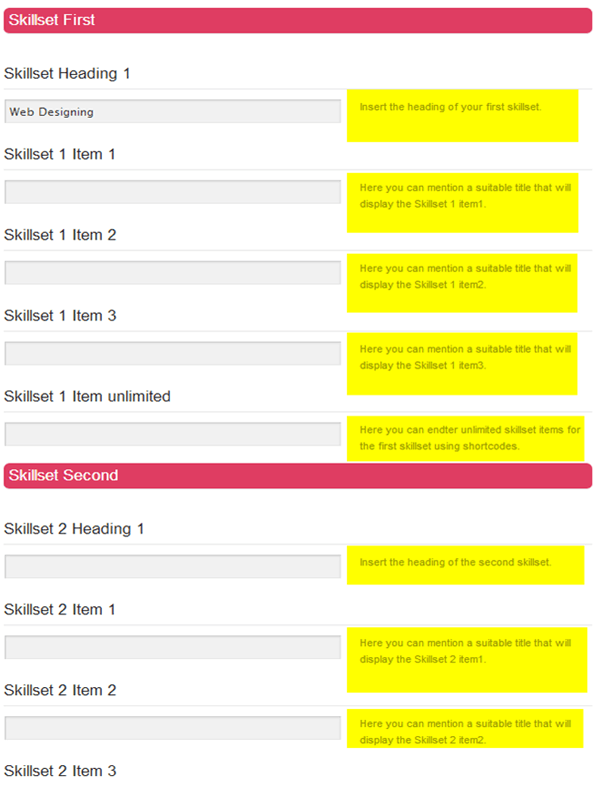
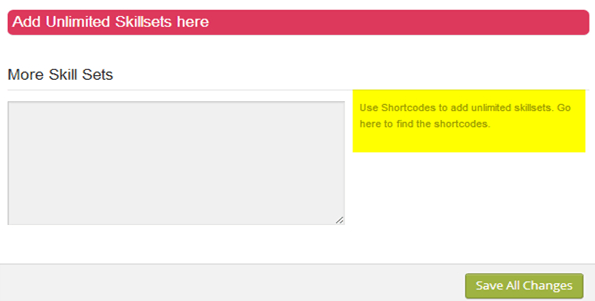
4. Using the Skills-Section
You can display a skill chart using this section.



-> Click on Save All Changes.
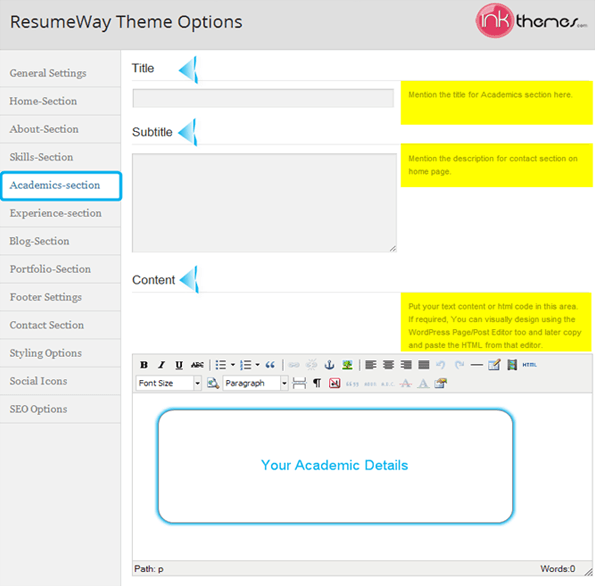
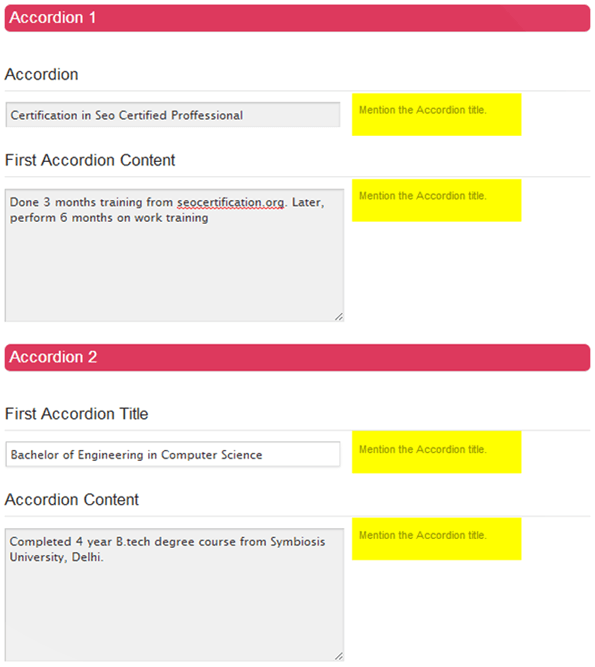
5. Academics section


Note: Add at least two accordions.
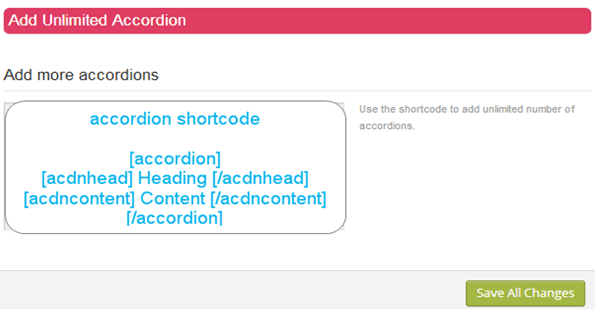
You can also add an unlimited number of accordions using Short Code shown in the image below.

Click on Save All Changes.
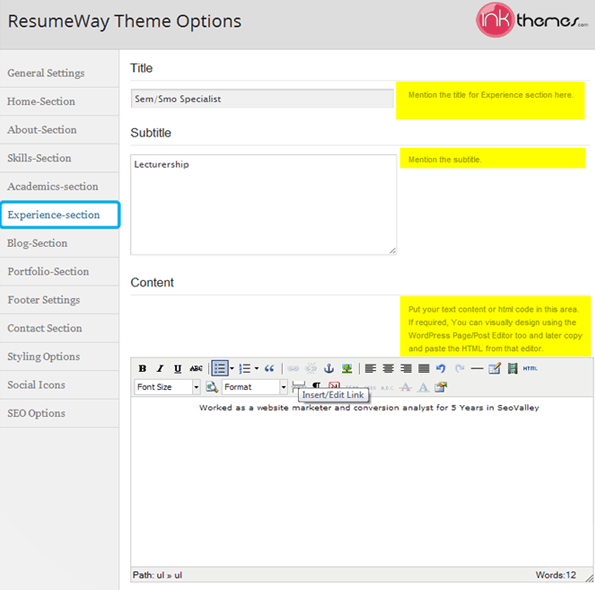
6. Using the Experience-Section

You can add accordions to this section also as in the Skills Section.
-> Save All Changes
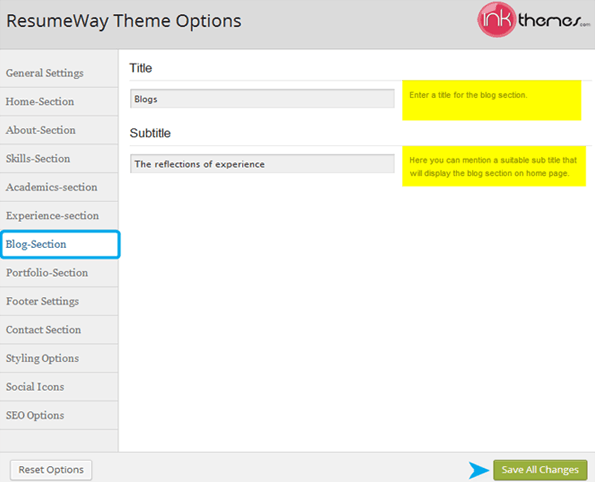
7. Adding Title and Subtitle to the Blog Section.
Theme options -> Blog- Section

-> Save All Changes
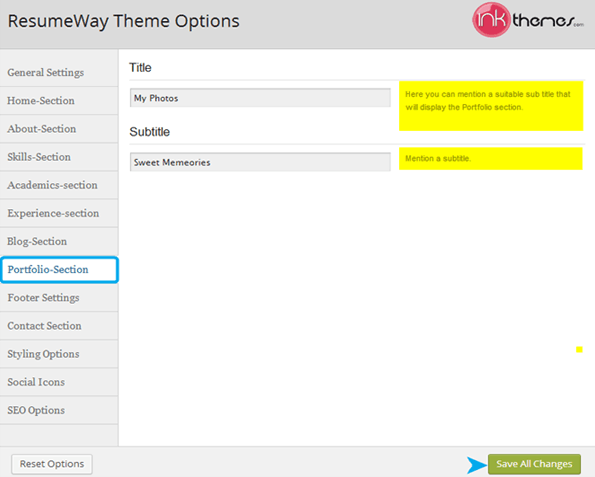
8. Adding a title and subtitle to the Portfolio Section
Theme options -> Portfolio-Section

-> Save All Changes
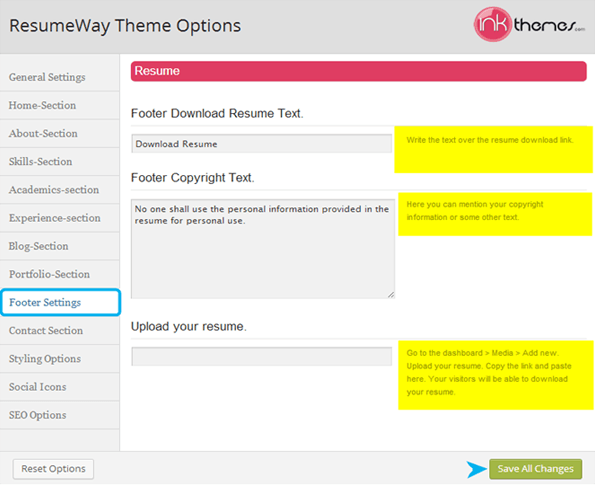
9. Uploading resume and managing settings
You can upload a resume from media and use this section to mention the title and displaying text or copyright information.

-> Save All Changes
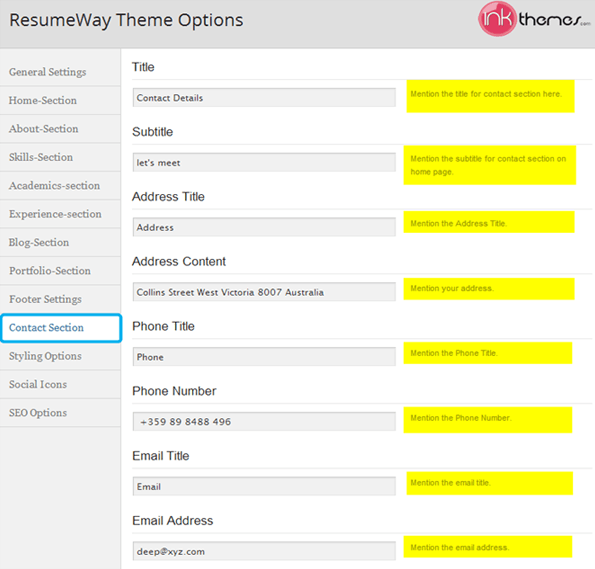
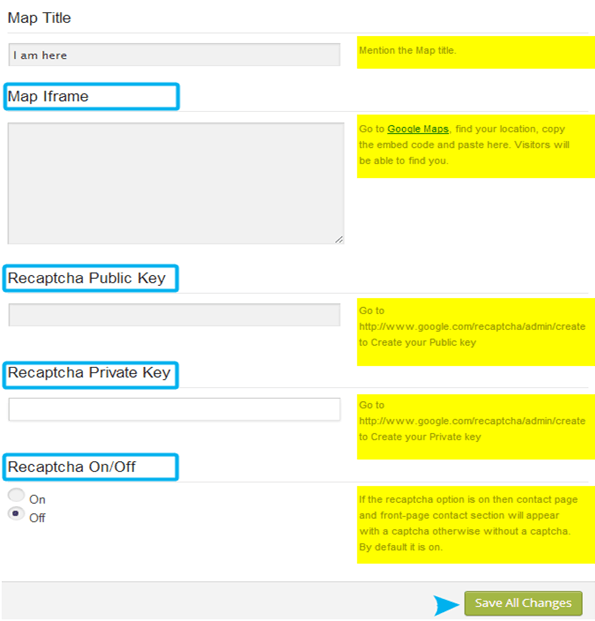
9. Using the contact section
Theme Options -> Contact Section
Here you can add your details about contacts no., residence, map location etc..


10. Changing the Styling Options
Theme options -> Styling Options

11. Adding Social Icons
Social icons are very useful for a website. There are various social icons available in the theme. The social icons will be displayed in the footer.
You need to follow these simple steps.
Dashboard -> Appearance -> Theme Options -> Social Icons

Thanks for purchasing WordPress ResumeWay theme. If you have any questions that are beyond the scope of this documentation, you can freely ask it on our support forum. Contact us for more detail.
You may also like-


