Inkthemes presents to you an exceptionally beautiful Single Page WordPress Theme for your business website – The ‘StartPoint’. This WordPress theme has so many astounding features that make it rare and unique.
Check Preview of Start Point – Single Page WordPress Themes
In this article you will know about how to use the StartPoint one page WordPress Business theme on your website. Following are the points that have been explained:
-
-
- What is StartPoint Theme?
- How to install StartPoint Theme?
- How to upload logos, favicon on the website?
- How to use HomePage feature area?
- How to manage Blog display settings?
- How to change the theme style options?
- How to add social icons on the website?
- How to use footer settings?
- How to create posts on your website?
- How to set up the gallery?
- How to set up slider? (And how to add unlimited sliders)
- How to customize and manage customer testimonial section?
- How to create and customize different menus?
-
- Video Tutorial of StartPoint One Page Themes
- Introduction Video of Start Point One Page Theme
- StartPoint Themes Option Panel
StartPoint Theme – Single Page WordPress Themes Introduction
A Startpoint theme is a One Page WordPress Business theme which is beautifully designed for niches related to any business. The theme exactly focuses to leverage your business with its enthralling beauty and convenient features for you as well as for your customers.

StartPoint allows you to create your website within no time.
The StartPoint theme is multi-featured and easy to use and any business professional can create his website without any difficulty. It requires a single click installation and your website will be ready within no time.
How to Install StartPoint Theme?
Before installing StartPoint theme on your website make sure that:
- You have a web server installed on your machine.
- You have installed WordPress on your server.
Installing the theme is very simple and easy. It will hardly take a minute. Just follow the simple steps given below:
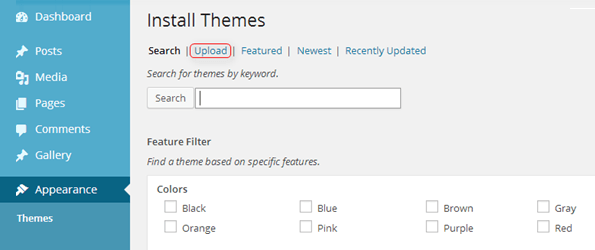
- Go to your WordPress dashboard to install theme.
Dashboard -> Appearance -> Themes -> Add New

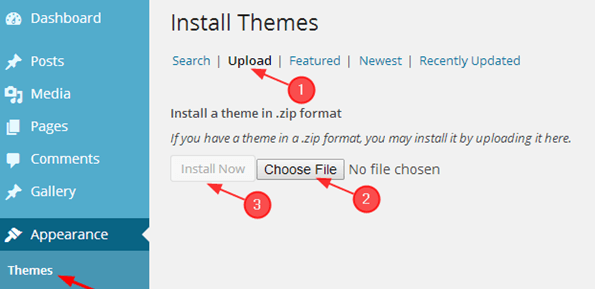
- Choose the downloaded startpointtheme.zip file and upload it on your dashboard.
Upload -> Choose File -> Install Now

- Click on Activate option to activate the theme.
- Theme is now activated and you can configure it from theme options panel.
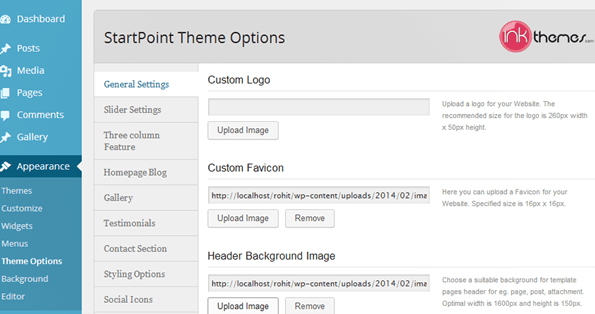
How to Upload Logo, Favicon and Background image on the website?
Uploading logo, favicon and background images on the website is very simple. You can mention the mobile navigation menu on the website (which will display when the theme is opened in mobile browsers) and add Google tracking code.
For that, just go to your dashboard and do the following steps:
Dashboard -> Appearance -> Theme Options -> General Settings

After uploading the logos, favicon, mobile navigation menu and tracking code, click on Save All Changes.
How to use Homepage Feature Area?
The homepage feature area consists of 3-columns in which you can show your various products and services and can provide to your customers a short description about them. Then click on Save All Changes.
For that, go to
Dashboard -> Appearance -> Theme Options -> Three Column Feature
You can get more than 350 icons for the feature section from this link-https://fontawesome.com/
The name of your icon appears as- fa fa-android fa-5x
When you reach this website, you just need to replace this highlighted ‘fa-android’ text with the name of the icon that you want to choose.

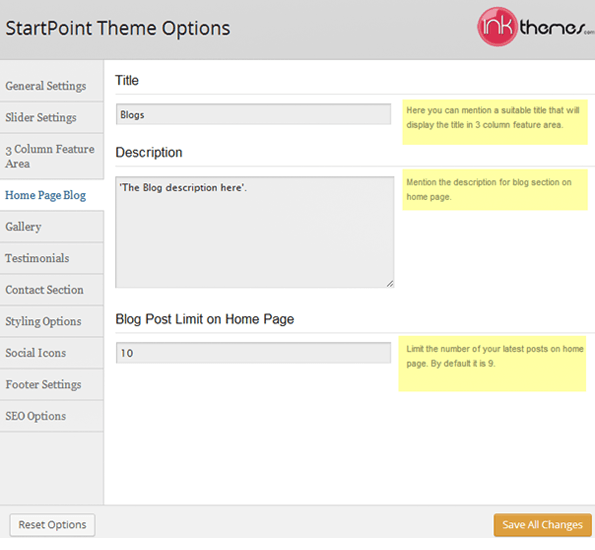
How to manage the Blog Display Settings?
You can easily control the number of displaying blogs for your homepage from the theme options panel.
Dashboard -> Appearance -> Theme Options -> Homepage blog

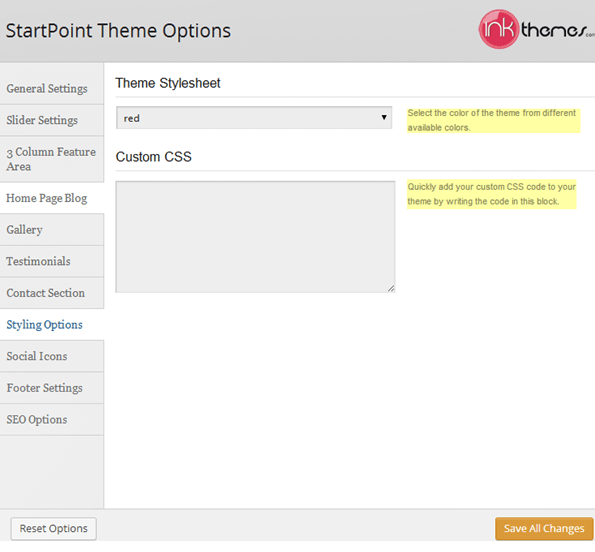
How to change Theme Style options?
There are various styling options available in the theme. You can change the style of theme through the following procedure.
Dashboard -> Appearance -> Theme Options -> Styling Options
 Moreover, you can also add your own CSS code here for any customization and then click on Save All Changes.
Moreover, you can also add your own CSS code here for any customization and then click on Save All Changes.
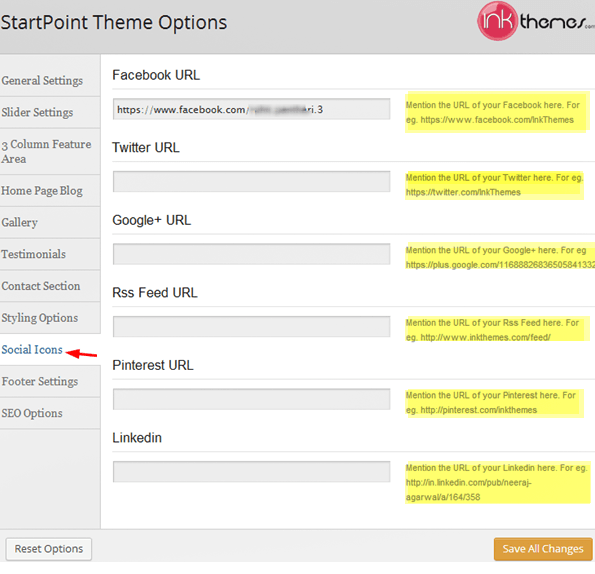
How to add Social Icons on the website?
Social icons are very useful for a website. There are various social icons available in the theme. The social icons will be displayed in the footer.
You need to follow these simple steps.
Dashboard -> Appearance -> Theme Options -> Social Icons
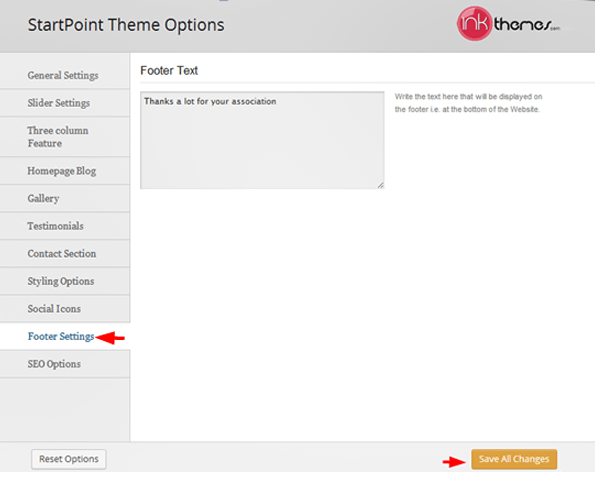
 How to use Footer Settings?
How to use Footer Settings?
You can set the text of your choice that will be displayed in the footer. You can do it through the following procedure.
Dashboard -> Appearance -> Theme Options -> Footer Settings
Then click on Save All Changes
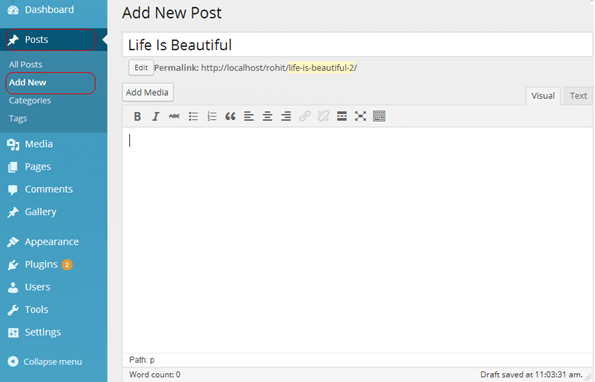
 How to Create Post on Your website?
How to Create Post on Your website?
Dashboard -> Posts -> Add New

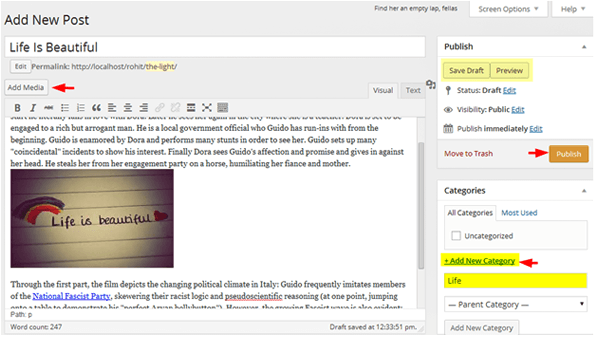
 You can easily add images and videos to your posts by using the ‘Add Media’ option. You can also define categories of your different blog posts from ‘Add New Category’.
You can easily add images and videos to your posts by using the ‘Add Media’ option. You can also define categories of your different blog posts from ‘Add New Category’.
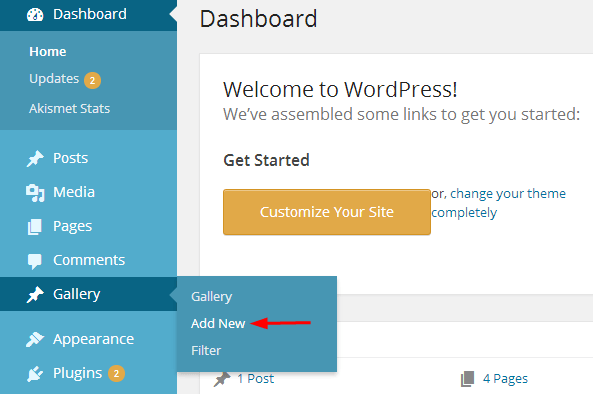
How to set up the gallery?
Follow these steps to create the gallery.
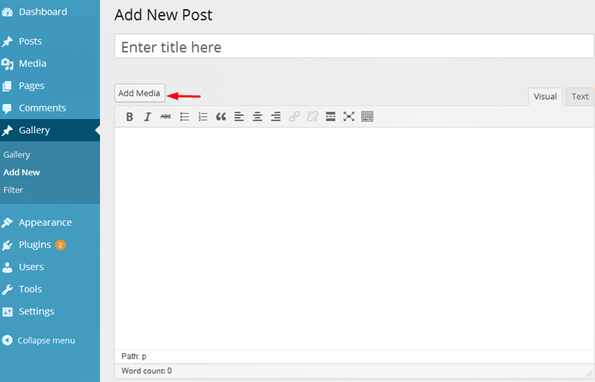
Dashboard -> Gallery -> Add New
1.

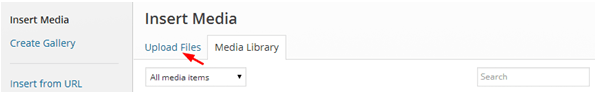
2.


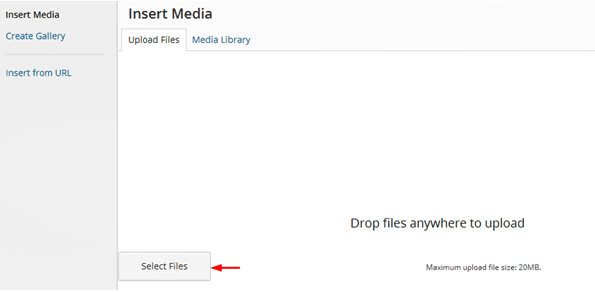
3.

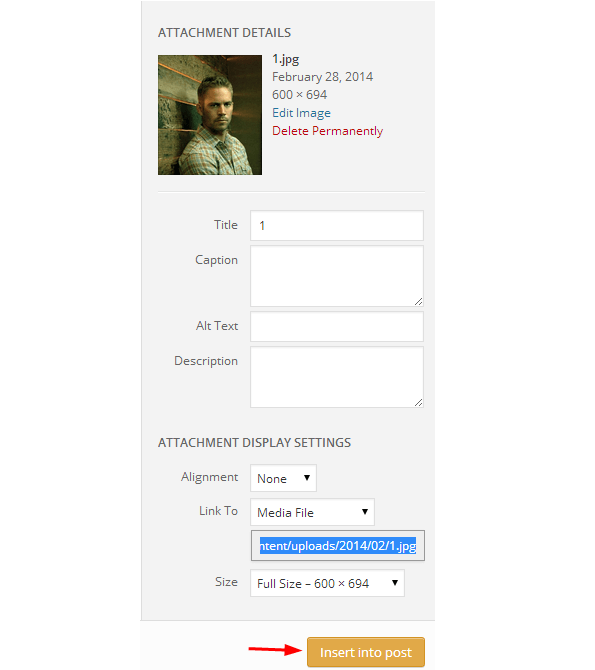
4.

5.
Similarly, you can add more images and categories to your gallery.
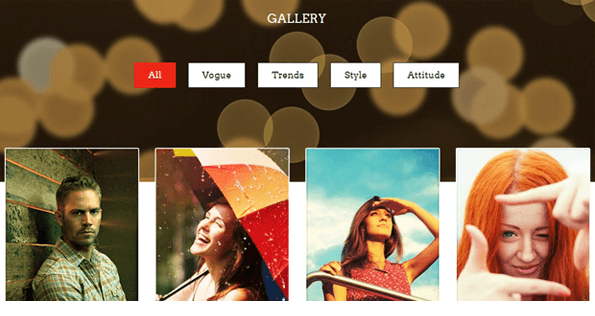
And this is how your gallery appears: You can easily set up the gallery contents and can use use the Gallery Filter
You can easily set up the gallery contents and can use use the Gallery Filter
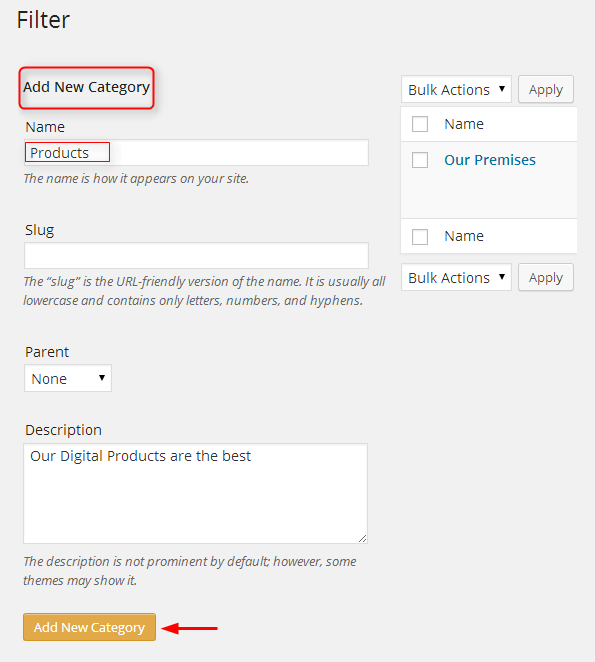
To customize the gallery filter, refer to these steps-
Dashboard -> Gallery -> Filter
You can create image categories from here so that images appear according to the choice of the people visiting your website.
2. Using the Parallax feature.
Follow these steps-
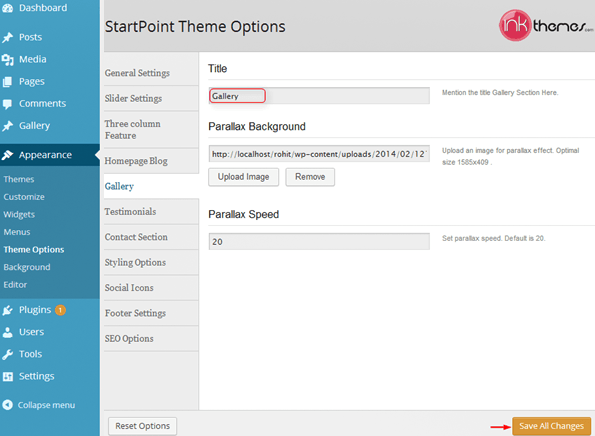
Dashboard -> Appearance -> Gallery
- Provide a title to your gallery section.
- Upload the Parallax background image.
- Save all changes.

How To Set Up Sliders?
Follow these simple steps to add slider images.
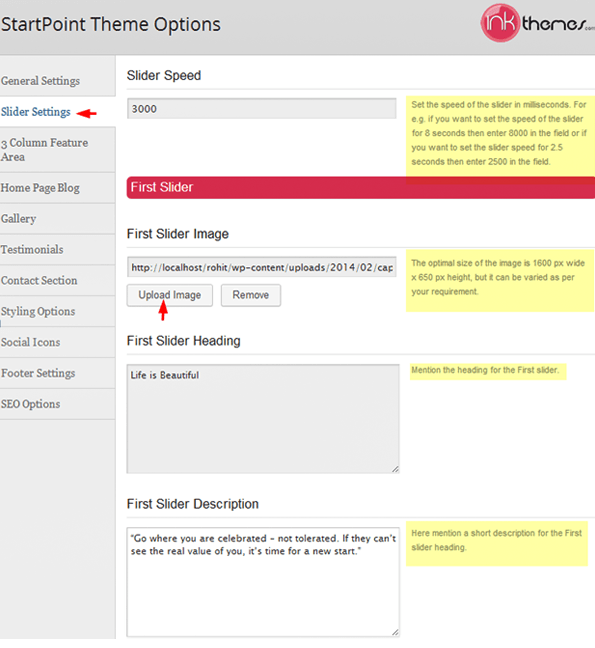
Dashboard -> Appearance -> Theme options -> Slider Settings

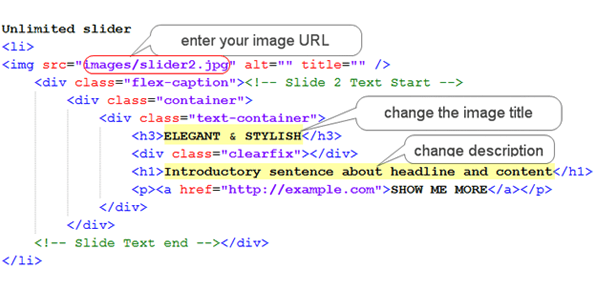
You can add up to five slider images. Further you can add as many slider images you want with the help of code blocks.
The optimal size of the image is 1600 px wide x 650 px height, but it can be varied as per your requirement.
Remember, all the sliders that you add should have equal height and width so that the screen doesn’t shuffle when images change in the slider.
How to add more than 5 Slider Images?
Copy this code if you have to add more than five images to the slider.
 How to customize and manage the customer testimonial area?
How to customize and manage the customer testimonial area?
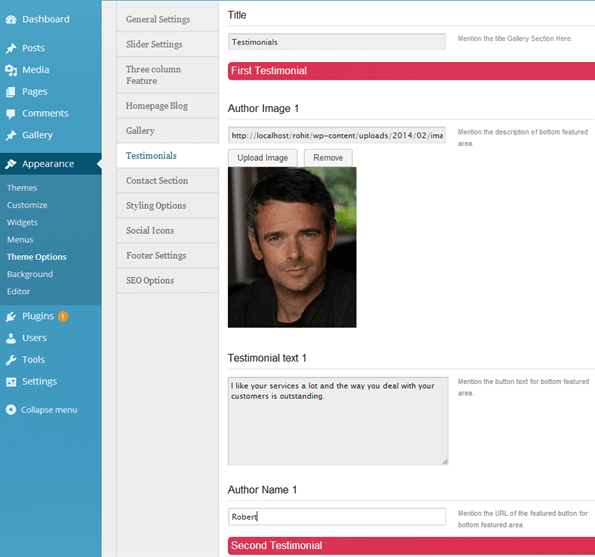
These steps teach you to manage the customer testimonial area.
Dashboard -> Appearance -> Theme options -> Testimonials

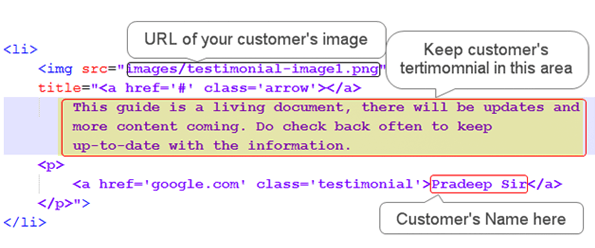
You can also add unlimited testimonials, but for that you will require to copy the following code reference.

How to create and customize different menus?
There are three menu locations.
- The Front Page Menu
- Other Page Menu
- The Footer Menu
You have to link pages to the Menu with # tag and then enter the name of the section if you want to add sections to any of the menus.
You can show different menus in header, footer and different pages of the website.
When the users click on a menu in header or footer they will be navigated to different pages.
You can learn using and customizing these menus with the help of information provided below.
1. The front page menu-
There is a function provided in the theme to navigate the users to different pages of the website. You can do this with the help an automatic scrolling effect.
If there are 6 sections, we name them as:
1. Top Section = Home
2. Section 1 = Slider
3. Section 2 = Feature
4. Section 3 = Blog
5. Section 4 = Gallery
6. Section 5 = Testimonial
7. Section 6 = Contact Us
Creating Custom Menu
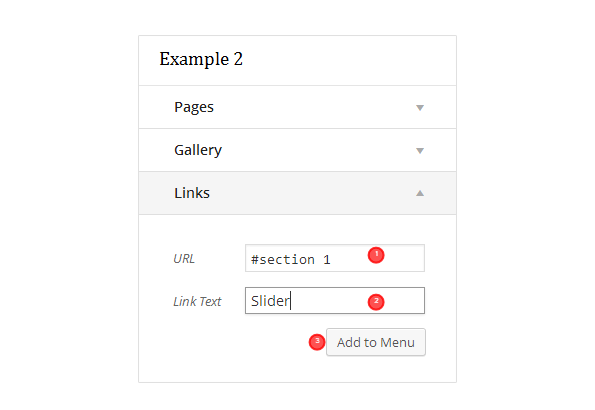
You can create a customized menu with the following steps:
 Home Page is added now and listed in the menu.
Home Page is added now and listed in the menu.
Example 2 Similarly, for having a scrolling shortcut to reach any of the pages you can simply feed the section no. with # tag and then enter name of the section.
Similarly, for having a scrolling shortcut to reach any of the pages you can simply feed the section no. with # tag and then enter name of the section.
Your pages get linked to the menu in this way.
Creating Drop Down Menu
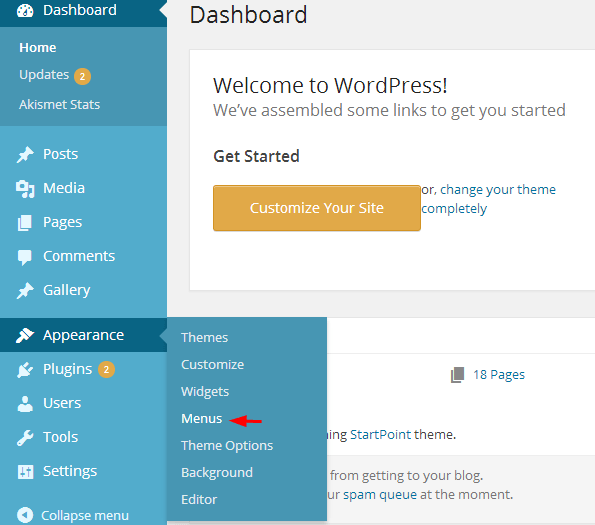
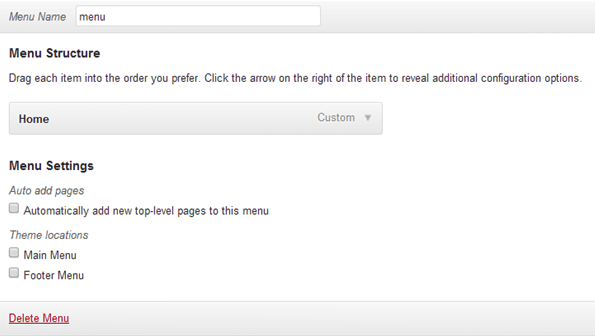
Now, to create a drop down menu for home page of the website follow the steps.
Dashboard -> Appearance -> Menus

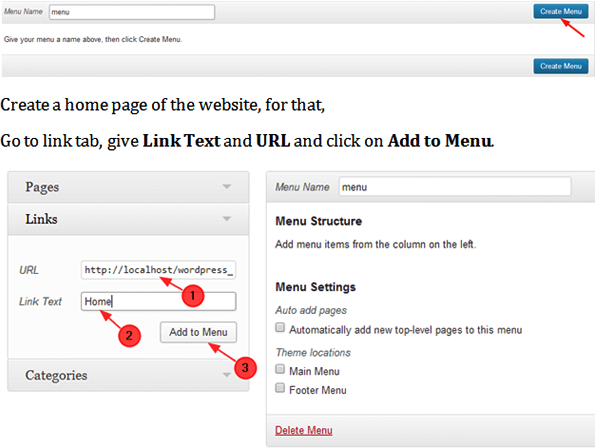
Give Menu Name (let’s say menu) and click on Create Menu.
Create a home page of the website, for that,
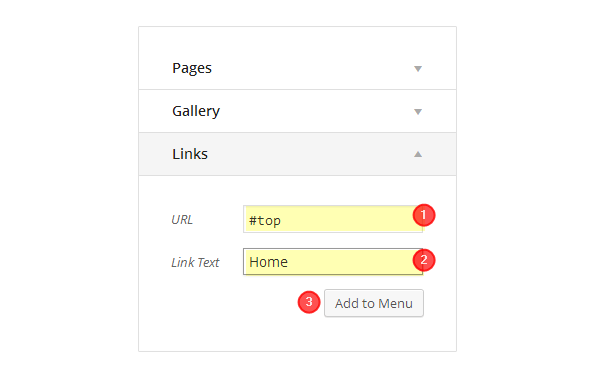
Go to link tab, give Link Text and URL and click on Add to Menu.

HomePage is added now and listed in the menu.

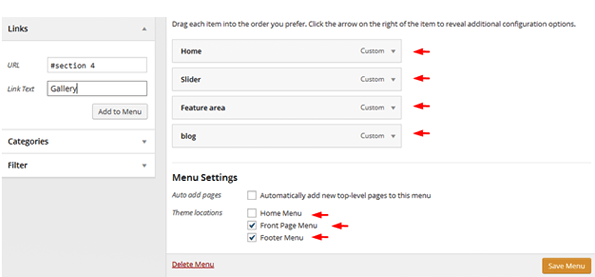
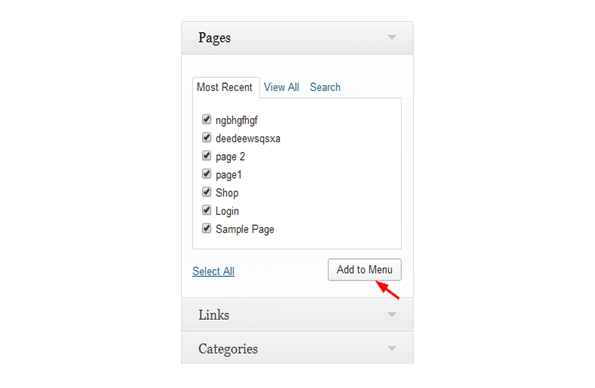
You need to add other pages also. For that, select pages from the menu by putting check and click on Add to Menu.
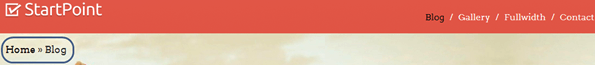
2. Menus On Different Pages
Next is, menu on other pages. This navigation menu is going to appear on other pages except the home page of your website (i.e. You can display otherpages of website on a single page).

This is how the menus will appear on other pages.
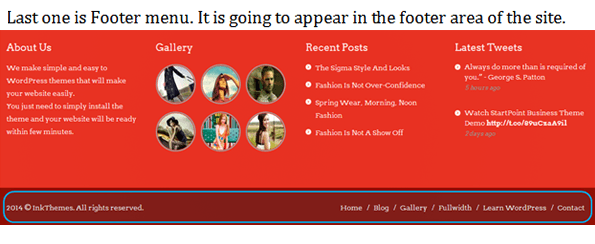
3. Footer Menu
Last one is Footer menu. It is going to appear in the footer area of the site.
 This is how your menus will appear in the footer section.
This is how your menus will appear in the footer section.
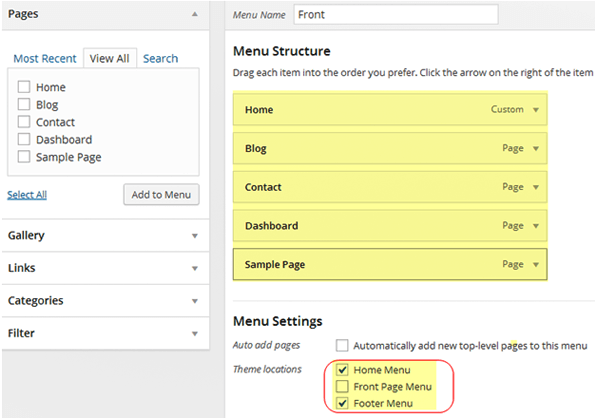
You can select the menus where you want to display the pages by selecting from these options in the menu settings.

Thanks for purchasing StartPoint Business theme. If you have any questions that are beyond the scope of this documentation, you can freely ask it on our support forum. Here is the link you need to follow.
https://www.inkthemes.com/community/
Other themes in One Page Theme Category


